�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2018�N08��05��
�T�C�g�Ɏg�p����摜�͐���v���ɂ��肢���܂��傤�B�y�������L��WEB�f�ރT�C�g���p�@�z
���āA�L�����X�V���Ă䂭�ɂ�����A�摜�Ƃ����̂͂Ƃ��Ă��厖�ł���ˁB
�����āA���X���X���X���X���͂����̋L���A
�����狻���������Ēm�肽�����e�ł��A������Ɠǂނ̂���ǂ��Ȃ��Ă��܂���ˁB

����Ȃ��킢���摜����~��Əo�Ă�����A
����Ȃɂ�����~�H
�ƈ�������͕̂K�R�ł���ˁB
�܂��A�L���̓��e�ɂ����ĂȂ���ΈӖ��͂Ȃ��̂ł����c�B
���͂��l���Ȃ���Ȃ�Ȃ����A�摜���������˂Υ��
�ƂȂ�Ƃ����{���ɓ��������Ⴂ�܂���ˁB
������ŃX�}�t�H�œK���ɎB�����摜�Ȃ�NG�ł���B
�܊p�f���炵���L�����o���Ă��A�f�l�ۏo���̉摜�ł̓T�C�g�̐M�҂傤���܂ŋ^��ꂩ�˂܂���B
�o���邾���f�G�ȉ摜���g���܂���B
�{���ɕ֗��Ȑ��̒��ɂȂ������̂ł��B
�摜�f�ނ���Ă����T�C�g����������̂ł���B
�L���͂������̂��ƁA�����T�C�g�܂ł����ł���~�B
�d���Ă��������Ƃ�܂��B
��قǂ�Smile�ȃr�[�`�摜�������T�C�g����q���Ă���܂��B
Girly Drop

�������ŃK�[���[�Ȏʐ^��z�z���Ă���鏗�q�E�P���Q�Ȑl�C�T�C�g
�{���ɂ��킢���ʐ^��������ł��I
���q�����T�C�g�ɂ͖{���Ɏg���܂��B
Pakutaso(����)

�����Ŏg����D�Ǒf�ނƂ��Đl�C�Ȃ̂����́u�ς������v�ł��B
�l���摜�ŗL���ł͂���܂����A�����╗�i�Ȃǂ����ȃW�������̉摜�������Ă܂��I
����

�S���̃A�}�`���A�J�����}�����B�e�����ʐ^�摜���Œ��Ă���T�C�g�B
�A�}�`���A�J�����}���Ƃ͌����A����Ȃ���I
�f�ނ̑��������ƌ����Ă����́B
�@��o���摜�����t�����B
������͗L���ł������
Stock Photo

�ʐ^�f�ށE�C���X�g�E�w�b�_�[�f�ނȂǐ��E����5000���_���鍂�掿�X�g�b�N�t�H�g��198�~���痘�p�ł��܂��B
����w�b�_�[��}������L���ł��������ē�����������☟
���ߎq���͂܂��Ă���Canva

�Ƃ��Ă��y�����ł���
�����ł��\���y���߂܂����A�g���郍�S�Ȃǂ��ȒP�ɍ��܂����A
�L���͈̔͂܂ōs���Ƃ�薣�͓I�Ŏ��R�ȉ摜�쐬���\�ɂȂ�܂��B


���ߎq��̃w�b�_�[�摜�ƃ��S�ł�
�Ȃ�����ۂ��ł���H
�l�ԃC���X�g�I�[�_�[���C�h�T�[�r�X�ySKIMA�z



�ŋߒ��ڂ���n�߂Ă���l�ԃC���X�g�I�[�_�[���C�h�T�[�r�X�A�����`�����X�ł���B
���ڂ���n�߂��Ƃ͂����A�܂����܂�m���Ă��܂��A�I���W�i���e�B�[�����i�Ɏd�グ�Ă��炤�悤�ɃI�[�_�[���ł��܂��B
�l�Ԏ���̂��߂��l�i���Ƃ��Ă��ǐS�I�ł��B
�T�C�g���p�����łȂ��A����G���v���[���g�������I
�Ȃ�ăI�[�_�[��OK!
�l�ԃI�[�_�[������ǂ��A�w�����Ɏx�����A�[�i��ɔ��オ�m��ƃV�X�e�����������肵�Ă܂��B
�t�ɁA�f�U�C�����ł���A�C���X�g���`����l�͏o�i���Ă݂�̂��悢�����I
�ŋ߂͂��悢�敛�Ƃ�������O�̎���ɍ����|�����Ă܂�����ˁB
���S�ɓ�����O�ɂȂ�O�ɒ��킵�Ă݂�̂��悵�ł��ȁB
�R�R�i��


������R�R�i���́ATVCM�ł�������݂ɂȂ��Ă��܂�����ˁB
�����̃X�L���������I
���ӂ蔃���I
�ʔ�������ɂȂ��Ă��܂�����B
������͂Ȃ�Ƃ��łɂT�O���l�I
��������P�O�O�����ȏ�I
�N�ł������œo�^�ł����Ⴄ�̂����͂ł��ˁB
���̃T�C�g�̖ʔ����Ƃ���́A���k�ɏ��܂��I�Č��B
�u�]�E���R��o�����������]�E�ɔY��ł�����̑��k�ɏ��܂��I�v
���ꂪ�����ɂȂ鎞��ł���B
���悤�ɂ���Ă̓r�W�l�X�`�����X�͂��������Ă������ł��ˁB
�Ō�ɘb������܂������A������L����Ɩʔ������������L�����Ă܂��B
�A�t�B���G�C�g���n�߂ĂR�T�Ԃقǂł����A���̂R�T�Ԃł��̂��������ʂ��C���v�b�g���Ă܂��A���ہB
���܂łȂ�Ăځ[�[�[���Ɛ����Ă����낤�I�H
���Ďv��������Ă܂��B
�l���͓��X���ł��ˁB
������H
�b���܂���܂������A�T�C�g�摜�͑f�G�摜���g���̂�~�̊��ł����B
�����āA���X���X���X���X���͂����̋L���A
�����狻���������Ēm�肽�����e�ł��A������Ɠǂނ̂���ǂ��Ȃ��Ă��܂���ˁB
����Ȃ��킢���摜����~��Əo�Ă�����A
����Ȃɂ�����~�H
�ƈ�������͕̂K�R�ł���ˁB
�܂��A�L���̓��e�ɂ����ĂȂ���ΈӖ��͂Ȃ��̂ł����c�B
���͂��l���Ȃ���Ȃ�Ȃ����A�摜���������˂Υ��
�ƂȂ�Ƃ����{���ɓ��������Ⴂ�܂���ˁB
������ŃX�}�t�H�œK���ɎB�����摜�Ȃ�NG�ł���B
�܊p�f���炵���L�����o���Ă��A�f�l�ۏo���̉摜�ł̓T�C�g�̐M�҂傤���܂ŋ^��ꂩ�˂܂���B
�o���邾���f�G�ȉ摜���g���܂���B
�l�C�̉摜�f�ރT�C�g���Љ�܂��I
�{���ɕ֗��Ȑ��̒��ɂȂ������̂ł��B
�摜�f�ނ���Ă����T�C�g����������̂ł���B
�L���͂������̂��ƁA�����T�C�g�܂ł����ł���~�B
�d���Ă��������Ƃ�܂��B
��قǂ�Smile�ȃr�[�`�摜�������T�C�g����q���Ă���܂��B
Girly Drop
�������ŃK�[���[�Ȏʐ^��z�z���Ă���鏗�q�E�P���Q�Ȑl�C�T�C�g
�{���ɂ��킢���ʐ^��������ł��I
���q�����T�C�g�ɂ͖{���Ɏg���܂��B
Pakutaso(����)
�����Ŏg����D�Ǒf�ނƂ��Đl�C�Ȃ̂����́u�ς������v�ł��B
�l���摜�ŗL���ł͂���܂����A�����╗�i�Ȃǂ����ȃW�������̉摜�������Ă܂��I
����
�S���̃A�}�`���A�J�����}�����B�e�����ʐ^�摜���Œ��Ă���T�C�g�B
�A�}�`���A�J�����}���Ƃ͌����A����Ȃ���I
�f�ނ̑��������ƌ����Ă����́B
�@��o���摜�����t�����B
������͗L���ł������
Stock Photo
�ʐ^�f�ށE�C���X�g�E�w�b�_�[�f�ނȂǐ��E����5000���_���鍂�掿�X�g�b�N�t�H�g��198�~���痘�p�ł��܂��B
�����ł���y�Ƀw�b�_�[�摜��S�E�o�[�i�[�Ȃǂ���肽�����ɂ��X�X���I
����w�b�_�[��}������L���ł��������ē�����������☟
���ߎq���͂܂��Ă���Canva
�Ƃ��Ă��y�����ł���
�����ł��\���y���߂܂����A�g���郍�S�Ȃǂ��ȒP�ɍ��܂����A
�L���͈̔͂܂ōs���Ƃ�薣�͓I�Ŏ��R�ȉ摜�쐬���\�ɂȂ�܂��B


���ߎq��̃w�b�_�[�摜�ƃ��S�ł�
�Ȃ�����ۂ��ł���H
����ς芮�S�I���W�i���f�U�C�������D�݂̕��͂��ꂪ���X�X���I
�l�ԃC���X�g�I�[�_�[���C�h�T�[�r�X�ySKIMA�z
�ŋߒ��ڂ���n�߂Ă���l�ԃC���X�g�I�[�_�[���C�h�T�[�r�X�A�����`�����X�ł���B
���ڂ���n�߂��Ƃ͂����A�܂����܂�m���Ă��܂��A�I���W�i���e�B�[�����i�Ɏd�グ�Ă��炤�悤�ɃI�[�_�[���ł��܂��B
�l�Ԏ���̂��߂��l�i���Ƃ��Ă��ǐS�I�ł��B
�T�C�g���p�����łȂ��A����G���v���[���g�������I
�Ȃ�ăI�[�_�[��OK!
�l�ԃI�[�_�[������ǂ��A�w�����Ɏx�����A�[�i��ɔ��オ�m��ƃV�X�e�����������肵�Ă܂��B
�t�ɁA�f�U�C�����ł���A�C���X�g���`����l�͏o�i���Ă݂�̂��悢�����I
�ŋ߂͂��悢�敛�Ƃ�������O�̎���ɍ����|�����Ă܂�����ˁB
���S�ɓ�����O�ɂȂ�O�ɒ��킵�Ă݂�̂��悵�ł��ȁB
�R�R�i��
������R�R�i���́ATVCM�ł�������݂ɂȂ��Ă��܂�����ˁB
�����̃X�L���������I
���ӂ蔃���I
�ʔ�������ɂȂ��Ă��܂�����B
������͂Ȃ�Ƃ��łɂT�O���l�I
��������P�O�O�����ȏ�I
�N�ł������œo�^�ł����Ⴄ�̂����͂ł��ˁB
���̃T�C�g�̖ʔ����Ƃ���́A���k�ɏ��܂��I�Č��B
�u�]�E���R��o�����������]�E�ɔY��ł�����̑��k�ɏ��܂��I�v
���ꂪ�����ɂȂ鎞��ł���B
���悤�ɂ���Ă̓r�W�l�X�`�����X�͂��������Ă������ł��ˁB
�Ō�ɘb������܂������A������L����Ɩʔ������������L�����Ă܂��B
�A�t�B���G�C�g���n�߂ĂR�T�Ԃقǂł����A���̂R�T�Ԃł��̂��������ʂ��C���v�b�g���Ă܂��A���ہB
���܂łȂ�Ăځ[�[�[���Ɛ����Ă����낤�I�H
���Ďv��������Ă܂��B
�l���͓��X���ł��ˁB
������H
�b���܂���܂������A�T�C�g�摜�͑f�G�摜���g���̂�~�̊��ł����B
2018�N08��04��
�yLuxeritas�J�X�^�}�C�Y�B�z�@���Ȃ��̃T�C�g�����Ȃ��F�ɃJ�X�^�}�C�Y���܂����y�R���e���c�̈�ƃT�C�h�o�[��ҏW���悤�I�z
������Luxeritas�i���N�Z���^�X�j�e�[�}���������J�X�^�}�C�Y�ŏI�ցB
�R���e���c�̈�ƃT�C�h�o�[��ҏW���Ă䂱���I
�w�b�_�[�ӂ���T�C�g�̊�E���Ƃ���Ȃ�A
�T�C�g�̂����̕������Ċ������ȁH


���������A�R���e���c�̈�Ƃ́A�L���̕����B
�����I��ԑ厖�ȕ����ł��ˁB
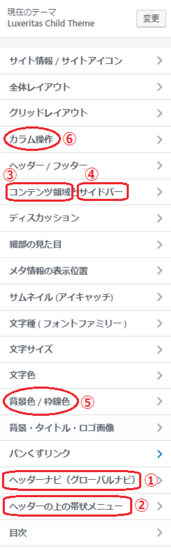
�B�R���e���c�̈�ƃT�C�h�o�[�@�����^�u�ł��ˁB
�����ɓ����Ă䂫�܂��B
�ƁA���̑O�ɁA�킩��₷�����邽�߂ɂ܂��͐F��t���܂���B
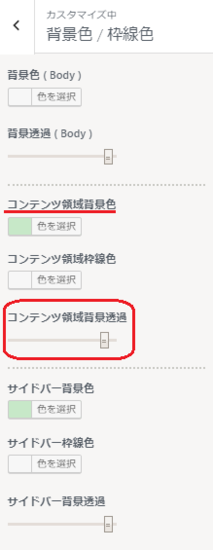
�D�w�i�F�E�����F�ւǂ����`�B

�L�����ڂ�{�[�h�Ȃ̂ŁA���܂�咣�������Ȃ��F���悢�����ˁ`�B
�����F�𔒂ɂ���Ȃ�Θb�͕ʂ����E�E�E�B
�咣�������Ȃ��F�ɂ����Ă�����A�������͓��߂������Ă݂�̂���̎�B
������A���D�݂ł����āA�C���[�W���m�F���Ȃ��璲�����ĂˁB
�F���t�����Ƃ���ŁA���������B�R���e���c�̈�E�T�C�h�o�[�^�u�ɖ߂�܂���B

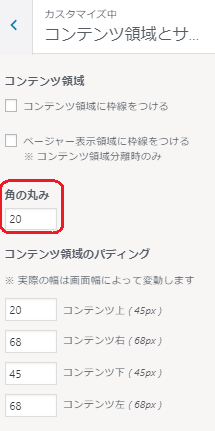
������Ƃ��킢�炵���_�炩���t�H�����ɂ������̂ŁA
�p���Ƃ��Ă݂܂��B
�p�̊ۂ݂̐��l���グ��Ώグ��قNJۂ������Ȃ��B
����Ă݂Ă��傤�ǂ悳�����ȂƂ����Stop!
�V���[�v�ȕ��͋C�ōs���Ȃ�O�ł�����Ȃ��H
�����āA�T�C�h�o�[��������܂��B
���ߎq�̃u���O�T�C�g�͉E���ɃT�C�h�o�[��ݒ肵�Ă܂��B
���ł�������A�������B
���C�A�E�g��2��3��1���ȃ^�C�v������܂�����ˁB
Web�ƊE�ł́@�P�J�����Q�J�����R�J�����ƌĂт܂��B
���̃J�����ݒ�́A�J�X�^�}�C�Y���j���[��
�E�J���������@�^�u�łł��܂��B
���ߎq�̃u���O�T�C�g���Q�J�����E�T�C�h�o�[�̃��C�A�E�g���Ă��ƂɂȂ�܂��B
�T�C�h�o�[�ɉ���\�������邩�I��ł����܂��傤�B

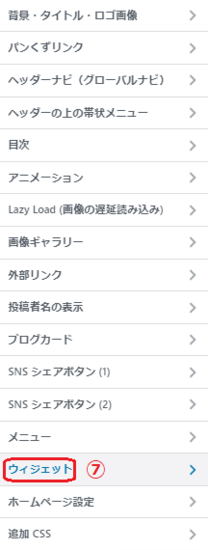
�J�X�^�}�C�Y���j���[�̉��̕��u�F�E�B�W�F�b�g�v�ŕҏW�ł��܂��B
�E�B�W�F�b�g�ɓ���ƁA�������T�C�h�o�[�̎�ނ��o�ė��܂��̂ŁA
��ԏ���u�ėp�T�C�h�o�[H3�^�C�v�v���g�p���Đݒ肵�Ă݂܂��B
�ڂ����ͥ�������܂�m(__)m
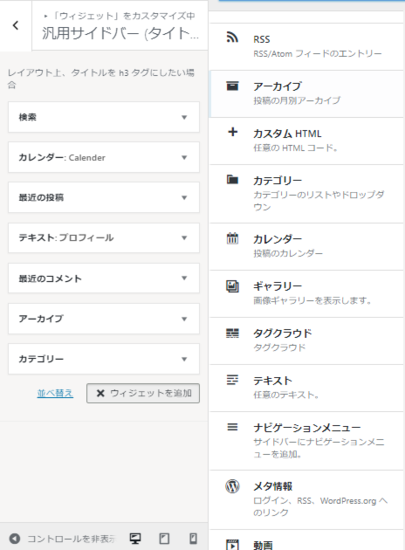
�u�ėp�T�C�h�o�[H3�^�C�v�v�ɓ���A�u�E�B�W�F�b�g��lj��v���N���b�N����ƁA
�E���ɑI���ł���E�B�W�F�b�g�ꗗ���J���܂��B

�T�C�h�o�[�ɂ̂��������ڂ�I�����Ă݂悤�B
���בւ����ȒP�Ƀh���b�N���h���b�v�ŏo�����B
�悭����ȒP�ȃv���t�B�[�������T�C�h�o�[�ɍ�肽���Ȃ�A
�u�e�L�X�g�i�C�ӂ̃e�L�X�g�j�v��I��ʼn摜�╶������͂��Ă݂܂���B
�ȒP�ɑ}���o�����Ⴂ�܂����B
�ǂ��ł���H
����Ȋ����ɂȂ�܂����B

