新規記事の投稿を行うことで、非表示にすることが可能です。
A8.netのファンブログを簡単カスタマイズ 初心者でもアフィリエイトで稼ごう!
A8.netのファンブログについて始め方や作り方、カスタマイズ方法等紹介していきます。アフィリエイトで稼ぐ方法も追求していきたいと思います。スポンサーリンク
検索
ファン
カテゴリアーカイブ
最新記事
(01/03)ファンブログを開設、簡単カスタマイズでアフィリエイトを始めてみよう!
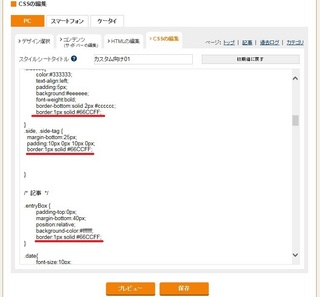
(02/10)A8のfanblog記事等に枠線を表示させる方法
(01/10)トップページ記事を固定し、日付表示をなしにする方法
(01/08)コンテンツ(サイドバーの項目)の設定
(01/07)文字の大きさを調整する
(01/05)背景の色を変更する
(01/04)記事とサイドバー幅の調整方法
(01/03)ブログをカスタマイズ可能な状態にする
(01/03)A8.netへの登録、ファンブログへの登録
(02/10)A8のfanblog記事等に枠線を表示させる方法
(01/10)トップページ記事を固定し、日付表示をなしにする方法
(01/08)コンテンツ(サイドバーの項目)の設定
(01/07)文字の大きさを調整する
(01/05)背景の色を変更する
(01/04)記事とサイドバー幅の調整方法
(01/03)ブログをカスタマイズ可能な状態にする
(01/03)A8.netへの登録、ファンブログへの登録