4 デフォルトの文字の大きさを変えてみよう(上級編)
ファンブログのデフォルトの文字の大きさが小さい・・と思っている方必見!
少しだけカスタマイズするだけで、デフォルトの文字の大きさを変えることができます。
また、ファンブログではカスタマイズによるサポートは対象外となりますので、ご了承ください。
PC版の場合

- 【1】デザイン > CSSの編集を開きます。

- 【2】CSSの中にある「font-size:●px;」を探します。

- 【3】font-sizeの数字を変更して「保存」を押します。この場合は「font-size:12px;」→
「font-size:14px;」に変更しています。

- 【4】文字サイズを12pxから14pxに変更したので文字が大きく表示されます。
もっと大きくしたい場合は、16pxや18pxなど、数字を大きくして確認してみましょう!
スマホ版の場合

- 【1】デザイン > スマートフォンで
デザインテンプレートタイトルをクリックします。
※テンプレートによってCSSの作りが一部異なります。

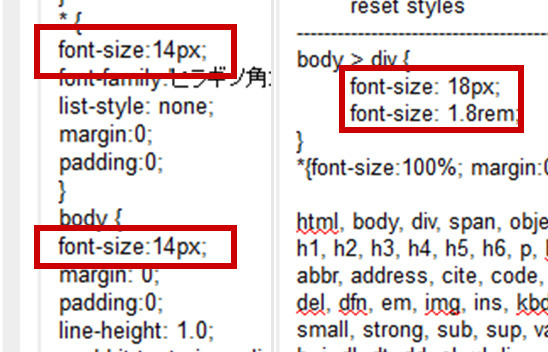
- 【2】CSSの中にある* {}とbody {}に囲われた
「font-size:●px;」を探します。
もしくは、body > div {}に囲われている
「font-size: ●px; font-size: ●rem;」を
探します。

【3】* {}とbody {}のどちらにも
「font-size:●px;」が入っている状態にします。
ない場合は追加してください。
この場合は14pxにするので、「font-size:14px;」にしています。
pxの数字に合わせて「font-size: ●rem;」も変更します。14px=1.4rem・16px=1.6rem・18px=1.8rem

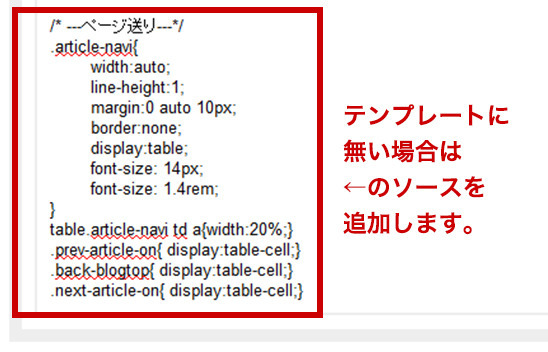
- 【4】上記のソースが現在のテンプレートに入っていない場合は、CSSの一番下に上記のソースを入れ込み「保存」します。
-
12345678910111213
.article-navi{width:auto;line-height:1;margin:0auto10px;border:none;display:table;font-size:14px;font-size:1.4rem;}table.article-navi td a{width:20%;}.prev-article-on{display:table-cell;}.back-blogtop{display:table-cell;}.next-article-on{display:table-cell;} - 入れ込み用ソース ※コピーして使ってください

- 【5】文字サイズを変更したので文字が大きく表示されます。
もっと大きくしたい場合は、16pxや18pxなど、数字を大きくして確認してみましょう!