2016年11月28日
Cherome|便利な拡張機能サイトやWeb上にある画像の色を知りたいとき
どうも、kabeです。kabeだmonoブログを見てくださってありがとうございます。
今回は、GoogleCheromeの便利機能です。
こんなことってないですか? kabeは時々あります。自分で作ったサイトの画像(バナー)、その色なんて覚えておりません。CSSで指定しているのなら、要素で見ればOKっすけど、画像となるとフォトショップを開いて色を抽出して、なんて面倒ですよね。
しかも、その画像が手元にない場合なんて、ダウンロードしなきゃっす。
また、何か所もあって、いちいちCSSを確認してらんねぇぜ、ってときにも使えます。
色を確認してくれる便利なツールは、クロームの拡張機能「ColorPick Eyedropper」です。
同じようなツールは色々あるけど、kabe的にこれが一番使いやすいです。
とりあえず、クロームWebストアで
ColorPick Eyedropper
と検索してください。出てきます。

kabeはもう入れちゃってるのですけれども、画像の青で囲んでいるところに「+CHEROMEに追加」という青いボタンが出ます。そちらをクリックしてくださいね。
すると、ブラウザ(クローム)の右上にColorPick Eyedropperが出てきます。

こんな感じのカラーパレットみたいなのが出てたらOKです。
せっかく入れたので、早速使ってみたいところですよね。
これ、めちゃくちゃ簡単なのです。
まず、この色を知りたい、というページへ行きます。
サンプルなので、kabeだmonoブログの色を調べますね。
先ほどの、クロームの右上に出ていたColorPick Eyedropperアイコンを1回クリックします。
そうすると、カーソルのアイコンが十字のようなものに変わります。
その十字を、ここの色が知りたい、というところまで持っていきます(マウスを動かすだけですけど)。
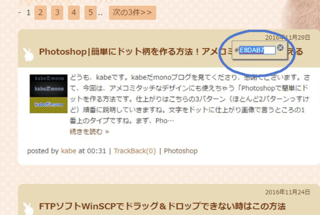
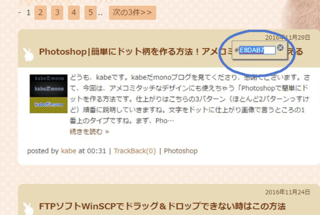
例えば、kabeはここにしました。

そして、その箇所で1回クリックします。左クリックです。
すると、このように、

色コードが現れます。
このまま「コントロールキー」+「C」でコピー可能! ああ、便利。
続けて別な箇所の色を調べることもできます。
2つあります。
調べた後、そのままだと、どこをクリックしても色が出てしまいます。
※別タブ、別ウィンドウで開いているサイトは無関係。
更新ボタンやF5キーを押して更新すると、元の色を調べない状態に戻ります。
再び調べたいときは、またColorPick Eyedropperアイコンをクリック~です。
ローカル環境だと使えません。
Web制作をしていると、ローカルで確認しながら作っていくことって多いですよね。
そんなときには使えません。
サーバーへアップしてからじゃないとダメなのでご注意くださいね。
色をすぐ知りたいときに使ってみてください。


クリックしてくださると嬉しいです


人気ブログランキングへ

にほんブログ村
今回は、GoogleCheromeの便利機能です。
▼目的
- Webサイトで使った色を知りたい
- 使われている色を知りたい
こんなことってないですか? kabeは時々あります。自分で作ったサイトの画像(バナー)、その色なんて覚えておりません。CSSで指定しているのなら、要素で見ればOKっすけど、画像となるとフォトショップを開いて色を抽出して、なんて面倒ですよね。
しかも、その画像が手元にない場合なんて、ダウンロードしなきゃっす。
また、何か所もあって、いちいちCSSを確認してらんねぇぜ、ってときにも使えます。
色を確認してくれる便利なツールは、クロームの拡張機能「ColorPick Eyedropper」です。
同じようなツールは色々あるけど、kabe的にこれが一番使いやすいです。
ColorPick Eyedropper導入
とりあえず、クロームWebストアで
ColorPick Eyedropper
と検索してください。出てきます。

kabeはもう入れちゃってるのですけれども、画像の青で囲んでいるところに「+CHEROMEに追加」という青いボタンが出ます。そちらをクリックしてくださいね。
すると、ブラウザ(クローム)の右上にColorPick Eyedropperが出てきます。

こんな感じのカラーパレットみたいなのが出てたらOKです。
ColorPick Eyedropperを使ってみる
せっかく入れたので、早速使ってみたいところですよね。
これ、めちゃくちゃ簡単なのです。
まず、この色を知りたい、というページへ行きます。
サンプルなので、kabeだmonoブログの色を調べますね。
先ほどの、クロームの右上に出ていたColorPick Eyedropperアイコンを1回クリックします。
そうすると、カーソルのアイコンが十字のようなものに変わります。
その十字を、ここの色が知りたい、というところまで持っていきます(マウスを動かすだけですけど)。
例えば、kabeはここにしました。

そして、その箇所で1回クリックします。左クリックです。
すると、このように、

色コードが現れます。
このまま「コントロールキー」+「C」でコピー可能! ああ、便利。
続けて別な箇所の色を調べることもできます。
ColorPick Eyedropper注意点
2つあります。
1つ目
調べた後、そのままだと、どこをクリックしても色が出てしまいます。
※別タブ、別ウィンドウで開いているサイトは無関係。
更新ボタンやF5キーを押して更新すると、元の色を調べない状態に戻ります。
再び調べたいときは、またColorPick Eyedropperアイコンをクリック~です。
2つ目
ローカル環境だと使えません。
Web制作をしていると、ローカルで確認しながら作っていくことって多いですよね。
そんなときには使えません。
サーバーへアップしてからじゃないとダメなのでご注意くださいね。
色をすぐ知りたいときに使ってみてください。
クリックしてくださると嬉しいです
人気ブログランキングへ
にほんブログ村
【制作時に便利なサイトの記事】
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/5669061
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック



