サイドバーのタイトル部分の背景に画像を使います。
今日の内容は数回に分けて書きます。
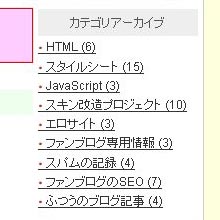
スタイルシートを開いて、今回探すのは.side_titleというところです。
これは1箇所ではなく複数箇所あります。
私のスキンには、3箇所ありました。
(中略)
(中略)
しかし、よく見ると3つともほとんど同じです。
body#doubleL .side_title とbody#doubleR .side_title は全く同じ。
body#multi .side_titleも、1行margin-bottom:5px;という行が多いだけで後は同じです。
そこで、この3つはまとめて書くことにします。
3つともまるごとコメントアウトしてください。
これ以外の2つも同じようにコメントアウトします
body#multi .side_titleの1行だけが違うので別に書いておきます。
そして残りをまとめて、次のようにスタイルシートに書きます。
これから1行目の赤い部分のみ説明します。
それ以外は、画像のURL指定と、画像に合わせた微調整です。
今回のくまの画像はhttps://fanblogs.jp/ayzfqir5/file/173/Y2F0ZWdvcmllcy1iZyHH.gifに置いてあります。
今回のように別の要素に同じ内容のスタイルを適用する時は、まとめて書くことが出来ます。
要素と要素の間は,(カンマ)で区切ります。
div,pのように,(カンマ)で区切る時は、並列に作用します。
つまり、divもpもという意味。
それを下のように半角スペースで区切ると、divの中にあるpは、という意味になります。
このスタイルを適用するとdivの中にあるpは文字色が青くなりますが、divの中にないpは青くなりません。
つまり、body#multi .side_title,body#doubleL .side_title,body#doubleR .side_titleは、
body#multi .side_titleと
body#doubleL .side_titleと
body#doubleR .side_titleの3つには
を適用しなさい。ということです。
また、body#multi .side_titleのように、同じ要素を複数箇所に分けて書くことも可能です。

| 変更前 | 変更後 |
 |  |
今日の内容は数回に分けて書きます。
メニュー
1回目 サイドバーのタイトルをくまにする(今見ている記事)
2回目 サイドバーの本体をカスタマイズ
3回目 サイドバーのタイトルを変更する
4回目 全部「同じくま」でなく、ブロックごとに違う背景にする
1回目 サイドバーのタイトルをくまにする(今見ている記事)
2回目 サイドバーの本体をカスタマイズ
3回目 サイドバーのタイトルを変更する
4回目 全部「同じくま」でなく、ブロックごとに違う背景にする
スタイルシートを書きかえる
スタイルシートを開いて、今回探すのは.side_titleというところです。
これは1箇所ではなく複数箇所あります。
私のスキンには、3箇所ありました。
body#multi .side_title {
background: #eee;
padding: 4px;
margin-bottom:5px;
color: #555;
font-weight: normal;
text-align: center;
}(中略)
body#doubleL .side_title {
background: #eee;
padding: 4px;
color: #555;
font-weight: normal;
text-align: center;
}(中略)
body#doubleR .side_title {
background: #eee;
padding: 4px;
color: #555;
font-weight: normal;
text-align: center;
}しかし、よく見ると3つともほとんど同じです。
body#doubleL .side_title とbody#doubleR .side_title は全く同じ。
body#multi .side_titleも、1行margin-bottom:5px;という行が多いだけで後は同じです。
そこで、この3つはまとめて書くことにします。
3つともまるごとコメントアウトしてください。
/*body#multi .side_title {
background: #eee;
padding: 4px;
margin-bottom:5px;
color: #555;
font-weight: normal;
text-align: center;
}*/
body#multi .side_titleの1行だけが違うので別に書いておきます。
body#multi .side_title{
margin-bottom:5px;
}そして残りをまとめて、次のようにスタイルシートに書きます。
body#multi .side_title,body#doubleL .side_title,body#doubleR .side_title{
background:url('画像のURL') left top no-repeat;
height:45px;
line-height:37px;
padding:8px 0 0 20px;
color:#fff
}
これから1行目の赤い部分のみ説明します。
それ以外は、画像のURL指定と、画像に合わせた微調整です。
今回のくまの画像はhttps://fanblogs.jp/ayzfqir5/file/173/Y2F0ZWdvcmllcy1iZyHH.gifに置いてあります。
スタイルシートで複数要素の同時指定
今回のように別の要素に同じ内容のスタイルを適用する時は、まとめて書くことが出来ます。
要素と要素の間は,(カンマ)で区切ります。
div,pのように,(カンマ)で区切る時は、並列に作用します。
つまり、divもpもという意味。
それを下のように半角スペースで区切ると、divの中にあるpは、という意味になります。
div p{
color:#00f;
}このスタイルを適用するとdivの中にあるpは文字色が青くなりますが、divの中にないpは青くなりません。
つまり、body#multi .side_title,body#doubleL .side_title,body#doubleR .side_titleは、
body#multi .side_titleと
body#doubleL .side_titleと
body#doubleR .side_titleの3つには
{
background:url('画像のURL') left top no-repeat;
height:45px;
line-height:37px;
padding:8px 0 0 20px;
color:#fff
}を適用しなさい。ということです。
また、body#multi .side_titleのように、同じ要素を複数箇所に分けて書くことも可能です。

今回使った、くまの画像は
Word Press用のCute Thingsというテンプレートのものです。
3回に分けて、このCute Thingsのサイドバーを移植する方法を書くつもりでいます。
Cute Thingsは誰でも自由に使えるフリーのテンプレートです