2 ヘッダー画像を変えてみよう
HTMLやCSSのわかる方や、チャレンジしたい方は、デザインをカスタマイズして自分だけのオリジナルブログを作成してみましょう!
ここでは、ブログの顔となるヘッダー画像の変更方法を解説します!
CSSからヘッダーの記述箇所をさがす
CSSのヘッダーの記述箇所を編集することでヘッダー画像を変えることができます。
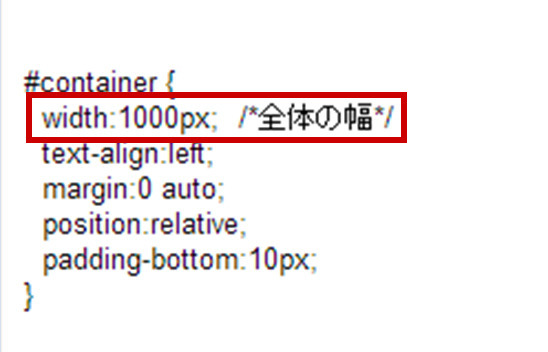
全体のwidth(幅)が1000pxとなっていますので、その程度のサイズの画像を用意しましょう。

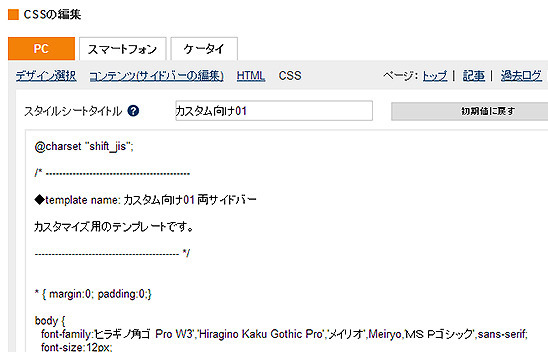
- 【1】デザインテンプレートの中に、CSS編集用の「カスタム向け」というのがありますので、そちらを設定しておきましょう。

- 【2】「デザイン」の中の「CSS編集」を表示します。

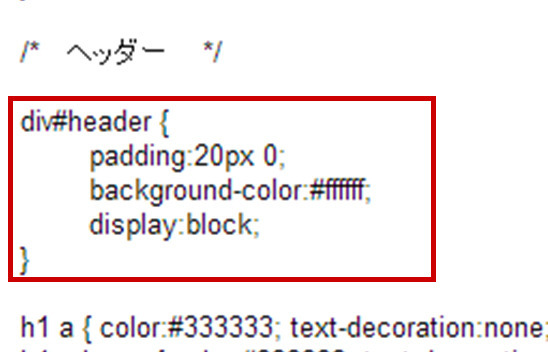
- 【3】ヘッダーのスタイルが書かれている箇所をさがします。カスタム向けテンプレートのdiv#headerです。

- 【4】全体のwidth(幅)が1000pxとなっていますので、その程度のサイズの画像を用意しましょう。

- 【5】今回はこのような画像を作成しました。
画像を差し替える
CSSを編集してヘッダー部分の記述を、差し替える画像のURLに書き換えましょう。

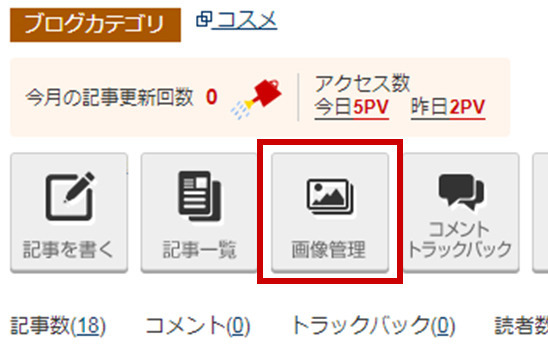
- 【1】今回ヘッダーを差し替えるブログの「画像管理」を選択します。

- 【2】ヘッダー画像をアップロードしてファイル一覧に追加されたことを確認してください。

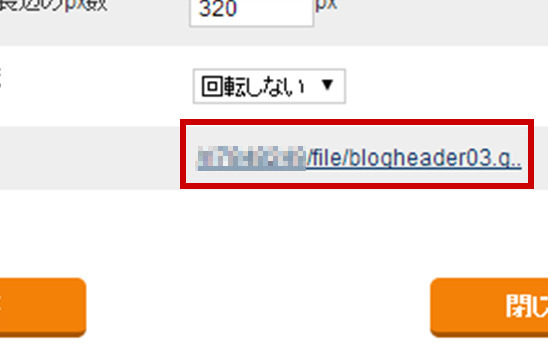
【3】画像のタイトルをクリックすると立ち上がる画面の「元ファイル」のURLをコピーします。
※リンクの上で、右クリックしてリンクアドレスをコピー(ブラウザによって言い方が違います)でURLをコピーできます。

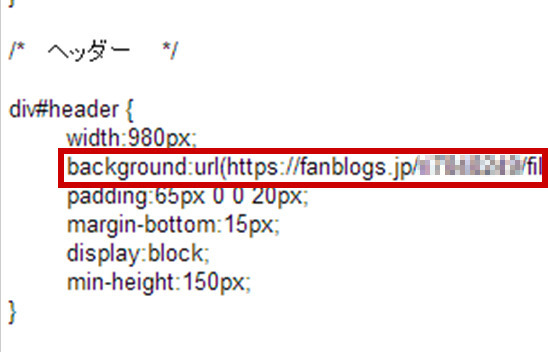
- 【4】CSS編集画面に戻って、background:url部分を探し、ヘッダーの画像URLを先ほどコピーした画像のURLに書き換えます。

- 【5】保存する前に、まずプレビューでヘッダーを確認しましょう。その後保存してブログを確認しましょう。

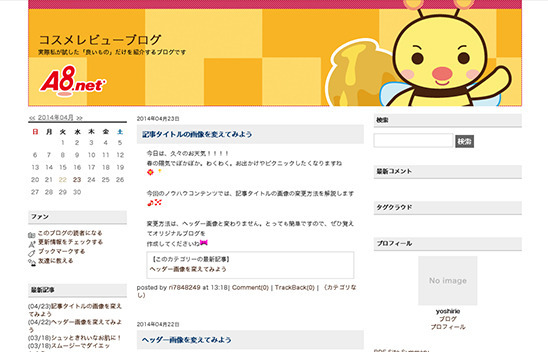
- 【6】ヘッダーがオリジナルの画像になりました。
background:url(画像のURL) left top no-repeat;
backgroundという背景をまとめて設定するプロパティに、画像のURLを入れます。(すでに設定されている背景色の指定を背景画像の指定に書き換えます)
※その他paddingやmarignで見た目のデザインを調整しましょう。
慣れてきたら、その他のテンプレートでもできるのでチャレンジしてみてくださいね!
注意
CSSの編集を行う際は、事前にバックアップを取るようにしましょう。
※バックアップとは…元々記載してあるソースを全てコピーしてメモ帳などに貼りつけて保存しておくことです。