新規記事の投稿を行うことで、非表示にすることが可能です。
2016年10月09日
Web制作で使える写真素材、商用可!クレジット不要!フリー(無料)!3選
商用OK!フリー画像(写真/イラスト/テクスチャ)いっぱい!便利なサイトたち
クライアントによっては、1枚も画像をくださらない場合があります。
ロゴだけはせめていただきたい、と懇願すると、大抵、名刺をスキャンか写メしたのかな、というSizeミニな画像が送られてきたりします。
トレースあるのみ。頑張って再現するしかないっすわ。
でもでも、画像は、自ら撮影するわけにもいかない。
購入してもいいけど、自腹になりそう、てなときに便利なのが商用OKの著作権フリーな画像。
でもでも、どれがフリーなのかイマイチわからない。
そんなときは、ここ!
1.kabeが背景や人物のボディパーツ(顔なし)なんかで一番お世話になっているサイト
▼pixabay
https://pixabay.com/ja/
<使い方>
・会員登録しなくてもダウンロードできますが、キャプチャ内の文字を打ち込む必要あり&Lサイズまでしかおとせません。
※サイズはS・M・L・オリジナル(画像によります。全部あるとは限りません)
・メアドで無料にて会員登録すれば、ダウンロード時に画像に書いてある文字を打たずに、大きな画像もとれる
<Goodな点>
・all著作権フリー(コピーライトなどの記載不要/加工もOK/使用する際に知らせなくていい)なので、著作確認しなくていいのが便利
・風景、人物、イラスト、テクスチャなど豊富
・気に入ったカメラマンのページをフォローしておけば、次見たいときに便利
・世界中のクリエイターたちの作品があがっている
・美しい風景、背景などが豊富
<ちょっぴりawwな点>
・日本人の画像が少ない
・イラストも西洋風(日本人の感覚だと使いにくいものもある)
https://pixabay.com/ja/
<使い方>
・会員登録しなくてもダウンロードできますが、キャプチャ内の文字を打ち込む必要あり&Lサイズまでしかおとせません。
※サイズはS・M・L・オリジナル(画像によります。全部あるとは限りません)
・メアドで無料にて会員登録すれば、ダウンロード時に画像に書いてある文字を打たずに、大きな画像もとれる
<Goodな点>
・all著作権フリー(コピーライトなどの記載不要/加工もOK/使用する際に知らせなくていい)なので、著作確認しなくていいのが便利
・風景、人物、イラスト、テクスチャなど豊富
・気に入ったカメラマンのページをフォローしておけば、次見たいときに便利
・世界中のクリエイターたちの作品があがっている
・美しい風景、背景などが豊富
<ちょっぴりawwな点>
・日本人の画像が少ない
・イラストも西洋風(日本人の感覚だと使いにくいものもある)
2.人物系で最もお世話になっているサイト
▼ぱくたそ
https://www.pakutaso.com/
<使い方>
・欲しい画像を探してダウンロードするだけ!
<Goodな点>
・男性・女性ともに日本人画像が豊富!
・ビジネス・恋愛などシーンも豊富
・画像が古臭くない(これ、大事です)
・高画質画像も無料&登録不要! 素晴らしい
<ちょっぴりawwな点>は特になし!
もっともっと画像が増えたら嬉しいな
https://www.pakutaso.com/
<使い方>
・欲しい画像を探してダウンロードするだけ!
<Goodな点>
・男性・女性ともに日本人画像が豊富!
・ビジネス・恋愛などシーンも豊富
・画像が古臭くない(これ、大事です)
・高画質画像も無料&登録不要! 素晴らしい
<ちょっぴりawwな点>は特になし!
もっともっと画像が増えたら嬉しいな
3.200px以下の小さなバナー用に使用しているサイト
▼photo AC
http://www.photo-ac.com/
<使い方>
メールアドレスで無料登録するとダウンロードできる
<Goodな点>
・男女ともに日本人の画像がいっぱい
・ビジネスシーン、エステシーンなどなど、パターンが豊富
<ちょっぴりawwな点>
・無料だと一辺が600pxちょっとの画像なので、ヒーローヘッダーなんかに使いたい場合は、まずきびしい
※有料だと大きいサイズもおとせます
http://www.photo-ac.com/
<使い方>
メールアドレスで無料登録するとダウンロードできる
<Goodな点>
・男女ともに日本人の画像がいっぱい
・ビジネスシーン、エステシーンなどなど、パターンが豊富
<ちょっぴりawwな点>
・無料だと一辺が600pxちょっとの画像なので、ヒーローヘッダーなんかに使いたい場合は、まずきびしい
※有料だと大きいサイズもおとせます
以上おすすめ3選でした。
個人事業者も作れます!
全国で使える法人専用ガソリンカード。
クレジット審査なし^^
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村
2016年10月08日
画像付:photoshop切り抜き(パス抜き)人物が浮かないよう合成!
[超初心者向け]Photoshopで人物が浮かないようにパス抜き〜合成する方法(画像付)
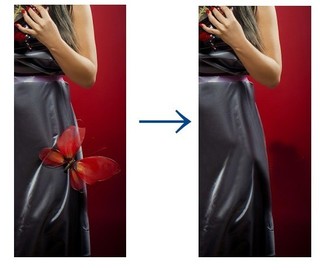
▼完成予定はこちら

使用アプリ
・Photoshop(CS6)
記事の内容
・人物の切り抜き(パス抜き)〜気に入った背景との合成まで、簡単に画像付で説明
・合成にあたり、人物が浮かないように調整する方法もご紹介
・覚えておかれると便利なので、できるだけショートカットキーで記載
・合成にあたり、人物が浮かないように調整する方法もご紹介
・覚えておかれると便利なので、できるだけショートカットキーで記載
注)超初心者向けです。kabeのように、突然現場に出て困ってしまったとき参考にしていただけたらと思います。
業務内容によって異なりますが、普段kabeが行っているWeb制作では、コーディングだけではダメ。
バナーやらスライダー用画像やら何やら、画像素材を作る必要があるのです。
イラストは時間がかかるため、イラストバナーとして請け負った場合を除いて、大抵、写真(著作権フリー、購入型、クライアントが用意してくださった画像など)を使います。
この画像、人物はいいんだけど、背景がクライアントの要望と合わない……なんてことがほとんど。
そんなときは、加工するに限ります。
しかーし、kabeが初めて作ったとき、合成感高すぎて、修正確定。人物が浮いてましたよ
自然なタッチにするのに時間をとられました。
なので、簡単な方法をご紹介。
ステップ的にはたったの3つ。
1.人物と背景の画像をセレクト〜準備
2.パス抜き(微調整)
3.合成(調整)
ステップ2とステップ3でちょっと工夫すると、自然な合成画像ができあがります。
では、早速。
※検証用の素材は著作権フリーのものを使用しています。
◆ステップ1:人物と背景の画像をセレクト〜準備
セレクトしたら、まず、人物画像をコピーします。
今回使用するサンプル画像はこの2つ。

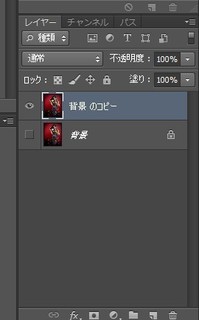
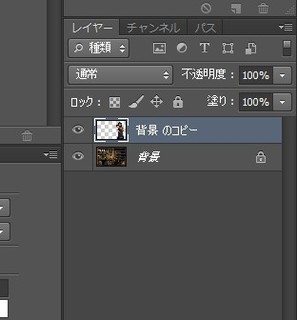
画像をコピーします。元画像はチェックを外して、見えないようにします。
パス抜きするのはコピーしたほう。
元画像は、念のため置いておきます。(今回はしませんが、別な加工を施す際に、元画像があると、最悪の場合、色々と便利です。そんな話もまたの機会に)

画像でいうところの「背景」を右クリック→複製 でコピー。
◆ステップ2.パス抜き(微調整)
パス抜き開始。
kabeは「エグり取る!」を心がけてます。
おおざっぱすぎると、人物の淵に元の背景が残ってしまって、汚くなるので。
細かい箇所は拡大してきっちり切り抜きましょう。
※スカート部分に蝶々がいたので、そこは今回、加工して消しました(簡単に消す方法もいずれ〜)。

