2014年09月14日
5. パワーポイントで「 アニメーションを利用 」 入門
キーワード
:パワーポイント スライドショー アニメーション
並び順・順序 初めて
この記事では、
パワーポイントで、
アニメーションを利用する入門的な内容を
まとめておこうと思います。
パワーポイントの環境
 |
[ PR ]Microsoft Store (マイクロソフトストア)
手順例
* イメージはクリックすると拡大されます。
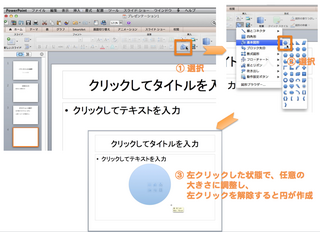
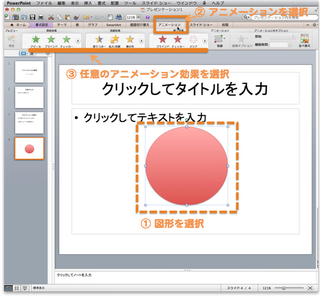
図形を作成します。

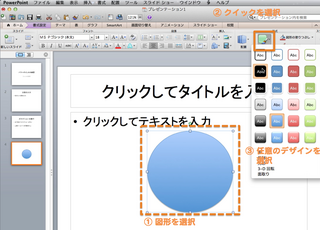
クイックスタイルで好みのデザイン
を設定します。

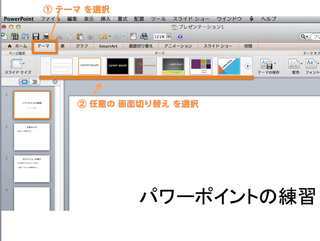
アニメーションを選択し、
任意のアニメーション効果を選択します。

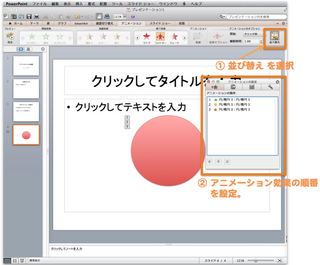
アニメーションの「 並び順 」を
設定することも出来ます。

* 図形などを選択した状態で、
右クリック、「 順序 」を
選択し調整することで
アニメーションの表示のされ方の
微調整もできるのではないかと思います。
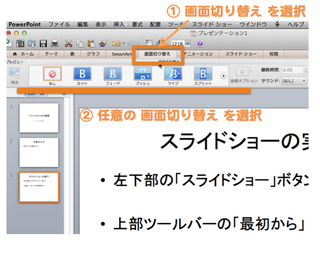
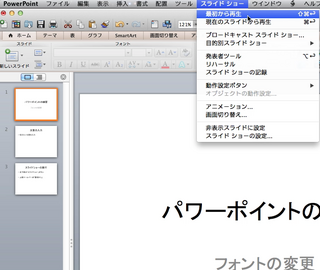
スライドショーを実行します。
クリックなどをすると
アニメーションが実行されると思います。
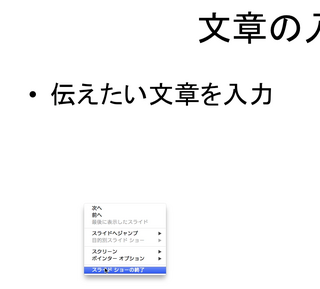
スライドショーで設定した
アニメーションを実行中は、
マウスのクリックなど
他の操作を加えると、
アニメーション途中の段階で
終了してしまう可能性があるので、
タイミングをみる必要があると思います。
[ スポンサードリンク ]
by はじめてのコンピュータ・パソコン
posted by HajimeteCPC at 16:23
| パワーポイント