2018年05月16日
《その388》ドラッグによる描画(2)
ドラッグによる描画(2)
今回も 前回《387》と同じく、ドラッグによる描画ですが、ペンの色を選択できるようにしました。
ラジオボタンで色を選択できるようにしたこと以外は、ほぼ 前回と同様です。
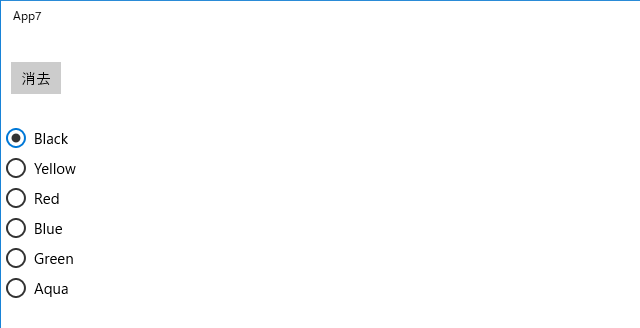
スタート画面です。最初は 黒色ペンが選択状態になっています。

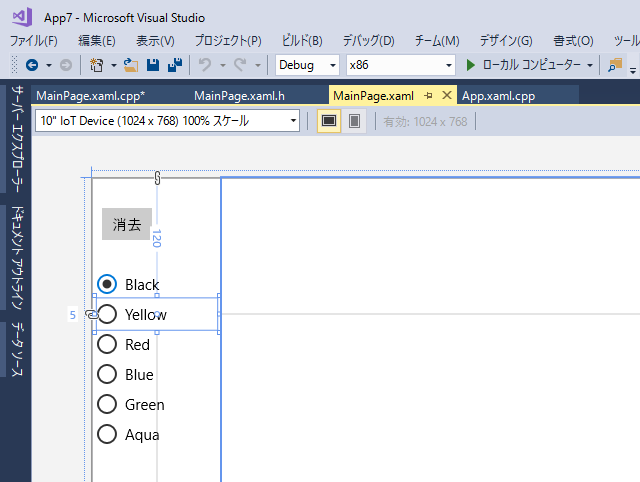
6色で描画してみました。

以下は、MainPage.xaml のコードです。
自動で作成されるコードなので、小さいフォントにしました (^^;)
確認が必要な場合は、コピペしてください m(_ _ )m
<Page x:Name="page"
x:Class="App7.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App7"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" PointerPressed="page_PointerPressed" PointerMoved="page_PointerMoved" PointerReleased="page_PointerReleased" Background="Beige">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Canvas x:Name="canvas" HorizontalAlignment="Left" Height="768" VerticalAlignment="Top" Width="894" Canvas.ZIndex="4" Margin="130,0,0,0"/>
<Button x:Name="button" Content="消去" HorizontalAlignment="Left" Margin="10,30,0,0" VerticalAlignment="Top" Click="button_Click"/>
<RadioButton x:Name="radio1" Content="Black" HorizontalAlignment="Left" Margin="5,90,0,0" VerticalAlignment="Top" Checked="radio1_Checked" IsChecked="True" Height="32" Width="60"/>
<RadioButton x:Name="radio2" Content="Yellow" HorizontalAlignment="Left" Margin="5,120,0,0" VerticalAlignment="Top" Checked="radio2_Checked" Width="60"/>
<RadioButton x:Name="radio3" Content="Red" HorizontalAlignment="Left" Margin="5,150,0,0" VerticalAlignment="Top" Checked="radio3_Checked" Width="60"/>
<RadioButton x:Name="radio4" Content="Blue" HorizontalAlignment="Left" Margin="5,180,0,0" VerticalAlignment="Top" Checked="radio4_Checked" Width="60"/>
<RadioButton x:Name="radio5" Content="Green" HorizontalAlignment="Left" Margin="5,210,0,0" VerticalAlignment="Top" Checked="radio5_Checked" Width="60"/>
<RadioButton x:Name="radio6" Content="Aqua" HorizontalAlignment="Left" Margin="5,240,0,0" VerticalAlignment="Top" Checked="radio6_Checked" Width="60"/>
</Grid>
</Page>
複数個 配置されたラジオボタンは、アプリ実行時に 必ず1つのみが選択状態になるようになっています。配置するだけで簡単に その機能を利用できるので非常に便利です。

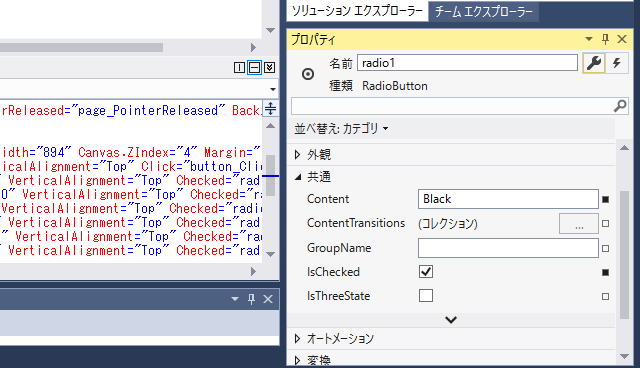
黒色用のラジオボタンのプロパティです。IsChecked にチェックを入れてあるので、黒色ペンがアプリのデフォルトペンになります。

以下は、MainPage.xaml.cpp です。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App7;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
// ポインタが押されていれば 1
// 押されていなければ 0
int f = 0;
// ペンの色
auto color = Windows::UI::Colors::Black;
void App7::MainPage::
page_PointerPressed(Platform::Object^ sender,
Windows::UI::Xaml::Input::PointerRoutedEventArgs^ e)
{
// ポインタが押されたので f を 1 にします。
f = 1;
}
void App7::MainPage::
page_PointerMoved(Platform::Object^ sender,
Windows::UI::Xaml::Input::PointerRoutedEventArgs^ e)
{
if (f) {
// ポインタの位置取得
auto pt = e->GetCurrentPoint(this);
float x = pt->Position.X; // x座標
float y = pt->Position.Y; // y座標
// ペンの仕様
Shapes::Ellipse^ pen;
pen = ref new Shapes::Ellipse();
pen->Width = 4; pen->Height = 4; // ペンの太さ
// ペンの色を color にします。
pen->Fill
= ref new SolidColorBrush(color);
// 点の中心がクリック位置になるように調整します。
pen->Margin = Thickness(x - 132, y - 2, 0, 0);
// 点を連続して配置することで、線を描きます。
if (x > 132)
canvas->Children->Append(pen);
else
f = 0;
}
}
void App7::MainPage::
page_PointerReleased(Platform::Object^ sender,
Windows::UI::Xaml::Input::PointerRoutedEventArgs^ e)
{
// ポインタが解放されたので f を 0 にします。
f = 0;
}
void App7::MainPage::
radio1_Checked(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
color = Windows::UI::Colors::Black; f = 0;
}
void App7::MainPage::
radio2_Checked(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
color = Windows::UI::Colors::Yellow; f = 0;
}
void App7::MainPage::
radio3_Checked(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
color = Windows::UI::Colors::Red; f = 0;
}
void App7::MainPage::
radio4_Checked(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
color = Windows::UI::Colors::Blue; f = 0;
}
void App7::MainPage::
radio5_Checked(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
color = Windows::UI::Colors::Green; f = 0;
}
void App7::MainPage::
radio6_Checked(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
color = Windows::UI::Colors::Aqua; f = 0;
}
void App7::MainPage::
button_Click(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
// ボタンが押されたので、キャンバスをクリアします。
canvas->Children->Clear();
}
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7665167
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

