2015年01月10日
トップページ記事を固定し、日付表示をなしにする方法
ブログをご覧頂きありがとうございます。
ブログに訪問した際に、始めに表示される記事を設定する事ができます。
通常は最新記事が最初に表示されますが、過去に作成した記事を常にトップページに表示できます。
トップページにしたい記事の編集画面で、
公開日時の年を下記画像のように2200など、かなり未来の日付に変更します。

(画像クリックで拡大)
これでその記事が常にトップページに表示されるようになりました。
次に日付表示を消す方法です。
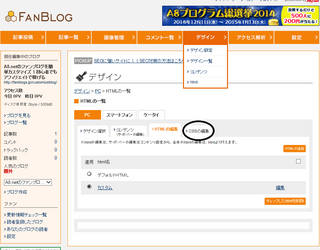
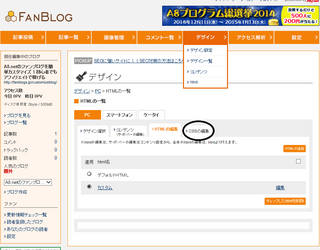
まずCSSの編集画面を開きます。

(画像クリックで拡大)
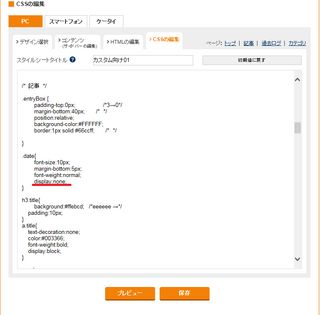
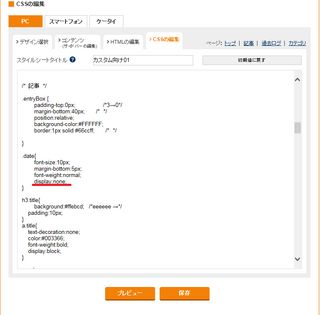
以下の表示箇所に赤線部分 display:none; を追記します。

(画像クリックで拡大)
これで日付の表示は消えていると思います。
スポンサーリンク


ブログに訪問した際に、始めに表示される記事を設定する事ができます。
通常は最新記事が最初に表示されますが、過去に作成した記事を常にトップページに表示できます。
トップページにしたい記事の編集画面で、
公開日時の年を下記画像のように2200など、かなり未来の日付に変更します。

(画像クリックで拡大)
これでその記事が常にトップページに表示されるようになりました。
次に日付表示を消す方法です。
まずCSSの編集画面を開きます。

(画像クリックで拡大)
以下の表示箇所に赤線部分 display:none; を追記します。

(画像クリックで拡大)
これで日付の表示は消えていると思います。
スポンサーリンク
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3152916
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック
