2015年05月19日
FANブログのヘッダー画像をカスタマイズ
A8ネットに登録も終わり、FANブログも開設しました。
いよいよブログ記事を書き、アフェリエイトを始めるぞ!
どんな記事を書こうかな?
テーマはどうやって決めようかな?
はたして、誰か観に来てくれるかな?
ヘッダー画像は変えた方がいいのかな?
いろんな事を考えながら、スタートするわけですが
いきなりですがブログの顔となるヘッダー画像を自分らしく、オリジナルに変えました。

ブログ管理画面から画像管理でヘッダーに使いたい画像を用意します。
画像のアップロードは参照をクリックすればPCに有る画像のホルダーが開くので、自分が使いたい画像をクリックしたら
ファイル名が表示され>>アップロードでファイル一覧に画像が表示されればアップロード成功です。

ここで一旦、デザインに戻り>>デザイン一覧でブログデザインをカスタム向けと言うCSS編集用のテンプレートが有りますから、右サイドバー、左サイドバー、両サイドバーの中からお好きなものを選んで>>追加する。

デザインに戻るとカスタム向け01と言うテンプレートが適用されていますから>>編集に進みます。

CSS編集画面が開いたら先ずスタイルシートタイトルを何でもいいので覚えやすい名前に書き換えてください。

以下CSSの記述が永遠に書いていますがこの中から#container という場所を探してください。
この記述の場所にブログの幅が書かれていますので、ヘッダーに使う画像は1000pxに合わせて用意しましょう。
もう少し下がるとこの記述が有ります、ここがヘッダーの画像を入れる場所になります。
この部分を最初に画像管理でアップロードしたヘッダー用の画像のURLに書き換えます。
-color:#ffffff; 部分を削除しその場所を:url(https:// );に書き換え下記画像のURLを書き足します。
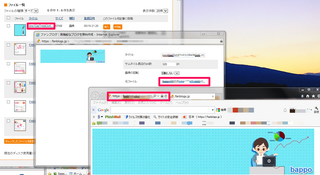
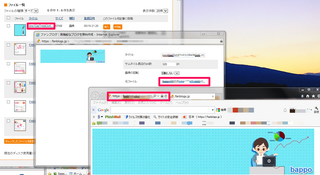
画像のURLは画像管理>>挿入したい画像のタイトル>>元ファイル>>とクリック
FANブログのホームページ画面のhttps//で始まるURLを右クリック>>コピーで

background:url( この中に貼り付け画像のURLを貼り付け);
の記述を書き加えて下記の様にCSS編集を行ってください
最後にプレビューで確認して保存です。
いよいよブログ記事を書き、アフェリエイトを始めるぞ!
どんな記事を書こうかな?
テーマはどうやって決めようかな?
はたして、誰か観に来てくれるかな?
ヘッダー画像は変えた方がいいのかな?
いろんな事を考えながら、スタートするわけですが
いきなりですがブログの顔となるヘッダー画像を自分らしく、オリジナルに変えました。

ブログ管理画面から画像管理でヘッダーに使いたい画像を用意します。
画像のアップロードは参照をクリックすればPCに有る画像のホルダーが開くので、自分が使いたい画像をクリックしたら
ファイル名が表示され>>アップロードでファイル一覧に画像が表示されればアップロード成功です。

ここで一旦、デザインに戻り>>デザイン一覧でブログデザインをカスタム向けと言うCSS編集用のテンプレートが有りますから、右サイドバー、左サイドバー、両サイドバーの中からお好きなものを選んで>>追加する。

デザインに戻るとカスタム向け01と言うテンプレートが適用されていますから>>編集に進みます。

CSS編集画面が開いたら先ずスタイルシートタイトルを何でもいいので覚えやすい名前に書き換えてください。

以下CSSの記述が永遠に書いていますがこの中から#container という場所を探してください。
#container { width:1000px; /*全体の幅*/ text-align:left; margin:0 auto; position:relative; padding-bottom:10px; } |
この記述の場所にブログの幅が書かれていますので、ヘッダーに使う画像は1000pxに合わせて用意しましょう。
/* ヘッダー */ div#header { padding:20px 0; background-color:#ffffff; display:block; } |
もう少し下がるとこの記述が有ります、ここがヘッダーの画像を入れる場所になります。
background-color:#ffffff; |
この部分を最初に画像管理でアップロードしたヘッダー用の画像のURLに書き換えます。
background-color:#ffffff; |
-color:#ffffff; 部分を削除しその場所を:url(https:// );に書き換え下記画像のURLを書き足します。
:url( https: //fanblogs.jp/aaaaaaaa/file/sno1DajTHddOcKj14204263482028129-1e8d4.gif?no_header=1); |
画像のURLは画像管理>>挿入したい画像のタイトル>>元ファイル>>とクリック
FANブログのホームページ画面のhttps//で始まるURLを右クリック>>コピーで

background:url( この中に貼り付け画像のURLを貼り付け);
width:1000px; /*横幅*/ padding:65px 0; /*高さ*/ |
の記述を書き加えて下記の様にCSS編集を行ってください
div#header { width:1000px; padding:65px 0; background:url(https: //fanblogs.jp/aaaaaaaaaa/file/sno1DajTHddOcKj14204263482028129-1e8d4.gif?no_header=1); display:block; } |
最後にプレビューで確認して保存です。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3683767
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック