2015年05月05日
WordpressにGoogleカスタム検索設置
なんてネタは競合しまくりであって、「親切な」説明みたければ他をあたって下さい。これは自分用メモ。
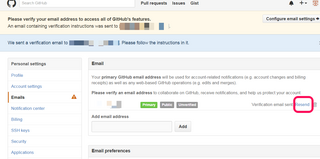
1. Googleアカウントを持っていない場合は取る。
2. カスタム検索にいく
3. 「Add」して作成
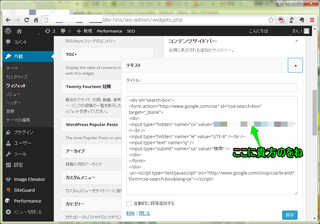
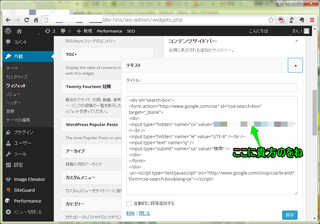
とすると、「詳細」で「コードの取得」で「貼り付けられるコード」または「検索エンジンID」で「自作コードに貼り付けられるID」が取れるようになる。自分のサイトに貼り付けるのに柔軟にカスタマイズしたければ、後者の方が楽。
こんな感じ:

上で紹介したコードはサイドバーとか向けで、「
それよりあれだ、カスタム検索で「設定」出来る画像検索とか音声検索って、どうやってコードに書けばいいんだろうか…?


1. Googleアカウントを持っていない場合は取る。
2. カスタム検索にいく
3. 「Add」して作成
とすると、「詳細」で「コードの取得」で「貼り付けられるコード」または「検索エンジンID」で「自作コードに貼り付けられるID」が取れるようになる。自分のサイトに貼り付けるのに柔軟にカスタマイズしたければ、後者の方が楽。
<div id="search-box">
<form action="http://www.google.com/cse" id="cse-search-box" target="_blank">
<div>
<input type="hidden" name="cx" value="ここに貴方が取得した検索エンジンID" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" />
<input type="submit" name="sa" value="検索" />
</div>
</form>
</div>
<script type="text/javascript" src="http://www.google.com/coop/cse/brand?form=cse-search-box&lang=ja"></script>
こんな感じ:

上で紹介したコードはサイドバーとか向けで、「
target="_blank"」によって、今読者がみてるページを汚さずに検索出来る、というわけだけれど、検索結果を自ページに引用したければ、「コードの取得」で「貼り付けられるコード」をそのまま使う感じになるかな、多分。(こっちはワタシに需要ないので試してない。)それよりあれだ、カスタム検索で「設定」出来る画像検索とか音声検索って、どうやってコードに書けばいいんだろうか…?
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3622570
※ブログオーナーが承認したトラックバックのみ表示されます。
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック