新規記事の投稿を行うことで、非表示にすることが可能です。
2020年01月31日
PhotoshopテクNo2『レイヤーマスクを使った写真レイアウト」
今回は『レイヤーマスク』の使い方をご紹介いたします。
簡単に言いますとレイヤーマスクは『選択範囲を使って写真を切り抜く機能』という事です。
まずはレイヤーマスクを使い結果を出す一連の流れを先にご紹介いたします。
(1)写真を開く
適当な写真を1枚、Photoshopで開きます。
(2)選択範囲ツールを選択する
ツールから【長方形選択範囲ツール】を選択します。
(3)選択範囲を作る
写真の上にマウスポインタを移動させドラッグすることで選択範囲が作成されます。
今回はケーキ部分を切り抜きたいので図のように作成しました。
選択範囲を移動したいとき
選択範囲の移動は、必ず何らかの『選択範囲ツール』がアクティブ(ツールが選択されている状態)になっていることが条件です。移動はドラッグによる移動とキーボード『矢印キー』による移動ができます。
選択範囲の解除
『選択範囲ツール』がアクティブの状態で選択範囲の外側でクリックする。
または『Ctrl + クリック』を実行します。
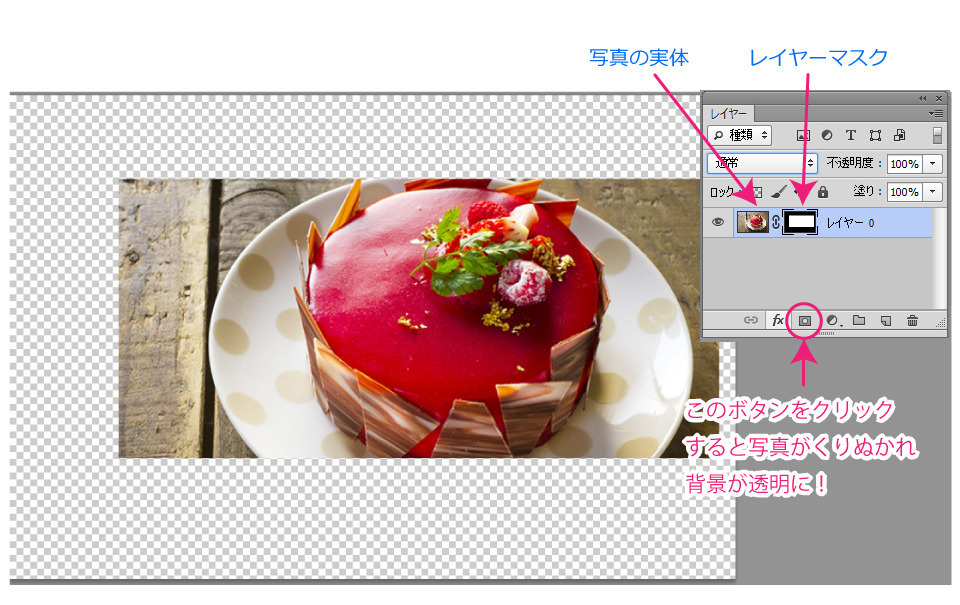
(4)レイヤーマスクを適用する
レイヤーパネルを表示して【レイヤーマスクを追加】ボタンをクリックしましょう。
実行結果は御覧の通り。選択範囲のエリアに写真が表示され選択範囲の外側が透明になりました。(透明なマスク)
レイヤーマスクの実態についてご説明いたしますネ
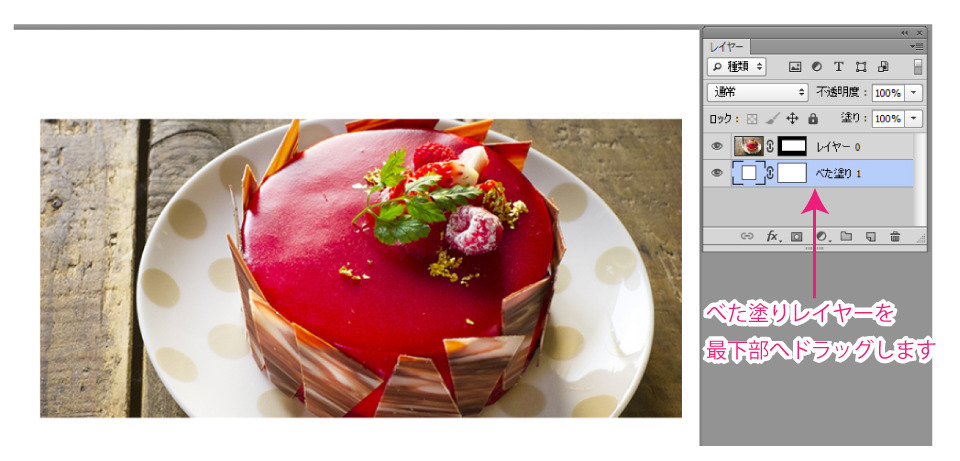
(5)背景を直す
背景が透明に抜けてしまったのでレイヤーのべた塗機能で白に塗りつぶしておきましょう。
以上でマスクによる切り抜き結果が出来ました。
これだけですとレイヤーマスクの実態が分からないと思いますのでマスクを少し操作してみようとおもいます。
マスクを一時的に外す
レイヤーの【マスクサムネイル】を『Shitキー + クリック』することでマスクが一時的に無効(非表示)になりますので、裏に隠れている写真が表示されます。

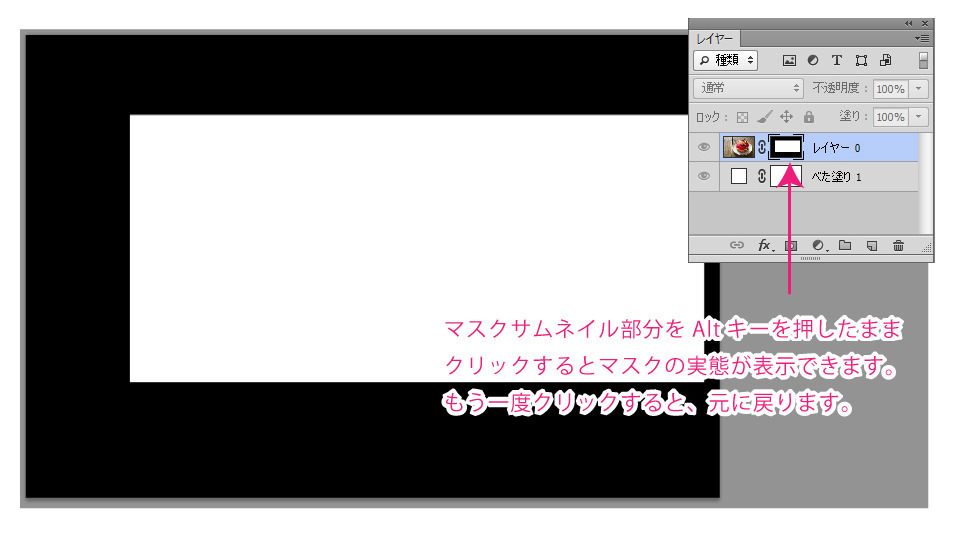
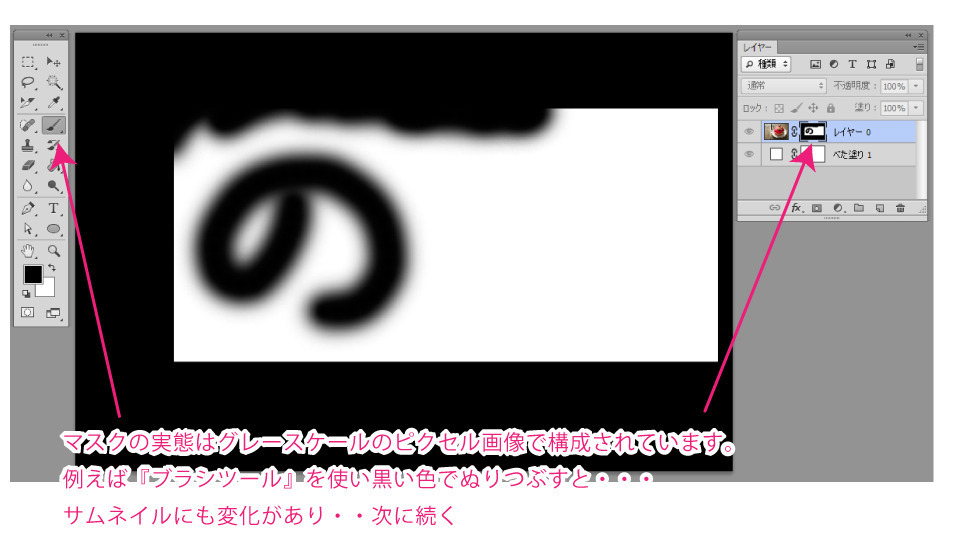
マスクの実態を表示する
レイヤーの【マスクサムネイル】を『Altキー + クリック』することでマスク実体が表表示されます。
レイヤーマスクの実態は、簡単に言うとアルファチャンネルと同じように256階調のグレースケールで透明度・不透明度を表現され定義れた領域です。
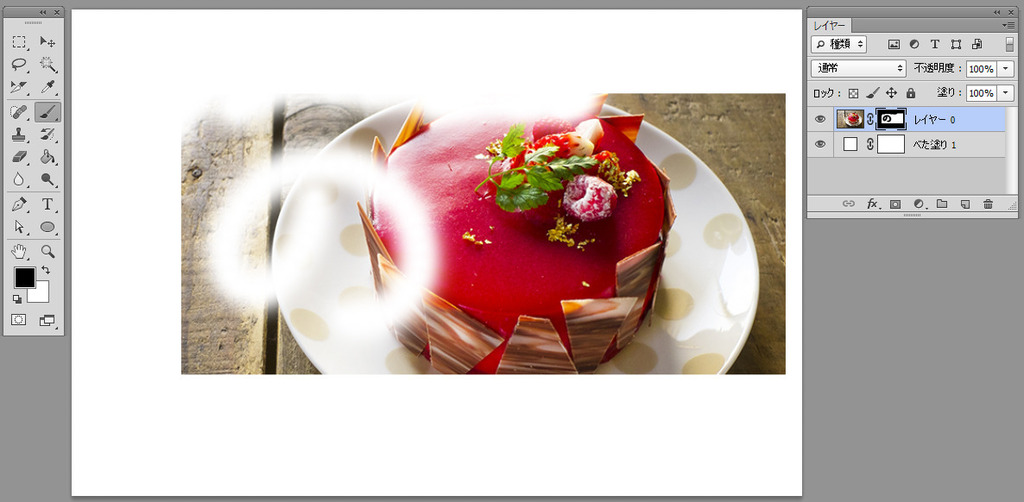
例えば図のようにブラスを使ってマスクの中を塗ったり消したりしたらどうなるでしょうか。
レイヤーマスク【マスクサムネイル】を『Altキー + クリック』して画面を戻してみましょう

結果はずの通りです。黒で塗りつぶされている領域は透明になり、完全な白(#FFFFFF)の部分は写真がはっきり表示されていますね。

いかがだったでしょうか。
いろんな選択範囲を作成してマスクを適用してみてください
2020年01月28日
Photoshopテク『手書きの筆文字を切り抜く アルファチャンネル』
今日は、Photoshopのちょいテクについて書きたいと思います。
お題は習字のような紙に描いた文字をデジタル化する方法です。
「スキャンして使えばいいんじゃないの?」というご意見もあると思いますが、スマホで筆文字を撮影したりスキャンしたデータってのは文字の周囲の白い部分(用紙の余白エリア)も残っているため、例えば写真の上に重ねたらそのまんまの四角いデータという無残な状態です。
目的は文字部分だけを取り出すことができれば、どんな状況でも使用できますよね。
すなわち必要な部分(文字だけ)だけを抽出することが出来れば目的達成という事ですね。
そこで登場するのがPhotoshopの『アルファチャンネル』『という機能です!
アルファチャンネルは何かを説明します。
難しいことは、書きません。
端的に言うと、『選択範囲を保存しておく機能』です!
文字の形状を選択範囲として保存できてしまうという事です。
Ilustratorの機能に「トレース機能」というものがあります。
これはスキャンデータのような、いわゆる「ビットマップデータ」をアウトライン化(ベクトル化)して形状を抽出する機能です。
優れた機能ではありますが欠点があります。
例えば筆文字や水彩筆で描いた文字というのは「滲み」がありますよね。
この微妙なグラデーションを表現することは出来ません。(妥協すればそれはそれで笑)
「写真(高精細)」という設定がありますが、にじみが省略され形状がオリジナルから離れてしまいます。
更に高精細アウトラインは、パスやアンカーポイントが膨大に生成されるため、重いし、動かないし(汗)
そこでPhotoshopのアルファチャンネルの出番です。
では実際に下記の筆文字を使って背景を透過し文字部分だけ抜く方法をお伝えいたします。
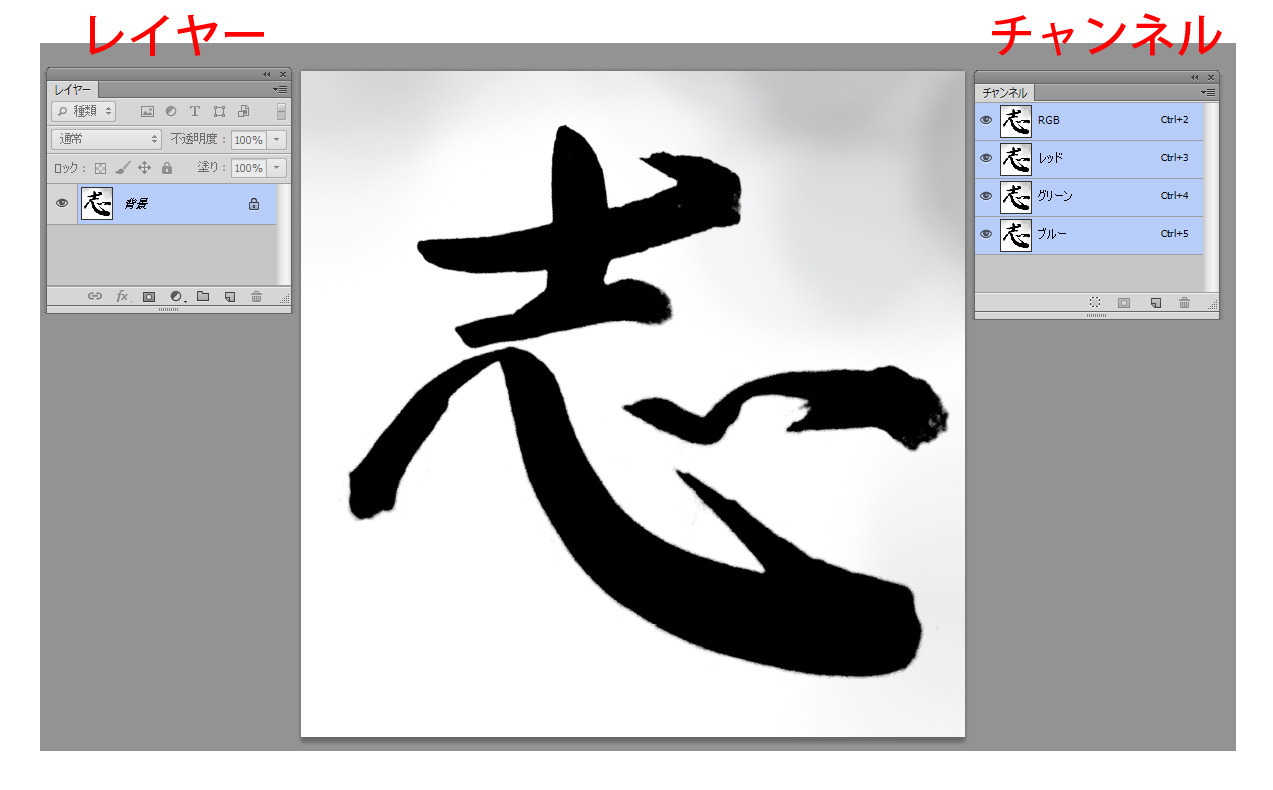
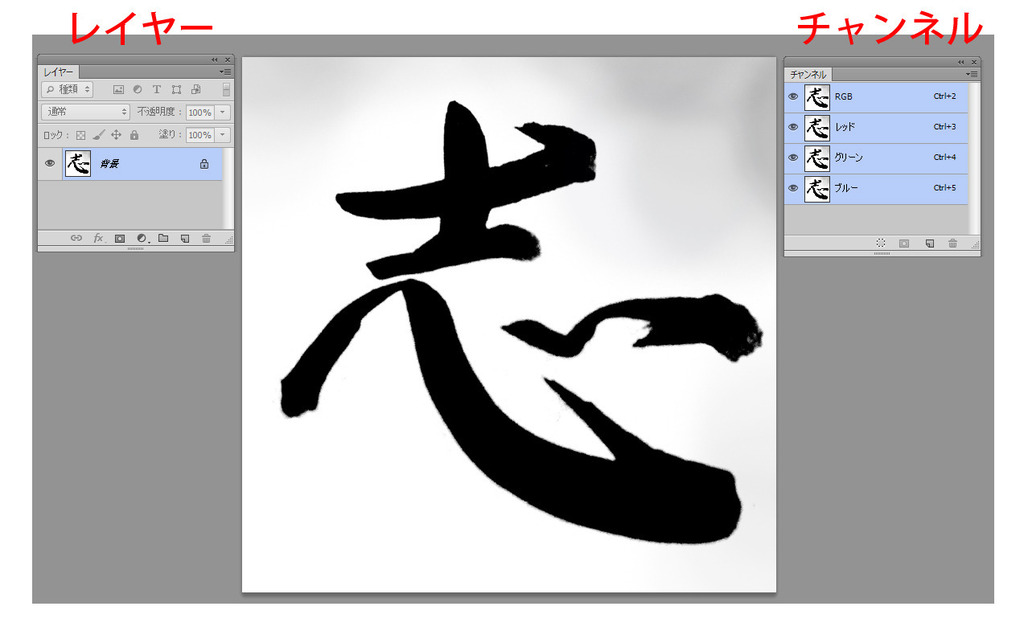
(1)筆文字をPhotoshopで開く
スキャンすると光り具合によって影が入ったりしますが、これは後で処理しますが、いまはこのまま。
とりあえず、『レイヤーパネル』と『チャンネルパネル』は、見える場所に出しておきましょう♪

(2)筆文字画像全体をコピーする
『Ctrl + A』を押してすべて選択します。
続けて『Ctrl + C』を押してコピーします。
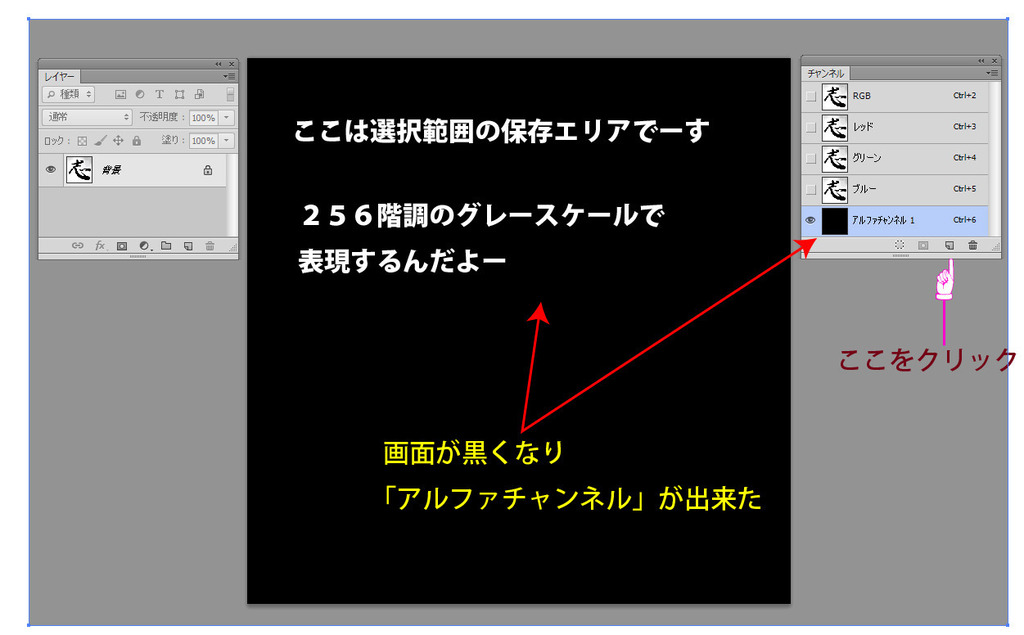
(3)新規アルファチャンネルを作成する
『チャンネルパネル』を表示して『新規チャンネル』ボタンをクリックしましょう。
画面が真っ暗になります。

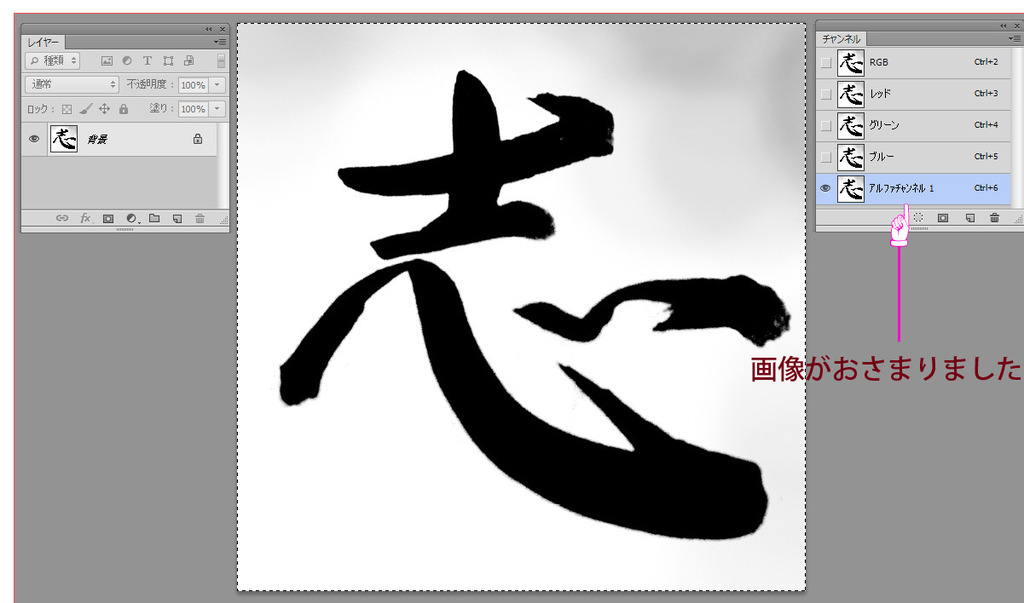
(4)アルファチャンネルに画像をペーストする
そこに、先ほどコピーしておいた筆文字画像をペースト『Ctrl + V』しましょう。

(5)筆文字のノイズを消去し明確な状態にする
アルファチャンネルにペーストした画像が上記のサンプルようにホワイトのエリアにノイズが入っていたり、文字部分のブラックエリアにもノイズが入っているような場合は、色調補正を使って奇麗に処理する必要があります。しっかり消しておかないと、文字の周囲にノイズの形状をした選択範囲が現れてしまいます。
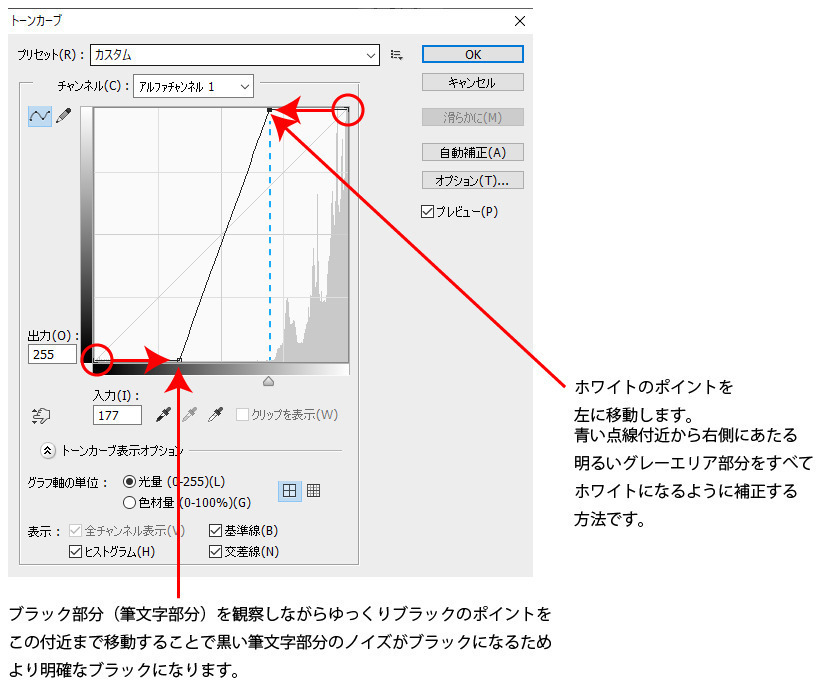
今回のサンプルは割と明るめのグラデーションノイズだけなので『トーンカーブ』を使って消去できそうです。
まず、文字の上に選択範囲が出来てしまっている場合は、【Ctrl + D】で、いったん選択範囲を解除しておきましょう。
それでは、『トーンカーブ』を使います。
【イメージメニュー】→【色調補正】→【トーンカーブ】を選択します。
下記の図を参考に画像の変化を確認しながらトーンカーブを適用してみましょう。

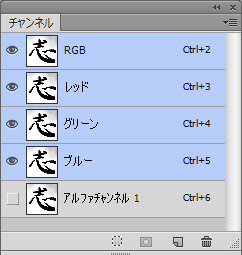
(6)チャンネルパネルをRGBに戻ず
画面を通常の状態に戻します。
【重要】通常は『チャンネル』パネルの『RGB』チャンネルがアクティブ(選択されている状態)になっています。
ところがアルファチャンネルを作成した直後は、『RGB』チャンネルが非アクティブになっているため、レイヤー上の画像が表示されていません。(一般的な作業が出来ません。)そこで、通常の画面に戻すためには『RGB』チャンネルをクリックしアクティブにすることで、画面がレイヤーに切り替わります。

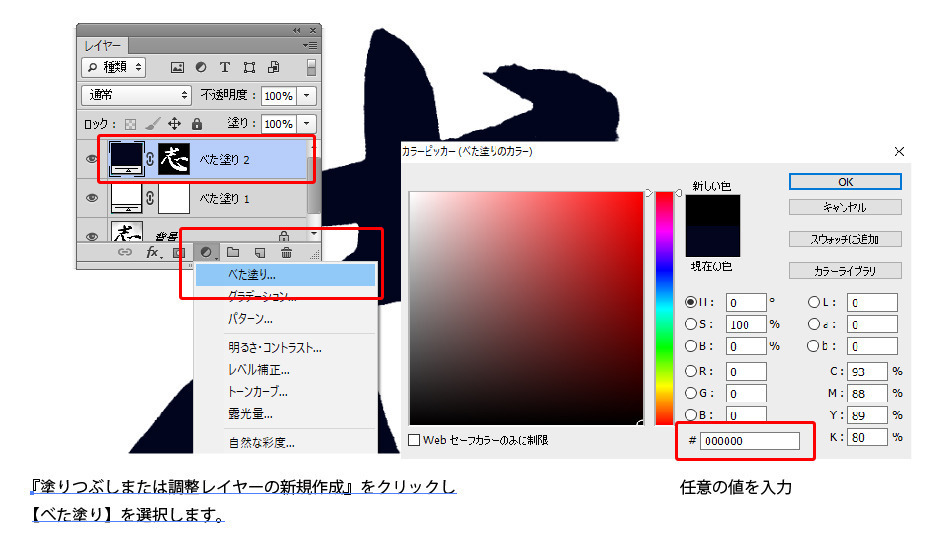
