無料のサービスで「DISQUS」というのがあります。独自のコメントサーバーを持ったコメント投稿サービスです。これを、コメント欄を閉鎖中のファンブログにつけてみました。
自分自身は「DISQUS」にアカウントを作ったのは、ずいぶん前なので登録方法などは忘れました。「DISQUS」で検索すればいくらでも情報は出てくるので調べてください。
ファンブログへの設置方法
以下は自分がやった方法です。不足していたりする手続きがあるかもしれません。わかる方は補足願います。
まず、登録した情報で「DISQUS」にログインする。
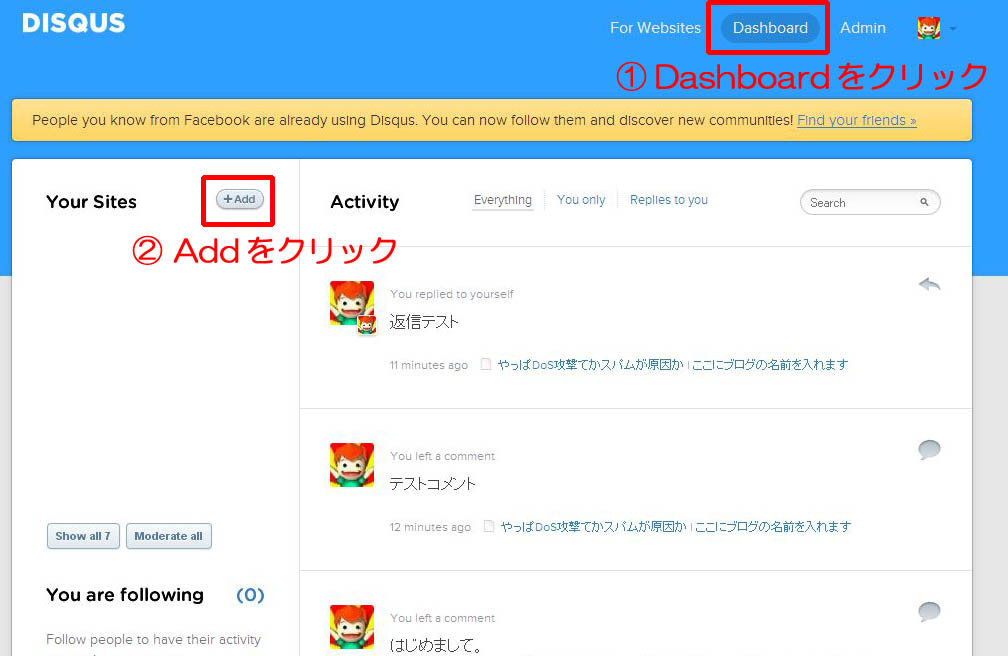
管理画面いちばん上の右側にある「Dashboard」をクリック。下の画面に変わるので、「Add」をクリック。

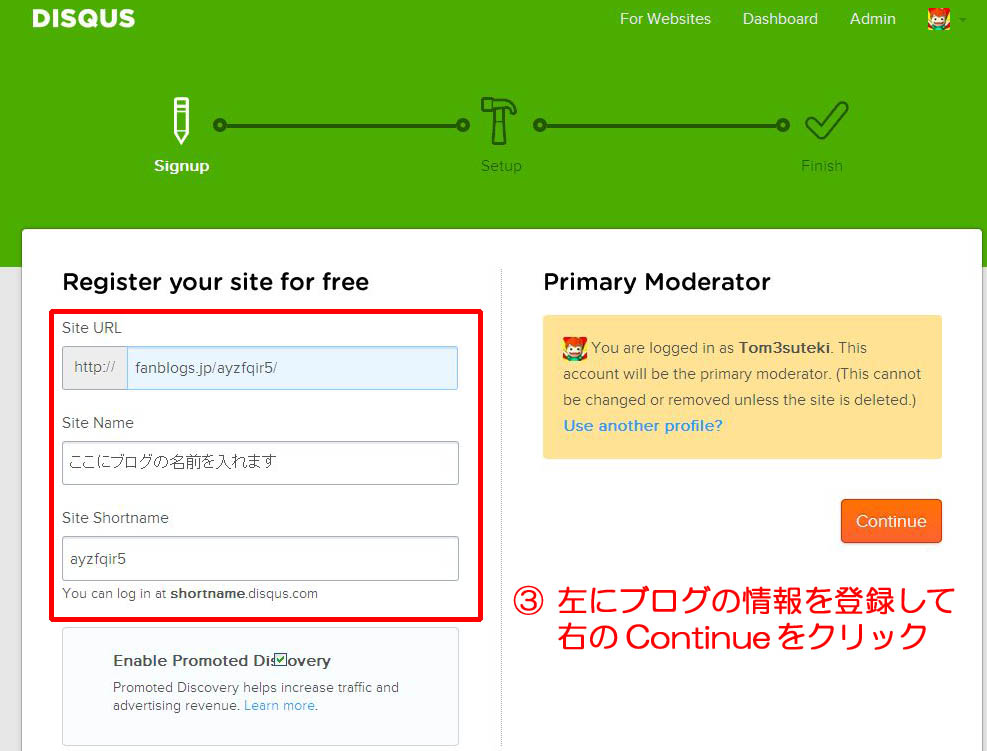
すると下の画面になります。
左側の「Site URL」に自分のブログのURLを登録。「Site Name」にブログの名前を登録。「Site Shortname」はよくわからないので、適当にアルファベット入力でごまかしました。わかる人は補足してください。

以上をこのブログに当てはめると
「Site URL」は 「http://fanblogd.jp/ayzfqir5/」
「Site Name」は「ここにブログの名前を入れます」
「Site Shortname」は「ayzfqir5」(ただしテキトー)
となります。
この3つを入力したら、右側の「Continue」をクリック。また画面が変わります。
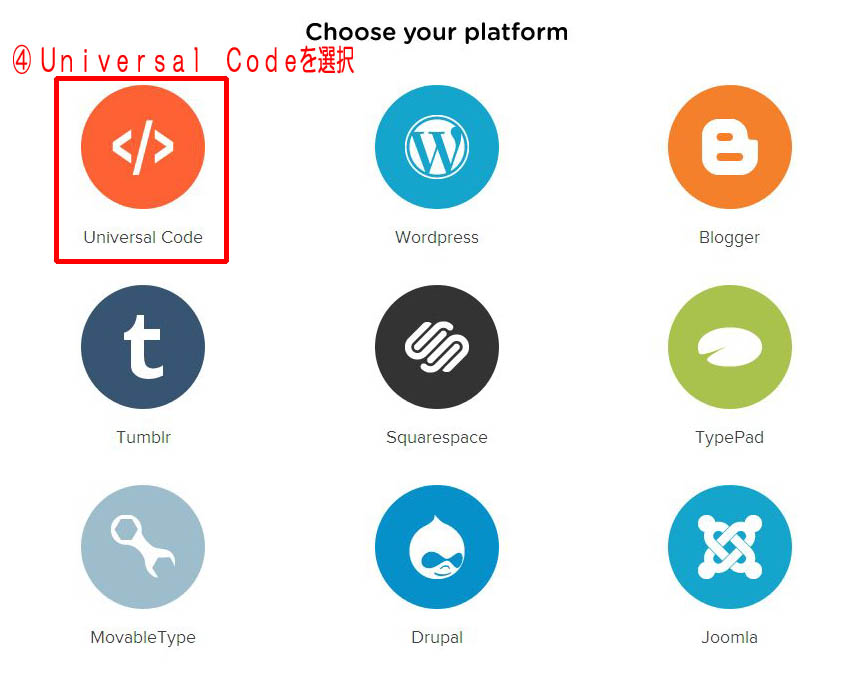
下の画面が出たら左のいちばん上にある「Universal Code」をクリック。

