新規記事の投稿を行うことで、非表示にすることが可能です。
2015年05月18日
こういう文字の隠し方もあるのかぁ(ちげーよ)
ブラウザがインラインSVGをサポートしていないか心が綺麗ならば、そこに何が隠されているのかがみえる…
2015年05月16日
http://pygments-emh.herokuapp.com/pyg に AJAX で2。
何してるかはソースの表示してみてください。
2015年05月15日
http://pygments-emh.herokuapp.com/pyg に AJAX で。
何してるかはソースの表示してみてください。
2015年05月11日
Wordpress plugin 「Inline Notes」が惜しくて悔しい
ふばー(*)
これのもう少しだけインタラクティブで、脚注としても機能するものが欲しい。WikiPedia とかでもあるような。
結構見つからなくて。 Inline Notesが惜しくて悔しい。スタイルシートの問題か、「[note」の前に改行が入ってしまってレイアウトが崩れてしまう(*)。
ふばー<sup><a title="ほばぁ">(*)</a></sup>
これのもう少しだけインタラクティブで、脚注としても機能するものが欲しい。WikiPedia とかでもあるような。
結構見つからなくて。 Inline Notesが惜しくて悔しい。スタイルシートの問題か、「[note」の前に改行が入ってしまってレイアウトが崩れてしまう(*)。
2015年05月10日
Wordpress の「カスタムフィールド」を広告領域として使う=WAFとの格闘
Wordpress の「カスタムフィールド」を広告領域として使うためのベースとなる情報については、「WordPressのカスタムフィールドを用いて個別ページにCSS・JavaScriptコードを組み込むカスタマイズ方法」でおよそわかるし、この情報だけでも「出来るものは出来る」し、「出来る環境では出来る」。
ただし、WAF(ウェブアプリケーションファイアウォール)が有効になった状態の場合、カスタムフィールドに script が含まれていると XSS (クロスサイトスクリプティング)とみなされ、403 エラーとなり、投稿出来ない。記事本文なら許されるのにナゾ。広告のなかには script を含むものも多いので、これは弱る。(というか、「WordPressのカスタムフィールドを用いて個別ページにCSS・JavaScriptコードを組み込むカスタマイズ方法」での本題は WAF が有効なだけで破綻。)
先に「WAF を無効にしておくなら出来る」方だけ示しておく。WAF との格闘についてはこのエントリの最後に。
「WordPressのカスタムフィールドを用いて個別ページにCSS・JavaScriptコードを組み込むカスタマイズ方法」にならい、まず「bottom-ads-custom-field.php」を作る(WordPress には「新規PHP作成」はないようなので、FTP(とかSCP)クライアントソフトなどを使うのが良い):
(このコードは後ほど改変する。)
このコードとファイル名において、「
次にカスタムフィールド「
「
投稿時は以下の様にする:

これでも script がないか、WAF を無効にしても良いならそれでも機能はするのであるが、さすがに WAF を気軽に無効にはしたくはない。WAF はカスタムフィールド内容の値がブラウザからリクエストとして飛んで行き、最終的に MySQL に投入されるまでの間を監視しているはずなので、データベースには「scriptなんかじゃないもん」として挿入しておき、レンダリングの際に置き換える、とすれば多分イケるだろ、と思った。案の定イケた。
以下に変更後 bottom-ads-custom-field.php を載せる:
が、せっかくの WAF を台無しにしないためにも、「
これを使って script の含まれた広告を使うには、カスタムフィールドの値としては
など入力する。
続きを読む...
ただし、WAF(ウェブアプリケーションファイアウォール)が有効になった状態の場合、カスタムフィールドに script が含まれていると XSS (クロスサイトスクリプティング)とみなされ、403 エラーとなり、投稿出来ない。記事本文なら許されるのにナゾ。広告のなかには script を含むものも多いので、これは弱る。(というか、「WordPressのカスタムフィールドを用いて個別ページにCSS・JavaScriptコードを組み込むカスタマイズ方法」での本題は WAF が有効なだけで破綻。)
先に「WAF を無効にしておくなら出来る」方だけ示しておく。WAF との格闘についてはこのエントリの最後に。
「WordPressのカスタムフィールドを用いて個別ページにCSS・JavaScriptコードを組み込むカスタマイズ方法」にならい、まず「bottom-ads-custom-field.php」を作る(WordPress には「新規PHP作成」はないようなので、FTP(とかSCP)クライアントソフトなどを使うのが良い):
<?php
if ( is_singular() ) {
$bottom_ads_custom = get_post_meta($post->ID, 'bottom_ads_custom', true);
if ( $bottom_ads_custom ) {
echo '<div class="entry-content">';
echo $bottom_ads_custom;
echo '</div>';
}
}
?>
(このコードは後ほど改変する。)
このコードとファイル名において、「
bottom_ads_custom」という名前と「bottom-ads-custom-field」というPHP名がともに機能させるために必要となるので、控えておくこと。次にカスタムフィールド「
bottom_ads_custom」に投稿者が入力して「投稿」した場合に記事にカスタムフィールド内容を挿入するための PHP 記述をする。Twenty Fourteen の場合の single.php:/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
// HERE
get_template_part('bottom-ads-custom-field');
// Previous/next post navigation.
twentyfourteen_post_nav();
「
get_template_part('bottom-ads-custom-field');」にて指定しているのは先ほど「新規作成」した PHP ファイル名に対応。投稿時は以下の様にする:

これでも script がないか、WAF を無効にしても良いならそれでも機能はするのであるが、さすがに WAF を気軽に無効にはしたくはない。WAF はカスタムフィールド内容の値がブラウザからリクエストとして飛んで行き、最終的に MySQL に投入されるまでの間を監視しているはずなので、データベースには「scriptなんかじゃないもん」として挿入しておき、レンダリングの際に置き換える、とすれば多分イケるだろ、と思った。案の定イケた。
以下に変更後 bottom-ads-custom-field.php を載せる:
<?php
if ( is_singular() ) {
$bottom_ads_custom = get_post_meta($post->ID, 'bottom_ads_custom', true);
if ( $bottom_ads_custom ) {
echo '<div class="entry-content">';
echo str_replace('HOGE', 'script', $bottom_ads_custom);
echo '</div>';
}
}
?>
が、せっかくの WAF を台無しにしないためにも、「
str_replace('HOGE'」なる置換部分は、「あなたにしかわからないルール」にしておくべきだ。(紹介した私もこれと同じものを使う気はない。)これを使って script の含まれた広告を使うには、カスタムフィールドの値としては
<HOGE type="text/javaHOGE">var a8='.....';var rankParam='.....';var bannerType='0';var bannerKind='item.fix.kind9';var frame='1';var ranking='1';var category='.....';</HOGE><HOGE type="text/javaHOGE" src="http://rws.a8.net/rakuten/ranking.js"></HOGE>
など入力する。
続きを読む...
2015年05月09日
famale 5%
Google Analitics で「ユーザの分布」を統計取れるようにして一週間目くらい。Male 100%、純度たけーなぁ、と思ってたら。10セッションの Female。おぉ…。
(だからどうした、5、かも、このネタ。)
にしても、何を基準に男女がわかるのかな、この解析、っと:
https://www.google.com/intl/ja/policies/privacy/
あ、Google アカウントに当人が入力してるプロフィールから取ってるのか。な? そう読める。
ところで。
「直帰率」も100%っす、Femaleの。やっぱし純度たけーっす。
(だからどうした、5、かも、このネタ。)
にしても、何を基準に男女がわかるのかな、この解析、っと:
https://www.google.com/intl/ja/policies/privacy/
あ、Google アカウントに当人が入力してるプロフィールから取ってるのか。な? そう読める。
ところで。
「直帰率」も100%っす、Femaleの。やっぱし純度たけーっす。
2015年05月05日
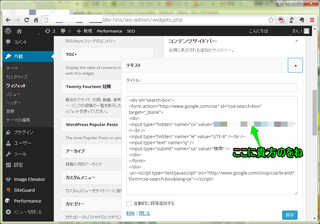
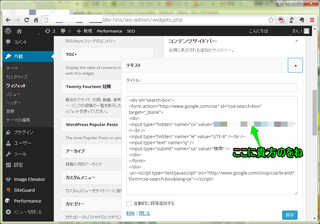
FANBLOGにGoogleカスタム検索設置
WordpressにGoogleカスタム検索設置と大差ないけど、貼り付けるコードは FANBLOG のテンプレートに合わせてちょっとだけ変える:
以下
部分がないと他のパーツとの統一感がなくなるので入れておく。
同様に、
の
の
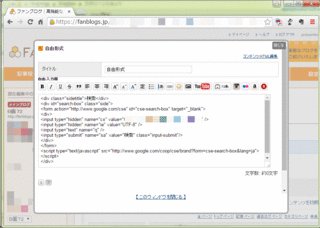
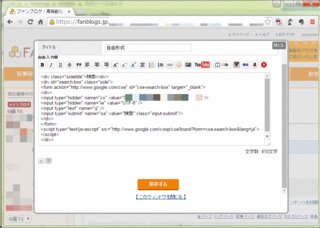
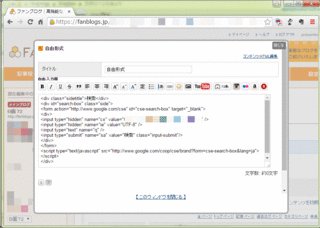
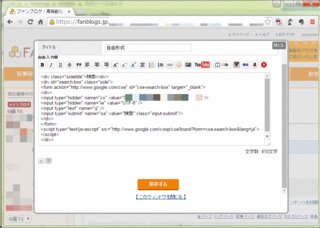
こんな感じで貼り付け:

<div class="sidetitle">検索</div>
<div id="search-box" class="side">
<form action="http://www.google.com/cse" id="cse-search-box" target="_blank">
<div>
<input type="hidden" name="cx" value="ここに貴方が取得した検索エンジンID" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" />
<input type="submit" name="sa" value="検索" class="input-submit"/>
</div>
</form>
<script type="text/javascript" src="http://www.google.com/coop/cse/brand?form=cse-search-box&lang=ja"></script>
</div>
以下
<div class="sidetitle">検索</div>
部分がないと他のパーツとの統一感がなくなるので入れておく。
同様に、
<div id="search-box" class="side">
の
class="side"と、<input type="submit" name="sa" value="検索" class="input-submit"/>
の
class="input-submit"も。こんな感じで貼り付け:

WordpressにGoogleカスタム検索設置
なんてネタは競合しまくりであって、「親切な」説明みたければ他をあたって下さい。これは自分用メモ。
1. Googleアカウントを持っていない場合は取る。
2. カスタム検索にいく
3. 「Add」して作成
とすると、「詳細」で「コードの取得」で「貼り付けられるコード」または「検索エンジンID」で「自作コードに貼り付けられるID」が取れるようになる。自分のサイトに貼り付けるのに柔軟にカスタマイズしたければ、後者の方が楽。
こんな感じ:

上で紹介したコードはサイドバーとか向けで、「
それよりあれだ、カスタム検索で「設定」出来る画像検索とか音声検索って、どうやってコードに書けばいいんだろうか…?


1. Googleアカウントを持っていない場合は取る。
2. カスタム検索にいく
3. 「Add」して作成
とすると、「詳細」で「コードの取得」で「貼り付けられるコード」または「検索エンジンID」で「自作コードに貼り付けられるID」が取れるようになる。自分のサイトに貼り付けるのに柔軟にカスタマイズしたければ、後者の方が楽。
<div id="search-box">
<form action="http://www.google.com/cse" id="cse-search-box" target="_blank">
<div>
<input type="hidden" name="cx" value="ここに貴方が取得した検索エンジンID" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" />
<input type="submit" name="sa" value="検索" />
</div>
</form>
</div>
<script type="text/javascript" src="http://www.google.com/coop/cse/brand?form=cse-search-box&lang=ja"></script>
こんな感じ:

上で紹介したコードはサイドバーとか向けで、「
target="_blank"」によって、今読者がみてるページを汚さずに検索出来る、というわけだけれど、検索結果を自ページに引用したければ、「コードの取得」で「貼り付けられるコード」をそのまま使う感じになるかな、多分。(こっちはワタシに需要ないので試してない。)それよりあれだ、カスタム検索で「設定」出来る画像検索とか音声検索って、どうやってコードに書けばいいんだろうか…?
2015年05月04日
「wordpressのメディアライブラリを迂回」の実践
「wordpressのメディアライブラリを迂回したい」を実践。
一応動機を繰り返すけど、「個人的に全く活用していないので、データベースの情報が単に無駄なだけ、消したい」ということ。普通はこんなことお奨めしない。全く逆のことを「したい」人たちの方がほとんどだしね。(「WordPress」「メディアライブラリ」「データベース」で Google 検索してみればいい。)
今回はじめて WordPress のデータベースを覗き込んだんだけれど、メディアライブラリ専用のアップロード管理テーブルがあるのかと思いきや、「投稿」と同じテーブルなんだな…。安心して truncate 出来るような構造を期待してたんだけど。これだとちょいと怖ろしいぞ。
でも恐れず、ヲラ:
不安なら検索条件の絞込みをもっとキツくすればいい。というか、こんなん誰も真似しないよな。真似したいならちゃんとバックアップ取れよ。アタシは何も保障しないぞ。

一応動機を繰り返すけど、「個人的に全く活用していないので、データベースの情報が単に無駄なだけ、消したい」ということ。普通はこんなことお奨めしない。全く逆のことを「したい」人たちの方がほとんどだしね。(「WordPress」「メディアライブラリ」「データベース」で Google 検索してみればいい。)
今回はじめて WordPress のデータベースを覗き込んだんだけれど、メディアライブラリ専用のアップロード管理テーブルがあるのかと思いきや、「投稿」と同じテーブルなんだな…。安心して truncate 出来るような構造を期待してたんだけど。これだとちょいと怖ろしいぞ。
でも恐れず、ヲラ:
DELETE
FROM wp1_posts
WHERE
(post_mime_type = 'application/pdf' OR post_mime_type LIKE 'image/%')
AND post_type = 'attachment'
不安なら検索条件の絞込みをもっとキツくすればいい。というか、こんなん誰も真似しないよな。真似したいならちゃんとバックアップ取れよ。アタシは何も保障しないぞ。
 |