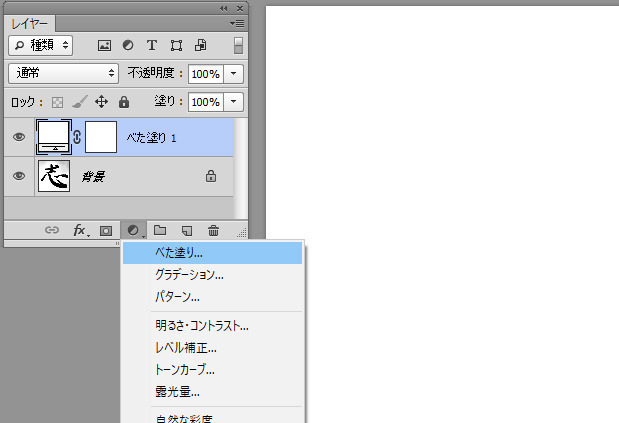
(7)画面を白く塗りつぶす
下地を塗ります。
『レイヤー』パネルの『べた塗り』をクリックしホワイト(#FFFFFF)で画面を白く塗りつぶします。

(8)文字の選択範囲を読み込む
作成したアルファチャンネルを選択範囲として画面に読み込みます。
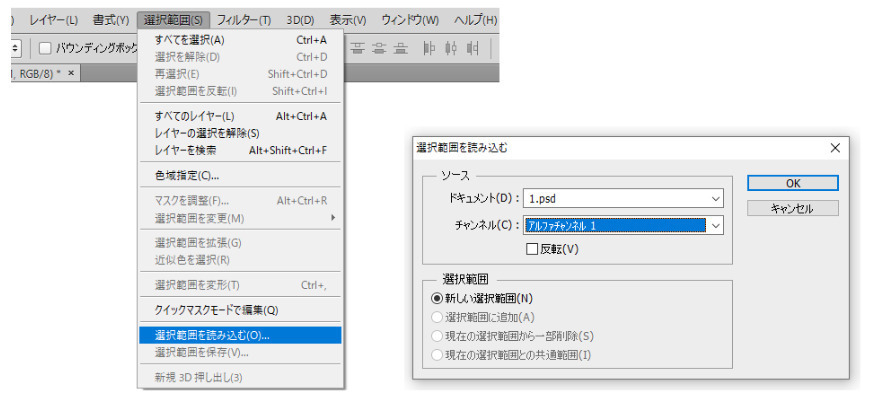
『選択範囲』メニュー→『選択範囲を読み込む』を選択します。
『選択範囲を読み込む』ダイアログ画面が表示されたら『チャンネル』から『アルファチャンネル 1』を選択して『OK』をクリックします。

『反転』にチェックを入れて『ok』をクリックします。

(9)色を塗りつぶす
文字の選択範囲に任意のカラーで塗りつぶせば完成です。
塗りつぶしは『レイヤーパネル』の『べた塗り』がおすすめです。
下記の図を参考に塗りつぶしを実行してください。