3 記事タイトルやサイドバータイトルの画像を変えてみよう
ヘッダー画像を変更したら、記事タイトルやサイドバータイトルにもオリジナルの背景を設定して、
自分好みのブログにしていきましょう。
CSSから記事タイトルの記述箇所をさがす
CSSの記事タイトルの記述箇所を編集することで記事タイトルの背景画像を変えることができます。

- 【1】デザインテンプレートの中に、CSS編集用の「カスタム向け」というのがありますので、そちらを設定しておきましょう。

- 【2】「デザイン」の中の「CSS編集」を表示します。

- 【3】記事タイトルのスタイルが書かれている箇所をさがします。カスタム向けテンプレートのh3.titleです。

- 【4】今回はこのような画像を作成しました。
画像を差し替える
CSSを編集して記事タイトル部分の記述を、差し替える画像のURLに書き換えましょう。

- 【1】今回記事タイトルの画像を差し替えるブログの「画像管理」を選択します。

- 【2】記事タイトルの画像をアップロードして、ファイル一覧に追加されたことを確認してください。

【3】画像のタイトルをクリックすると立ち上がる画面の「元ファイル」のURLをコピーします。
※リンクの上で、右クリックしてリンクアドレスをコピー(ブラウザによって言い方が違います)でURLをコピーできます。

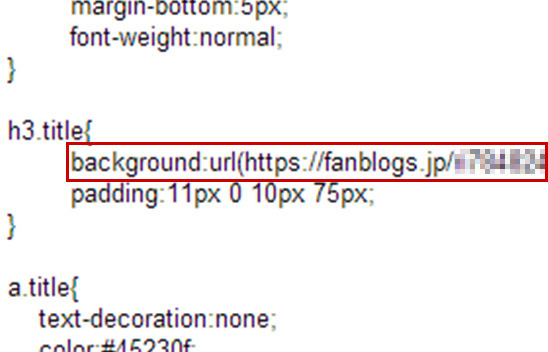
- 【4】CSS編集画面に戻って、記事タイトル画像のURLを、先ほどコピーした画像のURLに書き換えます。

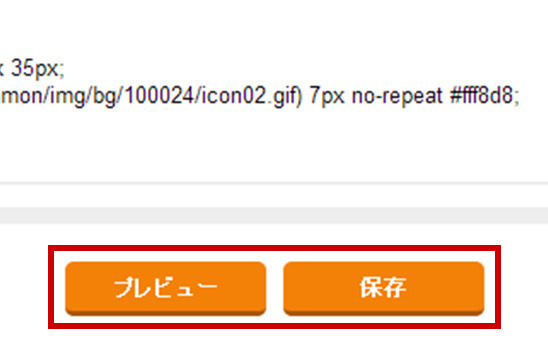
- 【5】保存する前に、まずプレビューで記事タイトル部分を確認しましょう。その後保存してブログを確認しましょう。

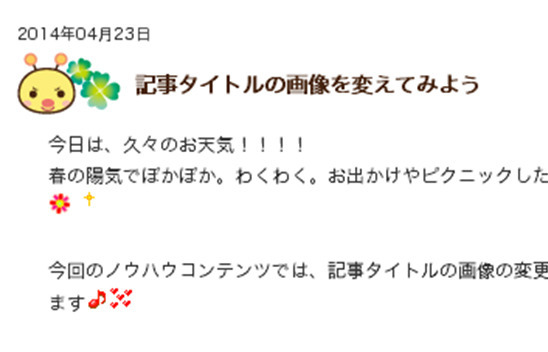
- 【6】記事タイトルの画像がオリジナルのものになりました。
background:url(画像のURL) left top no-repeat;
backgroundという背景をまとめて設定するプロパティに、画像のURLを入れます。(すでに設定されている背景色の指定を背景画像の指定に書き換えます)
※その他paddingやmarignで見た目のデザインを調整しましょう。
サイドバータイトルの画像も、CSSの.sidetitleを同じように編集して変えることができます。
記事タイトルとサイドバータイトルのデザインを合わせて、ブログに統一感をだしてみましょう!