ファンブログの機能解説3 【設定 - プロフィール設定】

ファンブログの機能解説の続きです。
今回は「設定」の「プロフィール設定」を解説します。
「プロフィール設定」

「プロフィール設定」ではプロフィールページ(このブログならhttps://fanblogs.jp/trialanderror/profile)とサイドバーのプロフィール欄に表示する内容を設定します。設定項目は「プロフィール公開設定」「プロフィール画像」「プロフィール項目」の3つです。
「プロフィール公開設定」
プロフィールページの公開設定です。サイドバーのプロフィール欄には適用されません。また、「公開しない」を選択しても、プロフィールページ自体がなくなるわけではなく、プロフィールページに「プロフィール公開が許可されていません」と表示されるようになるだけです。プロフィールが未設定だと「プロフィールが設定されていません」と表示されるので、未設定と非公開はほぼ同じ表示になります。

「プロフィール画像」
デザインにもよりますが、「プロフィール画像」に設定した画像はサイドバーのプロフィール欄には表示されますが、プロフィールページには表示されません。
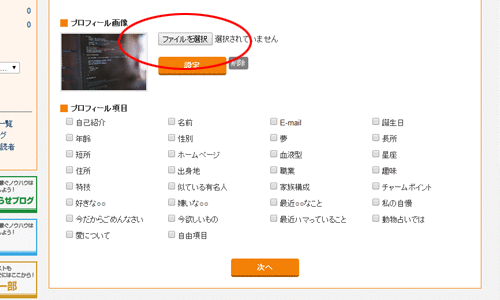
- 「プロフィール画像」の「ファイルを選択」から画像を選択し、「設定」をクリック

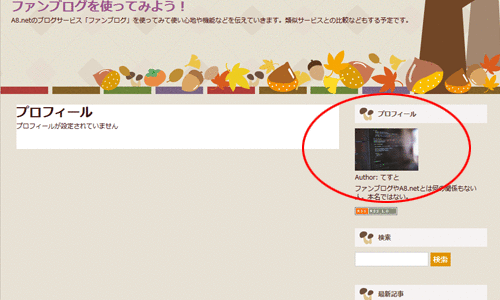
- プロフィールページの表示

プロフィールページにも表示したい場合はHTMLを編集する必要があります。プロフィールページの部分のHTMLは初期状態なら次のようになっています。
< %if:page_name eq 'profile' -%> <div class="profileBox"> <h4><% blog.profile_title | html %></h4> <table border="0"> <% if:profile.public -%> <% unless:list_item -%> プロフィールが設定されていません <% /unless -%> <% loop:list_item -%> <tr> <th><% item.view_user_label | html -%></th><td><% item.value | nl2br -%></td> </tr> <% /loop -%> <% else -%> プロフィール公開が許可されていません <% /if:profile.public -%> </table> </div> <% if:profile_free_body -%> <div class="profileFree"> <div class="profileFreeTxt"><% profile_free_body | nl2br %></div> </div> <% /if %>
画像を表示するコードを<h4><% blog.profile_title | html %></h4>か<% if:profile.public -%>の後あたりに記述するといいかと思います。
プロフィール画像のURLは「https://fanblogs.jp/ブログ名/profile_file/画像ファイル名」です。画像ファイル名が「profile_image.jpg」ならURLは「https://fanblogs.jp/ブログ名/profile_file/profile_image.jpg」となります。サイドバーに表示されているサムネイル画像のURLは画像ファイル名の先頭に「s_」がついたもので、この場合なら「https://fanblogs.jp/ブログ名/profile_file/s_profile_image.jpg」となります。
ただ、この画像URLは画像を変更すると変わってしまうので、そのたびに修正が必要になってしまいます。本当は画像URLを参照している変数を使えばいいのですが、その変数がわからないのでとりあえず直接URLを記述する方法でやっています。サムネイル画像の変数はサイドバーのHTMLを見ればblog.page_url_profile_personal_image_thumbnailだとすぐにわかります。なら元画像は単純にこの「_thumbnail」の部分を削ってblog.page_url_profile_personal_imageにすればいいかと思ったんですが、だめでした。
「プロフィール項目」
「プロフィール項目」の「自己紹介」も、サイドバーのプロフィール欄には表示されますが、プロフィールページには表示されません。
- 「プロフィール項目」の「自己紹介」を選択して「次へ」をクリック