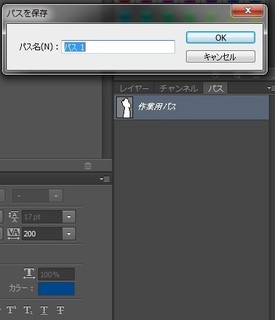
パス抜きが終わったら、パスを保存します。

作業用パスをダブルクリック→名前を決めて保存でOK

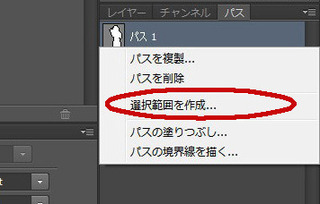
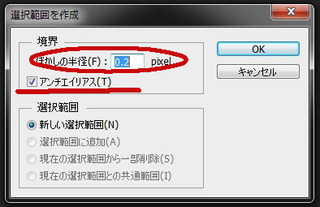
先ほど作成したパスを右クリック→選択範囲を作成

・ぼかしの半径を0〜0.5で設定
※ぱっつん、切り抜きました!感が出るので、大抵、0.2くらいにしています。
あとで加工する場合は、ここ0でもOK。
・アンチエイリアスにチェック入れる
で、選択されたら、[ctrl]+[x]などで不要な部分を切り取ります。
選択範囲が反対じゃないか! というときは、[ctrl]+[i]で選択範囲が反転します。
◆ステップ3.合成(調整)

背景に切り抜いた画像をあてて、トーンカーブなどで人物の色を調整
このままでOKだったら完了ですが、何か浮いてる感あるなというときは、

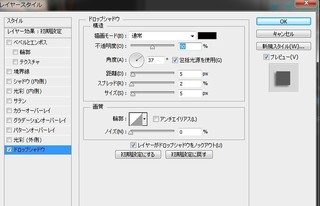
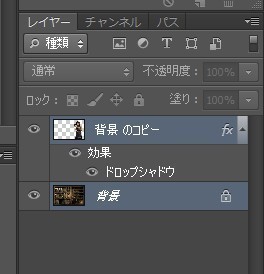
人物レイヤーを右クリック

ドロップシャドーあたりで調整。
数値はお好みで。

背景画像と人物画像をセレクトします。
・[ctrl]を押しながらマウスでクリックすると複数選択できます。どれかひとつ選択を解除したいときも、[ctrl]を押したまま、クリックしてください。
・セレクトすると色が変わります。
※サンプルなので、元画像を複製しませんでしたが、複製しておかれたほうが無難。
↓
[ctrl]+[e]で画像を結合します。

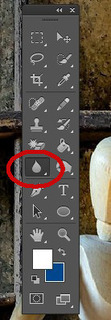
ぼかしツールを選択して、ちょっと浮いてるような箇所を撫でます。

このあたりで、ブラシのタイプ・サイズ・ぼかし度合を決めます。
画像で言うところの「強さ」がぼかしの度合。
数値が低いほうが、あまりぼかしがかかりません。
一気にぼかすより、少しずつ、がいいかと。
最後に全体の明るさを変えたり、トーンカーブをかけるなどして、微調整(してもしなくてもOK)