����ŁA�ǂ�ǂ�L���𓊍e���ė��h�ȃu���O�T�C�g�ɂ��čs���܂����傢�B
�R���e���c�̈�ƃT�C�h�o�[��ҏW���Ă䂱���I
�w�b�_�[�ӂ���T�C�g�̊�E���Ƃ���Ȃ�A
�T�C�g�̂����̕������Ċ������ȁH
- �R���e���c�̈�
- �T�C�h�o�[
�P�DLuxeritas�i���N�Z���^�X�j�e�[�}���g�p���������̃u���O�T�C�g�̃R���e���c�̈��ҏW���Ă݂悤
���������A�R���e���c�̈�Ƃ́A�L���̕����B
�����I��ԑ厖�ȕ����ł��ˁB
�B�R���e���c�̈�ƃT�C�h�o�[�@�����^�u�ł��ˁB
�����ɓ����Ă䂫�܂��B
�ƁA���̑O�ɁA�킩��₷�����邽�߂ɂ܂��͐F��t���܂���B
�D�w�i�F�E�����F�ւǂ����`�B
�L�����ڂ�{�[�h�Ȃ̂ŁA���܂�咣�������Ȃ��F���悢�����ˁ`�B
�����F�𔒂ɂ���Ȃ�Θb�͕ʂ����E�E�E�B
�咣�������Ȃ��F�ɂ����Ă�����A�������͓��߂������Ă݂�̂���̎�B
������A���D�݂ł����āA�C���[�W���m�F���Ȃ��璲�����ĂˁB
�F���t�����Ƃ���ŁA���������B�R���e���c�̈�E�T�C�h�o�[�^�u�ɖ߂�܂���B
������Ƃ��킢�炵���_�炩���t�H�����ɂ������̂ŁA
�p���Ƃ��Ă݂܂��B
�p�̊ۂ݂̐��l���グ��Ώグ��قNJۂ������Ȃ��B
����Ă݂Ă��傤�ǂ悳�����ȂƂ����Stop!
�V���[�v�ȕ��͋C�ōs���Ȃ�O�ł�����Ȃ��H
�Q�DLuxeritas�i���N�Z���^�X�j�e�[�}���g�p���������̃u���O�T�C�g�̃T�C�h�o�[��ҏW���Ă݂悤
�����āA�T�C�h�o�[��������܂��B
���ߎq�̃u���O�T�C�g�͉E���ɃT�C�h�o�[��ݒ肵�Ă܂��B
���ł�������A�������B
���C�A�E�g��2��3��1���ȃ^�C�v������܂�����ˁB
Web�ƊE�ł́@�P�J�����Q�J�����R�J�����ƌĂт܂��B
���̃J�����ݒ�́A�J�X�^�}�C�Y���j���[��
�E�J���������@�^�u�łł��܂��B
���ߎq�̃u���O�T�C�g���Q�J�����E�T�C�h�o�[�̃��C�A�E�g���Ă��ƂɂȂ�܂��B
�T�C�h�o�[�ɉ���\�������邩�I��ł����܂��傤�B
�J�X�^�}�C�Y���j���[�̉��̕��u�F�E�B�W�F�b�g�v�ŕҏW�ł��܂��B
�E�B�W�F�b�g�ɓ���ƁA�������T�C�h�o�[�̎�ނ��o�ė��܂��̂ŁA
��ԏ���u�ėp�T�C�h�o�[H3�^�C�v�v���g�p���Đݒ肵�Ă݂܂��B
�ڂ����ͥ�������܂�m(__)m
�u�ėp�T�C�h�o�[H3�^�C�v�v�ɓ���A�u�E�B�W�F�b�g��lj��v���N���b�N����ƁA
�E���ɑI���ł���E�B�W�F�b�g�ꗗ���J���܂��B
�T�C�h�o�[�ɂ̂��������ڂ�I�����Ă݂悤�B
���בւ����ȒP�Ƀh���b�N���h���b�v�ŏo�����B
�悭����ȒP�ȃv���t�B�[�������T�C�h�o�[�ɍ�肽���Ȃ�A
�u�e�L�X�g�i�C�ӂ̃e�L�X�g�j�v��I��ʼn摜�╶������͂��Ă݂܂���B
�ȒP�ɑ}���o�����Ⴂ�܂����B
�ǂ��ł���H
����Ȋ����ɂȂ�܂����B
����ŁA�ǂ�ǂ�L���𓊍e���ė��h�ȃu���O�T�C�g�ɂ��čs���܂����傢�B
2018�N08��03��
�yLuxeritas�J�X�^�}�C�Y�A�z�@���Ȃ��̃T�C�g�����Ȃ��F�ɃJ�X�^�}�C�Y���܂����y�O���[�o���i�r�i�w�b�_�[�i�r�j�E�w�b�_�[��у��j���[��ҏW���悤�I�z
���āA�ǂ�ǂ�f�G�ɂȂ��Ă��܂����ˁB
������Word Press�ŗ����グ���u���O�T�C�g!
���Ώo�����ł���A���S�҂ɂ����āB
�m���m���^�]�͔ۂ߂܂���A�������͂��ߎq�B

 �`�[�^�[�݂����ɑ����Ȃ��Ă��߂�˥��(;'��')
�`�[�^�[�݂����ɑ����Ȃ��Ă��߂�˥��(;'��')
�����I�����́A�O���[�o���i�r�E�w�b�_�[��яj���[��f�G�ɃJ�X�^�}�C�Y���Ă䂫�܂��傤�ˁB
���ĂȂ��ˁ`��I�I
�ƂȂ�܂���ˁA���߂Ẵu���O�T�C�g�쐬�ł����́B
�����ɂ��낢��ȌĂѕ����������肵�܂����A
���̕ӂ���������Ă����Ȃ�Ƃ��Ȃ�܂��B
���̂S�͉������Ă����Ă�(^_-)-��

�ł́A�����Ă䂫�܂��傤�B
�m�F�ł����A������Luxeritas�i���N�Z���^�X�j�e�[�}���g�����J�X�^�}�C�Y���@���ē����Ă܂���`�B
�����̓O���[�o���i�r�ƃw�b�_�[��яj���[��ݒ肵�Ă䂭��B
�@�O���[�o���i�r�i�w�b�_�[�i�r�j�Ƃ́A�w�b�_�[�̉��̃��j���[�o�[�̂��Ƃ��Ăт܂��B
�O���[�o���i�r�^�u�ɓ���܂��傤�B
Step 1: �܂��́A���������O���[�o���i�r���K�v���ǂ��������߂܂��B
�K�v�Ȃ�A�ŏ��́��O���[�o���i�r�\��������܂��B

Step 2:�ǂ�ȃ��j���[�̃o�[����邩�����߂ă��j���[���쐬���܂��B
�EHOME
�E���ߎq�̂ЂƂ茾
�E�v���t�B�[��
�EOTHERS
������Ɛ������Ȃ�����Ǝ₵���̂�4�قǖ��������Ă݂܂����B
����čl���܂��B
�ЂƂ܂��J�X�^�}�C�Y�̂��߂ɂ킩��₷�����܂����B

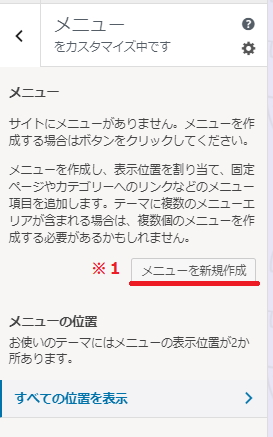
�V�K���j���[�쐬���P
���N���b�N���A�킩��₷���悤�Ƀ��j���[�����u���j���[�@�v�Ƃ��Ă����܂���B

���ڂ̒lj����Q�@���N���b�N�����
�E�ɃE�C���h�E���W�J���A
�V�K�Œ�y�[�W��lj����R
�̂Ƃ���ɍ쐬���������j���[���Ȃ킿�A
�u���ߎq�̂ЂƂ茾�v
�u�v���t�B�[���v
�uOTHERS�v
��3�lj����܂��B
�����Ēlj�����č��ڂ̓��ɂ���+�}�[�N���N���b�N���邱�ƂŁA
���ۂ̃T�C�g�ɕ\������郁�j���[�ƂȂ�܂��B
��ő��₵���茸�炵����ύX������A���R�ɂ����ŊǗ��ł��܂���B
Step:3�F�F�E���E�J�[�\�������킹�����̐F�ω��Ȃǃr�W���A�����������Ă䂫�܂��傤�I
���߂ăJ�X�^�}�C�Y���j���[�֖߂�A
�u�w�b�_�[�i�r�i�O���[�o���i�r�j�v�֓����Ă䂫�܂��B

������ӂ́A���Ȃ�l�I�ȍD�݂ɂȂ��Ă���̂ŁA�������̍D���ȃJ�X�^�}�C�Y���Ă��������ˁB
�����A���ߎq�͂܂����s���ł����A�F�̑g�ݍ��킹���d�v�ł��I
�F�p�^�[���Ȃǂׂă`���C�X����Ƃ悢�ł���B
���ߎq���J�X�^�}�C�Y��������������Ă䂫�܂��B
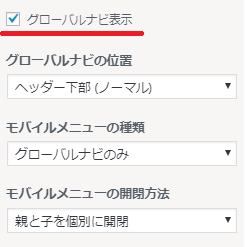
�@�O���[�o���i�r�̈ʒu�@�@
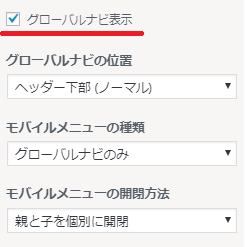
�u�w�b�_�[�����i�m�[�}���j�v�@��ɂ��z�u�ł��܂����A���܂肵�����肱�Ȃ��ł��B
�m�[�}���ƂȂ��Ă܂��̂ŁA�]���Ă����܂��傤�B
�A�Œ�I�v�V����
�u�X�N���[���Œ�Ŕ������ɂ���v
�B�����̑傫��
�������������T�C�Y�i���������ς��j
���ߎq�͂���ɂ��܂����A���ׂē������ł����肾�ȂƎv���Ă��܂��B
�C������t����
����Ȃ��@���ߎq�͂���ŁI
���̐F�͇G�ŕς����܂��B
�D�i�r�����F�E�w�i�F
���̖��̒ʂ�A�����̐F�ƃo�[�̐F�����߂܂��傤�B
�w�i�F�͉��������ς��ɂ��Ă���̂ŁA�����܂��A�����F�ɂ��Ă����܂����B
�E�i�r�����N�z�o�[�����F�E�w�i�F
�z�o�[�Ƃ́FWeb�T�C�g�̃����N�ɑ��ăJ�[�\�����̂������ɃN���b�N�o���܂���`�Ƌ����Ă�������ʂ̂��ƁB
�J�[�\�����₶�邵�}�[�N���� �}�[�N�ɑ��鎞�ɐF�ς�����肵�܂���ˁA����ł��B
�}�[�N�ɑ��鎞�ɐF�ς�����肵�܂���ˁA����ł��B
�Ȃ̂ŁA���n�F�ŔZ�W��ς���̂��悵�A�S���F��ς���̂��悵�B
���ߎq�͔Z�W�ŕ\�����Ă݂܂��B
�F�i�r�J�����g�����F�E�w�i�F
�i�r�J�����g�Ƃ́A���݂ǂ̃y�[�W���J����Ă܂���`�Ǝ������ʂł��B
���ߎq�͎v������Black�ɂ��Ă݂܂�����B
�G�����̐F
�Ē����łɏo�Ă��܂������A�o�[���j���[�̋��ڂ̐��̐F�ł��ˁB
�H�i�r�㉺�̃��j���[���̑����E�i�r�㉺�p�f�B���O
�i�r�̏㉺�̐��̑�����
�i�r�o�[�̃T�C�Y��ݒ肵�܂��B
�v���r���[�����Ȃ��猩�₷���悤�ɒ������悤�I
�����āA���x�̓w�b�_�[�̏�ɍג����o�[�����邩�ۂ��B
�Ȃ�ƂȂ�������ۂ��̂ŁA����Ă݂Ă݂悤�I
�قځA�O���[�o���i�r�ƈꏏ����B

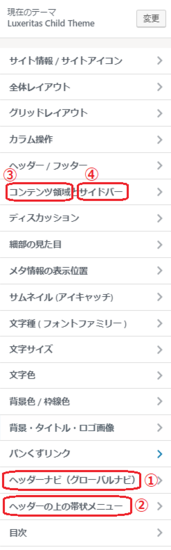
�@�w�b�_�[�̏�ɑя�̃��j���[��\������
���̃`�F�b�N�����Ȃ��ƕ\������Ȃ���I
�A�яj���[�̊O��
���̃��j���[�̍����T�C�Y������ł����B
28px�ł��ߎq�u���u���炢�ł��B�Q�l�܂łɁB
�B�яj���[�����F�E�w�i�F�E�z�o�[�����F
�O���[�o���i�r�Ɠ����悤�ɁA�F��I�����悤�B
�O���[�o���i�r�ƈ���Ĕw�i�F���ς����Ȃ��̂ŁA�����F�͈Ⴄ�F�ɐݒ肵�������킩��₷���ˁB
�C�яj���[�����̑���
���̕ӂ�̐��̑����͑��̐��Ɠ����ɂ��������X�b�L��������C�����܂��ˁB
�D�����{�b�N�X�\��
�\������������`�F�b�N������������B
�T�C�h�o�[�ɂ��������̂ŁA���D�݂ŁB
�����F�E�w�i�F�E�w�i���߂����D�݂Œ������Ă݂����B
�E�t�H���[�{�^���\�����@
�����ɁAtwitter, instagram, facebook�ȂǂȂ�SNS�t�H���[�{�^����ݒu�ł��܂��B
�\��������ꍇ�́A������A�A�g������ID����͂����OK�I
�ǂ�ǂ���ۂ��Ȃ��Ă����˂��S(������)�
������Word Press�ŗ����グ���u���O�T�C�g!
���Ώo�����ł���A���S�҂ɂ����āB
�m���m���^�]�͔ۂ߂܂���A�������͂��ߎq�B
�����I�����́A�O���[�o���i�r�E�w�b�_�[��яj���[��f�G�ɃJ�X�^�}�C�Y���Ă䂫�܂��傤�ˁB
- �O���[�o���i�r�i�w�b�_�[�i�r�j
- �w�b�_�[��яj���[
���ĂȂ��ˁ`��I�I
�ƂȂ�܂���ˁA���߂Ẵu���O�T�C�g�쐬�ł����́B
�����ɂ��낢��ȌĂѕ����������肵�܂����A
���̕ӂ���������Ă����Ȃ�Ƃ��Ȃ�܂��B
���̂S�͉������Ă����Ă�(^_-)-��
�ł́A�����Ă䂫�܂��傤�B
�m�F�ł����A������Luxeritas�i���N�Z���^�X�j�e�[�}���g�����J�X�^�}�C�Y���@���ē����Ă܂���`�B
�����̓O���[�o���i�r�ƃw�b�_�[��яj���[��ݒ肵�Ă䂭��B
�P�DLuxeritas�i���N�Z���^�X�j�e�[�}���g�p���������̃u���O�T�C�g�̃O���[�o���i�r�i�w�b�_�[�i�r�j��ҏW���悤�I
�O���[�o���i�r�^�u�ɓ���܂��傤�B
Step 1: �܂��́A���������O���[�o���i�r���K�v���ǂ��������߂܂��B
�K�v�Ȃ�A�ŏ��́��O���[�o���i�r�\��������܂��B

Step 2:�ǂ�ȃ��j���[�̃o�[����邩�����߂ă��j���[���쐬���܂��B
�EHOME
�E���ߎq�̂ЂƂ茾
�E�v���t�B�[��
�EOTHERS
������Ɛ������Ȃ�����Ǝ₵���̂�4�قǖ��������Ă݂܂����B
����čl���܂��B
�ЂƂ܂��J�X�^�}�C�Y�̂��߂ɂ킩��₷�����܂����B
�V�K���j���[�쐬���P
���N���b�N���A�킩��₷���悤�Ƀ��j���[�����u���j���[�@�v�Ƃ��Ă����܂���B
���ڂ̒lj����Q�@���N���b�N�����
�E�ɃE�C���h�E���W�J���A
�V�K�Œ�y�[�W��lj����R
�̂Ƃ���ɍ쐬���������j���[���Ȃ킿�A
�u���ߎq�̂ЂƂ茾�v
�u�v���t�B�[���v
�uOTHERS�v
��3�lj����܂��B
�����Ēlj�����č��ڂ̓��ɂ���+�}�[�N���N���b�N���邱�ƂŁA
���ۂ̃T�C�g�ɕ\������郁�j���[�ƂȂ�܂��B
��ő��₵���茸�炵����ύX������A���R�ɂ����ŊǗ��ł��܂���B
Step:3�F�F�E���E�J�[�\�������킹�����̐F�ω��Ȃǃr�W���A�����������Ă䂫�܂��傤�I
���߂ăJ�X�^�}�C�Y���j���[�֖߂�A
�u�w�b�_�[�i�r�i�O���[�o���i�r�j�v�֓����Ă䂫�܂��B
������ӂ́A���Ȃ�l�I�ȍD�݂ɂȂ��Ă���̂ŁA�������̍D���ȃJ�X�^�}�C�Y���Ă��������ˁB
�����A���ߎq�͂܂����s���ł����A�F�̑g�ݍ��킹���d�v�ł��I
�F�p�^�[���Ȃǂׂă`���C�X����Ƃ悢�ł���B
���ߎq���J�X�^�}�C�Y��������������Ă䂫�܂��B
�@�O���[�o���i�r�̈ʒu�@�@
�u�w�b�_�[�����i�m�[�}���j�v�@��ɂ��z�u�ł��܂����A���܂肵�����肱�Ȃ��ł��B
�m�[�}���ƂȂ��Ă܂��̂ŁA�]���Ă����܂��傤�B
�A�Œ�I�v�V����
�u�X�N���[���Œ�Ŕ������ɂ���v
�B�����̑傫��
�������������T�C�Y�i���������ς��j
���ߎq�͂���ɂ��܂����A���ׂē������ł����肾�ȂƎv���Ă��܂��B
�C������t����
����Ȃ��@���ߎq�͂���ŁI
���̐F�͇G�ŕς����܂��B
�D�i�r�����F�E�w�i�F
���̖��̒ʂ�A�����̐F�ƃo�[�̐F�����߂܂��傤�B
�w�i�F�͉��������ς��ɂ��Ă���̂ŁA�����܂��A�����F�ɂ��Ă����܂����B
�E�i�r�����N�z�o�[�����F�E�w�i�F
�z�o�[�Ƃ́FWeb�T�C�g�̃����N�ɑ��ăJ�[�\�����̂������ɃN���b�N�o���܂���`�Ƌ����Ă�������ʂ̂��ƁB
�J�[�\�����₶�邵�}�[�N����
�Ȃ̂ŁA���n�F�ŔZ�W��ς���̂��悵�A�S���F��ς���̂��悵�B
���ߎq�͔Z�W�ŕ\�����Ă݂܂��B
�F�i�r�J�����g�����F�E�w�i�F
�i�r�J�����g�Ƃ́A���݂ǂ̃y�[�W���J����Ă܂���`�Ǝ������ʂł��B
���ߎq�͎v������Black�ɂ��Ă݂܂�����B
�G�����̐F
�Ē����łɏo�Ă��܂������A�o�[���j���[�̋��ڂ̐��̐F�ł��ˁB
�H�i�r�㉺�̃��j���[���̑����E�i�r�㉺�p�f�B���O
�i�r�̏㉺�̐��̑�����
�i�r�o�[�̃T�C�Y��ݒ肵�܂��B
�v���r���[�����Ȃ��猩�₷���悤�ɒ������悤�I
�Q�DLuxeritas�i���N�Z���^�X�j�e�[�}���g�p���������̃u���O�T�C�g�̃w�b�_�[��яj���[��ҏW���悤�I
�����āA���x�̓w�b�_�[�̏�ɍג����o�[�����邩�ۂ��B
�Ȃ�ƂȂ�������ۂ��̂ŁA����Ă݂Ă݂悤�I
�قځA�O���[�o���i�r�ƈꏏ����B
�@�w�b�_�[�̏�ɑя�̃��j���[��\������
���̃`�F�b�N�����Ȃ��ƕ\������Ȃ���I
�A�яj���[�̊O��
���̃��j���[�̍����T�C�Y������ł����B
28px�ł��ߎq�u���u���炢�ł��B�Q�l�܂łɁB
�B�яj���[�����F�E�w�i�F�E�z�o�[�����F
�O���[�o���i�r�Ɠ����悤�ɁA�F��I�����悤�B
�O���[�o���i�r�ƈ���Ĕw�i�F���ς����Ȃ��̂ŁA�����F�͈Ⴄ�F�ɐݒ肵�������킩��₷���ˁB
�C�яj���[�����̑���
���̕ӂ�̐��̑����͑��̐��Ɠ����ɂ��������X�b�L��������C�����܂��ˁB
�D�����{�b�N�X�\��
�\������������`�F�b�N������������B
�T�C�h�o�[�ɂ��������̂ŁA���D�݂ŁB
�����F�E�w�i�F�E�w�i���߂����D�݂Œ������Ă݂����B
�E�t�H���[�{�^���\�����@
�����ɁAtwitter, instagram, facebook�ȂǂȂ�SNS�t�H���[�{�^����ݒu�ł��܂��B
�\��������ꍇ�́A������A�A�g������ID����͂����OK�I
�ǂ�ǂ���ۂ��Ȃ��Ă����˂��S(������)�
2018�N08��02��
�yLuxeritas�J�X�^�}�C�Y�@�z�@���Ȃ��̃T�C�g�����Ȃ��F�ɃJ�X�^�}�C�Y���܂����y�w�b�_�[�Ɣw�i�ɉ摜��}�����Ă݂悤�I�z
���̋L���A�Ō�܂œ��͂��ē��e�{�^����������
�Ȃ��Error��(�P���Plll)�ް�
�ŏ������蒼���E�E�E�u�������ۑ��́v���܂߂ɂˁB
����S���ł���B
�킩���Ă����ǂ��`(�L�G�ցG`)���
�����A�ǂ�������ɂ��́I���ߎq�ł��B
�����̃u���O�T�C�g�o���܂����ˁB
�Ȃ����N���N���܂��ˁB�i���ʂɃe���V�������グ�Ă݂遪���j
�����Ƒf�G�ɖ��͓I�ɐF�t�����Ă䂫�܂���!!
�����́A�T�C�g�̊�Ƃ�������A�J�����u�ԂɕK�������镔���u�w�b�_�[�v�ƁA
�ς��邾���ł�����ƕ��͋C���ł�u�w�i�摜�v���J�X�^�}�C�Y���Ă䂫�܂���B
�摜�́A�����ō쐬���Ă��悢����ǁA���Ȃ莞�Ԃ��������Ă��܂��̂ŁA
���͖����̑f�ރT�C�g���璸���Ă��܂��傤�B
�Ǝv��������ǁA�Ƃ��Ă��f�G�Ȗ����f�U�C���c�[�������t�����̂ŁA
����Cavan���g���ăI���W�i���ȉ摜����Ă݂܂��ˁB
�ڂ����͂܂��̋@��ɏЉ�܂��B
����ŁA

����Ȃ����Ă݂܂������B
�쐬���鎞�̒��ӓ_�I�����T�C�Y���`�F�b�N���Ă����ĂˁB

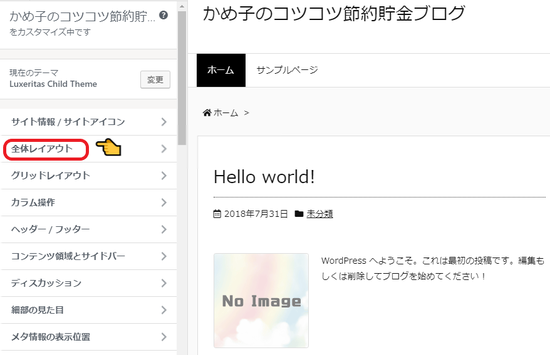
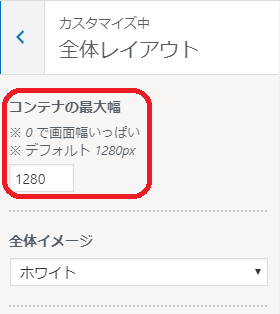
�J�X�^�}�C�Y�y�[�W����@�u�S�̂̃��C�A�E�g�v�ɓ���ƁA
�u�R���e�i�̍ő啝�v�@�@�f�t�H���g1280px�@���ĂȂ��Ă܂��ˁB

�Ȃ̂ŁA���̃T�C�Y�ȓ��ō쐬���܂��傤�ˁB
�����͂��C���I
��Œ����ł��܂��B
�ł́A���̉摜��}�����܂���B
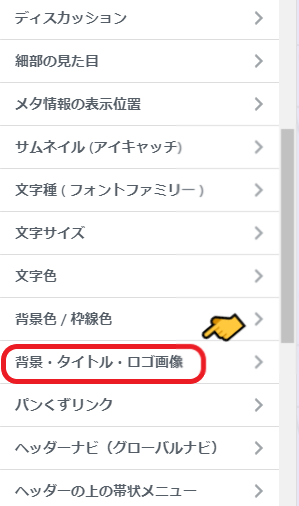
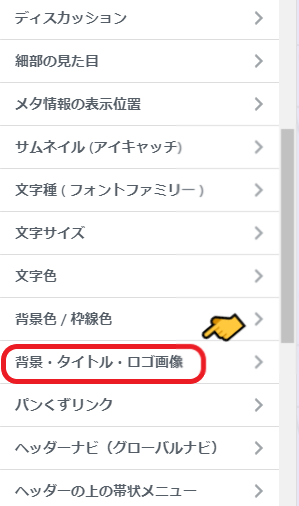
�J�X�^�}�C�Y���j���[�ɖ߂�A���x���u�w�i�E�^�C�g���E���S�摜�v
�^�u�ɓ���܂��B
 �@�@☞�@
�@�@☞�@
�����ŁA�쐬�����摜��I�����܂��B
����ƁA��ɉ摜���\������A�E���Ƀv���r���[���\������܂��ˁB
���[�[�[�[��(߄t�lll)�ް�
�S�R�����ƕ\������Ȃ��I
�����������������y���y���̐��p���炢�����o�ĂȂ��I
�Q�ĂȂ��Q�ĂȂ��B
��ō����͒���������Č������ł��傤�B
�Q�Ă��A������x�J�X�^�}�C�Y���j���[�ɖ߂��āA
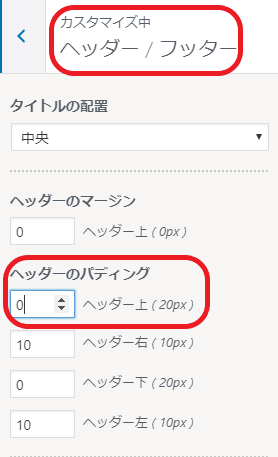
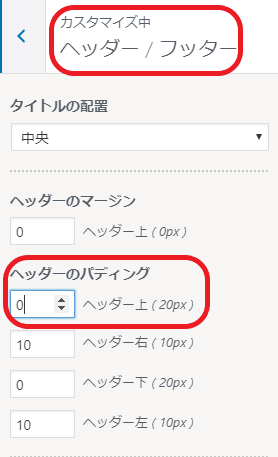
���x���u�w�b�_�[�E�t�b�^�[�v�^�u�֓���܂��B

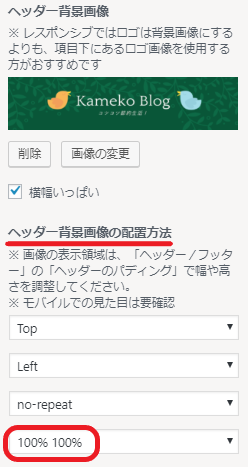
�쐬�����摜�̍�����300px�Ȃ̂ŁA��U�u�w�b�_�[�̃p�f�B���O�v��+300�œ���ăv���r���[���Ă݂܂��B
�Y��ɂ͂܂��Ă�����OK
�Ȃ��摜���L�тĂ�����A����������A
��肭�����Ȃ��ꍇ�͏��������l�������A�v���r���[�����Ȃ��璲�����Ă݂܂���B
���ߎq�̂��̉摜�ł�+160���Y��ɂ͂܂�܂����B
�����͍��������A���̕\�������������ꍇ�́A
������x�u�w�i�E�^�C�g���E���S�摜�v�^�u�֖߂�A

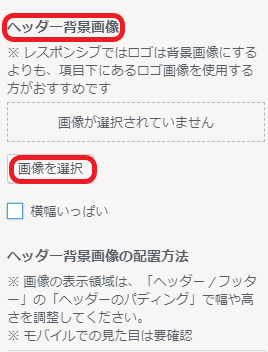
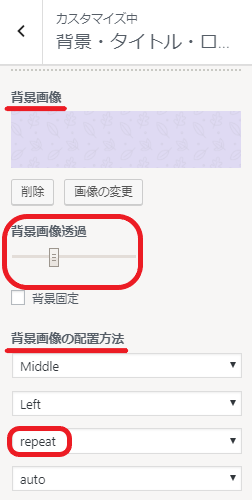
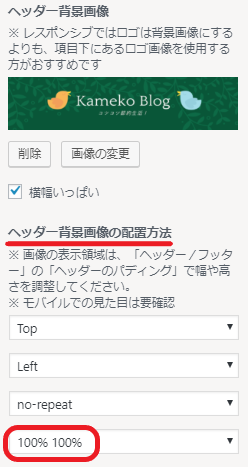
�u�w�i�摜�̔z�u�z�u���@�v
�̉�����Q�Ԗڂ��uno-repeat�v�E�P�ԉ����u100���@100���v���Ă��Ă݂āB
�����Ə�肭�����͂��B
�X�}�z���Y��ɕ\������Ă��邩�����Ɗm�F���ĂˁB
�w�b�_�[�摜�������Ƒ}���ł�����A������͂Ƃ��Ă��ȒP�ł���B
�u�w�i�v�͐^�������̂܂܂ł�OK�ł��B
�ł��ˁA������ƕς��Ă݂邾���ŕ��͋C�o�邩���x���ꂽ�Ǝv���Ĉ�����Ă݂āI
�x���ꂽ�炲�߂��( *�L䇁M)
���āA�ĂуJ�X�^�}�C�Y���j���[�����u�w�i�E�^�C�g���E���S�摜�v�^�u�ցB

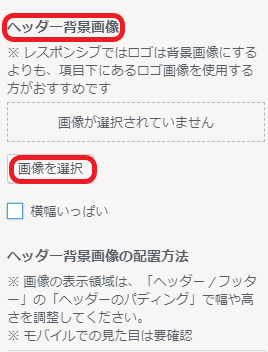
�u�w�i�摜�v�̏����A�w�b�_�[�̎��Ɠ����悤�ɉ摜��I�сA
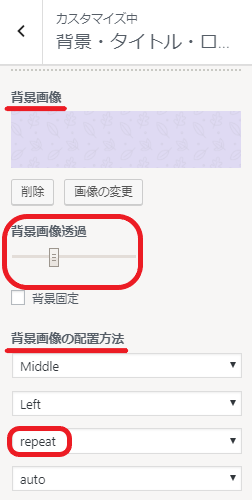
���x�́@�z�u���@�̉�����Q�Ԗڂ��urepeat�v�P�ԉ��́uauto�v��OK�ł��B
����ƁA�w�i�摜�\������܂����ˁB
�w�i�́A�K���K���ɑ��݊����o���K�v���Ȃ��̂ŁA
�Z�W�����čT���߂ɂ��Ă݂܂��B
�u�w�i�摜���߁v�Ƃ����X���C�_�[������̂ŁA
�v���r���[�����Ȃ��玩���D�݂ɒ������Ă��傤�����B
�������͖{���ɍD�݂ł��B
�ǂ��ł��傤�H
�f�G�ȃu���O�T�C�g�ɂȂ�܂����H
���ߎq�̃u���O�T�C�g�͂���Ȋ����ɂȂ�܂�����B

���̉摜�ł́A���ɂق��ɂ��w�b�_�[�̏㉺�̃��j���[�o�[+�L����ʂƃT�C�h�o�[�Ȃǂ��������Ă��܂��B
�ڍׂ͂܂������`( �L�D�M)�~��
�Ȃ��Error��(�P���Plll)�ް�
�ŏ������蒼���E�E�E�u�������ۑ��́v���܂߂ɂˁB
����S���ł���B
�킩���Ă����ǂ��`(�L�G�ցG`)���
�����A�ǂ�������ɂ��́I���ߎq�ł��B
�����̃u���O�T�C�g�o���܂����ˁB
�Ȃ����N���N���܂��ˁB�i���ʂɃe���V�������グ�Ă݂遪���j
�����Ƒf�G�ɖ��͓I�ɐF�t�����Ă䂫�܂���!!
�����́A�T�C�g�̊�Ƃ�������A�J�����u�ԂɕK�������镔���u�w�b�_�[�v�ƁA
�ς��邾���ł�����ƕ��͋C���ł�u�w�i�摜�v���J�X�^�}�C�Y���Ă䂫�܂���B
�P�FLuxeritas�i���N�Z���^�X�j�e�[�}���g�p���������̃u���O�T�C�g�́u�w�b�_�[�v�ɉ摜��}�����悤�I
�Q�FLuxeritas�i���N�Z���^�X�j�e�[�}�Ŏ����̃u���O�T�C�g�́u�w�i�v�摜��z�u���悤�I
�Q�FLuxeritas�i���N�Z���^�X�j�e�[�}�Ŏ����̃u���O�T�C�g�́u�w�i�v�摜��z�u���悤�I
�P�FLuxeritas�i���N�Z���^�X�j�e�[�}���g�p���������̃u���O�T�C�g�́u�w�b�_�[�v�ɉ摜��}�����悤�I
�摜�́A�����ō쐬���Ă��悢����ǁA���Ȃ莞�Ԃ��������Ă��܂��̂ŁA
���͖����̑f�ރT�C�g���璸���Ă��܂��傤�B
�Ǝv��������ǁA�Ƃ��Ă��f�G�Ȗ����f�U�C���c�[�������t�����̂ŁA
����Cavan���g���ăI���W�i���ȉ摜����Ă݂܂��ˁB
�ڂ����͂܂��̋@��ɏЉ�܂��B
����ŁA

����Ȃ����Ă݂܂������B
�쐬���鎞�̒��ӓ_�I�����T�C�Y���`�F�b�N���Ă����ĂˁB
�J�X�^�}�C�Y�y�[�W����@�u�S�̂̃��C�A�E�g�v�ɓ���ƁA
�u�R���e�i�̍ő啝�v�@�@�f�t�H���g1280px�@���ĂȂ��Ă܂��ˁB
�Ȃ̂ŁA���̃T�C�Y�ȓ��ō쐬���܂��傤�ˁB
�����͂��C���I
��Œ����ł��܂��B
�ł́A���̉摜��}�����܂���B
�J�X�^�}�C�Y���j���[�ɖ߂�A���x���u�w�i�E�^�C�g���E���S�摜�v
�^�u�ɓ���܂��B
 �@�@☞�@
�@�@☞�@
�����ŁA�쐬�����摜��I�����܂��B
����ƁA��ɉ摜���\������A�E���Ƀv���r���[���\������܂��ˁB
���[�[�[�[��(߄t�lll)�ް�
�S�R�����ƕ\������Ȃ��I
�����������������y���y���̐��p���炢�����o�ĂȂ��I
�Q�ĂȂ��Q�ĂȂ��B
��ō����͒���������Č������ł��傤�B
�Q�Ă��A������x�J�X�^�}�C�Y���j���[�ɖ߂��āA
���x���u�w�b�_�[�E�t�b�^�[�v�^�u�֓���܂��B

�쐬�����摜�̍�����300px�Ȃ̂ŁA��U�u�w�b�_�[�̃p�f�B���O�v��+300�œ���ăv���r���[���Ă݂܂��B
�Y��ɂ͂܂��Ă�����OK
�Ȃ��摜���L�тĂ�����A����������A
��肭�����Ȃ��ꍇ�͏��������l�������A�v���r���[�����Ȃ��璲�����Ă݂܂���B
���ߎq�̂��̉摜�ł�+160���Y��ɂ͂܂�܂����B
�����͍��������A���̕\�������������ꍇ�́A
������x�u�w�i�E�^�C�g���E���S�摜�v�^�u�֖߂�A

�u�w�i�摜�̔z�u�z�u���@�v
�̉�����Q�Ԗڂ��uno-repeat�v�E�P�ԉ����u100���@100���v���Ă��Ă݂āB
�����Ə�肭�����͂��B
�X�}�z���Y��ɕ\������Ă��邩�����Ɗm�F���ĂˁB
�Q�FLuxeritas�i���N�Z���^�X�j�e�[�}�Ŏ����̃u���O�T�C�g�Ɂu�w�i�v�摜��z�u���悤�I
�w�b�_�[�摜�������Ƒ}���ł�����A������͂Ƃ��Ă��ȒP�ł���B
�u�w�i�v�͐^�������̂܂܂ł�OK�ł��B
�ł��ˁA������ƕς��Ă݂邾���ŕ��͋C�o�邩���x���ꂽ�Ǝv���Ĉ�����Ă݂āI
�x���ꂽ�炲�߂��( *�L䇁M)
���āA�ĂуJ�X�^�}�C�Y���j���[�����u�w�i�E�^�C�g���E���S�摜�v�^�u�ցB

�u�w�i�摜�v�̏����A�w�b�_�[�̎��Ɠ����悤�ɉ摜��I�сA
���x�́@�z�u���@�̉�����Q�Ԗڂ��urepeat�v�P�ԉ��́uauto�v��OK�ł��B
����ƁA�w�i�摜�\������܂����ˁB
�w�i�́A�K���K���ɑ��݊����o���K�v���Ȃ��̂ŁA
�Z�W�����čT���߂ɂ��Ă݂܂��B
�u�w�i�摜���߁v�Ƃ����X���C�_�[������̂ŁA
�v���r���[�����Ȃ��玩���D�݂ɒ������Ă��傤�����B
�������͖{���ɍD�݂ł��B
�ǂ��ł��傤�H
�f�G�ȃu���O�T�C�g�ɂȂ�܂����H
���ߎq�̃u���O�T�C�g�͂���Ȋ����ɂȂ�܂�����B
���̉摜�ł́A���ɂق��ɂ��w�b�_�[�̏㉺�̃��j���[�o�[+�L����ʂƃT�C�h�o�[�Ȃǂ��������Ă��܂��B
�ڍׂ͂܂������`( �L�D�M)�~��
2018�N08��01��
Word Press�i���[�h�v���X�j�ō쐬���������̃T�C�g/�u���O��f�G�ɃJ�X�^�}�C�Y���Ă݂悤�I�y���S�҂��X�X���e���v���[�g�z
���������I���Ă����̂�߂��I
���Č��߂��R�b��A�u�����I�v���ęꂢ���B
���߂�Ȃ����B
���ߎq�ł��B
�悤�₭�y�n�i�T�[�o�[�j�����E�Ɓi�T�C�g�j���������ł���( *�L䇁M)
�������Z���i�h���C���j���I
���Ȃ��̂��Ƒf�G�Ƀf�U�C�����܂���B
���A���Ȃ��̃T�C�g�ǂ�ȂɂȂ��Ă܂��H
�ǂ�����m�F�����ł����H
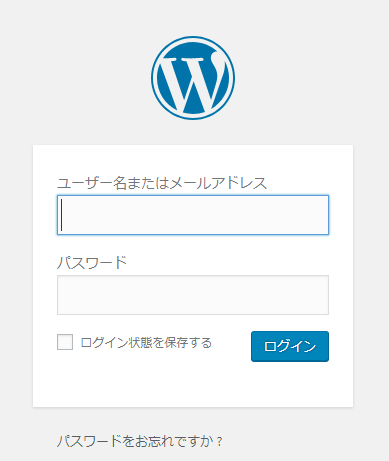
�u�b�N�}�[�N����H���O�C���y�[�W�B

������(߄t�lll)�ް�
���Ă����A�Q�ĂȂ��Q�ĂȂ��B
����Ȏ��͕s���Y������ɘA�����I�@
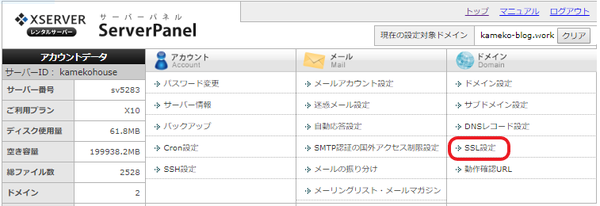
������݂��G�b�N�X�T�[�o�[���T�[�o�[�p�l���Ƀ��O�C�����܂���B
�����炩��ǂ����@�ˁ@�G�b�N�X�T�[�o�[

��������A���̕���Word Press�̃C���X�g�[���̏��ɂ͂���܂��B
����ƁA

����ȉ�ʂɂȂ�A������URL�o�Ă��܂���ˁB
URL���N���b�N����ƁA�����̃T�C�g�ցA
�E�ׂɂ���@�_�b�V���{�[�h�@���N���b�N����Ɖ�ʂ̕ҏW��ʂ֔��ł䂫�܂��B
URL�֍s���ƁA
������ʂ��̏�Ԃł��ˁB

���̂܂܂őf�G�I�����I�Ƃ������́A�ǂ������̂܂܍X�V���Ă����܂��傤�B
���ߎq�͎����̃J���[���o�������̂ŁA�撣���Ă������Ă݂܂��B
Word Press�i���[�h�v���X�j�ɂ́A�������e���v���[�g���p�ӂ���Ă܂��B
�����u���O�Ƃ���������Ƃ�������͂킩��Ǝv���܂����A
�e���v���[�g���Ă����ς��p�ӂ���Ă܂���ˁB
Word Press�ł́A�e���v���[�g�̂��Ƃ��e�[�}�ƌĂт܂��A�����Ė����u���O�̃e���v���[�g�ƈ���ăe�[�}�ɂ���ċ@�\�����Ȃ�قȂ�̂ł��B
���[�[�[�I�H�f�U�C�������łȂ��́H�H�H
���႟�A�ǂ��I�炢���̂��I
�ƂȂ��Ă��܂��܂���ˁB
���ߎq����ɂ��ꂸ�A��������Ă��܂��܂����B
����Ȏ��̓p�C�Z���ɂ����܂��傤�B
�����Ȑ�y���̃u���O�E�T�C�g�����A
�u���[�h�v���X�@�u���O�@���X�X���e�[�}�@���S�ҁv�Ō������A
�قƂ�ǂ̕������X�X�����Ă���e�[�}�����������X�g�A�b�v���A
���̒�����I��Ō��߂܂����B
���̃��X�g�A�b�v�����Q�_���Љ�A
�ݒ�̎d�����ڂ������Љ�܂��傤�B
����ڂ��������́A�ǂ��ǂ��ˁB
���ߎq�����ݐi�s�����Ȃ���Łc�B
�ǂ���������ځA�f�G�ł��˂��B
����A�ǂ���������ł��B
�p�b�ƌ��A���S�҂ɂ͂ǂ����ǂ������̂��킩��܂��ʂ��A
�݂Ȃ���@�\�ƃf�U�C�����^����Ƃ�܂��B
�ESEO�Ή�
�E�\�����x
�ESNS�V�F�A�Ή�
���ɂ���������͂��������āA�{���ɖ����Ǝv���Ȃ��قǗD�G�����Ă��Ƃł����A
�ڂ����s�ӂ������Ƃ������Ƃō��͊��ق��ĉ������B
�ЂƂ܂��l�C�́A�����āA�������C�ɓ������e�[�}�Ői�߂Ă����܂��傤�B
�����A���Ȃ݂ɂˁA���[�h�v���X�p�̃e�[�}���Ė{���ɐ�������Ȃ��قǑ��݂����ł���B
�\�ɂ���1��5000������炵����I
�ŁA���[�h�v���X���C���X�g�[���������Ɋ��ɏ�������Ă�e�[�}�������Ă܂��B
�����e�[�}��������đS���ŏ�����������Ă܂���B
���S�҂��ߎq�͂���Ȃ��Ƃ���m��Ȃ��̂ŁA�����ƌ������������܂�����B
���܂ł����Ă������炸�A������x���ׂ���_�E�����[�h+�A�b�v���[�h���K�v�Ɣ����B
�͂́`��B
�����珉�S�Ҍ����Ƃ͌����A����ȍׂ����Ƃ���܂Ő����͂��Ă���Ȃ��̂�(�L�D����
���ߎq�͂����B
�����Ă��ߎq�͂����Ŏ��Ԗ��ʂɂ�������I
���āA���X�X�������Ă����@�uLuxeritas(���N�Z���^�X)�v�ɒ��킵�Ă݂悤�B
�܂��́A���N�Z���^�X����̃e�[�}���_�E�����[�h���ɁA
���N�Z���^�X����_�E�����[�h�y�[�W�ɂ��ז����܂��B
�����炩��ǂ���☟
�@Luxeritas�i���N�Z���^�X�j�_�E�����[�h
���ߎq�ɂ͏ڂ����킩��Ȃ��̂����A
�u�{�́v���u�q�e�[�}�v������܂��B
�������ƕ����Č�ɂ����ƋL���ɂ��܂���

�����ɂǂ�����_�E�����[�h���Ă��������Ƃ���̂ŁA�����_�E�����[�h���܂��傤�B
Zip �t�@�C���Ń_�E�����[�h����܂��A�𓀂������̂܂܂ŁB
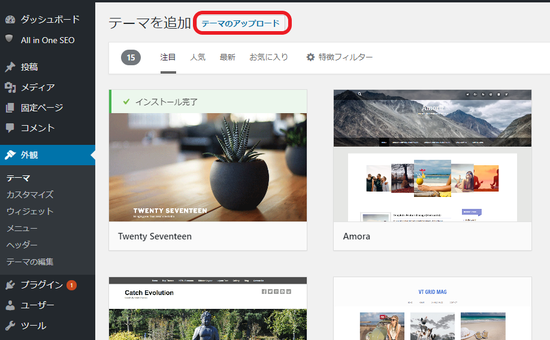
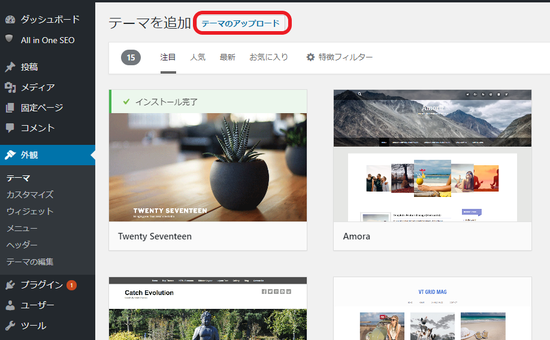
���āA�_�b�V���{�[�hOpen�o���Ă܂���?
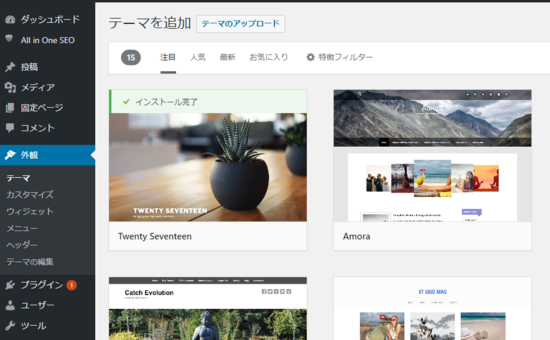
�O�ρ@�@�ˁ@�@�@�e�[�}�ւ͂���܂��B

����ƁA���ɃC���X�g�[������Ă���e�[�}���R�\������Ă܂��ˁB
���͍���͂����͎g�p���Ȃ��ōs�����Ǝv���܂��̂ŁA
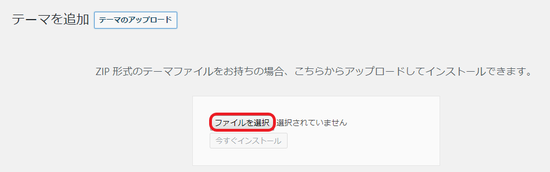
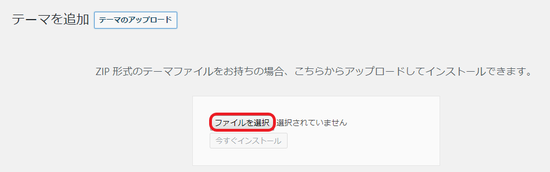
��̕��ɂ���@�u�V�K�lj��v�@�@�ˁ@�@�@�u�e�[�}�̃A�b�v���[�h�v
���|�`���Ƃ��Ă��������B

����ƁA�t�@�C����I�����Ă��������Ǝw�����o�܂��ˁB

��������A�u�t�@�C����I���v
�@�@�@�@�@�@�@�@��
�u�_�E�����[�h�v�t�@�C���Ƀ_�E�����[�h����Ă���ł��낤�u�{�́v�u�q�e�[�}�v�����ꂼ��I��
�@�@�@�@�@�@�@�@��
�u�������C���X�g�[���v
�@
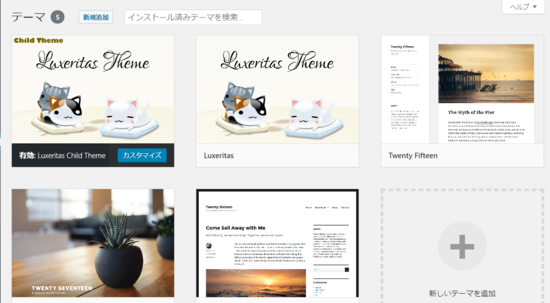
����ƁA���̂悤�ɐ�قǂR�����Ȃ������e�[�}�ɂ��킢���˂��ɂ���Luxeritas�́u�{�́v�u�q�e�[�}�v���Q�lj�����܂����ˁB

�ŁA�_�E�����[�h���鎞�Ɏw�����������ʂ�A�u�q�e�[�}�v���u�L�����v���܂��傤�B
�����Ȃ��̃T�C�g�ǂ�ȂɂȂ�܂��āH
��ԏ�� �}�[�N�N���b�N���Ċm�F���Ă݂āB
�}�[�N�N���b�N���Ċm�F���Ă݂āB

�f�U�C���ς�����ł���H
�����āA�摜�Ȃlj��������ĂȂ��̂ŁA�߂�����V���v���I
�₵������̂ŁA�������ɐF��t���Ă䂭��B
LION BLOG�ŃJ�X�^�}�C�Y�������l���菇�͈ꏏ�ł���B
�����܂ł���Ă݂܂���B
�����͂܂�����( �L�D�M)�~
���Č��߂��R�b��A�u�����I�v���ęꂢ���B
���߂�Ȃ����B
���ߎq�ł��B
�悤�₭�y�n�i�T�[�o�[�j�����E�Ɓi�T�C�g�j���������ł���( *�L䇁M)
�������Z���i�h���C���j���I
���Ȃ��̂��Ƒf�G�Ƀf�U�C�����܂���B
���A���Ȃ��̃T�C�g�ǂ�ȂɂȂ��Ă܂��H
�ǂ�����m�F�����ł����H
�u�b�N�}�[�N����H���O�C���y�[�W�B
������(߄t�lll)�ް�
���Ă����A�Q�ĂȂ��Q�ĂȂ��B
����Ȏ��͕s���Y������ɘA�����I�@
������݂��G�b�N�X�T�[�o�[���T�[�o�[�p�l���Ƀ��O�C�����܂���B
�����炩��ǂ����@�ˁ@�G�b�N�X�T�[�o�[
��������A���̕���Word Press�̃C���X�g�[���̏��ɂ͂���܂��B
����ƁA
����ȉ�ʂɂȂ�A������URL�o�Ă��܂���ˁB
URL���N���b�N����ƁA�����̃T�C�g�ցA
�E�ׂɂ���@�_�b�V���{�[�h�@���N���b�N����Ɖ�ʂ̕ҏW��ʂ֔��ł䂫�܂��B
URL�֍s���ƁA
������ʂ��̏�Ԃł��ˁB
���̂܂܂őf�G�I�����I�Ƃ������́A�ǂ������̂܂܍X�V���Ă����܂��傤�B
���ߎq�͎����̃J���[���o�������̂ŁA�撣���Ă������Ă݂܂��B
Word Press�i���[�h�v���X�j�ɂ́A�������e���v���[�g���p�ӂ���Ă܂��B
�����u���O�Ƃ���������Ƃ�������͂킩��Ǝv���܂����A
�e���v���[�g���Ă����ς��p�ӂ���Ă܂���ˁB
Word Press�ł́A�e���v���[�g�̂��Ƃ��e�[�}�ƌĂт܂��A�����Ė����u���O�̃e���v���[�g�ƈ���ăe�[�}�ɂ���ċ@�\�����Ȃ�قȂ�̂ł��B
���[�[�[�I�H�f�U�C�������łȂ��́H�H�H
���႟�A�ǂ��I�炢���̂��I
�ƂȂ��Ă��܂��܂���ˁB
���ߎq����ɂ��ꂸ�A��������Ă��܂��܂����B
����Ȏ��̓p�C�Z���ɂ����܂��傤�B
�����Ȑ�y���̃u���O�E�T�C�g�����A
�u���[�h�v���X�@�u���O�@���X�X���e�[�}�@���S�ҁv�Ō������A
�قƂ�ǂ̕������X�X�����Ă���e�[�}�����������X�g�A�b�v���A
���̒�����I��Ō��߂܂����B
���̃��X�g�A�b�v�����Q�_���Љ�A
�ݒ�̎d�����ڂ������Љ�܂��傤�B
����ڂ��������́A�ǂ��ǂ��ˁB
���ߎq�����ݐi�s�����Ȃ���Łc�B
���ߎq�I�@���S�҂ɂ��X�X���@�e���v���[�g�Q�I�I�I
�ǂ���������ځA�f�G�ł��˂��B
����A�ǂ���������ł��B
�p�b�ƌ��A���S�҂ɂ͂ǂ����ǂ������̂��킩��܂��ʂ��A
�݂Ȃ���@�\�ƃf�U�C�����^����Ƃ�܂��B
�ESEO�Ή�
�E�\�����x
�ESNS�V�F�A�Ή�
���ɂ���������͂��������āA�{���ɖ����Ǝv���Ȃ��قǗD�G�����Ă��Ƃł����A
�ڂ����s�ӂ������Ƃ������Ƃō��͊��ق��ĉ������B
�ЂƂ܂��l�C�́A�����āA�������C�ɓ������e�[�}�Ői�߂Ă����܂��傤�B
�����A���Ȃ݂ɂˁA���[�h�v���X�p�̃e�[�}���Ė{���ɐ�������Ȃ��قǑ��݂����ł���B
�\�ɂ���1��5000������炵����I
�ŁA���[�h�v���X���C���X�g�[���������Ɋ��ɏ�������Ă�e�[�}�������Ă܂��B
�����e�[�}��������đS���ŏ�����������Ă܂���B
���S�҂��ߎq�͂���Ȃ��Ƃ���m��Ȃ��̂ŁA�����ƌ������������܂�����B
���܂ł����Ă������炸�A������x���ׂ���_�E�����[�h+�A�b�v���[�h���K�v�Ɣ����B
�͂́`��B
�����珉�S�Ҍ����Ƃ͌����A����ȍׂ����Ƃ���܂Ő����͂��Ă���Ȃ��̂�(�L�D����
���ߎq�͂����B
�����Ă��ߎq�͂����Ŏ��Ԗ��ʂɂ�������I
���āA���X�X�������Ă����@�uLuxeritas(���N�Z���^�X)�v�ɒ��킵�Ă݂悤�B
�@�@�C�ɓ������g�p�������e�[�}���_�E�����[�h
�܂��́A���N�Z���^�X����̃e�[�}���_�E�����[�h���ɁA
���N�Z���^�X����_�E�����[�h�y�[�W�ɂ��ז����܂��B
�����炩��ǂ���☟
�@Luxeritas�i���N�Z���^�X�j�_�E�����[�h
���ߎq�ɂ͏ڂ����킩��Ȃ��̂����A
�u�{�́v���u�q�e�[�}�v������܂��B
�������ƕ����Č�ɂ����ƋL���ɂ��܂���
�����ɂǂ�����_�E�����[�h���Ă��������Ƃ���̂ŁA�����_�E�����[�h���܂��傤�B
Zip �t�@�C���Ń_�E�����[�h����܂��A�𓀂������̂܂܂ŁB
�A�@�_�E�����[�h�����e�[�}��Word Press�ɃA�b�v���[�h
���āA�_�b�V���{�[�hOpen�o���Ă܂���?
�O�ρ@�@�ˁ@�@�@�e�[�}�ւ͂���܂��B
����ƁA���ɃC���X�g�[������Ă���e�[�}���R�\������Ă܂��ˁB
���͍���͂����͎g�p���Ȃ��ōs�����Ǝv���܂��̂ŁA
��̕��ɂ���@�u�V�K�lj��v�@�@�ˁ@�@�@�u�e�[�}�̃A�b�v���[�h�v
���|�`���Ƃ��Ă��������B

����ƁA�t�@�C����I�����Ă��������Ǝw�����o�܂��ˁB

��������A�u�t�@�C����I���v
�@�@�@�@�@�@�@�@��
�u�_�E�����[�h�v�t�@�C���Ƀ_�E�����[�h����Ă���ł��낤�u�{�́v�u�q�e�[�}�v�����ꂼ��I��
�@�@�@�@�@�@�@�@��
�u�������C���X�g�[���v
�@
����ƁA���̂悤�ɐ�قǂR�����Ȃ������e�[�}�ɂ��킢���˂��ɂ���Luxeritas�́u�{�́v�u�q�e�[�}�v���Q�lj�����܂����ˁB
�ŁA�_�E�����[�h���鎞�Ɏw�����������ʂ�A�u�q�e�[�}�v���u�L�����v���܂��傤�B
�����Ȃ��̃T�C�g�ǂ�ȂɂȂ�܂��āH
��ԏ��
�f�U�C���ς�����ł���H
�����āA�摜�Ȃlj��������ĂȂ��̂ŁA�߂�����V���v���I
�₵������̂ŁA�������ɐF��t���Ă䂭��B
LION BLOG�ŃJ�X�^�}�C�Y�������l���菇�͈ꏏ�ł���B
�����܂ł���Ă݂܂���B
�����͂܂�����( �L�D�M)�~
2018�N07��31��
Word Press�Ŏ����̃T�C�g/�u���O���쐬���悤�I�y�菇���̇C���[�h�v���X���G�b�N�X�T�[�o�[�ɃC���X�g�[���z�y�菇�D�Œ���̐ݒ�z
����܁I�V���ŏI���ł��ˁB
�����������ł��ˁB
�䕗�P�Q���Ȃ�ē������Ă��ł��傤�ˁI�H
�݂Ȃ��@���������ł����H
���ߎq�͐��s���Ŋ�����т����ł��B
�ǂ�������ɂ��́A���ߎq�ł��B
���悢��Word Press�i���[�h�v���X�j���o��ł���B
����ƁH
�ł���ˁA�����������������ł�����ˁB
�����ɃG�b�N�X�T�[�o�[�����I�ԉ��l���ǂǁ`��ł��B
WordPress�̉^�p�ɓ������������^���T�[�o�[�wwpX�����^���T�[�o�[�x



�܂��A�G�b�N�X�T�[�o�[�̃T�[�o�[�p�l���Ƀ��O�C�����܂��B
�����炩��ǂ����A�G�b�N�X�T�[�o�[

���[�h�v���X��p�̗�������܂��ˁ`�e�ł��˂��`�B
�������A�u�ȒP�C���X�g�[���v�̕����B
���S�ҁA�u�ȒP�v���Č��t�ɒP���Ƀg�L���L���܂�♡

�����A�ȒP�C���X�g�[���s���Ă݂悤�I
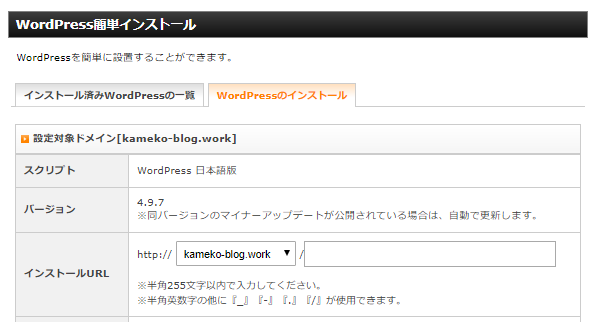
�uword Press�ȒP�C���X�g�[���v���N���b�N
�@�@�@�@�@�@�@�@��
�uWord Press�̃C���X�g�[���v�i�E���̃^�u�j��I�т܂��傤

�̗��̏������L���L���߂Ă����Ă��������B
�E���́@�C���X�g�[���i�m�F�j
�@�@�@�@�@�@��
�m�F��ʂ��m�F���AOK�Ȃ��
�C���X�g�[���i�m��j�@�N���b�N

�ł܂����H
�������܂�����ʁB
���߂łƂ��I
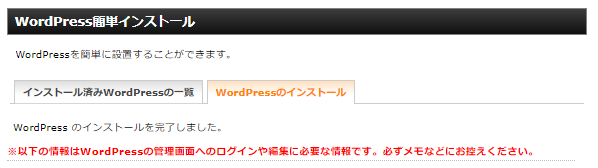
�C���X�g�[���I���ł��B
�ԕ����ŁA�����Ă���܂��ˁB
���ȉ��̏���WordPress�ŊǗ���ʂւ̃��O�C����ҏW�̍ۂɕK�v�ɂȂ�܂��B�K�������Ȃǂɂ��T�����������B
�ƁE�E�E
�����A�K�����T�����������I
�����āA���̉��ɕ\������Ă��鎩���̃T�C�g��URL���N���b�N���A
�v������郏�[�h�v���XID�ƃp�X���[�h�Ń��O�C�����Ă݂܂���B

�����̃T�C�g�̊Ǘ���ʂɓ���܂��B
��ԏ�̍����o�[�@ �}�[�N�ׂ̗Ɏ����̐ݒ肵���T�C�g�����o�Ă܂��ˁH
�}�[�N�ׂ̗Ɏ����̐ݒ肵���T�C�g�����o�Ă܂��ˁH
�������N���b�N����ƃT�C�g�y�[�W���\��������B
�C���b�z�[���I
�����ݒ�̃T�C�g�y�[�W�ł����A���^�������Ȃ��̃T�C�g�ł��B
���낢��ݒ肵�đf�G�ȃT�C�g������Ă����Ă��������ˁB
���̑O�ɁA���Ă����ׂ��ݒ������������Ă����܂��ˁB
�T�C�g�\�����ꂽ�Ƃ��B
URL�ǂ��Ȃ��Ă�H
https:// ������S�t�ɂȂ��Ă�H�@�ی삳�ꂽ�ʐM�ɂȂ��Ă�H
�����Ȃ��ĂȂ���A�O��SSL�ݒ�������Ӗ����S���Ȃ��̂ŏC�����܂���B
�_�b�V���{�[�h�̉��̕��́@�ݒ�@�@�ˁ@��ʐݒ�ɓ���܂�
�@�@�@�@�@�@�@�@�@�@�@☟

��ł��ł������邾������B
�Q�������ˁB
���ƁA���łɃ^�C�g���̉��ɂ���L���b�`�t���[�Y���ė��͋ɂ��Ă��������������炵����B
���ߎq�ɂ͂悭�킩��ASEO�ݒ�エ�����Ȃ��ƂɂȂ��Ă��܂��\����������āB
��y�̏����́A�������蕷���Ă������I
�悵�A�o�����ˁB
�L���𓊍e����Ȃ�A���e�^�u��������X�V�ł����B
Word Press�͉����[���̂ŁA����܂��𗧂���UP���Ă䂭�̂ňꏏ�ɑf�G�ɍX�V���Ă䂫�܂���B
�����������ł��ˁB
�䕗�P�Q���Ȃ�ē������Ă��ł��傤�ˁI�H
�݂Ȃ��@���������ł����H
���ߎq�͐��s���Ŋ�����т����ł��B
�ǂ�������ɂ��́A���ߎq�ł��B
���悢��Word Press�i���[�h�v���X�j���o��ł���B
����ƁH
�ł���ˁA�����������������ł�����ˁB
Word Press�Ńu���O�𗧂��グ�邽�߂̎菇
- �T�[�o�[�_��
- �h���C���擾
- �擾�����h���C�����T�[�o�[�ɐݒ�
- Word Press���T�[�o�[�ɃC���X�g�[��
- �Œ���̐ݒ�
�菇�C�@���[�h�v���X���G�b�N�X�T�[�o�[�ɃC���X�g�[�����܂��B
�����ɃG�b�N�X�T�[�o�[�����I�ԉ��l���ǂǁ`��ł��B
WordPress�̉^�p�ɓ������������^���T�[�o�[�wwpX�����^���T�[�o�[�x
�܂��A�G�b�N�X�T�[�o�[�̃T�[�o�[�p�l���Ƀ��O�C�����܂��B
�����炩��ǂ����A�G�b�N�X�T�[�o�[
���[�h�v���X��p�̗�������܂��ˁ`�e�ł��˂��`�B
�������A�u�ȒP�C���X�g�[���v�̕����B
���S�ҁA�u�ȒP�v���Č��t�ɒP���Ƀg�L���L���܂�♡

�����A�ȒP�C���X�g�[���s���Ă݂悤�I
�uword Press�ȒP�C���X�g�[���v���N���b�N
�@�@�@�@�@�@�@�@��
�uWord Press�̃C���X�g�[���v�i�E���̃^�u�j��I�т܂��傤
�̗��̏������L���L���߂Ă����Ă��������B
�EURL�͕\������Ă���www�Ȃ��̕���OK�ł���B
�E�u���O���F��ŕύX�ł���̂ŁA����OK!�Y�܂��Ɏ�芸�����łǂ����B
�E���[�U�[���͂킩��₷�������ŖY��ɂ������̂ɐݒ肷�ׂ��B�����ƃ�(..)�����������Ƃ��ĂˁB
�E�f�[�^�x�[�X�F�u�����Ńf�[�^�x�[�X������v���̂܂܂�OK�ł��B
�E�u���O���F��ŕύX�ł���̂ŁA����OK!�Y�܂��Ɏ�芸�����łǂ����B
�E���[�U�[���͂킩��₷�������ŖY��ɂ������̂ɐݒ肷�ׂ��B�����ƃ�(..)�����������Ƃ��ĂˁB
�E�f�[�^�x�[�X�F�u�����Ńf�[�^�x�[�X������v���̂܂܂�OK�ł��B
�E���́@�C���X�g�[���i�m�F�j
�@�@�@�@�@�@��
�m�F��ʂ��m�F���AOK�Ȃ��
�C���X�g�[���i�m��j�@�N���b�N
�ł܂����H
�������܂�����ʁB
���߂łƂ��I
�C���X�g�[���I���ł��B
�ԕ����ŁA�����Ă���܂��ˁB
���ȉ��̏���WordPress�ŊǗ���ʂւ̃��O�C����ҏW�̍ۂɕK�v�ɂȂ�܂��B�K�������Ȃǂɂ��T�����������B
�ƁE�E�E
�����A�K�����T�����������I
�����āA���̉��ɕ\������Ă��鎩���̃T�C�g��URL���N���b�N���A
�v������郏�[�h�v���XID�ƃp�X���[�h�Ń��O�C�����Ă݂܂���B
�����̃T�C�g�̊Ǘ���ʂɓ���܂��B
��ԏ�̍����o�[�@
�������N���b�N����ƃT�C�g�y�[�W���\��������B
�C���b�z�[���I
�����ݒ�̃T�C�g�y�[�W�ł����A���^�������Ȃ��̃T�C�g�ł��B
���낢��ݒ肵�đf�G�ȃT�C�g������Ă����Ă��������ˁB
���̑O�ɁA���Ă����ׂ��ݒ������������Ă����܂��ˁB
�y�菇���̇D�@�Œ���̐ݒ�z
�T�C�g�\�����ꂽ�Ƃ��B
URL�ǂ��Ȃ��Ă�H
https:// ������S�t�ɂȂ��Ă�H�@�ی삳�ꂽ�ʐM�ɂȂ��Ă�H
�����Ȃ��ĂȂ���A�O��SSL�ݒ�������Ӗ����S���Ȃ��̂ŏC�����܂���B
�_�b�V���{�[�h�̉��̕��́@�ݒ�@�@�ˁ@��ʐݒ�ɓ���܂�
�@�@�@�@�@�@�@�@�@�@�@☟

��ł��ł������邾������B
�Q�������ˁB
���ƁA���łɃ^�C�g���̉��ɂ���L���b�`�t���[�Y���ė��͋ɂ��Ă��������������炵����B
���ߎq�ɂ͂悭�킩��ASEO�ݒ�エ�����Ȃ��ƂɂȂ��Ă��܂��\����������āB
��y�̏����́A�������蕷���Ă������I
�悵�A�o�����ˁB
�L���𓊍e����Ȃ�A���e�^�u��������X�V�ł����B
Word Press�͉����[���̂ŁA����܂��𗧂���UP���Ă䂭�̂ňꏏ�ɑf�G�ɍX�V���Ă䂫�܂���B
2018�N07��30��
Word Press�i���[�h�v���X�j�ŃT�C�g/�u���O���쐬���悤�I�@�y�菇���̇B�@�擾�����h���C�����T�[�o�[�ɐݒ肷��z
�������A��r���ɋC�̏ォ��Z�~���~���Ă��܂����B
�Ăł��˂��`�B
�����Ǝ����ڂ̃Z�~�ł��傤����B
�E�E�E�u�����ڂ̐�v���v���o���܂����B
�����m�ł����H�@�p�c���コ��ŁA�h���}���f�扻���ꂽ����ł��B
�����A����ɂ��́A�f��ł��D���ł��A���ߎq�ł��B
���āAWord Press (���[�h�v���X) �Ŏ����̃T�C�g/�u���O���쐬����B
�菇�̑����ł���B
����Ȃ̈�C�ɂ���Ă��܂��Ȃ�����I���Ďv���Ă�ł���H
�����̂��Ȃ��B
�u�o������͂P���Ԃ��炢�łł��܂���Ђ�[��Ɓv
�ƁA�����Ⴂ�܂���ˁA�ȒP�ɁB
����ȕ��͂���Ȃ��ߎq�u���O�͂��Ăɂ��܂���B
���킸�m���ɒ����ɐi�߂Ă������@�B
�������������B
�����t�́A�u�����A���͂��ߎq�B�v
�撣���Ă����܂����傢�I
�O��́A�@�T�[�o�i�y�n�j�[�������^�����A�A�h���C���i�Z���j���擾�܂ōs���܂����B

�B�ł́A���̓���q���܂���`�B
�h���C���ƃT�[�o�[�̕R�t����Ƃł��B
�ǂ�����K�v�ł��B
�ЂƂ����Ă䂫�܂���B
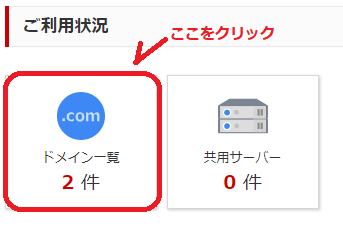
��������@�����O.com �@�փA�N�Z�X���A�h���C��Navi�֓���܂��B
�@�փA�N�Z�X���A�h���C��Navi�֓���܂��B
���O�C������Ƃ��̂����O�i����j�h�c�͓o�^�����ʒm�̃��[���ɂ����A�ł�Ȃ��ł�Ȃ��I
�p�X���[�h�͎����Ō��߂����c�łˁB
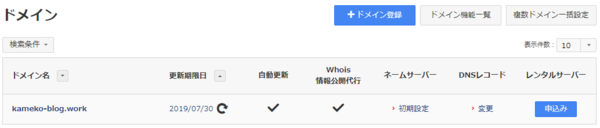
�������i�ނƁA
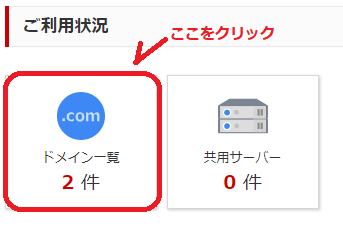
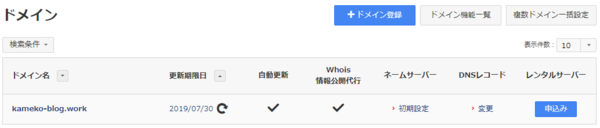
�u�h���C���ꗗ�v�A�Ƃ��̂悤�ȕ\���o�Ă܂��ˁH

