ファンブログの機能解説5 【設定 - メール投稿設定/ソーシャルボタン/外部連携】

ファンブログの機能解説の5回目です。
今回は「設定」の「メール投稿設定」「ソーシャルボタン」「外部連携」をまとめて解説します。
「ページ認証」

「ページ認証」はブログ全体に閲覧制限を掛けます。説明には「各ディレクトリごとに」と書いてありますが、ファンブログではブログ全体の認証設定しかできないようです。
設定すると訪問者のアクセス時にユーザー名とパスワードの入力を要求するようになります。ユーザー名とパスワードは管理画面から確認できますので、ブログ管理者は忘れてしまっても問題ありません。ちなみに閲覧制限をかけてしまうとA8.netの禁止事項に該当してしまうため、広告掲載はできなくなります。ご注意ください。
「メール投稿設定」

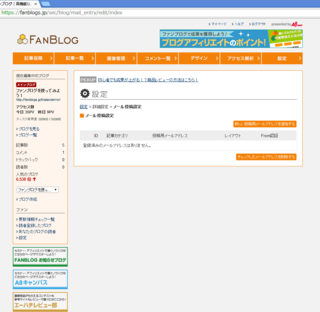
「メール投稿設定」はメールでの記事投稿の設定です。送信先となる「投稿用メールアドレス」と、記事の詳細、そして送信元となる「認証用メールアドレス」を決めます。「認証用メールアドレス」から「投稿用メールアドレス」にメールを送信して投稿します。

ひとつの「投稿用メールアドレス」に対する記事内容の詳細は、カテゴリの選択、文章と画像のレイアウト、画像をサムネイル化する場合のサイズ指定の3つが設定できます。それ以外の設定、たとえば追記や予約投稿などはメール投稿ではできないようです。カテゴリやレイアウトを使い分けたい場合はそれぞれ設定を作成しておく必要があります。
メールを送る際には件名に記事のタイトルを、メール本文に記事の本文を入力します。
「ソーシャルボタン」

「ソーシャルボタン」は各記事ごとにソーシャルボタンを付ける設定です。チェックして「保存」をクリックするだけなのでお手軽ですね。PC用とスマホ用で別になっています。
対象サービスが固定されていますし、デフォルトのボタンを貼り付けただけなので物足りないかもしれませんが、「あればいい」くらいの人にとっては結構役立ちます。ソーシャルボタンは実は管理が面倒なので。
「外部連携」

「外部連携」ではTwitter、Facebook、Instagram、短縮URLサービスとの連携およびOGPタグの追加ができます。
私見ですが、短縮URLってのはセキュリティ的にどうなのかと思いますが、どうなんですかね。ここでは関係ないので掘り下げませんが。
OGPの名前空間が宣言されていない
そもそもOGPっていうのは、大雑把にいえばブログの説明をするためのものです。主にSNSで紹介するときに使われていて、ただリンクするだけではなく、画像や概要などを表示できるようにします。
OGPを追加するとHTMLのheadタグ内に記述されている<% blog.ogp_tag(article_for_ogp) %>という部分にmetaタグがずらずらと表示されるようになります。
おそらくその仕様のためだと思いますが、名前空間が宣言されていません。なくても機能するようですが、あったほうがいいと思ったならHTMLを編集して記述しておきましょう。
<html prefix="og: http://ogp.me/ns#"> <head> . . . <% blog.ogp_tag(article_for_ogp) %> . . .
記述方法はいろいろあるようですので一例ということで。詳しくは調べていただけたらと。
また、OGPの画像(og:image)には各記事ごとの画像を使用してくれますが、画像がない場合と記事以外のページではファンブログのロゴが使用されます。だいぶでかいと思うかもしれませんが、これでもFacebookが推奨してるサイズに足りていません。1200くらいだったと思いますが、仕様がコロコロ変わるしSNSごとにも違うのでこれもなんとも……