6 カスタマイズタグ(独自タグ)を使ってブログをカスタマイズしよう
こちらではファンブログで使用できる独自タグをご紹介します。
独自タグとは、HTMLタグとは別にファンブログのテンプレートをカスタマイズする時に利用できるファンブログ独自のタグです。
表示したい要素に合わせて、テンプレートのHTML内に記述して使用します。
独自タグを使う場合は、対象のブログの「デザイン」→「PC」→「HTMLの編集」から「HTMLの追加」をクリックして新しいHTMLを作成し、そちらを編集しましょう。
テンプレートをカスタマイズする際にぜひ活用してみてください!
編集用HTMLの追加

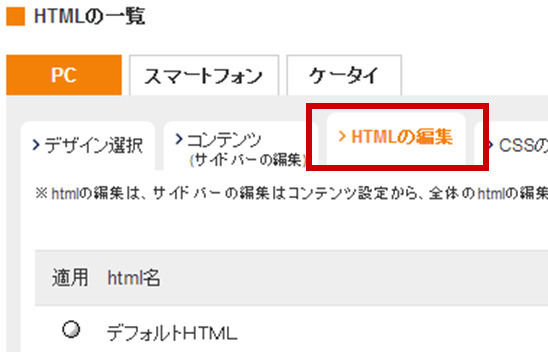
- 【1】「デザイン」→「PC」→「HTMLの編集」を選択

- 【2】右上の「HTMLの追加」をクリックして新しいHTMLを追加しましょう。

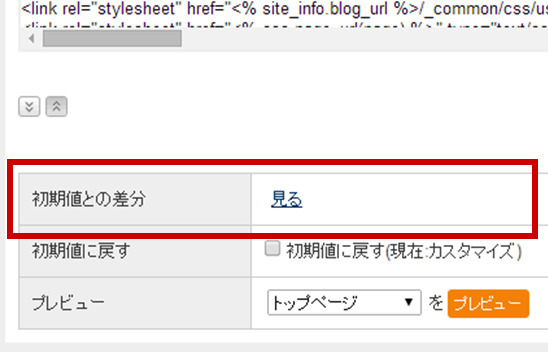
- 【3】HTML編集画面で初期値との差分が確認できるので、確認しながら編集しましょう。
独自タグ・変数一覧
独自タグの基本文法
| <% %> | ファンブログ独自のタグです。 |
|---|---|
| <% 変数 %> | 変数の値を表示します。 |
| <% 変数 | 関数 %> | 変数を関数の種類に応じて整形します。 |
| <%- または -%> | [-]を使用すると直前直後の改行コードが削除されます。 |
変数の使用方法
変数には変数そのものが展開されるものと、ドット(.)をつないで展開されるものの2種類があります。
| <% page_name %> | 通常の変数 |
|---|---|
| <% blog.title %>、 <% blog.page_url %>など |
オブジェクト型変数 |
代表的な変数一覧(オブジェクト型)
| blog.name | ホスト名 |
|---|---|
| blog.title | ブログ名 |
| blog.description | ブログ説明 |
| blog.page_url | ブログURL |
| blog.keywords | ブログキーワード |
| blog.nickname | ブログニックネーム |
| article.subject | 記事タイトル |
| article.body | 本文 |
| article.body_continue_text | 追記文のつなぎ文言 |
| article.body_more | 追記文 |
| article.first_body | 追記文言を含む本文 |
| article.entire_body | 本文と追記文をあわせたもの |
| article.disp_flag | 公開非公開フラグ |
| article.accept_tb | トラックバック受付フラグ |
| article.accept_comment | コメント受付フラグ |
| article.createstamp | 投稿日時 |
| article.children_count | コメント数 |
| article.tb_count | トラックバック数 |
| article.tb_url | トラックバックURL |
| article.page_url | 記事ページURL |
| article.category | カテゴリIDを取得 |
| category.name | カテゴリ名 |
| category.article_count | カテゴリの記事数 |
| category.page_url | カテゴリのURL |
条件分岐の使用方法
| <% if:条件 %> ~ <% /if %> |
if文 条件が真(満たされる)の場合にifタグで囲まれた中のHTMLを表示します。 |
|---|---|
| <% unless:条件 %> ~ <% /unless %> |
unless文 条件が偽(満たされない)の場合にブロック内unlessタグで囲まれた中のHTMLを表示します。 |
| <% if:条件 %> ~ <% else %> ~ <% /if %> |
else文 条件が偽(満たされない)の場合に使用します。unless文と同様です。 |
| <% loop:変数 %> ~ <% /loop %> |
loop文 loopの中ではloopの値に応じて複数回繰り返しがおこなわれます。 |
ページの切り分け制御の方法
ページの切り分けは
<% if:page_name eq '変数' %>
で制御が可能です。
使用例:
<% if:page_name eq 'index' %>
トップページにだけ表示したいHTML
<% /if %>
| index | トップページに表示させる。 |
|---|---|
| article | /article/配下に表示させる。(記事ページ) |
| archive | /archive/配下に表示させる。(日別、月別アーカイブ) |
| category | /category/配下に表示させる。(カテゴリページ) |
| comment | /comment/配下に表示させる。(コメント) |
| search | /search/配下に表示させる。(検索結果) |
| profile | /profile/配下に表示させる。(プロフィール) |
| tag | /tag/配下に表示させる。(タグ) |
関数の使用方法
複数の関数をつなげて使用することができます。
使用例:
<% 変数 | tag_break | shorten(100) | nl2br %>
変数の値からHTMLタグを取り除き、テキストサイズを100byteに切り詰めて、改行コードをタグに変換しています。
代表的な関数
| clickable | http://で始まる文字列があった場合にその文字列をHTMLリンクにします。 |
|---|---|
| comma | 数字の三桁ごとにカンマを追加します。 使用例:1000 -> 1,000 |
| date_format | 日付文字列を指定フォーマットで表示します。 例 <% article.createstamp | data_format(%Y/%m) %> |
| nl2br | 改行コードを に変換します。(文字を改行します) |
| ns2sp | 改行コードをスペースに変換します。 |
| oneline | 改行コードを抜いて一行にします。 |
| shorten | 指定byte数以降を省略します。(文字数を縮める) |
| tag_break | b,i,img,aタグを許可し、その他のHTMLタグを取り除きます。 |
| tag_stript | 文字列からHTMLタグを取り除きます。 |
| text_summary | HTMLタグを有効にした上でテキスト部分を指定byte数以降を表示しないようにします。(長い記事名などの文字数を縮める) 使用例: <% 変数 | text_summary(100) %> |
日付の表示方法
日付はdata_format関数にフォーマット文を与えて整形します。
| <% article.createstamp | data_format("%Y年%m月") %> |
2100年2月 |
|---|---|
| <% article.createstamp | data_format("%Y/%m") %> |
2100/02 |
| <% article.createstamp | data_format("%Y/%m/%d") %> |
2100/02/10 |
| <% article.createstamp | data_format("%Y/%m/%d %a") %> |
2100/02/10 Wed |
※HTML・CSS、PHPの知識が必要となります。カスタマイズに関する技術的サポートは行っておりませんので、予めご了承ください。