����ƁA

����ȉ�ʂɂȂ�܂������H
�����g�Ŏ擾�����h���C���\������Ă܂����H
�C�F�[�[�[�C�B
���������u�����ݒ�v���|�`���Ƃ��܂��B
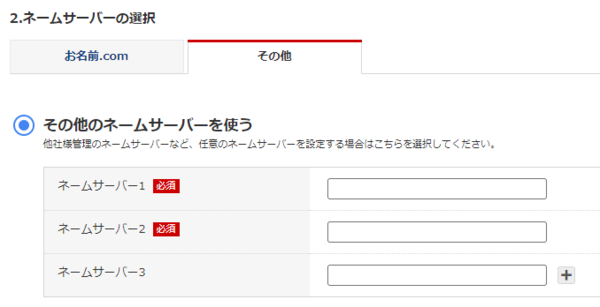
�Q�D�l�[���T�[�o�[�̑I��
�i�݂܂��B
�����O.com or ���̑��@�Ł@�^�u��������܂��̂ŁA
������͂����O.com ����̃T�[�o�[�ł͂Ȃ��A�G�b�N�X�T�[�o�[����Ȃ̂ŁA
���̑��̃^�u��I�т܂��傤�B
�l�[���T�[�o�[�P�@�K�{�I
�l�[���T�[�o�[�Q�@�K�{�I
�ƂȂ��Ă܂���B
�Ȃ�Γ��͂��˂Ȃ�ʂȂ��B
�����H�H�H
�����ŁA��U�G�N�X�T�[�o�[���痈�����[�����m�F���āI
�yXserver�z���d�v���T�[�o�[�A�J�E���g�ݒ芮���̂��m�点[���p����] �@���Ă����^�C�g���ŗ��Ă郁�[���ˁB
���̕��։��̕��փX�N���[�����ā`☟
�l�[���T�[�o�[1�Fns1.xserver.jp
�l�[���T�[�o�[2�Fns2.xserver.jp
�l�[���T�[�o�[3�Fns3.xserver.jp
�l�[���T�[�o�[�S�Fns4.xserver.jp
�l�[���T�[�o�[5�Fns5.xserver.jp
���Ă���ł���H��������̂܂ܓ��͂��܂���B

��I�H
���͂���g���R�����Ȃ��H
���ˁA�l�[���R�̋̉E���Ɂ@+�@���Ă̌����܂����H
������P��E�Q��N���b�N�I
����ƁA5�܂Řg�ł���ł���H
�����A���͂���̂��B
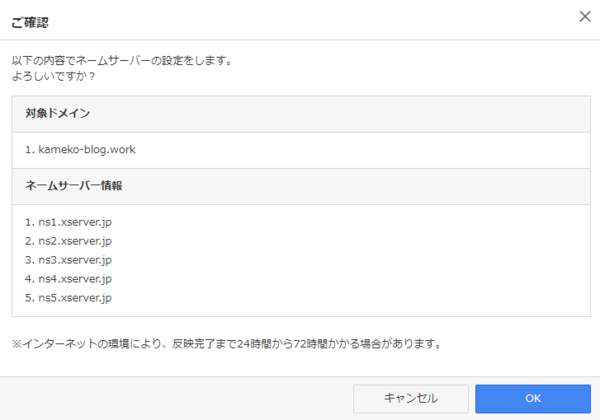
���L�̂悤�ɂ�☟

���͏o������E���ɂ���@�m�F�@�{�^�����N���b�N
����ƃ|�b�v�A�b�v�Ɋm�F��ʂ��o�Ă���̂ŁA�n�j���܂��B


�Əo��n�j�ł��B
����ŁA�����O.com���̐ݒ�I���ł��B
�����āA
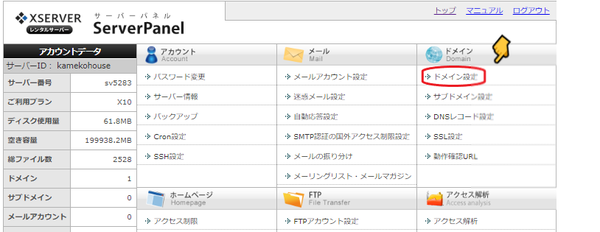
�͂��A�G�b�N�X�T�[�o�[�ɃA�N�Z�X�B
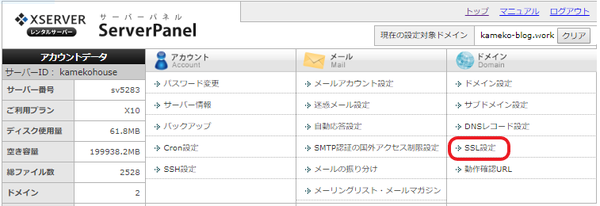
�͂������炩��ǂ����A�@�G�b�N�X�T�[�o�[

�T�[�o�[�p�l���Ƀ��O�C�����܂���B
���O�C���p�l���ɃJ�[�\�������킹��ƃh���b�v�_�E�����j���[���łĂ��܂�����A
�T�[�o�[�p�l���Ƀ��O�C������B
���ɍs�����Ⴄ�Ɩ��q�ɂȂ��C��t���āI
���ߎq�̓C���t�H�p�l���ɓ��낤�Ƃ��ă��O�C���ł����A�������܂���(;'��')
�T�[�o�[�h�c�ƃC���t�H�p�l���̉���h�c�͈قȂ邩��ˁA
����Ȃ��Ȃ�����o�^�������̃��[���������Ɗm�F���悤�B
�p�X���[�h�́A���������ɂ킩��₷���Y��Ȃ����̂ɍŏ��ɕύX���Ă������B
�������Ȃ��ƁA���ߎq�݂����ɍŏ�����p�X���[�h�Ĕ��s����H�ڂɂȂ邺���B
�C��t���āI
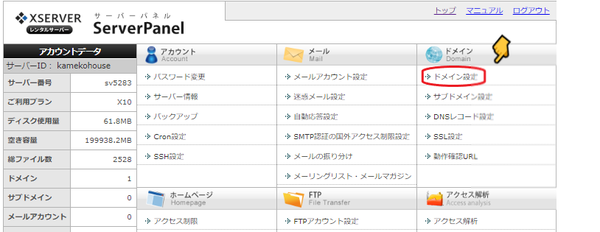
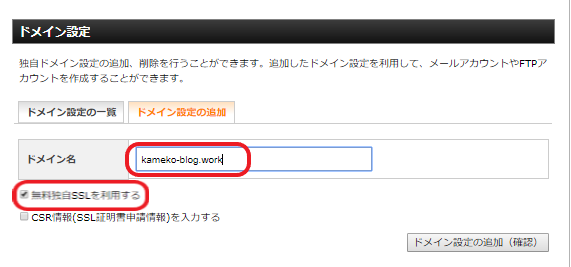
���O�C���ł�����A�u�h���C���ݒ�v�i�݂܂��ł��B

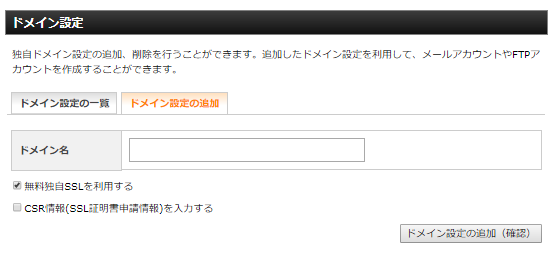
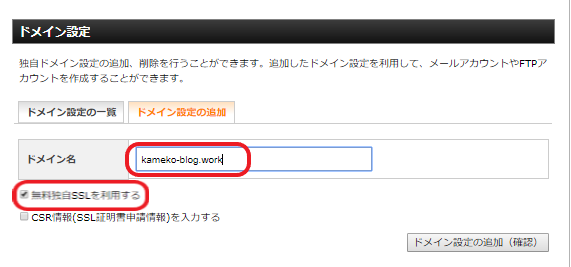
�����āA���������E���̃^�u�u�h���C���ݒ�lj��v�̕���I�т܂��B

�����O.com�Ŏ擾���������̃h���C������͂��܂��B

�n�߂���`�F�b�N�������Ă�@�����Ǝ�SSL�𗘗p����͂��̂܂܃`�F�b�N����B
���̉��̋́@CSR������͂���͂��̂܂܋ŁI
�h���C���ݒ�̒lj��i�m�F�j���N���b�N�ł��B
�@�@�@�@�@�@�@�@�@�@�@��
�قƂ�Ǔ����悤�Ȋm�F��ʂ��o�܂��̂ŁA�h���C���ݒ�̒lj��@���ĂуN���b�N�ł��B

�h���C���ݒ�̒lj��������܂����B
���߂łƂ��I
�������A���̕������Ă݂�Ɓ@�u���s�I�v�Ƃ������������(�L�G�ցG`)���
�͂��A�S�z���Ȃ��ŁI
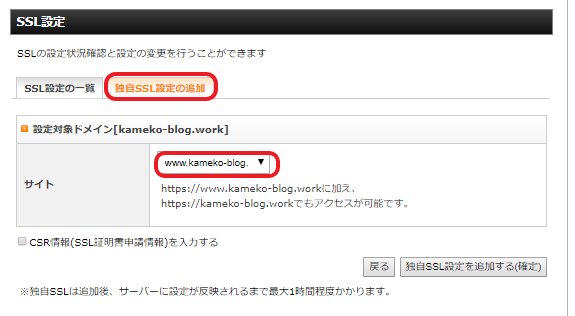
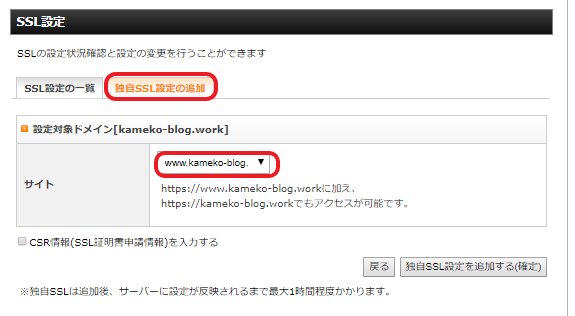
�Ǝ�SSL�ݒ������Ă݂悤�B

������x�T�[�o�[�p�l���ɖ߂�ASSL�ݒ�ɓ���܂��B

�Ǝ�SSL�ݒ�̒lj��i�E���́j�^�u��I��
�@�@�@�@�@�@�@�@��
SSL���������h���C����I��
�@�@�@�@�@�@�@�@��
�Ǝ�SSL �ݒ��lj�����@���N���b�N�Ŋ����ł��B
���������A���������炨��������Ă�SSL���ĉ�����H
�ł���ˁ`�B
SSL�iSecure Sockets Layer�̗�)�ł��B�����ς�킩��A�Z�L���A�[�Ƃ���̂ŁA���S�ׂ̈̉������Ă̂͂킩��܂����ˁH
�C���^�[�l�b�g��̒ʐM���Í�������Z�p�̂��Ƃ炵���B
�C���^�[�l�b�g��̃f�[�^�ʐM�́A��O�҂ɂ���ē��������댯��������܂��B
���A���e���Í�������Ă����牽��������Ă��邩�S���킩��Ȃ��ł���ˁB
��������Ă����Z�p��SSL���Ă��ƁB
�����̃T�C�g��SSL�����邱�ƂŁA�T�C�g�ɖK�˂ė��Ă��ꂽ�l�̃u���E�U�iGoogle Chrome �Ƃ��@Internet Explore�̂��Ƃˁj�ƁA��������Ă�T�[�o�[�Ԃ̃f�[�^���Í��������̂ł��B
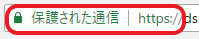
�u���E�U��URL�����BOX���ӂ��Č��Ă݂āI

���������Ȃ��Ă܂���H
����́ASSL���ݒ肳��Ă܂���`���S�ł���`�̈Ӗ��B
�t�ɂ��ꂪ�Ȃ��Ahttp:// ��S�Ȃ��̏ꍇ�͖��ݒ���Ă��ƁB
https:// �̂��@����Secure �́@S�������̂ˁB
�܂��ЂƂ������܂����B
�ڂ������Ƃ͂킩��Ȃ��Ă����v�I
SSL�͖����ݒ�o���Ă܂��B
����ŁA�h���C���ƃT�[�o�[���R�t���܂����B
���߂łƂ��I
���͂��悢��@Word Press ���o�ꂵ�܂���`��B
�{�����Ō�܂ł��������������肪�Ƃ��������܂����B
����ꂳ�܂ł����B
�@


�Ăł��˂��`�B
�����Ǝ����ڂ̃Z�~�ł��傤����B
�E�E�E�u�����ڂ̐�v���v���o���܂����B
�����m�ł����H�@�p�c���コ��ŁA�h���}���f�扻���ꂽ����ł��B
�����A����ɂ��́A�f��ł��D���ł��A���ߎq�ł��B
���āAWord Press (���[�h�v���X) �Ŏ����̃T�C�g/�u���O���쐬����B
�菇�̑����ł���B
����Ȃ̈�C�ɂ���Ă��܂��Ȃ�����I���Ďv���Ă�ł���H
�����̂��Ȃ��B
�u�o������͂P���Ԃ��炢�łł��܂���Ђ�[��Ɓv
�ƁA�����Ⴂ�܂���ˁA�ȒP�ɁB
����ȕ��͂���Ȃ��ߎq�u���O�͂��Ăɂ��܂���B
���킸�m���ɒ����ɐi�߂Ă������@�B
�������������B
�����t�́A�u�����A���͂��ߎq�B�v
�撣���Ă����܂����傢�I
Word Press�Ńu���O�𗧂��グ�邽�߂̎菇
- �T�[�o�[�_��
- �h���C���擾
- �擾�����h���C�����T�[�o�[�ɐݒ�
- Word Press���T�[�o�[�ɃC���X�g�[��
- �Œ���̐ݒ�
�O��́A�@�T�[�o�i�y�n�j�[�������^�����A�A�h���C���i�Z���j���擾�܂ōs���܂����B

�B�ł́A���̓���q���܂���`�B
�h���C���ƃT�[�o�[�̕R�t����Ƃł��B
�E�u�����O.com�v���̐ݒ�
�E�u�G�b�N�X�T�[�o�[�v���̐ݒ�
�E�u�G�b�N�X�T�[�o�[�v���̐ݒ�
�ǂ�����K�v�ł��B
�ЂƂ����Ă䂫�܂���B
�u�����O.com�v�@�h���C��������ݒ肵�܂�
��������@�����O.com
���O�C������Ƃ��̂����O�i����j�h�c�͓o�^�����ʒm�̃��[���ɂ����A�ł�Ȃ��ł�Ȃ��I
�p�X���[�h�͎����Ō��߂����c�łˁB
�������i�ނƁA
�u�h���C���ꗗ�v�A�Ƃ��̂悤�ȕ\���o�Ă܂��ˁH

����ƁA

����ȉ�ʂɂȂ�܂������H
�����g�Ŏ擾�����h���C���\������Ă܂����H
�C�F�[�[�[�C�B
���������u�����ݒ�v���|�`���Ƃ��܂��B
�Q�D�l�[���T�[�o�[�̑I��
�i�݂܂��B
�����O.com or ���̑��@�Ł@�^�u��������܂��̂ŁA
������͂����O.com ����̃T�[�o�[�ł͂Ȃ��A�G�b�N�X�T�[�o�[����Ȃ̂ŁA
���̑��̃^�u��I�т܂��傤�B
�l�[���T�[�o�[�P�@�K�{�I
�l�[���T�[�o�[�Q�@�K�{�I
�ƂȂ��Ă܂���B
�Ȃ�Γ��͂��˂Ȃ�ʂȂ��B
�����H�H�H
�����ŁA��U�G�N�X�T�[�o�[���痈�����[�����m�F���āI
�yXserver�z���d�v���T�[�o�[�A�J�E���g�ݒ芮���̂��m�点[���p����] �@���Ă����^�C�g���ŗ��Ă郁�[���ˁB
���̕��։��̕��փX�N���[�����ā`☟
�l�[���T�[�o�[1�Fns1.xserver.jp
�l�[���T�[�o�[2�Fns2.xserver.jp
�l�[���T�[�o�[3�Fns3.xserver.jp
�l�[���T�[�o�[�S�Fns4.xserver.jp
�l�[���T�[�o�[5�Fns5.xserver.jp
���Ă���ł���H��������̂܂ܓ��͂��܂���B
��I�H
���͂���g���R�����Ȃ��H
���ˁA�l�[���R�̋̉E���Ɂ@+�@���Ă̌����܂����H
������P��E�Q��N���b�N�I
����ƁA5�܂Řg�ł���ł���H
�����A���͂���̂��B
���L�̂悤�ɂ�☟
���͏o������E���ɂ���@�m�F�@�{�^�����N���b�N
����ƃ|�b�v�A�b�v�Ɋm�F��ʂ��o�Ă���̂ŁA�n�j���܂��B
�Əo��n�j�ł��B
����ŁA�����O.com���̐ݒ�I���ł��B
�����āA
�G�b�N�X�T�[�o�[���ݒ肵�܂�
�͂��A�G�b�N�X�T�[�o�[�ɃA�N�Z�X�B
�͂������炩��ǂ����A�@�G�b�N�X�T�[�o�[
�T�[�o�[�p�l���Ƀ��O�C�����܂���B
���O�C���p�l���ɃJ�[�\�������킹��ƃh���b�v�_�E�����j���[���łĂ��܂�����A
�T�[�o�[�p�l���Ƀ��O�C������B
���ɍs�����Ⴄ�Ɩ��q�ɂȂ��C��t���āI
���ߎq�̓C���t�H�p�l���ɓ��낤�Ƃ��ă��O�C���ł����A�������܂���(;'��')
�T�[�o�[�h�c�ƃC���t�H�p�l���̉���h�c�͈قȂ邩��ˁA
����Ȃ��Ȃ�����o�^�������̃��[���������Ɗm�F���悤�B
�p�X���[�h�́A���������ɂ킩��₷���Y��Ȃ����̂ɍŏ��ɕύX���Ă������B
�������Ȃ��ƁA���ߎq�݂����ɍŏ�����p�X���[�h�Ĕ��s����H�ڂɂȂ邺���B
�C��t���āI
���O�C���ł�����A�u�h���C���ݒ�v�i�݂܂��ł��B

�����āA���������E���̃^�u�u�h���C���ݒ�lj��v�̕���I�т܂��B
�����O.com�Ŏ擾���������̃h���C������͂��܂��B

�n�߂���`�F�b�N�������Ă�@�����Ǝ�SSL�𗘗p����͂��̂܂܃`�F�b�N����B
���̉��̋́@CSR������͂���͂��̂܂܋ŁI
�h���C���ݒ�̒lj��i�m�F�j���N���b�N�ł��B
�@�@�@�@�@�@�@�@�@�@�@��
�قƂ�Ǔ����悤�Ȋm�F��ʂ��o�܂��̂ŁA�h���C���ݒ�̒lj��@���ĂуN���b�N�ł��B

�h���C���ݒ�̒lj��������܂����B
���߂łƂ��I
�������A���̕������Ă݂�Ɓ@�u���s�I�v�Ƃ������������(�L�G�ցG`)���
�͂��A�S�z���Ȃ��ŁI
�Ǝ�SSL�ݒ������Ă݂悤�B

������x�T�[�o�[�p�l���ɖ߂�ASSL�ݒ�ɓ���܂��B

�Ǝ�SSL�ݒ�̒lj��i�E���́j�^�u��I��
�@�@�@�@�@�@�@�@��
SSL���������h���C����I��
�@�@�@�@�@�@�@�@��
�Ǝ�SSL �ݒ��lj�����@���N���b�N�Ŋ����ł��B
���������A���������炨��������Ă�SSL���ĉ�����H
�ł���ˁ`�B
SSL�iSecure Sockets Layer�̗�)�ł��B�����ς�킩��A�Z�L���A�[�Ƃ���̂ŁA���S�ׂ̈̉������Ă̂͂킩��܂����ˁH
�C���^�[�l�b�g��̒ʐM���Í�������Z�p�̂��Ƃ炵���B
�C���^�[�l�b�g��̃f�[�^�ʐM�́A��O�҂ɂ���ē��������댯��������܂��B
���A���e���Í�������Ă����牽��������Ă��邩�S���킩��Ȃ��ł���ˁB
��������Ă����Z�p��SSL���Ă��ƁB
�����̃T�C�g��SSL�����邱�ƂŁA�T�C�g�ɖK�˂ė��Ă��ꂽ�l�̃u���E�U�iGoogle Chrome �Ƃ��@Internet Explore�̂��Ƃˁj�ƁA��������Ă�T�[�o�[�Ԃ̃f�[�^���Í��������̂ł��B
�u���E�U��URL�����BOX���ӂ��Č��Ă݂āI
���������Ȃ��Ă܂���H
����́ASSL���ݒ肳��Ă܂���`���S�ł���`�̈Ӗ��B
�t�ɂ��ꂪ�Ȃ��Ahttp:// ��S�Ȃ��̏ꍇ�͖��ݒ���Ă��ƁB
https:// �̂��@����Secure �́@S�������̂ˁB
�܂��ЂƂ������܂����B
�ڂ������Ƃ͂킩��Ȃ��Ă����v�I
SSL�͖����ݒ�o���Ă܂��B
����ŁA�h���C���ƃT�[�o�[���R�t���܂����B
���߂łƂ��I
���͂��悢��@Word Press ���o�ꂵ�܂���`��B
�{�����Ō�܂ł��������������肪�Ƃ��������܂����B
����ꂳ�܂ł����B
�@
2018�N07��29��
Word Press�Ŏ����̃T�C�g�^�u���O�����I�y�菇���̇A�F�h���C�����擾���悤�I�z
����ɂ��́A���ߎq�ł��B
�����ɃT�C�g/�u���O�ւ̓��A�i��ł܂���B
�菇�A�o���Ă܂����H
�T�[�o�[�_�ς݁A�y�n������܂����̂ŁA
�h���C���擾�A�Z�����f�d�s���܂���B
�Z�����Ȃ���ΒN�����Ȃ��̃T�C�g�ɒH�蒅���܂���ˁB
�h���C���擾�����Ђ���������I����������܂��B
���A���������킸�@�h���C�����Ȃ炨���O.com �𗘗p���܂��傤�B
�𗘗p���܂��傤�B
�Ȃ�Ă������āA�����ő勉�̃h���C�������o�^�T�[�r�X�^�����O.com �ł��B
�ł��B
�T�C�g�փA�N�Z�X�I



�܂��͋����Ɏ������Z���Ƃ��Ďg��������]�h���C������͂��Ă݂悤�B
�����́A�����ƍl���Č��߂悤�ˁB
�T�C�g�̓��e�ƑS���قȂ�悤�Ȗ��O�ɂ��Ă��܂��ƁA������܂����B
�Ȃ̂ŁA����ɁB
�Ekameko
�Ekameko77
�ǂ̂悤�ɂł��g����悤�ɁA���̓�Ŏg���邩�ǂ������ׂĂ݂܂��B
�Q�Ƃ������������ł����B
���̂����́@���������@���|�`���Ƃ��Ă݂悤�@���@�g���Ђ낪���B
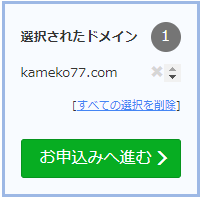
�u�����v�������ƁA����ȉ�ʂ��łĂ��܂��B

�{�b�N�X�������̃h���C�����擾�o������Ă��ƂȂ̂ŁA
�ukameko77.com�v�@��I��ł݂܂����B
���i�����ꂼ��قȂ�܂��B
.com .net .jp �ȂǂȂǁB
���낢�날��܂����A����͍D�݂őI��ł悵�B
��������@�@.com �@�@������ł��傤�B
��]�̃h���C����I�����A�w�����܂��B

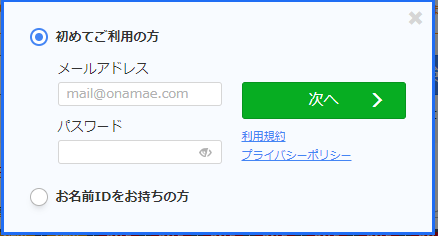
���\�����݂i�݂܂��`���I

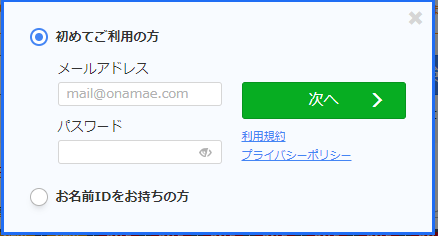
�u���߂Ă̕��ցv��I��
�@�@�@�@�@
�@�@�@�@�@��
�u���[���A�h���X�v����
�u�p�X���[�h�v�ݒ�
�@�@�@�@�@
�@�@�@�@�@��
�u������v����
�@�@�@�@�@��
�u���x���������́v���N���W�b�g�J�[�h���ς��֗�
�@�@�@�@�@��
�o�^���A�w������h���C�����@�S�ĂɊԈႢ�Ȃ�����`���m�F���Ă���
�u�\�����ށv�{�^�����N���b�N�I
�@�@�@�@�@��
�\�����݂���������ƁB
�y�d�v�z[�����O.com] �h���C�� ���F�̂��肢�@�@
�Ƃ������[�����o�^���[���ɓ͂��܂��B
�͂�������킸�n�o�d�m���Ă��������B
�����[���A�h���X�̗L�����F��
�h���C���o�^�ҏ��̃��[���A�h���X�Ƃ��ď�������ꍇ�́A�����܂ł�
�ȉ�URL�փA�N�Z�X���Ă��������B
�Ƃ̎w�������܂��̂ŁA���S���Ă���URL�փA�N�Z�X���܂��傤�B
�������ɂ��Ȃ��Ƃ��������擾�����h���C���𗘗p�����z�[���y�[�W�̉{����A
���[���̑���M���ł��Ȃ��Ȃ�܂���B
[�����O.com]�h���C���o�^ �����ʒm
�������Ă��܂��B
�����A�h���C���擾�����ł��B
����ŁA�y�n�ɏZ�����ݒ肳��܂����ˁB
���߂łƂ��I
�����ɃT�C�g/�u���O�ւ̓��A�i��ł܂���B
�菇�A�o���Ă܂����H
Word Press�Ńu���O�𗧂��グ�邽�߂̎菇
- �T�[�o�[�_��
- �h���C���擾
- �擾�����h���C�����T�[�o�[�ɐݒ�
- Word Press���T�[�o�[�ɃC���X�g�[��
- �Œ���̐ݒ�
�T�[�o�[�_�ς݁A�y�n������܂����̂ŁA
�h���C���擾�A�Z�����f�d�s���܂���B
�Z�����Ȃ���ΒN�����Ȃ��̃T�C�g�ɒH�蒅���܂���ˁB
���̇A�F�h���C�����擾���悤�I
�h���C���擾�����Ђ���������I����������܂��B
���A���������킸�@�h���C�����Ȃ炨���O.com
�Ȃ�Ă������āA�����ő勉�̃h���C�������o�^�T�[�r�X�^�����O.com
�T�C�g�փA�N�Z�X�I


�܂��͋����Ɏ������Z���Ƃ��Ďg��������]�h���C������͂��Ă݂悤�B
�����́A�����ƍl���Č��߂悤�ˁB
�T�C�g�̓��e�ƑS���قȂ�悤�Ȗ��O�ɂ��Ă��܂��ƁA������܂����B
�Ȃ̂ŁA����ɁB
�Ekameko
�Ekameko77
�ǂ̂悤�ɂł��g����悤�ɁA���̓�Ŏg���邩�ǂ������ׂĂ݂܂��B
�Q�Ƃ������������ł����B
���̂����́@���������@���|�`���Ƃ��Ă݂悤�@���@�g���Ђ낪���B
�u�����v�������ƁA����ȉ�ʂ��łĂ��܂��B

�{�b�N�X�������̃h���C�����擾�o������Ă��ƂȂ̂ŁA
�ukameko77.com�v�@��I��ł݂܂����B
���i�����ꂼ��قȂ�܂��B
.com .net .jp �ȂǂȂǁB
���낢�날��܂����A����͍D�݂őI��ł悵�B
��������@�@.com �@�@������ł��傤�B
��]�̃h���C����I�����A�w�����܂��B

���\�����݂i�݂܂��`���I

�u���߂Ă̕��ցv��I��
�@�@�@�@�@
�@�@�@�@�@��
�u���[���A�h���X�v����
�u�p�X���[�h�v�ݒ�
�@�@�@�@�@
�@�@�@�@�@��
�u������v����
�@�@�@�@�@��
�u���x���������́v���N���W�b�g�J�[�h���ς��֗�
�@�@�@�@�@��
�o�^���A�w������h���C�����@�S�ĂɊԈႢ�Ȃ�����`���m�F���Ă���
�u�\�����ށv�{�^�����N���b�N�I
�@�@�@�@�@��
�\�����݂���������ƁB
�y�d�v�z[�����O.com] �h���C�� ���F�̂��肢�@�@
�Ƃ������[�����o�^���[���ɓ͂��܂��B
�͂�������킸�n�o�d�m���Ă��������B
�����[���A�h���X�̗L�����F��
�h���C���o�^�ҏ��̃��[���A�h���X�Ƃ��ď�������ꍇ�́A�����܂ł�
�ȉ�URL�փA�N�Z�X���Ă��������B
�Ƃ̎w�������܂��̂ŁA���S���Ă���URL�փA�N�Z�X���܂��傤�B
�������ɂ��Ȃ��Ƃ��������擾�����h���C���𗘗p�����z�[���y�[�W�̉{����A
���[���̑���M���ł��Ȃ��Ȃ�܂���B
[�����O.com]�h���C���o�^ �����ʒm
�������Ă��܂��B
�����A�h���C���擾�����ł��B
����ŁA�y�n�ɏZ�����ݒ肳��܂����ˁB
���߂łƂ��I
2018�N07��28��
���ꂱ����킸�����҂̌������Ƃ�M���Ă������҂������Ȃ�Word Press�ŃT�C�g�^�u���O���쐬���ׂ��I�y�菇���̇@�T�[�o�[����悤�I�z
�ǂ�������ɂ��́A���ߎq�ł��B
�悤�₭�ł��B
�����̃u���O�T�C�g�����܂���`�B
Word Press���g���ău���O���쐬����̂��悢�I
��y�A�t�B���G�C�^�[�����͂������Ă����������Ⴂ�܂��B
�Ȃ�^�킸�ɓ˂��i�݂܂��傤�B
���ߎq�͂��낢�뒲�ׂ܂�����B
�y�����u���O��Word Press�u���O�ǂ����������́H�z
�킩��₷���\�Ŕ�r���܂��`���B

���PSEO�Ƃ�Search Engine Optimization�̗��B
����ƌ����G���W���œK���Ƃ����Ӗ��ŁA�������ʂł��K�ȃR���e���c����ʕ\�������悤�ɂ���d�g�݂̂��ƁB
���Q�A�h�Z���X�L���Ƃ́A������Web�T�C�g�ɍL�����f�ڂ��邱�ƂŎ��v�邱�Ƃ��ł���AGoogle������T�C�g�^�c�Ҍ����̍L���z�M�T�[�r�X�ł��B
����2�_�ɂ��ẮA����܂��ڂ����������܂��ˁB
�A�t�B���G�C�g�ʼn҂������ł͒m���Ă����˂Ȃ�Ȃ����ł���܂�(�P���P)�U
���_�I�u�u���O�ʼn҂������Ȃ�AWord Press �֍s���I�v�ł��B
�R�X�g�͂�����Ƃ͂����A�Ǝ��h���C���̎擾�i�N100�~�O��`�j����^���T�[�o�[��p�i��100�`1,000�~�O��j�Ȃ�Ă���قǍ����͂Ȃ��ł�����ˁB
���������ł��B
Word Press�Ńu���O�T�C�g�𗧂��グ����@�����ɒǂ��Đ������Ă䂫�܂��傤�B
�ł͎菇��ǂ��Đ������Ă䂫�܂���B
���̑O�ɥ��
�T�[�o�[�Ƃ́H�h���C���Ƃ́H
�悭�������ǎ��ۂɐ�������ƌ�����ƥ���Ȃɂ��H���ĕ������ł���ˁB
�ƂɗႦ��ƂƂ��Ă�������₷����ł��B

�܂��A�T�[�o�[�͓y�n�B�y�n����܂��B
�����āA�h���C���͏Z���B�Z��������ΒH�蒅���܂��B
�ŁA�T�C�g�i�u���O�j���ƁB
�ł��B
���āA�܂��y�n����܂��傤�B
������T�[�o�[�̒�����ǂ��I�Ԃ��A���ł��ˁB
�ЂƂЂƂ钲�ׂĎ����̃j�[�Y�ɍ������T�[�o�[��I�Ԃ̂��ЂƂ̈Ăł����A
���X�X�����܂��ʁB
������������܂����A�����Ӗ��Ȃ����B
�قƂ�ǂ̐�y�A�t�B���G�C�^�[�����X�X�����Ă���3�Ђ͂����I
�@�G�b�N�X�T�[�o�[



�A�����|�b�v�I



�B������̃����^���T�[�o�[



���̒��ł��A�@�G�b�N�X�T�[�o�[�����X�X�����Ƃ̂��ƁB
�I��闝�R�̓R���I
�E����
�E���@�\
�E�����萫
�Ƃ������ƂŁA�G�b�N�X�T�[�o�[����̓y�n����悤�Ǝv���܂��B
�G�b�N�X�T�[�o�[ �փA�N�Z�X�I
�փA�N�Z�X�I

�܂��́u���\���݁v�^�u���N���b�N�I
����ƁA���̂悤�ȑI����v������܂��B

�u�V�K���\���݁@10���Ԗ����������v���|�`���Ƃ��܂��B
����ƁA���͉�ʂֈڂ�܂��̂ŁA�K�v�������ǂ�ǂ���͂��Ă䂫�܂��B

