テーブル設定にうんざりしていませんか
サーバ移転に伴ない、以前まで使っていたドメインの
レジストラの移管を申請をしていたんです。
メールを使うだけでもサーバをレンタルしなきゃならなく
経費節約のためにレジストラの移管申請です。
メールサーバにGmailを使うためなんです。
Gmailだと独自ドメインを使い無料でメールサーバが使える。
移管したドメインは、ペイパル決済で使っているために
どうしてもメールだけは使えないと困るんです。
ドメインの移管先で、DNSやCNAMEの変更をなんとか済ませ
Google-Appsに登録し設定を済ませてメールが使えるようになりました。
Googleでホームページスペースも利用できるみたいなんですが
制約が多そうだったので、今回はパスしておきました。
今回のお題は、ファンブログのテーブル設定です。
テーブルの設定で悩まれている方は多いと思います。
まずは、以前の記事でテーブルを使ってるのがあるので見て下さい。
両方とも同じテーブル設定です。 必ず戻って来て下さいねっ(笑
 ページの中間位にテーブルを使った記事があります。
ページの中間位にテーブルを使った記事があります。
 広げよう肉球の輪
広げよう肉球の輪
記事にテーブルを使って疑問に思うことは、テキストや画像と
枠線までのスペースに「なぜ!」って思いませんか…?
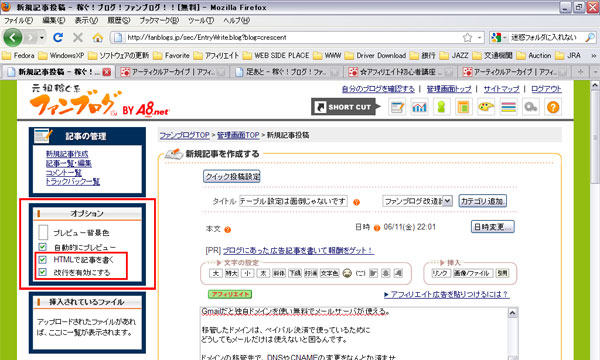
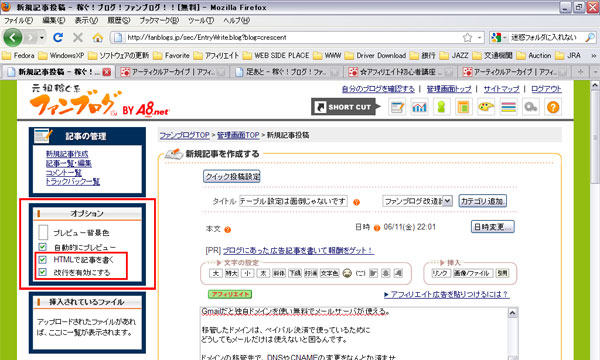
その落とし穴は、意外な所にあって、下の画像の赤枠の部分を確認して下さい。

赤枠のオプションの設定はどうなっていますか…?
■ HTMLで記事を書く
■ 改行を有効にする
私の場合は、両方にチェックを入れています。
■ HTMLで記事を書くは
記事中の文字の大きさや色などは、スタイルシートを直接書いてるために
チェックを入れています。
■ 改行を有効にするは
改行タグを入れるのが面倒なためにチェックを入れています。
ここで本題の落とし穴とは、もう気付きましたか…?
そうです、「改行を有効にする」にチェックを入れているために起こる現象です。
記事中にタグを書いていて、タグの区切りで無意識に改行をしていませんか…?
Enterキーを押せば改行が入り、一行分のスペースが入ります。
そのために想定外のスペースが出来てしまう訳です。
それともうひとつ、スタイルシートの設定があります。
プロフィールのページでテーブルを使っているので
このためにスタイルシートにてテーブルの設定をしているためです。
スタイルシートに、「tableタグの色調整」って項目があります。
#content table {
border-top:1px solid #333;
border-right:1px solid #333;
}
#content table td {
border-bottom:1px solid #333;
border-left:1px solid #333;
padding: 4px;
}
このスタイルシートのセレクタは、#content になっています。
記事本文はこのセレクタの中にあるのでこのスタイルシートが適用されます。
■ HTMLで記事を書く
ここにはチェックを入れないと、タグやスタイルシートを書き込む事が出来なくなります。
■ 改行を有効にする
この使い方がポイントなのです。
チェックをはずせば、全てに改行タグを入れなければならないし
スペースを入れたい行にも改行タグが必要になります。
チェックを入れたままだと、最後の閉じタグまで改行を入れてはいけません。
これは結構面倒です、無意識に改行してることが多いです。
テーブルタグを書くと、構造が複雑になり結構 </tr> あたりで
無意識に改行している事が多くて、修正が大変だった記憶があります。
■ スタイルシートの回避策は簡単です。
<table> と <td> タグに border とpadding のスタイルシートを直接書き込んで下さい。
直接書き込む事をインラインと言うのですが、最優先で適用されることになっています。
必ず、スタイルシートに書かれているセレクタを書き込まないと
書いてないセレクタは適用されてしまいます。
枠線の色とパディングはインラインで必ず設定して下さい。
今回の説明で、テーブルタグ挙動の原因がお分かりいただけたと思います。
■ 改行を有効にする
この使い方に注意をして下さい。改行すれば自動的に <br> が挿入されます。
■ タグを書き込むなら「チェックを外す」
改行タグを書かなければならなくなりますが、イージーミスが無くなります。
また、HTMLやCSSを覚えるためにも有効な勉強法になります。
■ デフォルトのスタイルシート回避策は
<table> と <td> タグに、スタイルシートで border とpadding を指定する。
今回の記事は、少しでもお役に立てたでしょうか…?
ファンブログはなかなか手強い(笑)ブログですが、ある程度はカスタマイズが出来ます。
解らないことなど何でも結構です。気軽に質問して下さい。
出来ないと思うのではなく、やってみようと思う勇気があなたの進化を生み出す。
いつも笑顔で 。。
寿 一太朗
 ソーシャルブックマークに登録!
ソーシャルブックマークに登録!
 いつもランキングの応援をありがとうございます!!
いつもランキングの応援をありがとうございます!!


レジストラの移管を申請をしていたんです。
メールを使うだけでもサーバをレンタルしなきゃならなく
経費節約のためにレジストラの移管申請です。
メールサーバにGmailを使うためなんです。
Gmailだと独自ドメインを使い無料でメールサーバが使える。
移管したドメインは、ペイパル決済で使っているために
どうしてもメールだけは使えないと困るんです。
ドメインの移管先で、DNSやCNAMEの変更をなんとか済ませ
Google-Appsに登録し設定を済ませてメールが使えるようになりました。
Googleでホームページスペースも利用できるみたいなんですが
制約が多そうだったので、今回はパスしておきました。
今回のお題は、ファンブログのテーブル設定です。
テーブルの設定で悩まれている方は多いと思います。
まずは、以前の記事でテーブルを使ってるのがあるので見て下さい。
両方とも同じテーブル設定です。 必ず戻って来て下さいねっ(笑
ファンブログのテーブル設定の落とし穴
記事にテーブルを使って疑問に思うことは、テキストや画像と
枠線までのスペースに「なぜ!」って思いませんか…?
その落とし穴は、意外な所にあって、下の画像の赤枠の部分を確認して下さい。

赤枠のオプションの設定はどうなっていますか…?
■ HTMLで記事を書く
■ 改行を有効にする
私の場合は、両方にチェックを入れています。
■ HTMLで記事を書くは
記事中の文字の大きさや色などは、スタイルシートを直接書いてるために
チェックを入れています。
■ 改行を有効にするは
改行タグを入れるのが面倒なためにチェックを入れています。
ここで本題の落とし穴とは、もう気付きましたか…?
そうです、「改行を有効にする」にチェックを入れているために起こる現象です。
記事中にタグを書いていて、タグの区切りで無意識に改行をしていませんか…?
Enterキーを押せば改行が入り、一行分のスペースが入ります。
そのために想定外のスペースが出来てしまう訳です。
それともうひとつ、スタイルシートの設定があります。
プロフィールのページでテーブルを使っているので
このためにスタイルシートにてテーブルの設定をしているためです。
スタイルシートに、「tableタグの色調整」って項目があります。
#content table {
border-top:1px solid #333;
border-right:1px solid #333;
}
#content table td {
border-bottom:1px solid #333;
border-left:1px solid #333;
padding: 4px;
}
このスタイルシートのセレクタは、#content になっています。
記事本文はこのセレクタの中にあるのでこのスタイルシートが適用されます。
回避策はあるのか
■ HTMLで記事を書く
ここにはチェックを入れないと、タグやスタイルシートを書き込む事が出来なくなります。
■ 改行を有効にする
この使い方がポイントなのです。
チェックをはずせば、全てに改行タグを入れなければならないし
スペースを入れたい行にも改行タグが必要になります。
チェックを入れたままだと、最後の閉じタグまで改行を入れてはいけません。
これは結構面倒です、無意識に改行してることが多いです。
テーブルタグを書くと、構造が複雑になり結構 </tr> あたりで
無意識に改行している事が多くて、修正が大変だった記憶があります。
■ スタイルシートの回避策は簡単です。
<table> と <td> タグに border とpadding のスタイルシートを直接書き込んで下さい。
直接書き込む事をインラインと言うのですが、最優先で適用されることになっています。
必ず、スタイルシートに書かれているセレクタを書き込まないと
書いてないセレクタは適用されてしまいます。
枠線の色とパディングはインラインで必ず設定して下さい。
今日のまとめ
今回の説明で、テーブルタグ挙動の原因がお分かりいただけたと思います。
■ 改行を有効にする
この使い方に注意をして下さい。改行すれば自動的に <br> が挿入されます。
■ タグを書き込むなら「チェックを外す」
改行タグを書かなければならなくなりますが、イージーミスが無くなります。
また、HTMLやCSSを覚えるためにも有効な勉強法になります。
■ デフォルトのスタイルシート回避策は
<table> と <td> タグに、スタイルシートで border とpadding を指定する。
今回の記事は、少しでもお役に立てたでしょうか…?
ファンブログはなかなか手強い(笑)ブログですが、ある程度はカスタマイズが出来ます。
解らないことなど何でも結構です。気軽に質問して下さい。
出来ないと思うのではなく、やってみようと思う勇気があなたの進化を生み出す。
いつも笑顔で 。。
寿 一太朗
|
【カスタマイズで考えるべき事の最新記事】
Posted at 2010年06月11日| カスタマイズで考えるべき事 | PAGE TOP▲ |


貴重なご意見ありがとうございます!