とりあえず、こんな感じで完成です。
説明みてたら、時間かかりそーと思っちゃうかもしれませんが、あっという間です。
慣れれば、画像によりますけど、5分〜10分もあれば全身いけると思います。
パス抜きは慣れです。直線でスパスパいっちゃうのはNG。
できるだけ、曲線やら、直線に近い曲線を意識して切ってたらOKかと。
ECサイト案件で100枚超えのパス抜きを連日やったときは、さすがにうんざりしましたが……。
なにはともあれ、楽しみながらやってみてくださーい
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村
続きを読む...
2016年10月07日
kabeの壁1:レンタルサーバー「電話で問い合わせ」
どうも、kabeです。
kabeがWeb制作に携わりはじめた頃にぶち当たった壁(トラブル)について、思い出す度、書いていこうと思います。
本日は、まず、「壁1」です。
現在、フリーランスのデベロッパーですが、元々は、とあるWeb制作会社におりました、デベロッパーとして、ではなく。
営業志望でしたが、様々な都合で、突然、デベロッパーに転向せざるを得なくなったのですが、クリエイトスキルはゼロ!
グーグル大先生と前任者の作ったコードを頼りに、どうにかこうにか制作していたものです。
というか、最初は、前任者たちの作りかけサイトを完成させるだけでOKでした。
ほとんど完成間近で、文言を入れたり、ちょっぴりCSSいじったり、程度だったので、序盤は何とかなりました。
が、しかし!
納品間際で出現した、「サーバーどうするの?」な壁。
サーバーの何をどうすればいいのやら。
本当、いろんな意味でどうするの、でした。
最初に納品した3つのサイトは、すべて、クライアントが既に契約しているレンタルサーバーへ新しいサイトを構築するってな案件。
kabeの前任者が行った流れとしては、
自社のテストサーバーへUP
↓
クライアントがOKだったら、クライアントの契約しているレンタルサーバーへUP
え? 3つともワードプレス使ってるんですけど。どうやって移行するんでしょう?
わからなさすぎて焦りもしませんよ。
前任者へメールで問い合わせてみる(退職後、1月程度なら対応してくれるって仰ってたもので……)
返答は
「ワードプレス使うんだったらデータベース作ってください」
データベース??
いやぁ、意味がわかりません。
ここでわかるまで聞きまくってもいいけど、辞めた方に何度も聞けないですよね。
社内の人々にきいてまわるも、
「自分、制作じゃないんでわかりません」
そら、そうですよね。
上司からは
「納期近いから頼むよ」
みたいなお言葉を頂戴する始末。
この辺りで、遅ればせながら焦ってきたkabe。
レンタルサーバーへ問い合わせてきいてみることに。
クライアントごと、見事に違うレンタルサーバー。
・GMOクラウド
・さくらインターネット
・Biglobe
公式サイトにいき、電話番号Get。
※サーバー会社っていっぱいあるけど、電話での質問には全く答えてくれないサーバー会社もあります。
1.GMOクラウド。
知識ゼロに近いkabeでもわかる対応だったのがGMOクラウド。
今思えば、質問の仕方すらなってなかったと思うけど、データーベースを無事クリエイトできるまで、丁寧に教えてくださいました。
納品後、kabeのせいか不明な不具合が起きて、FTP接続不可能という最悪の状況に陥ったときなんて、営業時間終了ギリギリに電話で問い合わせたところ、何と、まだ、エンジニアの方が退社していないからってすぐ対応してくれましたよ。あれはうれしかった。
ハイパーやさしい。しかも格安。
kabeも現在いくつかのサーバーを契約しているんだけど、その中のひとつです(クライアント用&自分のテストサーバー)。


2.さくらインターネット
ここもやさしかった。GMOでちょっと知識がついたので、回答をMEMO。それをもとにやってみたらいけましたよね。
でもでも、問題は、前任者がほぼ作ったデータをぶっこんだら、リンク先などがバグりまくったこと。
技術的なサポートはダメとのことなので(普通、してくれない)、Google大先生にきいて解決。
昔のことなので、詳細を覚えていないですが、これには2日かかりましたw
ここも現在kabeが使っているサーバーのひとつ(クライアント用)。
3.最大の壁、Biglobe。
今でもそうなのか不明ですが、当時、何と、phpが使えませんでした。
1時間くらいコールを聴き続けて、ようやくつながって、「ワードプレスはお使いいただけません」と言われましたがな。
クライアントの希望でワードプレスを使っていたんで、サーバーを変える必要があることを説明して、どうにか理解していただき、GMOクラウドに乗り換えてもらえて解決しましたが。
以上、懐かしのサーバートラブルでした。
そういえば、最初の頃にmemoとして残していたコードたちが出てきたので、そのうち、コード紹介もしようかと思います!
ではでは、また〜〜
よかったらクリックしてください

人気ブログランキングへ

にほんブログ村
kabeがWeb制作に携わりはじめた頃にぶち当たった壁(トラブル)について、思い出す度、書いていこうと思います。
本日は、まず、「壁1」です。
現在、フリーランスのデベロッパーですが、元々は、とあるWeb制作会社におりました、デベロッパーとして、ではなく。
営業志望でしたが、様々な都合で、突然、デベロッパーに転向せざるを得なくなったのですが、クリエイトスキルはゼロ!
グーグル大先生と前任者の作ったコードを頼りに、どうにかこうにか制作していたものです。
というか、最初は、前任者たちの作りかけサイトを完成させるだけでOKでした。
ほとんど完成間近で、文言を入れたり、ちょっぴりCSSいじったり、程度だったので、序盤は何とかなりました。
が、しかし!
納品間際で出現した、「サーバーどうするの?」な壁。
サーバーの何をどうすればいいのやら。
本当、いろんな意味でどうするの、でした。
最初に納品した3つのサイトは、すべて、クライアントが既に契約しているレンタルサーバーへ新しいサイトを構築するってな案件。
kabeの前任者が行った流れとしては、
自社のテストサーバーへUP
↓
クライアントがOKだったら、クライアントの契約しているレンタルサーバーへUP
え? 3つともワードプレス使ってるんですけど。どうやって移行するんでしょう?
わからなさすぎて焦りもしませんよ。
前任者へメールで問い合わせてみる(退職後、1月程度なら対応してくれるって仰ってたもので……)
返答は
「ワードプレス使うんだったらデータベース作ってください」
データベース??
いやぁ、意味がわかりません。
ここでわかるまで聞きまくってもいいけど、辞めた方に何度も聞けないですよね。
社内の人々にきいてまわるも、
「自分、制作じゃないんでわかりません」
そら、そうですよね。
上司からは
「納期近いから頼むよ」
みたいなお言葉を頂戴する始末。
この辺りで、遅ればせながら焦ってきたkabe。
レンタルサーバーへ問い合わせてきいてみることに。
クライアントごと、見事に違うレンタルサーバー。
・GMOクラウド
・さくらインターネット
・Biglobe
公式サイトにいき、電話番号Get。
※サーバー会社っていっぱいあるけど、電話での質問には全く答えてくれないサーバー会社もあります。
1.GMOクラウド。
知識ゼロに近いkabeでもわかる対応だったのがGMOクラウド。
今思えば、質問の仕方すらなってなかったと思うけど、データーベースを無事クリエイトできるまで、丁寧に教えてくださいました。
納品後、kabeのせいか不明な不具合が起きて、FTP接続不可能という最悪の状況に陥ったときなんて、営業時間終了ギリギリに電話で問い合わせたところ、何と、まだ、エンジニアの方が退社していないからってすぐ対応してくれましたよ。あれはうれしかった。
ハイパーやさしい。しかも格安。
kabeも現在いくつかのサーバーを契約しているんだけど、その中のひとつです(クライアント用&自分のテストサーバー)。
2.さくらインターネット
ここもやさしかった。GMOでちょっと知識がついたので、回答をMEMO。それをもとにやってみたらいけましたよね。
でもでも、問題は、前任者がほぼ作ったデータをぶっこんだら、リンク先などがバグりまくったこと。
技術的なサポートはダメとのことなので(普通、してくれない)、Google大先生にきいて解決。
昔のことなので、詳細を覚えていないですが、これには2日かかりましたw
ここも現在kabeが使っているサーバーのひとつ(クライアント用)。
3.最大の壁、Biglobe。
今でもそうなのか不明ですが、当時、何と、phpが使えませんでした。
1時間くらいコールを聴き続けて、ようやくつながって、「ワードプレスはお使いいただけません」と言われましたがな。
クライアントの希望でワードプレスを使っていたんで、サーバーを変える必要があることを説明して、どうにか理解していただき、GMOクラウドに乗り換えてもらえて解決しましたが。
以上、懐かしのサーバートラブルでした。
そういえば、最初の頃にmemoとして残していたコードたちが出てきたので、そのうち、コード紹介もしようかと思います!
ではでは、また〜〜
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村
2016年10月06日
女性へのプレゼントは何を買えばいい?迷ったときはコレ!
突然、「知人」へ贈り物しなきゃならなくなることってありますよね。
誕生日が近いと知ったときや、資格を取得したなどのおめでたいことがあったときなどなど。
盛大な贈り物より、ささやかな贈り物をしたい場合、何を贈っていいのか迷ってしまいませんか?
kabeの場合、相手が女性だと本当に迷ってしまいます。
※kabeは男友達の場合、笑ってもらえるようなギャグっぽいものを贈ったりします。
迷う理由は、
・何が好きかわからない
・欲しいものは既に持っていそう
知人なんだから好きなものはわかるんじゃないの? とお思いかもしれませんが、知人なんです、友人じゃないんです。
好きそうなものは知っていたとしても、細かい好みなんてわかりません……。
(少なくともkabeはわからない)
そんなとき、いつも2択でいきます。
1.石鹸などのお風呂で使えるグッズ
2.スイーツ
そして、大抵、「1」を選びます。
なぜなら、スイーツは購入日と渡す日を考えて賞味期限を選んだり、保存状態に気を付ける必要があるからです。
たとえば、夏にチョコレート、だと解ける可能性がありますよね。
そんな感じで、セレクトが大変。
そんなときは、石鹸などのバスタイムで使えるアイテムがおすすめです。
中でも石鹸は無難。
贈られた方は、洗顔に使うのはちょっと抵抗があるかもしれませんが、ボディ用、あるいは手洗い用としてなら使いやすいです。
それに、置いておいてもかわいいデザインなんかだと、使わずに、オブジェとして飾っておけますよね。
そんな中、最適なのを見つけました。とってもかわいいケーキのようなボディソープ。
見た目がケーキなんです! 使うのがもったいないくらいのキュートさ。
全7種類。(※商品ページへは本記事の最下部から飛べます)
3タイプから選べるケーキボックス(収納できる個数に違いがあります)もあるので、詰め合わせにしてもGood。
これなら、飾りとしてもいい感じです。
お子様がおられる知人へのプレゼントにもよさそう。
しかも!
・ヒアルロン酸
→保湿力に優れた成分で、肌へハリと潤いを与えてくれます
・スクワラン
→サメ類の肝油由来の成分で、艶つや肌へと導いてくれます
・ホホバオイル
→余分な皮脂を落としてさっぱりお肌へ
が配合されているではないですか。
乾燥対策にもよさそう。
使い心地に関して、
・本物のホイップクリームのような泡
・お肌がしっとりすべすべに
なんて声も。
これは自分がほしい。
近々、年末付近に仕事関係の知人女性と飲む約束をしているので、クリスマスプレゼントがてらに持っていこうかな、と思っています。
ご興味あられる方はチェックしてみてくださいね!
バナーからも飛べます。


よかったらクリックしてください

人気ブログランキングへ

にほんブログ村
誕生日が近いと知ったときや、資格を取得したなどのおめでたいことがあったときなどなど。
盛大な贈り物より、ささやかな贈り物をしたい場合、何を贈っていいのか迷ってしまいませんか?
kabeの場合、相手が女性だと本当に迷ってしまいます。
※kabeは男友達の場合、笑ってもらえるようなギャグっぽいものを贈ったりします。
迷う理由は、
・何が好きかわからない
・欲しいものは既に持っていそう
知人なんだから好きなものはわかるんじゃないの? とお思いかもしれませんが、知人なんです、友人じゃないんです。
好きそうなものは知っていたとしても、細かい好みなんてわかりません……。
(少なくともkabeはわからない)
そんなとき、いつも2択でいきます。
1.石鹸などのお風呂で使えるグッズ
2.スイーツ
そして、大抵、「1」を選びます。
なぜなら、スイーツは購入日と渡す日を考えて賞味期限を選んだり、保存状態に気を付ける必要があるからです。
たとえば、夏にチョコレート、だと解ける可能性がありますよね。
そんな感じで、セレクトが大変。
そんなときは、石鹸などのバスタイムで使えるアイテムがおすすめです。
中でも石鹸は無難。
贈られた方は、洗顔に使うのはちょっと抵抗があるかもしれませんが、ボディ用、あるいは手洗い用としてなら使いやすいです。
それに、置いておいてもかわいいデザインなんかだと、使わずに、オブジェとして飾っておけますよね。
そんな中、最適なのを見つけました。とってもかわいいケーキのようなボディソープ。
見た目がケーキなんです! 使うのがもったいないくらいのキュートさ。
全7種類。(※商品ページへは本記事の最下部から飛べます)
3タイプから選べるケーキボックス(収納できる個数に違いがあります)もあるので、詰め合わせにしてもGood。
これなら、飾りとしてもいい感じです。
お子様がおられる知人へのプレゼントにもよさそう。
しかも!
・ヒアルロン酸
→保湿力に優れた成分で、肌へハリと潤いを与えてくれます
・スクワラン
→サメ類の肝油由来の成分で、艶つや肌へと導いてくれます
・ホホバオイル
→余分な皮脂を落としてさっぱりお肌へ
が配合されているではないですか。
乾燥対策にもよさそう。
使い心地に関して、
・本物のホイップクリームのような泡
・お肌がしっとりすべすべに
なんて声も。
これは自分がほしい。
近々、年末付近に仕事関係の知人女性と飲む約束をしているので、クリスマスプレゼントがてらに持っていこうかな、と思っています。
ご興味あられる方はチェックしてみてくださいね!
バナーからも飛べます。
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村




