Seesaa
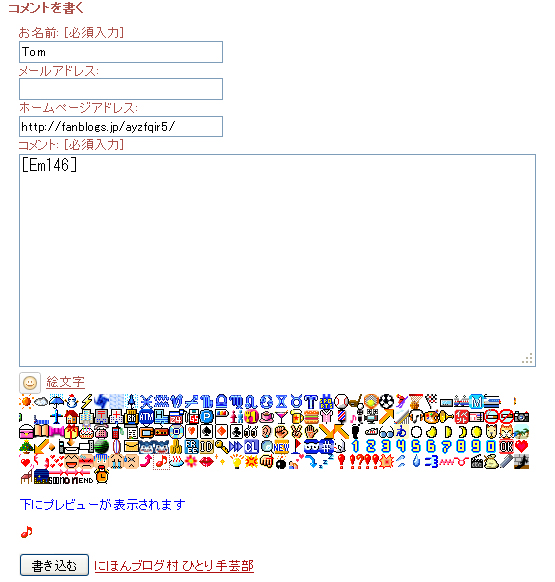
シーサーブログのコメント欄で絵文字を使えるようにするスクリプトを書きました。
このソースをサイドバーに丸ごとコピーするだけで使えます。

今回のスクリプトを書くにあたって「コメントに絵文字を使う: Seesaaブログカスタマイズ&アフィリエイト」を参考にさせていただきました。ありがとうございます。
参考にさせていただいたお礼と、リンクの報告のため、「コメントに絵文字を使う: Seesaaブログカスタマイズ&アフィリエイト」の記事に名前、メールアドレス、ホームページアドレスを全部入力してコメントを書こうとしたのですが、何度やっても送れませんでした。トラックバックもエラーになるため、記事を書かれた方、連絡できずにすみません。
ソースコード
<script type="text/javascript">
var emoji=function(){
var comments=document.getElementById('comments');
var textarea=document.getElementsByName('article_child__body');
if(!comments||!textarea||!textarea.length){return;}
var a=document.createElement('a');
var img=document.createElement('img');
var br=document.createElement('br');
var div=document.createElement('div');
var p=document.createElement('p');
var emoji_count=176;
var text_width=0;
this.preview=document.createElement('div');
this.textarea=textarea[0];
this.textarea.onkeyup=(function(obj){
return function(){obj.show_preview();};
})(this);
comments=comments.getElementsByTagName('DIV');
for(var i=0;i<comments.length;i++){
if(comments[i].className=='text'){
text_width=comments[i].offsetWidth;
this.conv(comments[i]);
}
}
a.setAttribute("href","javascript:void(0)");
a.setAttribute("style","padding-bottom:1em");
a.setAttribute("onclick","var elem=this.nextSibling.nextSibling;"
+"elem.style.display=elem.style.display=='none'?'block':'none'");
img.setAttribute("border","0");
img.setAttribute("src","https://blog.seesaa.jp/img/icon/icon_33.gif");
img.setAttribute("id","emoji_btn");
img.setAttribute("alt","絵文字");
img.setAttribute('style','vertical-align:middle;margin-right:5px');
a.appendChild(img);
a.appendChild(document.createTextNode('絵文字'));
div.setAttribute("style","display:none;width:"+this.textarea.offsetWidth+"px;margin-bottom:1em");
for(var i=1;i<=emoji_count;i++){
var emoji_a=document.createElement('a');
var emoji_img=document.createElement('img');
emoji_a.setAttribute("href","javascript:void(0)");
emoji_a.onclick=(function(obj,num){
return function(){obj.set(num);obj.show_preview();};
})(this,i);
emoji_img.setAttribute("src","https://blog.seesaa.jp/images_e/"+i+".gif");
emoji_img.setAttribute("alt","");
emoji_img.setAttribute("border","0");
emoji_img.setAttribute("style","vertical-align:middle");
emoji_img.setAttribute("width","15");
emoji_img.setAttribute("height","15");
emoji_a.appendChild(emoji_img);
div.appendChild(emoji_a);
}
this.preview.setAttribute("style","width:"
+(text_width>0?text_width:this.textarea.offsetWidth)+"px;margin-bottom:1em;word-wrap:break-word;");
p.setAttribute('style','color:#0000ff');
p.appendChild(document.createTextNode('下にプレビューが表示されます'));
this.textarea.parentNode.insertBefore(this.preview,this.textarea.nextSibling.nextSibling);
this.preview.parentNode.insertBefore(p,this.preview);
p.parentNode.insertBefore(div,p);
div.parentNode.insertBefore(br,div);
br.parentNode.insertBefore(a,br);
var input=document.getElementsByName('need_confirm');
if(input.length==1){
input[0].parentNode.removeChild(input[0]);
}
}
emoji.prototype.set=function(num){
var item='[Em'+num+']';
var ta=this.textarea;
if(document.selection){
ta.focus();
var sel=document.selection.createRange();
sel.text=item;
}else if(ta.selectionStart||ta.selectionStart=='0'){
var start=ta.selectionStart;
var end=ta.selectionEnd;
ta.value=ta.value.substring(0,start)
+item+ta.value.substring(end,ta.value.length);
}else{
ta.value+=item;
}
}
emoji.prototype.show_preview=function(){
this.preview.innerHTML=this.textarea.value.replace(/\r?\n/g,'<br/>');
this.conv(this.preview);
}
emoji.prototype.conv=function(elem){
elem.innerHTML=elem.innerHTML.replace(/\[Em([0-9]+)\]/g,
'<img src="https://blog.seesaa.jp/images_e/$1.gif" border="0" '
+'style="vertical-align:middle" width="15" height="15" alt="" />');
}
new emoji();
</script>
見づらい場合は http://ettan.up.seesaa.net/image/emoji_seesaa.txt このURlをクリックすると、別窓にソースが表示されます。
設置方法
設置方法は「Seesaaのコメント欄でcookieを有効化するスクリプト」とまったく同じで、サイドバーに追加するだけです。使うのはコメント欄のあるページだけなので、エキスパートモードで記事ページだけを選択します。詳しくは「Seesaaのコメント欄でcookieを有効化するスクリプト」を見てください。
あとは絵文字ボタンを押すだけで使えます。
使用、改変は自由ですが、使う際はコメント欄にその旨書き残してください。
需要があるかどうかが知りたいだけなので、URLなくても結構です。(あればうれしいですが)
再配布、転載はおやめください。