画面全体、真っ白で寂しいので、アクセントが欲しかったんですが、やってみたらイマイチだった。やり方だけ書いておきますが、このブログのタイトルは画像使うのやめるかもしれません。
ちなみに、この画像は動いていますがGIFアニメです。作り方は説明しません。
静止画像でも方法は同じです。まず「で、スタイルシートはどこに書くのか?」と同じ要領でスキンのソースを開きます。
一番上のスタイルシート以外、全部直しますが、やることは全く同じです。
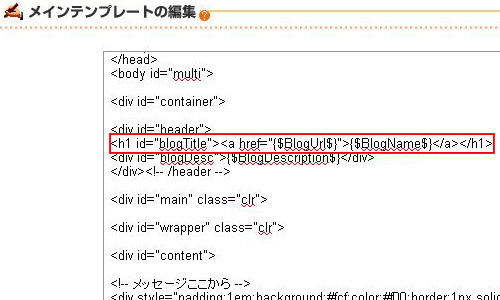
まず、HTMLのソースの中から
<h1 id="blogTitle"><a href="{$BlogUrl$}">{$BlogName$}</a></h1>
と書いてある部分を探します。
h1というのがタイトル部分です。
見出しという意味のヘッドライン(headline)の頭文字、hの第1ランクという意味です。
同じヘッドラインにもランクがあって、大見出し、中見出し、小見出し、みたいになっていて、h1からh6まであります。
例えば「24 シーズン8 12:00-13:00」だとしたら
「24」がh1、「シーズン8」がh2、「12:00-13:00」がh3にあたります。
h1の中に書いてある、idについての説明は、以前の記事「ページの途中にリンクする」を見てください。
「<a href=」となっている部分はここをクリックしたらhrefの場所へ飛んで!という意味です。
という書式になります。が、これ自体はタイトルとは関係ないですね。
タイトルをクリックしたら、トップページへ飛ぶように、このスキンでは設定されているというだけです。
で、飛び先URLが{$BlogUrl$}
クリックされる文字とか画像の部分が{$BlogName$}
となっていますが、これは何でしょうか?
これはファンブログの専用(というか独自の)記号で、スキンが呼ばれたとき、
{$BlogUrl$}の部分がそのブログのトップページのURLに、
{$BlogName$}の部分がそのブログのメインタイトルに自動変換されます。
だからひとつスキンを作れば、ファンブログのメンバーごとにイチイチ、URLやタイトルを書き込んだものを作らなくていいというわけです。
前置きが長くなりました。結局やるのは、{$BlogName$}の部分を変えるだけです。
だから{$BlogName$}をすっぱり削除してもいいんですが、後で戻すかもしれないのに、わからなくなるのはイヤだ!という時は前回の記事に書いた<!--と-->を使って、ブラウザに無視してもらうようにします。
そして、代わりに表示させたい画像ファイルの情報を書き込みます。
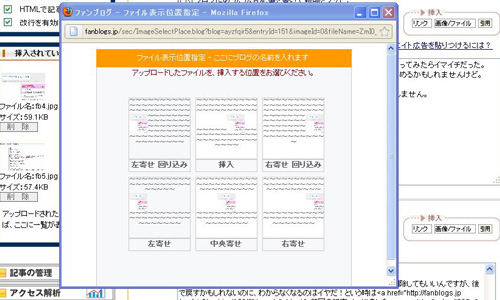
画像をアップロードして下の画面が出たら、挿入でいいのかもしれませんが、私はやりませんでした。alt属性を書きたかったからです。
alt属性では、万が一その画像が読み込まれなかった時に代わりに表示する文章を設定します。つまり画像がなくても文字でブログタイトルが表示されるので名無しにならないということです。
下の画面を使わずにアップロードした画像を設定する方法は、以前の記事「ファンブログでアップロードした画像の場所」を見てください。
alt属性の書き方は単純にalt="代替文章"です。結局下のようになりました。
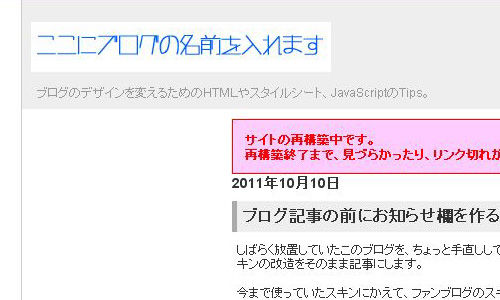
そうして表示した結果が下の画像です。
う!ここまでやって気がついた!背景の色間違えてる。
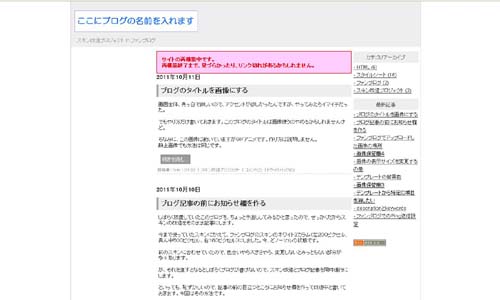
これはダサい。やむをえないので画像のまわりに色つけて囲むことにしました。改訂版。
タイトルに枠線をつけた現在の状況
(アップにしても枠線がよくわからなかったので、全体像のみ)
最後、スキンの他のページも直すのを忘れないでください。そうしないと他の画面には適用されていません。
ちなみに、この画像は動いていますがGIFアニメです。作り方は説明しません。
静止画像でも方法は同じです。まず「で、スタイルシートはどこに書くのか?」と同じ要領でスキンのソースを開きます。
一番上のスタイルシート以外、全部直しますが、やることは全く同じです。
まず、HTMLのソースの中から
<h1 id="blogTitle"><a href="{$BlogUrl$}">{$BlogName$}</a></h1>
と書いてある部分を探します。

見出しを意味するタグ「h1 h2 h3 h4 h5 h6」
h1というのがタイトル部分です。
見出しという意味のヘッドライン(headline)の頭文字、hの第1ランクという意味です。
同じヘッドラインにもランクがあって、大見出し、中見出し、小見出し、みたいになっていて、h1からh6まであります。
例えば「24 シーズン8 12:00-13:00」だとしたら
「24」がh1、「シーズン8」がh2、「12:00-13:00」がh3にあたります。
h1の中に書いてある、idについての説明は、以前の記事「ページの途中にリンクする」を見てください。
リンクを意味するタグ「a」
「<a href=」となっている部分はここをクリックしたらhrefの場所へ飛んで!という意味です。
<a href="飛び先URL">クリックされる文字とか画像をここに書く</a>
という書式になります。が、これ自体はタイトルとは関係ないですね。
タイトルをクリックしたら、トップページへ飛ぶように、このスキンでは設定されているというだけです。
で、飛び先URLが{$BlogUrl$}
クリックされる文字とか画像の部分が{$BlogName$}
となっていますが、これは何でしょうか?
ファンブログ独自の記号
これはファンブログの専用(というか独自の)記号で、スキンが呼ばれたとき、
{$BlogUrl$}の部分がそのブログのトップページのURLに、
{$BlogName$}の部分がそのブログのメインタイトルに自動変換されます。
だからひとつスキンを作れば、ファンブログのメンバーごとにイチイチ、URLやタイトルを書き込んだものを作らなくていいというわけです。
タイトルを画像に変える
前置きが長くなりました。結局やるのは、{$BlogName$}の部分を変えるだけです。
だから{$BlogName$}をすっぱり削除してもいいんですが、後で戻すかもしれないのに、わからなくなるのはイヤだ!という時は前回の記事に書いた<!--と-->を使って、ブラウザに無視してもらうようにします。
<h1 id="blogTitle"><a href="{$BlogUrl$}"><!--{$BlogName$}--></a></h1>
そして、代わりに表示させたい画像ファイルの情報を書き込みます。
画像をアップロードして下の画面が出たら、挿入でいいのかもしれませんが、私はやりませんでした。alt属性を書きたかったからです。
alt属性では、万が一その画像が読み込まれなかった時に代わりに表示する文章を設定します。つまり画像がなくても文字でブログタイトルが表示されるので名無しにならないということです。
下の画面を使わずにアップロードした画像を設定する方法は、以前の記事「ファンブログでアップロードした画像の場所」を見てください。

alt属性の書き方は単純にalt="代替文章"です。結局下のようになりました。
<h1 id="blogTitle"><a href="{$BlogUrl$}"><!--{$BlogName$}--><img src="https://fanblogs.jp/ayzfqir5/file/150/bG9nb7I-.gif" alt="ここにブログの名前を入れます"/></a></h1>
そうして表示した結果が下の画像です。

う!ここまでやって気がついた!背景の色間違えてる。
これはダサい。やむをえないので画像のまわりに色つけて囲むことにしました。改訂版。
<h1 id="blogTitle"><a href="{$BlogUrl$}"><!--{$BlogName$}--><img src="https://fanblogs.jp/ayzfqir5/file/150/bG9nb7I-.gif" alt="ここにブログの名前を入れます" style="border:1px solid #aaf"/></a></h1>
タイトルに枠線をつけた現在の状況
(アップにしても枠線がよくわからなかったので、全体像のみ)

最後、スキンの他のページも直すのを忘れないでください。そうしないと他の画面には適用されていません。