2018�N08��03��
�yLuxeritas�J�X�^�}�C�Y�A�z�@���Ȃ��̃T�C�g�����Ȃ��F�ɃJ�X�^�}�C�Y���܂����y�O���[�o���i�r�i�w�b�_�[�i�r�j�E�w�b�_�[��у��j���[��ҏW���悤�I�z
���āA�ǂ�ǂ�f�G�ɂȂ��Ă��܂����ˁB
������Word Press�ŗ����グ���u���O�T�C�g!
���Ώo�����ł���A���S�҂ɂ����āB
�m���m���^�]�͔ۂ߂܂���A�������͂��ߎq�B

 �`�[�^�[�݂����ɑ����Ȃ��Ă��߂�˥��(;'��')
�`�[�^�[�݂����ɑ����Ȃ��Ă��߂�˥��(;'��')
�����I�����́A�O���[�o���i�r�E�w�b�_�[��яj���[��f�G�ɃJ�X�^�}�C�Y���Ă䂫�܂��傤�ˁB
���ĂȂ��ˁ`��I�I
�ƂȂ�܂���ˁA���߂Ẵu���O�T�C�g�쐬�ł����́B
�����ɂ��낢��ȌĂѕ����������肵�܂����A
���̕ӂ���������Ă����Ȃ�Ƃ��Ȃ�܂��B
���̂S�͉������Ă����Ă�(^_-)-��

�ł́A�����Ă䂫�܂��傤�B
�m�F�ł����A������Luxeritas�i���N�Z���^�X�j�e�[�}���g�����J�X�^�}�C�Y���@���ē����Ă܂���`�B
�����̓O���[�o���i�r�ƃw�b�_�[��яj���[��ݒ肵�Ă䂭��B
�@�O���[�o���i�r�i�w�b�_�[�i�r�j�Ƃ́A�w�b�_�[�̉��̃��j���[�o�[�̂��Ƃ��Ăт܂��B
�O���[�o���i�r�^�u�ɓ���܂��傤�B
Step 1: �܂��́A���������O���[�o���i�r���K�v���ǂ��������߂܂��B
�K�v�Ȃ�A�ŏ��́��O���[�o���i�r�\��������܂��B

Step 2:�ǂ�ȃ��j���[�̃o�[����邩�����߂ă��j���[���쐬���܂��B
�EHOME
�E���ߎq�̂ЂƂ茾
�E�v���t�B�[��
�EOTHERS
������Ɛ������Ȃ�����Ǝ₵���̂�4�قǖ��������Ă݂܂����B
����čl���܂��B
�ЂƂ܂��J�X�^�}�C�Y�̂��߂ɂ킩��₷�����܂����B

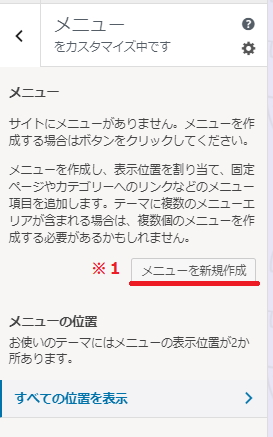
�V�K���j���[�쐬���P
���N���b�N���A�킩��₷���悤�Ƀ��j���[�����u���j���[�@�v�Ƃ��Ă����܂���B

���ڂ̒lj����Q�@���N���b�N�����
�E�ɃE�C���h�E���W�J���A
�V�K�Œ�y�[�W��lj����R
�̂Ƃ���ɍ쐬���������j���[���Ȃ킿�A
�u���ߎq�̂ЂƂ茾�v
�u�v���t�B�[���v
�uOTHERS�v
��3�lj����܂��B
�����Ēlj�����č��ڂ̓��ɂ���+�}�[�N���N���b�N���邱�ƂŁA
���ۂ̃T�C�g�ɕ\������郁�j���[�ƂȂ�܂��B
��ő��₵���茸�炵����ύX������A���R�ɂ����ŊǗ��ł��܂���B
Step:3�F�F�E���E�J�[�\�������킹�����̐F�ω��Ȃǃr�W���A�����������Ă䂫�܂��傤�I
���߂ăJ�X�^�}�C�Y���j���[�֖߂�A
�u�w�b�_�[�i�r�i�O���[�o���i�r�j�v�֓����Ă䂫�܂��B

������ӂ́A���Ȃ�l�I�ȍD�݂ɂȂ��Ă���̂ŁA�������̍D���ȃJ�X�^�}�C�Y���Ă��������ˁB
�����A���ߎq�͂܂����s���ł����A�F�̑g�ݍ��킹���d�v�ł��I
�F�p�^�[���Ȃǂׂă`���C�X����Ƃ悢�ł���B
���ߎq���J�X�^�}�C�Y��������������Ă䂫�܂��B
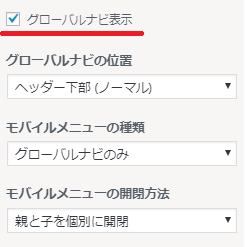
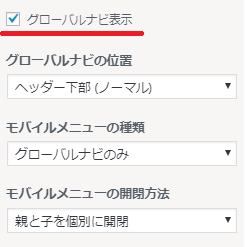
�@�O���[�o���i�r�̈ʒu�@�@
�u�w�b�_�[�����i�m�[�}���j�v�@��ɂ��z�u�ł��܂����A���܂肵�����肱�Ȃ��ł��B
�m�[�}���ƂȂ��Ă܂��̂ŁA�]���Ă����܂��傤�B
�A�Œ�I�v�V����
�u�X�N���[���Œ�Ŕ������ɂ���v
�B�����̑傫��
�������������T�C�Y�i���������ς��j
���ߎq�͂���ɂ��܂����A���ׂē������ł����肾�ȂƎv���Ă��܂��B
�C������t����
����Ȃ��@���ߎq�͂���ŁI
���̐F�͇G�ŕς����܂��B
�D�i�r�����F�E�w�i�F
���̖��̒ʂ�A�����̐F�ƃo�[�̐F�����߂܂��傤�B
�w�i�F�͉��������ς��ɂ��Ă���̂ŁA�����܂��A�����F�ɂ��Ă����܂����B
�E�i�r�����N�z�o�[�����F�E�w�i�F
�z�o�[�Ƃ́FWeb�T�C�g�̃����N�ɑ��ăJ�[�\�����̂������ɃN���b�N�o���܂���`�Ƌ����Ă�������ʂ̂��ƁB
�J�[�\�����₶�邵�}�[�N���� �}�[�N�ɑ��鎞�ɐF�ς�����肵�܂���ˁA����ł��B
�}�[�N�ɑ��鎞�ɐF�ς�����肵�܂���ˁA����ł��B
�Ȃ̂ŁA���n�F�ŔZ�W��ς���̂��悵�A�S���F��ς���̂��悵�B
���ߎq�͔Z�W�ŕ\�����Ă݂܂��B
�F�i�r�J�����g�����F�E�w�i�F
�i�r�J�����g�Ƃ́A���݂ǂ̃y�[�W���J����Ă܂���`�Ǝ������ʂł��B
���ߎq�͎v������Black�ɂ��Ă݂܂�����B
�G�����̐F
�Ē����łɏo�Ă��܂������A�o�[���j���[�̋��ڂ̐��̐F�ł��ˁB
�H�i�r�㉺�̃��j���[���̑����E�i�r�㉺�p�f�B���O
�i�r�̏㉺�̐��̑�����
�i�r�o�[�̃T�C�Y��ݒ肵�܂��B
�v���r���[�����Ȃ��猩�₷���悤�ɒ������悤�I
�����āA���x�̓w�b�_�[�̏�ɍג����o�[�����邩�ۂ��B
�Ȃ�ƂȂ�������ۂ��̂ŁA����Ă݂Ă݂悤�I
�قځA�O���[�o���i�r�ƈꏏ����B

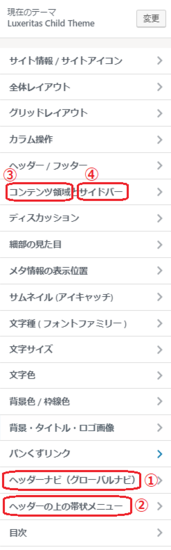
�@�w�b�_�[�̏�ɑя�̃��j���[��\������
���̃`�F�b�N�����Ȃ��ƕ\������Ȃ���I
�A�яj���[�̊O��
���̃��j���[�̍����T�C�Y������ł����B
28px�ł��ߎq�u���u���炢�ł��B�Q�l�܂łɁB
�B�яj���[�����F�E�w�i�F�E�z�o�[�����F
�O���[�o���i�r�Ɠ����悤�ɁA�F��I�����悤�B
�O���[�o���i�r�ƈ���Ĕw�i�F���ς����Ȃ��̂ŁA�����F�͈Ⴄ�F�ɐݒ肵�������킩��₷���ˁB
�C�яj���[�����̑���
���̕ӂ�̐��̑����͑��̐��Ɠ����ɂ��������X�b�L��������C�����܂��ˁB
�D�����{�b�N�X�\��
�\������������`�F�b�N������������B
�T�C�h�o�[�ɂ��������̂ŁA���D�݂ŁB
�����F�E�w�i�F�E�w�i���߂����D�݂Œ������Ă݂����B
�E�t�H���[�{�^���\�����@
�����ɁAtwitter, instagram, facebook�ȂǂȂ�SNS�t�H���[�{�^����ݒu�ł��܂��B
�\��������ꍇ�́A������A�A�g������ID����͂����OK�I
�ǂ�ǂ���ۂ��Ȃ��Ă����˂��S(������)�
������Word Press�ŗ����グ���u���O�T�C�g!
���Ώo�����ł���A���S�҂ɂ����āB
�m���m���^�]�͔ۂ߂܂���A�������͂��ߎq�B
�����I�����́A�O���[�o���i�r�E�w�b�_�[��яj���[��f�G�ɃJ�X�^�}�C�Y���Ă䂫�܂��傤�ˁB
- �O���[�o���i�r�i�w�b�_�[�i�r�j
- �w�b�_�[��яj���[
���ĂȂ��ˁ`��I�I
�ƂȂ�܂���ˁA���߂Ẵu���O�T�C�g�쐬�ł����́B
�����ɂ��낢��ȌĂѕ����������肵�܂����A
���̕ӂ���������Ă����Ȃ�Ƃ��Ȃ�܂��B
���̂S�͉������Ă����Ă�(^_-)-��
�ł́A�����Ă䂫�܂��傤�B
�m�F�ł����A������Luxeritas�i���N�Z���^�X�j�e�[�}���g�����J�X�^�}�C�Y���@���ē����Ă܂���`�B
�����̓O���[�o���i�r�ƃw�b�_�[��яj���[��ݒ肵�Ă䂭��B
�P�DLuxeritas�i���N�Z���^�X�j�e�[�}���g�p���������̃u���O�T�C�g�̃O���[�o���i�r�i�w�b�_�[�i�r�j��ҏW���悤�I
�O���[�o���i�r�^�u�ɓ���܂��傤�B
Step 1: �܂��́A���������O���[�o���i�r���K�v���ǂ��������߂܂��B
�K�v�Ȃ�A�ŏ��́��O���[�o���i�r�\��������܂��B

Step 2:�ǂ�ȃ��j���[�̃o�[����邩�����߂ă��j���[���쐬���܂��B
�EHOME
�E���ߎq�̂ЂƂ茾
�E�v���t�B�[��
�EOTHERS
������Ɛ������Ȃ�����Ǝ₵���̂�4�قǖ��������Ă݂܂����B
����čl���܂��B
�ЂƂ܂��J�X�^�}�C�Y�̂��߂ɂ킩��₷�����܂����B
�V�K���j���[�쐬���P
���N���b�N���A�킩��₷���悤�Ƀ��j���[�����u���j���[�@�v�Ƃ��Ă����܂���B
���ڂ̒lj����Q�@���N���b�N�����
�E�ɃE�C���h�E���W�J���A
�V�K�Œ�y�[�W��lj����R
�̂Ƃ���ɍ쐬���������j���[���Ȃ킿�A
�u���ߎq�̂ЂƂ茾�v
�u�v���t�B�[���v
�uOTHERS�v
��3�lj����܂��B
�����Ēlj�����č��ڂ̓��ɂ���+�}�[�N���N���b�N���邱�ƂŁA
���ۂ̃T�C�g�ɕ\������郁�j���[�ƂȂ�܂��B
��ő��₵���茸�炵����ύX������A���R�ɂ����ŊǗ��ł��܂���B
Step:3�F�F�E���E�J�[�\�������킹�����̐F�ω��Ȃǃr�W���A�����������Ă䂫�܂��傤�I
���߂ăJ�X�^�}�C�Y���j���[�֖߂�A
�u�w�b�_�[�i�r�i�O���[�o���i�r�j�v�֓����Ă䂫�܂��B
������ӂ́A���Ȃ�l�I�ȍD�݂ɂȂ��Ă���̂ŁA�������̍D���ȃJ�X�^�}�C�Y���Ă��������ˁB
�����A���ߎq�͂܂����s���ł����A�F�̑g�ݍ��킹���d�v�ł��I
�F�p�^�[���Ȃǂׂă`���C�X����Ƃ悢�ł���B
���ߎq���J�X�^�}�C�Y��������������Ă䂫�܂��B
�@�O���[�o���i�r�̈ʒu�@�@
�u�w�b�_�[�����i�m�[�}���j�v�@��ɂ��z�u�ł��܂����A���܂肵�����肱�Ȃ��ł��B
�m�[�}���ƂȂ��Ă܂��̂ŁA�]���Ă����܂��傤�B
�A�Œ�I�v�V����
�u�X�N���[���Œ�Ŕ������ɂ���v
�B�����̑傫��
�������������T�C�Y�i���������ς��j
���ߎq�͂���ɂ��܂����A���ׂē������ł����肾�ȂƎv���Ă��܂��B
�C������t����
����Ȃ��@���ߎq�͂���ŁI
���̐F�͇G�ŕς����܂��B
�D�i�r�����F�E�w�i�F
���̖��̒ʂ�A�����̐F�ƃo�[�̐F�����߂܂��傤�B
�w�i�F�͉��������ς��ɂ��Ă���̂ŁA�����܂��A�����F�ɂ��Ă����܂����B
�E�i�r�����N�z�o�[�����F�E�w�i�F
�z�o�[�Ƃ́FWeb�T�C�g�̃����N�ɑ��ăJ�[�\�����̂������ɃN���b�N�o���܂���`�Ƌ����Ă�������ʂ̂��ƁB
�J�[�\�����₶�邵�}�[�N����
�Ȃ̂ŁA���n�F�ŔZ�W��ς���̂��悵�A�S���F��ς���̂��悵�B
���ߎq�͔Z�W�ŕ\�����Ă݂܂��B
�F�i�r�J�����g�����F�E�w�i�F
�i�r�J�����g�Ƃ́A���݂ǂ̃y�[�W���J����Ă܂���`�Ǝ������ʂł��B
���ߎq�͎v������Black�ɂ��Ă݂܂�����B
�G�����̐F
�Ē����łɏo�Ă��܂������A�o�[���j���[�̋��ڂ̐��̐F�ł��ˁB
�H�i�r�㉺�̃��j���[���̑����E�i�r�㉺�p�f�B���O
�i�r�̏㉺�̐��̑�����
�i�r�o�[�̃T�C�Y��ݒ肵�܂��B
�v���r���[�����Ȃ��猩�₷���悤�ɒ������悤�I
�Q�DLuxeritas�i���N�Z���^�X�j�e�[�}���g�p���������̃u���O�T�C�g�̃w�b�_�[��яj���[��ҏW���悤�I
�����āA���x�̓w�b�_�[�̏�ɍג����o�[�����邩�ۂ��B
�Ȃ�ƂȂ�������ۂ��̂ŁA����Ă݂Ă݂悤�I
�قځA�O���[�o���i�r�ƈꏏ����B
�@�w�b�_�[�̏�ɑя�̃��j���[��\������
���̃`�F�b�N�����Ȃ��ƕ\������Ȃ���I
�A�яj���[�̊O��
���̃��j���[�̍����T�C�Y������ł����B
28px�ł��ߎq�u���u���炢�ł��B�Q�l�܂łɁB
�B�яj���[�����F�E�w�i�F�E�z�o�[�����F
�O���[�o���i�r�Ɠ����悤�ɁA�F��I�����悤�B
�O���[�o���i�r�ƈ���Ĕw�i�F���ς����Ȃ��̂ŁA�����F�͈Ⴄ�F�ɐݒ肵�������킩��₷���ˁB
�C�яj���[�����̑���
���̕ӂ�̐��̑����͑��̐��Ɠ����ɂ��������X�b�L��������C�����܂��ˁB
�D�����{�b�N�X�\��
�\������������`�F�b�N������������B
�T�C�h�o�[�ɂ��������̂ŁA���D�݂ŁB
�����F�E�w�i�F�E�w�i���߂����D�݂Œ������Ă݂����B
�E�t�H���[�{�^���\�����@
�����ɁAtwitter, instagram, facebook�ȂǂȂ�SNS�t�H���[�{�^����ݒu�ł��܂��B
�\��������ꍇ�́A������A�A�g������ID����͂����OK�I
�ǂ�ǂ���ۂ��Ȃ��Ă����˂��S(������)�
�y���̃J�e�S���[�̍ŐV�L���z
���̋L���ւ̃R�����g
�R�����g������
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/7987195
���u���O�I�[�i�[�����F�����g���b�N�o�b�N�̂ݕ\������܂��B
���̋L���ւ̃g���b�N�o�b�N


.png?2018-09-0212:04:26)