これまで、HTMLやスタイルシートで画像を処理する方法を何度か書いてきましたが、
ファンブログでアップロードした画像の場所(URL)はどうやって調べればいいのでしょうか?
まず、確認の意味でファンブログに画像をアップロードしてみます。
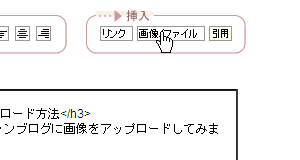
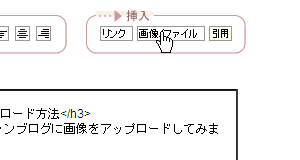
1.記事を書いているエディタの右上にある「画像/ファイル」をクリック。

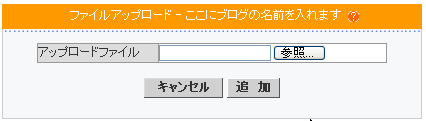
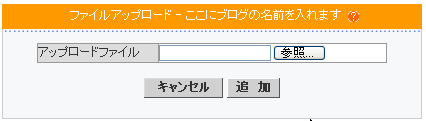
2.出てきたウインドウの参照をクリック。

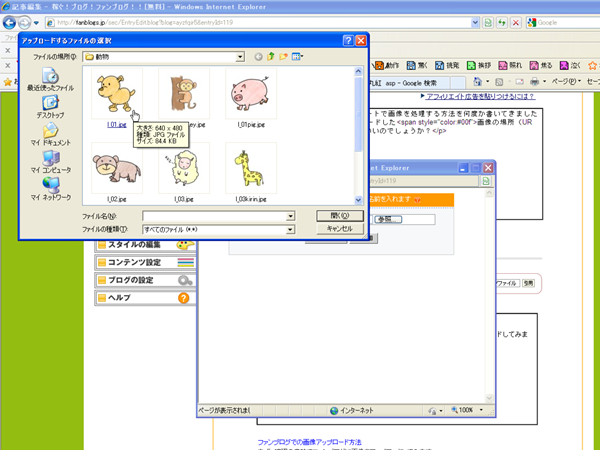
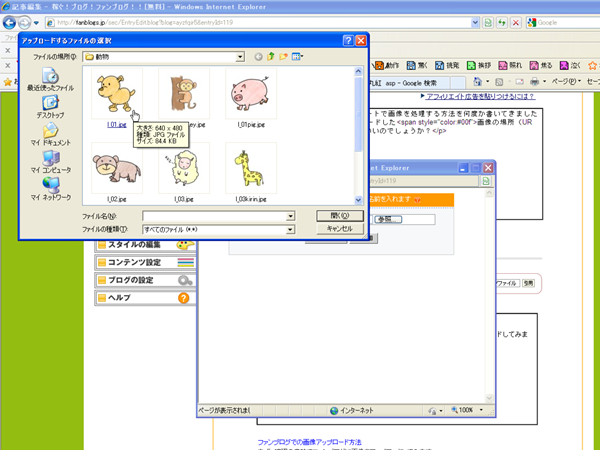
3.さらに出てきたウインドウから画像を選択

4.下の画面の追加をクリック。

5.次の画面が出るので配置方法を選んでクリック。
クリックしたら、ウインドウの右上の赤い×印を押して、ウインドウを閉じます。

すると編集画面に{image.jpg}( {と}の間はファイルによっていろいろ )というように表示され、エディタの下に画像が出ています。
ここまでで、すでに記事に画像は表示されています。
それで表示が問題なければ、この下の作業は必要ありません。
下書きの記事をもう一度開き、エディタの中をクリックします。
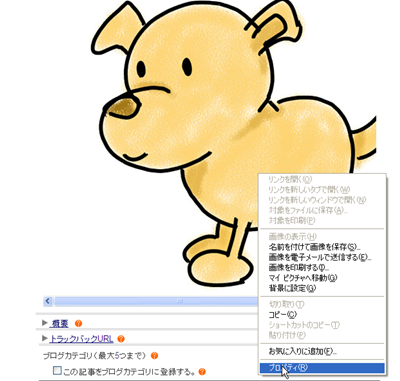
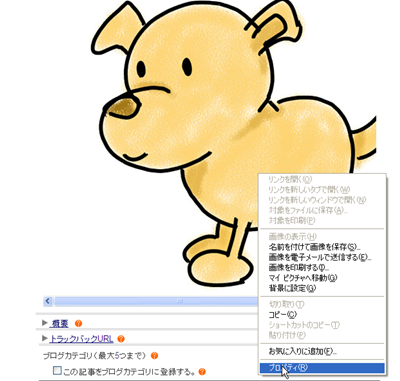
その後、エディタの下に表示されている画像を右クリックします。
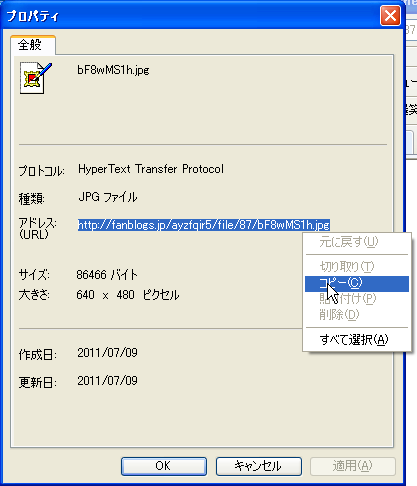
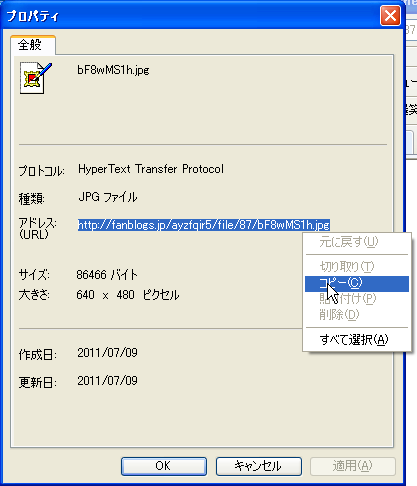
出てきたメニューの一番下「プロパティ」を選択。

出てきた画面のアドレス(URL)が画像ファイルの場所です。

ちなみにこの犬の画像、横幅が640ピクセル、高さが480ピクセルあります。
そのまま表示すると画面に収まらないので大きさを半分にして表示します。
表示結果

最後に編集画面に出ている{image.jpg}はもう必要ない(そのままだと横幅640ピクセル、高さ480ピクセルの画像が表示されてしまう)ので削除します。
以上です。後は自由に画像を加工してください。
ファンブログでアップロードした画像の場所(URL)はどうやって調べればいいのでしょうか?
ファンブログでの画像アップロード方法
まず、確認の意味でファンブログに画像をアップロードしてみます。
1.記事を書いているエディタの右上にある「画像/ファイル」をクリック。

2.出てきたウインドウの参照をクリック。

3.さらに出てきたウインドウから画像を選択

4.下の画面の追加をクリック。

5.次の画面が出るので配置方法を選んでクリック。
クリックしたら、ウインドウの右上の赤い×印を押して、ウインドウを閉じます。

以前「画像の隣に文章を配置したい」という記事を書いたのですが、おおまかな配置はこの選択画面で決められるんですね。
ただ画像との間隔を空けたいときは「画像の隣に文章を配置したい」を、
画像に枠線をつけたい時は「色つきの枠で文章を囲みたい」を参照してください。
ただ画像との間隔を空けたいときは「画像の隣に文章を配置したい」を、
画像に枠線をつけたい時は「色つきの枠で文章を囲みたい」を参照してください。
すると編集画面に{image.jpg}( {と}の間はファイルによっていろいろ )というように表示され、エディタの下に画像が出ています。
ファンブログでアップロードできる画像は1記事につき5個までです。
この記事のように5個以上表示させたい場合は、別の記事に画像をアップロードするしかありません。別の記事にアップロードした画像へリンクすれば5個以上表示できます。
この記事のように5個以上表示させたい場合は、別の記事に画像をアップロードするしかありません。別の記事にアップロードした画像へリンクすれば5個以上表示できます。
ここまでで、すでに記事に画像は表示されています。
それで表示が問題なければ、この下の作業は必要ありません。
ファンブログでの画像の場所
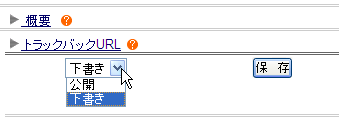
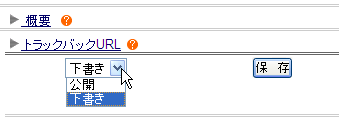
画像をアップロードしたら必ず1度下書き保存します。
そうしないと公開した時に画像のURLが変更されていて表示されません。

そうしないと公開した時に画像のURLが変更されていて表示されません。

下書きの記事をもう一度開き、エディタの中をクリックします。
その後、エディタの下に表示されている画像を右クリックします。
出てきたメニューの一番下「プロパティ」を選択。

出てきた画面のアドレス(URL)が画像ファイルの場所です。

ちなみにこの犬の画像、横幅が640ピクセル、高さが480ピクセルあります。
そのまま表示すると画面に収まらないので大きさを半分にして表示します。
<img src="https://fanblogs.jp/ayzfqir5/file/6/ZG9nO3M.jpg" width="320" height="240" alt="犬の画像"/>
文字数の関係で2行になって表示されていますが、1行で書きます表示結果

最後に編集画面に出ている{image.jpg}はもう必要ない(そのままだと横幅640ピクセル、高さ480ピクセルの画像が表示されてしまう)ので削除します。
以上です。後は自由に画像を加工してください。