
美少女フィギュアのアフィリエイターです。
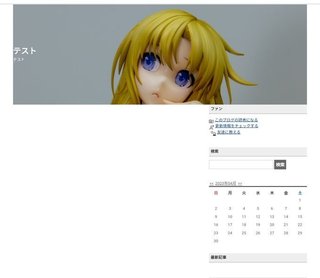
お待たせしました。ファンブログのヘッダー画像(トップ絵)を設置する方法をお教えいたします。
そもそも、なぜブログにヘッダー画像が必要なのか。
・読者が一目で何のブログがわかる
・見た目がよい
・自分のブログに惚れる
といったメリットがあります。
反対に「ブログのテーマや内容と無関係なヘッダー」でもないかぎり、デメリットは少ないでしょう。
人は見た目が9割という書籍が売れたのは記憶に新しいですよね。そういうことです。
では始めましょう。

まずはパソコン(PC)のヘッダー画像を用意します。
サイズは横1000px、縦は200〜300pxが良いでしょう。
画像は横長かつ背景が白系であれば、自分で撮影したものでかまいません。
背景を白系にすると黒文字のブログタイトルが読みやすくなります。

画像管理で用意した画像をアップロードします。
赤く囲んだ「タイトル」をクリックします。

別ウィンドウで上の画面が開きます。「元ファイル」のURLをクリックします。

黒い画面のURLをメモする、またはコピーしておきます。
このURLは後で使います。

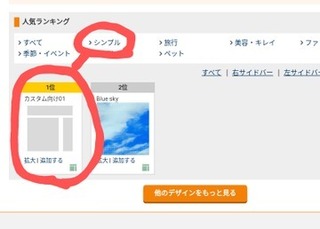
次にデザインを選びます。
デザイン→シンプル(カスタム向け)を選びます。おススメはカスタム向け01(右カラム)です。

CSSを編集します。
デザインから「デザイン設定」をクリックし、赤い線で囲んだCSSの欄の「編集」をクリックします。

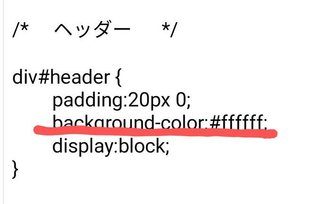
CSSを下がっていくと「ヘッダー」のプログラムがみつかります。
赤い線をひいた「background-color:#ffffff;」を削除します。
その空白に
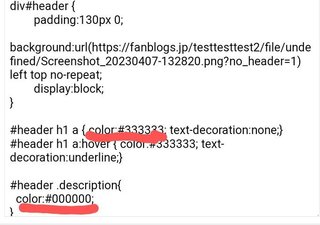
background:url(さきほどメモまたはコピーした画像のURL) left top no-repeat;
を張り付けてください。

()かっこ内にさきほどメモまたはコピーした画像のURLを張り付けることを忘れずに。
あとはプレビューして、画像の高さと横幅を調整します。
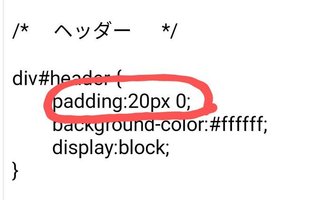
画像の高さは赤線で囲んだpadding:20pxの数字を110pxや130pxに変更します。
横幅は900で調整してみました。
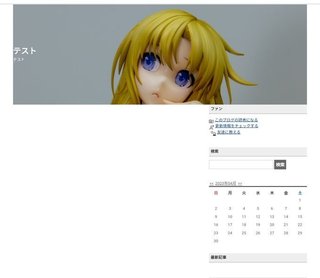
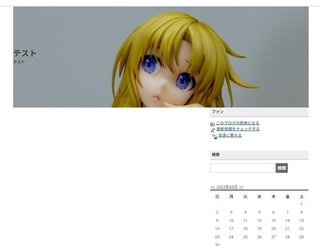
ペタリ。

背景色が暗いため、ブログタイトルやブログ説明文は黒文字でなく白文字でも良いかもしれません。

上の赤い線がブログタイトル、下の線がブログ説明文です。
333333と000000を両方とも白の「ffffff」に変更しました。

いかがでしょうか。
慣れるまでは時間もかかりますが、慣れれば15分もかからずにヘッダー画像が設置できるようになります。
ヘッダー画像(トップ絵)はサイトの顔。
あなたのファンブログを素敵にカスタマイズしてください。
アフィリエイトに最適な無料ブログはA8.netのファンブログ