2015年01月04日
記事とサイドバー幅の調整方法
ブログをご覧頂きありがとうございます。
記事とサイドバーの幅の調整方法を説明します。
記事範囲とサイドバー範囲をデフォルトのテンプレートで図示します。

(画像をクリックすると大きく表示されます)
赤で示した部分が記事範囲、緑がサイドバー範囲です。
この幅を調整します。
ファンブログ管理画面にログインし、
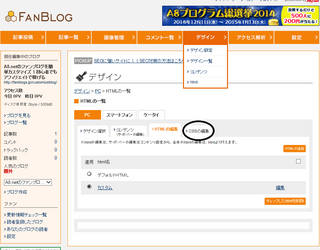
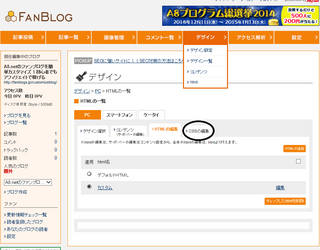
デザイン > html をクリックし、>CSSの編集をクリックします。

(画像をクリックすると大きく表示されます)
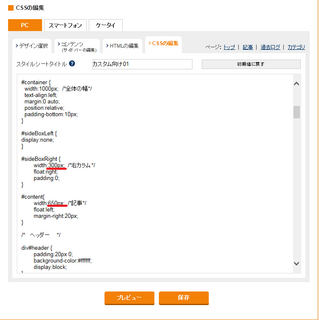
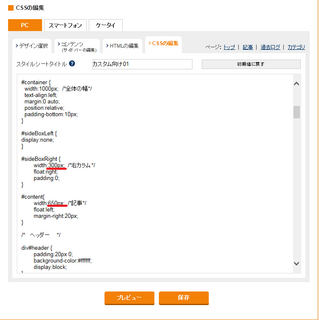
画面を下にスクロールすると↓このような部分があります。

(画像をクリックすると大きく表示されます)
赤線で示した部分がそれぞれの設定幅です。
サイドバー幅:300px
記事幅:650px
この数値を変更する事で幅を変える事が出来ます。
ちなみに全体の幅は1000pxとなっており、
全体の幅からサイドバー幅、記事幅を引いた50pxは余白部分です。
余白部分は別の機会に紹介します。
幅を調整する際、例えば記事幅を750pxに変更したら、
その分サイドバー幅を200pxに変更する必要があります。
バナーは幅が728pxのものが結構ありますので、記事幅は750〜780pxが個人的には良いと思います。
スポンサーリンク


記事とサイドバーの幅の調整方法を説明します。
記事範囲とサイドバー範囲をデフォルトのテンプレートで図示します。

(画像をクリックすると大きく表示されます)
赤で示した部分が記事範囲、緑がサイドバー範囲です。
この幅を調整します。
ファンブログ管理画面にログインし、
デザイン > html をクリックし、>CSSの編集をクリックします。

(画像をクリックすると大きく表示されます)
画面を下にスクロールすると↓このような部分があります。

(画像をクリックすると大きく表示されます)
赤線で示した部分がそれぞれの設定幅です。
サイドバー幅:300px
記事幅:650px
この数値を変更する事で幅を変える事が出来ます。
ちなみに全体の幅は1000pxとなっており、
全体の幅からサイドバー幅、記事幅を引いた50pxは余白部分です。
余白部分は別の機会に紹介します。
幅を調整する際、例えば記事幅を750pxに変更したら、
その分サイドバー幅を200pxに変更する必要があります。
バナーは幅が728pxのものが結構ありますので、記事幅は750〜780pxが個人的には良いと思います。
スポンサーリンク
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3134555
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック