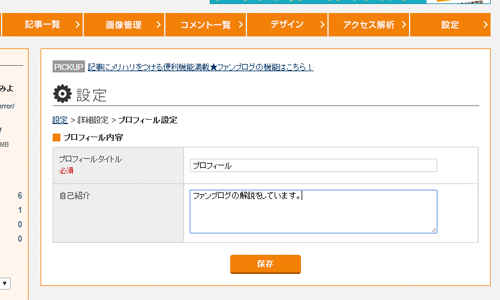
- 「プロフィール内容」ページが表示されるので、自己紹介を入力する

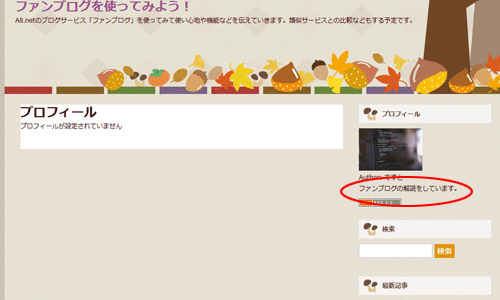
- プロフィールページの表示

これも同様にHTMLを編集すればプロフィールページにも表示できます。「自己紹介」を参照している変数はprofile.introductionで、サイドバーのHTMLを見るとわかります。
<div id="side_bg"> <div class="sidetitle"><% content.title | html %></div> <div class="side"> <% content.header | nl2br -%> <div align="center"><a href="<% blog.page_url_profile %>" target="_blank"><img alt="<% blog.show_nickname | html %>さんの画像" src="<% blog.page_url_profile_personal_image_thumbnail %>?<% blog.timestamp | break_sp %>" border="0" width="120" /></a><br /> <span style="font-weight:bold;"><% blog.show_nickname | html %></span><br /> </div> <% profile.introduction -%> <div align="center"> <a href="<% blog.page_url -%>">ブログ</a><br /> <a href="<% blog.page_url_profile %>">プロフィール</a><br /> </div> <% content.footer | nl2br -%> </div>
この<% profile.introduction -%>を同様にプロフィールページ部分のHTMLに記述すれば自己紹介が表示されるようになります。ちなみに閉じタグの前に付いているハイフンは末尾の改行を削除するもので、<% profile.introduction %>でもかまわないので特に気にしなくて大丈夫です。
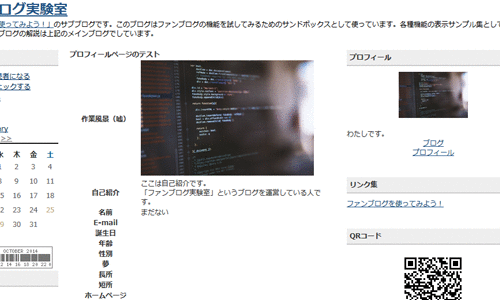
プロフィールページの例
簡単ですがプロフィールページにプロフィール画像と「自己紹介」を表示させる例を載せておきます。
<% if:page_name eq 'profile' -%> <div class="profileBox"> <h4><% blog.profile_title | html %></h4> <table border="0"> <% if:profile.public -%> <tr><th>作業風景(嘘)</th><td><img src="/sandbox/profile_file/PAK86_codeing20140517500.jpg" width="300px" alt="" /></td></tr> <tr><th>自己紹介</th><td><% profile.introduction %></td></tr> <% unless:list_item -%> プロフィールが設定されていません <% /unless -%> <% loop:list_item -%> <tr> <th><% item.view_user_label | html -%></th><td><% item.value | nl2br -%></td> </tr> <% /loop -%> <% else -%> プロフィール公開が許可されていません <% /if:profile.public -%> </table> </div> <% if:profile_free_body -%> <div class="profileFree"> <div class="profileFreeTxt"><% profile_free_body | nl2br %></div> </div> <% /if %>
こんな感じになります。

実際のページはこちらにあります。