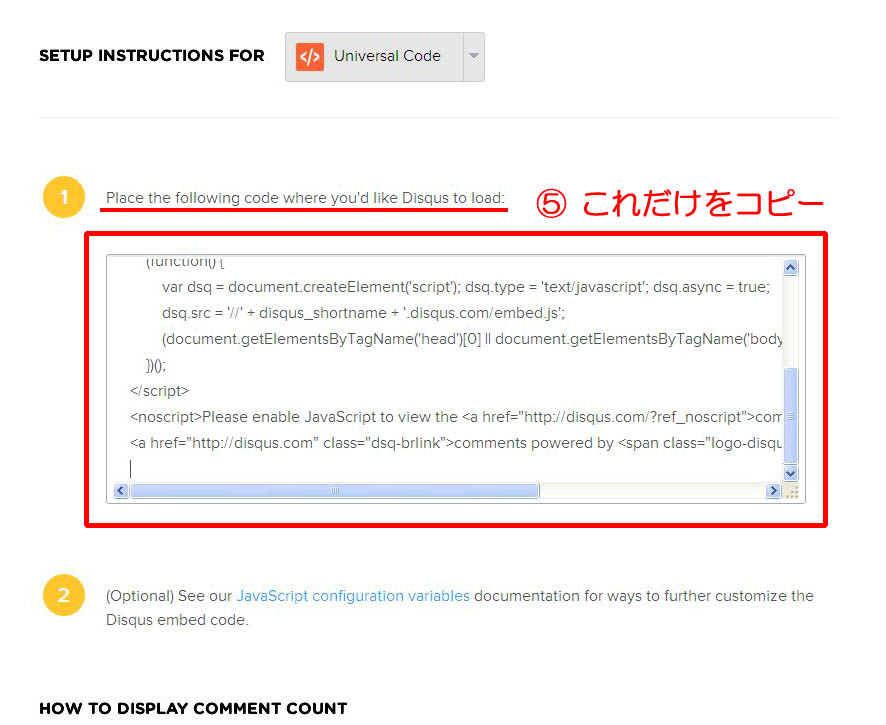
「Universal Code」をクリックすると、下の画面になるので「Place the following code where you'd like Disqus to load: 」と書かれた部分のソースだけをコピーします。
「How to display comment count」の下にもソースがあるのですが、コメント数表示用のようなので無視しました。必要な方は適宜対応してください。

以上で、必要なソースが入手できたので、ファンブログの「スタイルの編集」->「1記事」を選んで、記事の下に貼り付ければ完了です。
このブログは自作スキンなので正確にはわかりませんが、ファンブログ純正スキンの場合
</div><!-- entry -->
と
<BlogEntryIfAllowPings>
の間に貼り付ければいいのではないかと思います。
</BlogEntryIfAllowEntryRatings>
<div class="entryInfo">投稿者:<a href="{$BlogEntryWriterUrl$}" ...(この行長いので省略)
</div><!-- entry -->
<!--ここにDISQUSのソースを挿入-->
<BlogEntryIfAllowPings>
<h3 id="trackbackTitle">トラックバック</h3>動作についてはこの記事のコメント欄で確認してください。
DISQUS導入後の設定については「Disqusの設定について | たなブログ WordPress入門講座」を参考にするのが、とてもわかりやすくてお薦めです。
今は時間がないので、これ以上書けませんが、試した方は情報をフィードバックしていただけると幸いです。
コメント欄がなくなった事に関して、よそのブログのコメント欄やら、自分のブログの記事やらで、くだらねー文句を言ってるんだったら、自分たちでアイデア出し合って、出来る方法を考えたほうが発展的だと思うんですが、どうですかね?










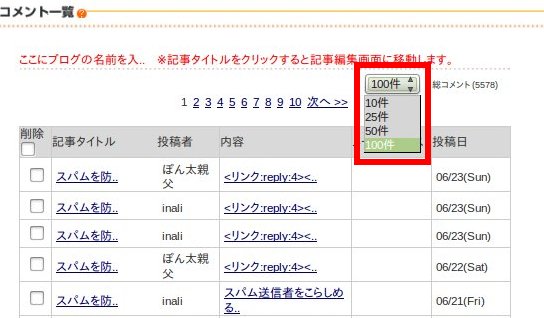
 マウスを合わせるとコメント全文が表示される
マウスを合わせるとコメント全文が表示される