5 グローバルメニューを設定してみよう(上級編)
グローバルメニューを付けたい!という方のために、設置方法をご紹介します。
CSSやHTMLなどを編集するため、上級編となります。
また、ファンブログではカスタマイズによるサポートは対象外となりますので、
ご了承ください。

HTMLとCSSにメニューを追加します

- 【1】デザイン > HTMLを開き、「編集」もしくは「HTMLの追加」をクリックします。

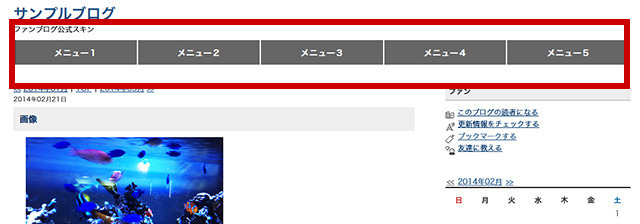
- 【2】グローバルメニューを挿入したい場所に上記のソースを入れ込み「保存」します。「#」の部分には遷移させたいURLを設置してください。カテゴリーなどのメニューを追加し、URLを設置するとスムーズです。
-
12345678
<divid="navi-bar"><ulclass="menu"><li><ahref="#"target="_blank">メニュー1</a></li><li><ahref="#"target="_blank">メニュー2</a></li><li><ahref="#"target="_blank">メニュー3</a></li><li><ahref="#"target="_blank">メニュー4</a></li></ul></div> - 入れ込み用ソース ※コピーして使ってください

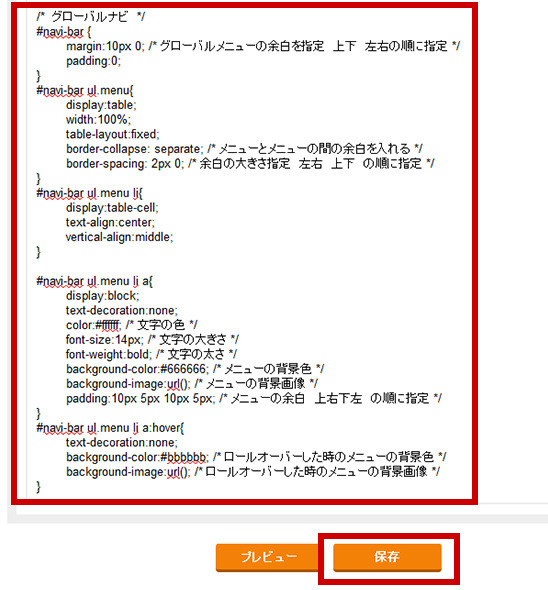
- 【3】デザイン>CSSの編集を開き、CSSの一番下に上記のソースを入れ込み「保存」します。
コメントアウト(/* */)が入っている部分をカスタマイズしてオリジナルのグローバルメニューの完成です。
-
123456789101112131415161718192021222324252627282930313233
/* グローバルナビ */#navi-bar {margin:10px0;/* グローバルメニューの余白を指定 上下 左右の順に指定 */padding:0;}#navi-bar ul.menu{display:table;width:100%;table-layout:fixed;border-collapse:separate;/* メニューとメニューの間の余白を入れる */border-spacing:2px0;/* 余白の大きさ指定 左右 上下 の順に指定 */}#navi-bar ul.menu li{display:table-cell;text-align:center;vertical-align:middle;}#navi-bar ul.menu li a{display:block;text-decoration:none;color:#ffffff;/* 文字の色 */font-size:14px;/* 文字の大きさ */font-weight:bold;/* 文字の太さ */background-color:#666666;/* メニューの背景色 */background-image:url();/* メニューの背景画像 */padding:10px5px10px5px;/* メニューの余白 上右下左 の順に指定 */}#navi-bar ul.menu li a:hover{text-decoration:none;background-color:#bbbbbb;/* ロールオーバーした時のメニューの背景色 */background-image:url();/* ロールオーバーした時のメニューの背景画像 */} - 入れ込み用ソース ※コピーして使ってください
カラーを変更したい場合は、webカラーピッカーなどから色を選択して指定してください。