2018年08月02日
【Luxeritasカスタマイズ①】 あなたのサイトをあなた色にカスタマイズしましょ♪【ヘッダーと背景に画像を挿入してみよう!】
この記事、最後まで入力して投稿ボタン押したら
なんとErrorΣ( ̄ロ ̄lll)ガーン
最初からやり直し・・・「下書き保存は」こまめにね。
これ鉄則ですよ。
わかってたけどぉ~(´;ω;`)ウゥゥ
あっ、どうもこんにちは!かめ子です。
自分のブログサイト出来ましたね。
なんだかワクワクしますね。(無駄にテンションを上げてみる↑↑)
もっと素敵に魅力的に色付けしてゆきますよ!!
今日は、サイトの顔ともいえる、開いた瞬間に必ず見える部分「ヘッダー」と、
変えるだけでちょっと雰囲気がでる「背景画像」をカスタマイズしてゆきますよ。
画像は、自分で作成してもよいけれど、かなり時間もかかってしまうので、
今は無料の素材サイトから頂いてきましょう。
と思ったんだけれど、とっても素敵な無料デザインツールを見付けたので、
このCavanを使ってオリジナルな画像作ってみますね。
詳しくはまたの機会に紹介します。
これで、

こんなん作ってみましたぁ。
作成する時の注意点!横幅サイズをチェックしておいてね。

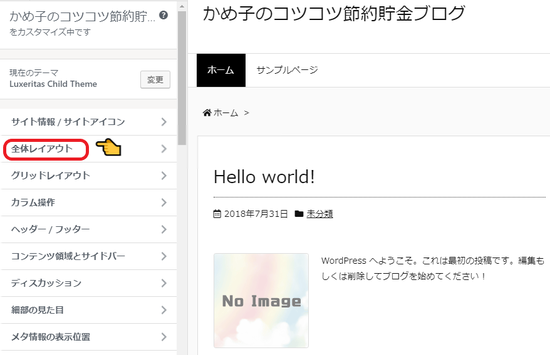
カスタマイズページから 「全体のレイアウト」に入ると、
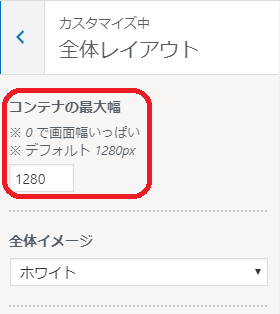
「コンテナの最大幅」 デフォルト1280px ってなってますね。

なので、このサイズ以内で作成しましょうね。
高さはお任せ!
後で調整できます。
では、この画像を挿入しますよ。
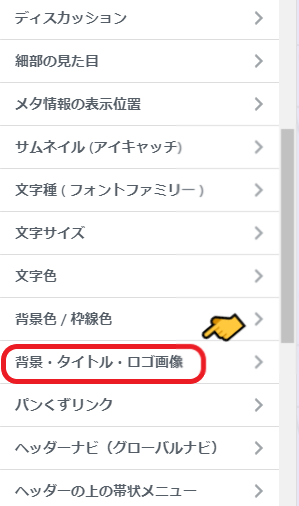
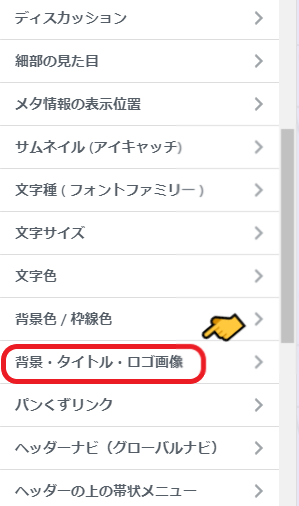
カスタマイズメニューに戻り、今度は「背景・タイトル・ロゴ画像」
タブに入ります。
 ☞
☞ 
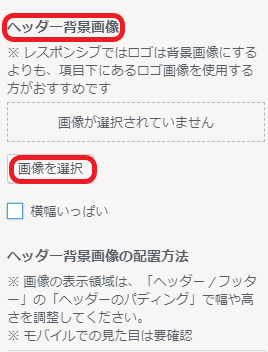
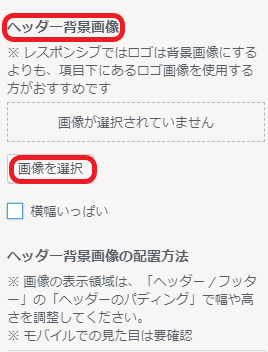
ここで、作成した画像を選択します。
すると、上に画像が表示され、右側にプレビューが表示されますね。
えーーーーΣ(゚д゚lll)ガーン
全然ちゃんと表示されない!
薄っすい薄っすいペラペラの数㎝くらいしか出てない!
慌てない慌てない。
後で高さは調整するって言ったでしょう。
慌てず、もう一度カスタマイズメニューに戻って、
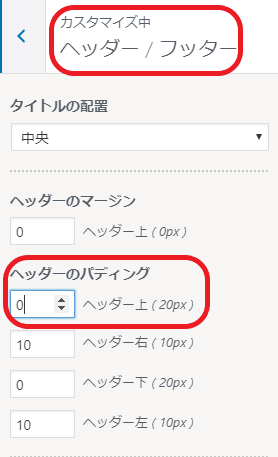
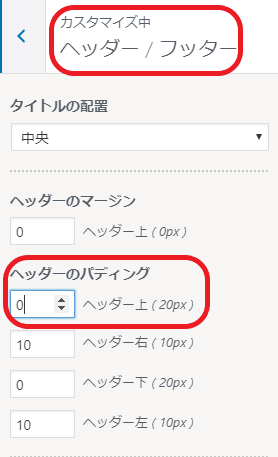
今度は「ヘッダー・フッター」タブへ入ります。

作成した画像の高さが300pxなので、一旦「ヘッダーのパディング」を+300で入れてプレビュー見てみます。
綺麗にはまっていたらOK
なんだか画像が伸びていたり、高すぎたり、
上手くいかない場合は少しずつ数値を下げ、プレビューを見ながら調整してみましょ。
かめ子のこの画像では+160で綺麗にはまりました。
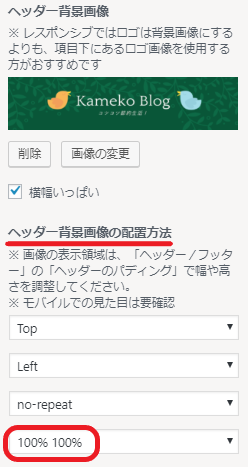
高さは合ったが、横の表示がおかしい場合は、
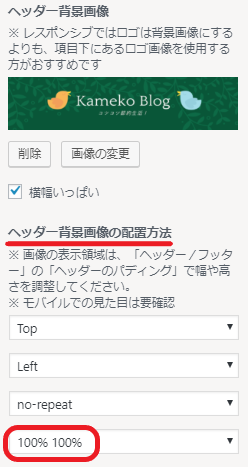
もう一度「背景・タイトル・ロゴ画像」タブへ戻り、

「背景画像の配置配置方法」
の下から2番目を「no-repeat」・1番下を「100% 100%」ってしてみて。
きっと上手くいくはず。
スマホで綺麗に表示されているかちゃんと確認してね。
ヘッダー画像がちゃんと挿入できたら、こちらはとっても簡単ですよ。
「背景」は真っ白そのままでもOKです。
でもね、ちょっと変えてみるだけで雰囲気出るから騙されたと思って一回やってみて!
騙されたらごめんね( *´艸`)
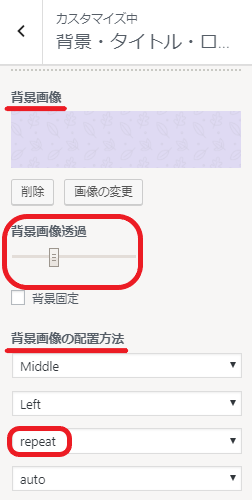
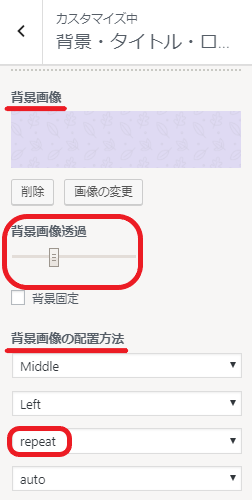
さて、再びカスタマイズメニューから「背景・タイトル・ロゴ画像」タブへ。

「背景画像」の所を、ヘッダーの時と同じように画像を選び、
今度は 配置方法の下から2番目を「repeat」1番下は「auto」でOKです。
すると、背景画像表示されましたね。
背景は、ガンガンに存在感を出す必要がないので、
濃淡を調整して控えめにしてみます。
「背景画像透過」というスライダーがあるので、
プレビューを見ながら自分好みに調整してちょうだい。
※ここは本当に好みです。
どうでしょう?
素敵なブログサイトになりました?
かめ子のブログサイトはこんな感じになりましたよ。

この画像では、既にほかにもヘッダーの上下のメニューバー+記事画面とサイドバーなども調整しています。
詳細はまた明日~( ´Д`)ノ~バイバイ
なんとErrorΣ( ̄ロ ̄lll)ガーン
最初からやり直し・・・「下書き保存は」こまめにね。
これ鉄則ですよ。
わかってたけどぉ~(´;ω;`)ウゥゥ
あっ、どうもこんにちは!かめ子です。
自分のブログサイト出来ましたね。
なんだかワクワクしますね。(無駄にテンションを上げてみる↑↑)
もっと素敵に魅力的に色付けしてゆきますよ!!
今日は、サイトの顔ともいえる、開いた瞬間に必ず見える部分「ヘッダー」と、
変えるだけでちょっと雰囲気がでる「背景画像」をカスタマイズしてゆきますよ。
1:Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトの「ヘッダー」に画像を挿入しよう!
2:Luxeritas(ルクセリタス)テーマで自分のブログサイトの「背景」画像を配置しよう!
2:Luxeritas(ルクセリタス)テーマで自分のブログサイトの「背景」画像を配置しよう!
1:Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトの「ヘッダー」に画像を挿入しよう!
画像は、自分で作成してもよいけれど、かなり時間もかかってしまうので、
今は無料の素材サイトから頂いてきましょう。
と思ったんだけれど、とっても素敵な無料デザインツールを見付けたので、
このCavanを使ってオリジナルな画像作ってみますね。
詳しくはまたの機会に紹介します。
これで、

こんなん作ってみましたぁ。
作成する時の注意点!横幅サイズをチェックしておいてね。
カスタマイズページから 「全体のレイアウト」に入ると、
「コンテナの最大幅」 デフォルト1280px ってなってますね。
なので、このサイズ以内で作成しましょうね。
高さはお任せ!
後で調整できます。
では、この画像を挿入しますよ。
カスタマイズメニューに戻り、今度は「背景・タイトル・ロゴ画像」
タブに入ります。
 ☞
☞ 
ここで、作成した画像を選択します。
すると、上に画像が表示され、右側にプレビューが表示されますね。
えーーーーΣ(゚д゚lll)ガーン
全然ちゃんと表示されない!
薄っすい薄っすいペラペラの数㎝くらいしか出てない!
慌てない慌てない。
後で高さは調整するって言ったでしょう。
慌てず、もう一度カスタマイズメニューに戻って、
今度は「ヘッダー・フッター」タブへ入ります。

作成した画像の高さが300pxなので、一旦「ヘッダーのパディング」を+300で入れてプレビュー見てみます。
綺麗にはまっていたらOK
なんだか画像が伸びていたり、高すぎたり、
上手くいかない場合は少しずつ数値を下げ、プレビューを見ながら調整してみましょ。
かめ子のこの画像では+160で綺麗にはまりました。
高さは合ったが、横の表示がおかしい場合は、
もう一度「背景・タイトル・ロゴ画像」タブへ戻り、

「背景画像の配置配置方法」
の下から2番目を「no-repeat」・1番下を「100% 100%」ってしてみて。
きっと上手くいくはず。
スマホで綺麗に表示されているかちゃんと確認してね。
2:Luxeritas(ルクセリタス)テーマで自分のブログサイトに「背景」画像を配置しよう!
ヘッダー画像がちゃんと挿入できたら、こちらはとっても簡単ですよ。
「背景」は真っ白そのままでもOKです。
でもね、ちょっと変えてみるだけで雰囲気出るから騙されたと思って一回やってみて!
騙されたらごめんね( *´艸`)
さて、再びカスタマイズメニューから「背景・タイトル・ロゴ画像」タブへ。

「背景画像」の所を、ヘッダーの時と同じように画像を選び、
今度は 配置方法の下から2番目を「repeat」1番下は「auto」でOKです。
すると、背景画像表示されましたね。
背景は、ガンガンに存在感を出す必要がないので、
濃淡を調整して控えめにしてみます。
「背景画像透過」というスライダーがあるので、
プレビューを見ながら自分好みに調整してちょうだい。
※ここは本当に好みです。
どうでしょう?
素敵なブログサイトになりました?
かめ子のブログサイトはこんな感じになりましたよ。
この画像では、既にほかにもヘッダーの上下のメニューバー+記事画面とサイドバーなども調整しています。
詳細はまた明日~( ´Д`)ノ~バイバイ
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7953606
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

.png?2018-09-0212:04:26)