�@�T�[�o�[�h�c�i�����h���C���j�͍����URL�ɂ͑S���e�����Ȃ��̂ŁA�[���l�����Ɍ��߂Ăn�j�ł��B
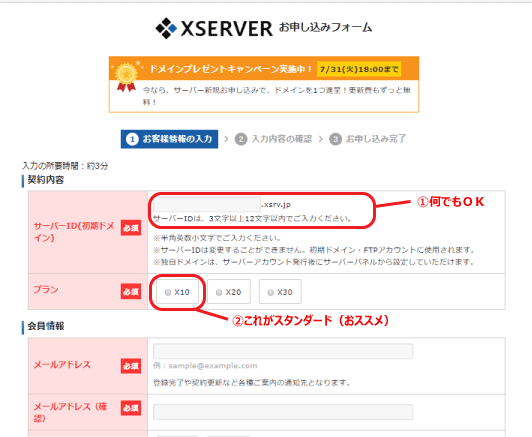
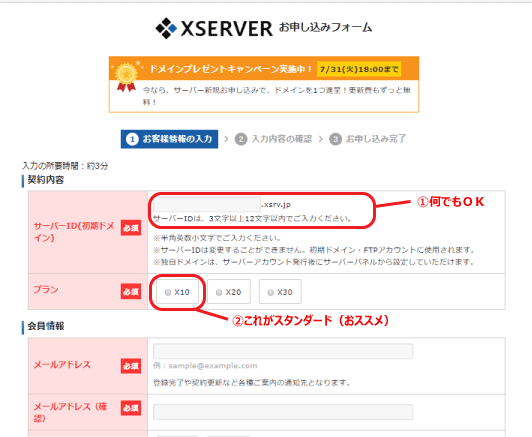
�A��10�i�X�^���_�[�h�j�@��20�i�v���~�A���j�@��30�i�v���j�ƂR�O���[�h������܂����A���킸��10�i�X�^���_�[�h�j�Ŗ��Ȃ��ł��B
��͌l�����w���ʂ�ǂ�ǂ���͂��A
�u���e�̊m�F�v�@�@���@�@�@�u���\���݁v
���N���b�N�Ő\�������ł��B
����ƁA�G�b�N�X�T�[�o�[����
�yXserver�z���d�v���T�[�o�[�A�J�E���g�ݒ芮���̂��m�点[���p����]
�Ƃ������̃��[�����͂��܂��B
���̃��[������A�C���t�H�p�l���֓���A�x�����葱���������Ⴂ�܂��傤�ˁB
���u�C���t�H�p�l���v�Ƃ́H
�@���q�l�̂��o�^���̊m�F�E�ύX�A�����p�����̊m�F�A�����̂��x��������
�@�s�����߂̊Ǘ��p�l���ł��B
10���Ԗ����ł����A10���ԂȂ�Ă����Ƃ����ԂɌo�������܂��܂��B
�Y��Ȃ������Ɏx�����Ă��܂��܂��傤�B
11���ڈȍ~������̎x�����ɂȂ�̂ł��S�z�Ȃ��B


����ŁA�܂��y�n���m�ۂł��B
���߂łƂ��I
�悤�₭�ł��B
�����̃u���O�T�C�g�����܂���`�B
Word Press���g���ău���O���쐬����̂��悢�I
��y�A�t�B���G�C�^�[�����͂������Ă����������Ⴂ�܂��B
�Ȃ�^�킸�ɓ˂��i�݂܂��傤�B
���ߎq�͂��낢�뒲�ׂ܂�����B
�y�����u���O��Word Press�u���O�ǂ����������́H�z
�킩��₷���\�Ŕ�r���܂��`���B

���PSEO�Ƃ�Search Engine Optimization�̗��B
����ƌ����G���W���œK���Ƃ����Ӗ��ŁA�������ʂł��K�ȃR���e���c����ʕ\�������悤�ɂ���d�g�݂̂��ƁB
���Q�A�h�Z���X�L���Ƃ́A������Web�T�C�g�ɍL�����f�ڂ��邱�ƂŎ��v�邱�Ƃ��ł���AGoogle������T�C�g�^�c�Ҍ����̍L���z�M�T�[�r�X�ł��B
����2�_�ɂ��ẮA����܂��ڂ����������܂��ˁB
�A�t�B���G�C�g�ʼn҂������ł͒m���Ă����˂Ȃ�Ȃ����ł���܂�(�P���P)�U
���_�I�u�u���O�ʼn҂������Ȃ�AWord Press �֍s���I�v�ł��B
�R�X�g�͂�����Ƃ͂����A�Ǝ��h���C���̎擾�i�N100�~�O��`�j����^���T�[�o�[��p�i��100�`1,000�~�O��j�Ȃ�Ă���قǍ����͂Ȃ��ł�����ˁB
���������ł��B
Word Press�Ńu���O�T�C�g�𗧂��グ����@�����ɒǂ��Đ������Ă䂫�܂��傤�B
�ł͎菇��ǂ��Đ������Ă䂫�܂���B
Word Press�Ńu���O�𗧂��グ�邽�߂̎菇
- �T�[�o�[�_��
- �h���C���擾
- �擾�����h���C�����T�[�o�[�ɐݒ�
- Word Press���T�[�o�[�ɃC���X�g�[��
- �Œ���̐ݒ�
���̑O�ɥ��
�T�[�o�[�Ƃ́H�h���C���Ƃ́H
�悭�������ǎ��ۂɐ�������ƌ�����ƥ���Ȃɂ��H���ĕ������ł���ˁB
�ƂɗႦ��ƂƂ��Ă�������₷����ł��B

�܂��A�T�[�o�[�͓y�n�B�y�n����܂��B
�����āA�h���C���͏Z���B�Z��������ΒH�蒅���܂��B
�ŁA�T�C�g�i�u���O�j���ƁB
�ł��B
���āA�܂��y�n����܂��傤�B
���̇@�����^���T�[�o�[���_�悤�I
������T�[�o�[�̒�����ǂ��I�Ԃ��A���ł��ˁB
�ЂƂЂƂ钲�ׂĎ����̃j�[�Y�ɍ������T�[�o�[��I�Ԃ̂��ЂƂ̈Ăł����A
���X�X�����܂��ʁB
������������܂����A�����Ӗ��Ȃ����B
�قƂ�ǂ̐�y�A�t�B���G�C�^�[�����X�X�����Ă���3�Ђ͂����I
�@�G�b�N�X�T�[�o�[
�A�����|�b�v�I
�B������̃����^���T�[�o�[
���̒��ł��A�@�G�b�N�X�T�[�o�[�����X�X�����Ƃ̂��ƁB
�I��闝�R�̓R���I
�E����
�E���@�\
�E�����萫
�Ƃ������ƂŁA�G�b�N�X�T�[�o�[����̓y�n����悤�Ǝv���܂��B
�G�b�N�X�T�[�o�[

�܂��́u���\���݁v�^�u���N���b�N�I
����ƁA���̂悤�ȑI����v������܂��B

�u�V�K���\���݁@10���Ԗ����������v���|�`���Ƃ��܂��B
����ƁA���͉�ʂֈڂ�܂��̂ŁA�K�v�������ǂ�ǂ���͂��Ă䂫�܂��B

�@�T�[�o�[�h�c�i�����h���C���j�͍����URL�ɂ͑S���e�����Ȃ��̂ŁA�[���l�����Ɍ��߂Ăn�j�ł��B
�A��10�i�X�^���_�[�h�j�@��20�i�v���~�A���j�@��30�i�v���j�ƂR�O���[�h������܂����A���킸��10�i�X�^���_�[�h�j�Ŗ��Ȃ��ł��B
��͌l�����w���ʂ�ǂ�ǂ���͂��A
�u���e�̊m�F�v�@�@���@�@�@�u���\���݁v
���N���b�N�Ő\�������ł��B
����ƁA�G�b�N�X�T�[�o�[����
�yXserver�z���d�v���T�[�o�[�A�J�E���g�ݒ芮���̂��m�点[���p����]
�Ƃ������̃��[�����͂��܂��B
���̃��[������A�C���t�H�p�l���֓���A�x�����葱���������Ⴂ�܂��傤�ˁB
���u�C���t�H�p�l���v�Ƃ́H
�@���q�l�̂��o�^���̊m�F�E�ύX�A�����p�����̊m�F�A�����̂��x��������
�@�s�����߂̊Ǘ��p�l���ł��B
10���Ԗ����ł����A10���ԂȂ�Ă����Ƃ����ԂɌo�������܂��܂��B
�Y��Ȃ������Ɏx�����Ă��܂��܂��傤�B
11���ڈȍ~������̎x�����ɂȂ�̂ł��S�z�Ȃ��B
����ŁA�܂��y�n���m�ۂł��B
���߂łƂ��I
2018�N07��26��
����͏��S�҃A�t�B���G�C�^�[�ɂ͂����I�y�������o�^���ׂ�ASP�R�Ёz�Ȃ�Ă������ď��S�҂ɗD�������炟�`(�P�[�P)���
�O��e�[�}���������茈�߂��Ƃ���ŁA����ȋL����������������������������ĂȂ��������������ς��ɂȂ��Ă��܂������ߎq�ł��B
���S�ɃA�t�B���G�C�g�n�C���Ă�ł��ˁB
����Ȍ��t�͂���̂��H�H�H
�܂��T�C�g�������グ���Ă��Ȃ���ԂȂ̂ɁA���Ԃ����
�Ƃ����킯�ŁA�����T�C�g����������\�z���ł���܂��B
���āA�{���͂`�r�o�ɂ��Ă������܂��傤�B
ASP�Ƃ́A
�u�A�t�B���G�C�g�Ƃ͉�����H�H�H�@��b�m����@���������v�ł������������܂������A
�������A�t�B���G�C�^�[�ƍL������q������Ǝ҂���ł��ˁB
��ASP�Ƃ� Application Service Provider(�A�v���P�[�V�����@�T�[�r�X�@�v���o�C�_�[)�̗��B

���A�t�B���G�C�^�[�͍L���傳��ƒ��ڂ���肷�邱�Ƃ͂قƂ�ǂ���܂���B
ASP�����ʂ��ăA�t�B���G�C�g�������s���Ƃ������Ƃł��B
�L���傳��ƌ𗬂ł���`�����X�͂������܂��B
�����A8�t�F�X�����̍ł�����́B
���ɂ��A�A�t�B���G�C�^�[�̂��߂ɃZ�~�i�[���J�Â��Ă��ꂽ�肵�܂��B
�ł��A����̓A�t�B���G�C�^�[�̂��߂Ƃ��������A��Ƃ����̏��i�E�T�[�r�X�邽�߂̍L�������Ȃ킯�ł��B
����ɉ��A�t�B���G�C�^�[���L������킯�ł�����B
�o���A���肽���C�����͓����Ȃ킯�ł��B
�����锄����winwin�ȃ��c�ł��B
���āAASP�ł���B
���ׂ�Β��ׂ�قǂ�����������o�Ă��܂��B
�܂��́A�ԈႢ�̂Ȃ��ő��A��勐���B
������͊O�����A�o�^���܂��傤�B
�Ȃ��Ȃ�A���S�҂ɂƂ��Ă��D������ł��B
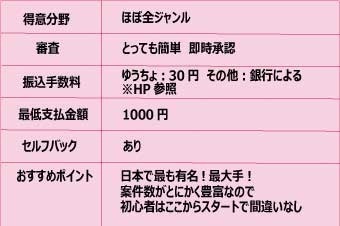
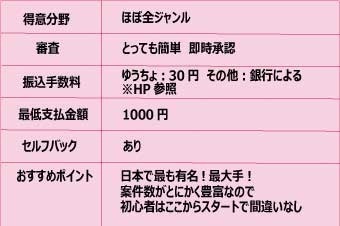
�@�@A8.net

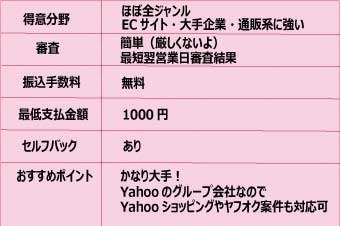
�A�@ �o�����[�R�}�[�X
�o�����[�R�}�[�X
��{�I�ɁAASP�͖����œo�^�͂ł��܂����A���ꂼ��̊�ŐR�����s���܂��B
�A�t�B���G�C�^�[�������Ă���T�C�gor�u���O�ƁA�l������͂��A�R����҂��ƂɂȂ�܂��B
�T�C�g�̓��e�A�J�ݗ��A�L�����ȂǂȂǂ����Č��肳��܂��B
�J�݂������������A�L���������Ȃ��Ə��F����ɂ����̂ł��B
���A���̏�L2�T�[�r�X�͊�{����Ă���܂��B
A8.net����Ɏ����ẮA�T�C�g�E�u���O�������Ă��Ȃ��Ă��o�^���\�{�����u���OFAN BLOG���ɊJ�݂����Ă���܂��B
���ߎq�͂��̃T�[�r�X���g�p���Ă������ăA�t�B���G�C�g�������X�^�[�g�����܂����B
���肪�Ƃ�A8����B
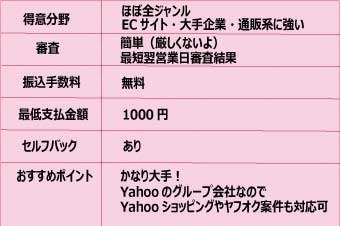
�܂��A����2�ɓo�^�����A
�����ЂƂ�
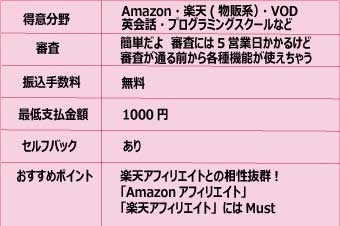
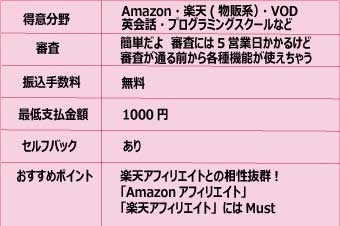
�B�@�������A�t�B���G�C�g
������ɂ��o�^���Ă����܂��傤�B
��������D�����ł��B
�u�y�V�A�t�B���G�C�g�v�uAmazon�A�t�B���G�C�g�v�𗘗p����Ȃ�K�����p�������T�C�g�B
�uAmazon�A�t�B���G�C�g�v�͒�g�\�����ʂ�ɂ����̂�����ǁA������́u�������A�t�B���G�C�g�v��ʂ��ƒ�g���₷���I�@�u�y�V�A�t�B���G�C�g�v�Ɏ����Ă͑�����g�n�j�I����͂��肪�����B
�܂��́A����3�Зl�ɂ����b�ɂȂ�A�O���ɏ悹�܂��傤�B
�����āA�����ł܂��ė����爵���W�������ɂ���āA�o�^�𑝂₵�Ă䂫�܂��傤�B
���ꂼ��̓������܂Ƃ߂܂������B
A8.net




 �o�����[�R�}�[�X
�o�����[�R�}�[�X

�������A�t�B���G�C�g�@



���̂��ߎq�̂��̃u���O�݂̂ł͑���ASP�R���͊ԈႢ�Ȃ��ʂ�܂���B
�����Ɋm���ɁB
�����A���͂��ߎq�B
���S�ɃA�t�B���G�C�g�n�C���Ă�ł��ˁB
����Ȍ��t�͂���̂��H�H�H
�܂��T�C�g�������グ���Ă��Ȃ���ԂȂ̂ɁA���Ԃ����
�Ƃ����킯�ŁA�����T�C�g����������\�z���ł���܂��B
���āA�{���͂`�r�o�ɂ��Ă������܂��傤�B
ASP�Ƃ́A
�u�A�t�B���G�C�g�Ƃ͉�����H�H�H�@��b�m����@���������v�ł������������܂������A
�������A�t�B���G�C�^�[�ƍL������q������Ǝ҂���ł��ˁB
��ASP�Ƃ� Application Service Provider(�A�v���P�[�V�����@�T�[�r�X�@�v���o�C�_�[)�̗��B

���A�t�B���G�C�^�[�͍L���傳��ƒ��ڂ���肷�邱�Ƃ͂قƂ�ǂ���܂���B
ASP�����ʂ��ăA�t�B���G�C�g�������s���Ƃ������Ƃł��B
�L���傳��ƌ𗬂ł���`�����X�͂������܂��B
�����A8�t�F�X�����̍ł�����́B
���ɂ��A�A�t�B���G�C�^�[�̂��߂ɃZ�~�i�[���J�Â��Ă��ꂽ�肵�܂��B
�ł��A����̓A�t�B���G�C�^�[�̂��߂Ƃ��������A��Ƃ����̏��i�E�T�[�r�X�邽�߂̍L�������Ȃ킯�ł��B
����ɉ��A�t�B���G�C�^�[���L������킯�ł�����B
�o���A���肽���C�����͓����Ȃ킯�ł��B
�����锄����winwin�ȃ��c�ł��B
���āAASP�ł���B
���ׂ�Β��ׂ�قǂ�����������o�Ă��܂��B
�܂��́A�ԈႢ�̂Ȃ��ő��A��勐���B
������͊O�����A�o�^���܂��傤�B
�Ȃ��Ȃ�A���S�҂ɂƂ��Ă��D������ł��B
�@�@A8.net
�A�@
��{�I�ɁAASP�͖����œo�^�͂ł��܂����A���ꂼ��̊�ŐR�����s���܂��B
�A�t�B���G�C�^�[�������Ă���T�C�gor�u���O�ƁA�l������͂��A�R����҂��ƂɂȂ�܂��B
�T�C�g�̓��e�A�J�ݗ��A�L�����ȂǂȂǂ����Č��肳��܂��B
�J�݂������������A�L���������Ȃ��Ə��F����ɂ����̂ł��B
���A���̏�L2�T�[�r�X�͊�{����Ă���܂��B
A8.net����Ɏ����ẮA�T�C�g�E�u���O�������Ă��Ȃ��Ă��o�^���\�{�����u���OFAN BLOG���ɊJ�݂����Ă���܂��B
���ߎq�͂��̃T�[�r�X���g�p���Ă������ăA�t�B���G�C�g�������X�^�[�g�����܂����B
���肪�Ƃ�A8����B
�܂��A����2�ɓo�^�����A
�����ЂƂ�
�B�@�������A�t�B���G�C�g
������ɂ��o�^���Ă����܂��傤�B
��������D�����ł��B
�u�y�V�A�t�B���G�C�g�v�uAmazon�A�t�B���G�C�g�v�𗘗p����Ȃ�K�����p�������T�C�g�B
�uAmazon�A�t�B���G�C�g�v�͒�g�\�����ʂ�ɂ����̂�����ǁA������́u�������A�t�B���G�C�g�v��ʂ��ƒ�g���₷���I�@�u�y�V�A�t�B���G�C�g�v�Ɏ����Ă͑�����g�n�j�I����͂��肪�����B
�܂��́A����3�Зl�ɂ����b�ɂȂ�A�O���ɏ悹�܂��傤�B
�����āA�����ł܂��ė����爵���W�������ɂ���āA�o�^�𑝂₵�Ă䂫�܂��傤�B
���ꂼ��̓������܂Ƃ߂܂������B
A8.net


�������A�t�B���G�C�g�@


���̂��ߎq�̂��̃u���O�݂̂ł͑���ASP�R���͊ԈႢ�Ȃ��ʂ�܂���B
�����Ɋm���ɁB
�����A���͂��ߎq�B

.png?2018-09-0212:04:26)