2015年05月20日
FANブログにグローバルメニューを設置してみた!
FANブログにグローバルメニューを設置してみた。
場所はヘッダー下と記事の間に設置するのが良いと思われる
ブログ訪問者が先ずヘッダーでタイトルとブログコンセプトを見て、ブログを読むのか他に移動するのか判断する重要な位置そんなブログの顔であるヘッダーの真下にグローバルメニューを設置というのは、ブログに興味を持った人がこのブログ内の記事を読み進めようか判断する導線になります。
人に例えるなら、その人に性格の一部を見せるような役割です、人と話をする場合その性格だったり、人間性だったり何らかの情報を得ようとします、そんな役割がグローバルメニューではないでしょうか。
広告の掲載場所としても効果が有るとされる記事上部この場所にグローバルメニューが有る事で訪問者から見て親切なブログだと印象を与えられ、しかも記事内の読んでもらいたい重要なページにも誘導出来ます。
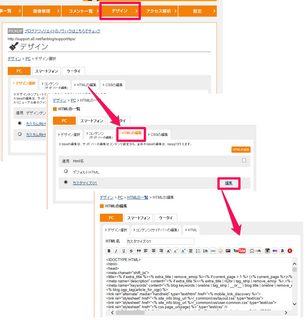
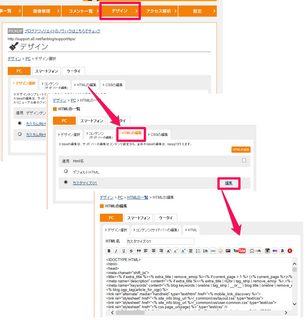
設置の方法はデザイン設定>>HTMLの編集>>現在使用(チェック)しているHTMLの編集と進みます。

HTMLの記述が書かれている中にグローバルナビを設置する為の記述を書き加えて行きます。
いよいよ今日の本題です、HTMLの記述が開いたら上記の場所ヘッダーとボディーの境を探してください。
この場所</head>ヘッダー終わり <body>ボディーの始まりの場所の</head>の上に
グローバルナビゲーションはデフォルトでは縦方向にデザインされていますので横方向に表示するようにスタイルのHTMLを書き加えます。
次に記述がボディーに入って直ぐの上記記述の直ぐ下にグローバルナビHTMLを書き足します。
を書き加えて>>保存します。
グローバルメニューは
の#この部分にリンクさせるコンテンツのURLを書き込みメニュー1の記述をコンテンツ名に書き換えれば完成です。
又、コンテンツの項目を増やす場合は
この部分をコピーぺ−ストで増やすことが出来ます。
場所はヘッダー下と記事の間に設置するのが良いと思われる
ブログ訪問者が先ずヘッダーでタイトルとブログコンセプトを見て、ブログを読むのか他に移動するのか判断する重要な位置そんなブログの顔であるヘッダーの真下にグローバルメニューを設置というのは、ブログに興味を持った人がこのブログ内の記事を読み進めようか判断する導線になります。
人に例えるなら、その人に性格の一部を見せるような役割です、人と話をする場合その性格だったり、人間性だったり何らかの情報を得ようとします、そんな役割がグローバルメニューではないでしょうか。
広告の掲載場所としても効果が有るとされる記事上部この場所にグローバルメニューが有る事で訪問者から見て親切なブログだと印象を与えられ、しかも記事内の読んでもらいたい重要なページにも誘導出来ます。
設置の方法はデザイン設定>>HTMLの編集>>現在使用(チェック)しているHTMLの編集と進みます。

HTMLの記述が書かれている中にグローバルナビを設置する為の記述を書き加えて行きます。
|
いよいよ今日の本題です、HTMLの記述が開いたら上記の場所ヘッダーとボディーの境を探してください。
この場所</head>ヘッダー終わり <body>ボディーの始まりの場所の</head>の上に
|
グローバルナビゲーションはデフォルトでは縦方向にデザインされていますので横方向に表示するようにスタイルのHTMLを書き加えます。
|
次に記述がボディーに入って直ぐの上記記述の直ぐ下にグローバルナビHTMLを書き足します。
|
を書き加えて>>保存します。
グローバルメニューは
|
の#この部分にリンクさせるコンテンツのURLを書き込みメニュー1の記述をコンテンツ名に書き換えれば完成です。
又、コンテンツの項目を増やす場合は
|
この部分をコピーぺ−ストで増やすことが出来ます。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3687930
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック