2018年05月04日
ワードプレスにテーマを設定する方法
いよいよ、ワードプレスでブログを作る作業に入っていきます
今後のおおまかな流れとしては
・テーマを設定
・プラグイン導入
・Googleツールとの関連付け
・記事作成
こんな感じになると思います
この記事では、ワードプレスにテーマを設定する方法をまとめておきます
ワードプレスは大人気のブログ作成サービスですが、その理由の1つに、テーマを自由に設定できることが挙げられます。
無料ブログなどは、どうしてもカスタマイズに限界があるので、似たようなデザインになりやすいんですよね。そのため、オリジナリティを重視するなら、自分でhtmlやcssカスタマイズなどをして、1から作っていく必要があります。
しかし、htmlやcssを覚えるのは簡単ではありませんし、私を含め、そこに時間をかけている余裕はない人も大勢いると思います

ワードプレスには、さまざまなテーマが用意されているので、同じ「ワードプレス」というサービスを使っていても、選んだテーマによってデザインが異なるのが特徴。
そのため、簡単な操作しかできなくても、オリジナリティのあるブログを作りやすいんです
テーマは1つのブログにつき1つ設定することができます。
テーマによってデザイン性や機能性がそれぞれ異なるので、「このテーマで、自分の理想とするブログが作れそうかな?」ということを考えてから設定するようにしましょう
それでは、ワードプレスの設定方法を紹介していきます

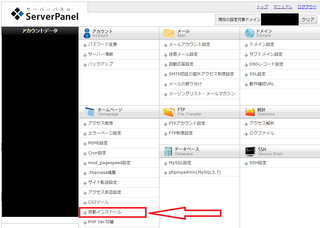
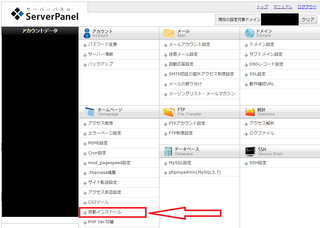
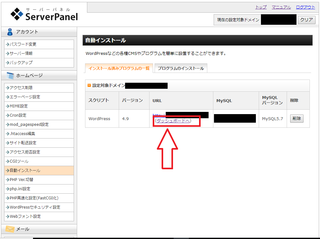
ワードプレスをインストールしたら、エックスサーバーのサーバードメインからログインする必要があります。上の画像のように、左側の「ホームページ」欄、上から10番目の「自動インストール」をクリックしましょう。

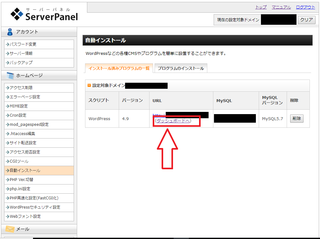
「(ダッシュボードへ)」と書かれた文字リンクをクリックしてください。

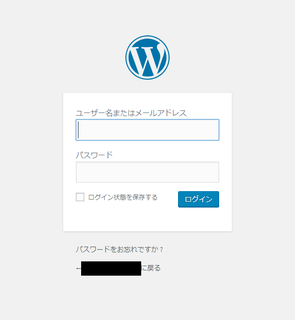
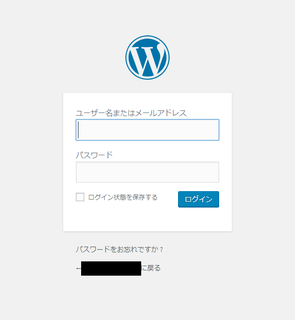
ワードプレスのログイン画面が表示されるので、IDとパスワードを入力してログインします。

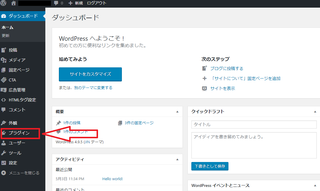
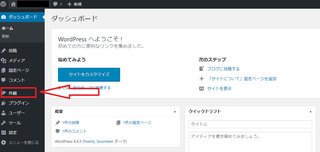
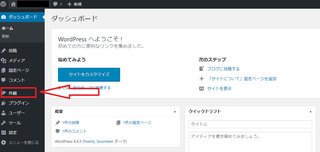
ログインしたら、このような画面になります。
左側の「外観」をクリックしてください。

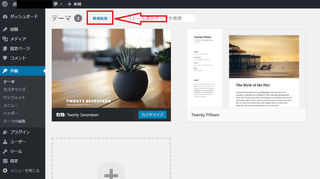
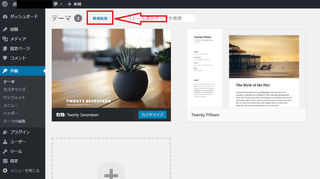
外観をクリックすると、テーマを設定する画面が開きます。
現在は、ワードプレス公式のテーマだけがインストールされている状態です。公式テーマ以外を使う場合は、上の画像のように「新規追加」をクリックしてください。

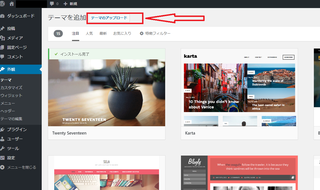
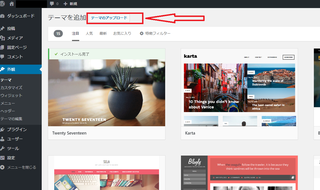
「テーマを追加」という画面になります。
現在は、15個ほどのテーマが表示されています。この中から選んでもいいのですが、ここにないテーマを使いたい場合は、「テーマのアップロード」をする必要があります。
その場合は、あらかじめ使いたいテーマをダウンロードしておいたほうがスムーズに設定できます。
私の場合は、「JIN」という有料テーマを使いたかったので「テーマのアップロード」を選んでいます。

「テーマのアップロード」をクリックすると、上の画面になります。
ダウンロードしたワードプレステーマは、ZIP形式のファイルで保存されているはずです。
ZIP形式とは、サイズの大きいファイルを圧縮しているものになります。圧縮されていますが、ワードプレステーマの場合は解凍しなくてOKです
そのまま「ファイルを選択」からダウンロードしたZIPファイルを選択して、「今すぐインストール」をクリックしましょう。

上記の画面に切り替わってインストールが完了したら、「有効化」をクリック。
これで、ブログのテーマを設定することができました
ワードプレスのテーマはたくさんありますが、大きく分けると「無料」と「有料」の2種類があります。
私は今回、「JIN」という有料テーマを使っていますが、必ずしも有料テーマを使わなければならないのでしょうか

結論から言うと、無料のテーマでも問題ありません
無料テーマでも有料並みに魅力的なテーマはあると思います。
私が有料テーマにした理由は、「JIN」が「有料でも使ってみたい! 」と思える魅力的なものだったから。
」と思える魅力的なものだったから。
以前、作業報告でもちらっと書きましたが、この「JIN」を監修したのは有名アフィリエイター「ひつじさん」という方です。ひつじさんのブログはとてもデザインセンスがよく、ずっと憧れていました
また、ひつじさんがアフィリエイターとして培ってきた知識と経験が詰め込まれたテーマですから、デザインだけではなく、機能性もかなり優れています。
私は以前から、ワードプレスで雑記ブログを運営しています。
そのブログは無料テーマですが、デザイン的なお気に入り度は80点くらいです
この無料テーマは、運営してしばらくしてから変えたのですが、この変更作業がかなり大変でした
また、満足できるデザインにするために、かなりの時間をかけてhtml・CSSのカスタマイズをしています。
こうした作業に手間取って、肝心な「記事を書く」作業がなかなか進まなかったら嫌なので、今回のブログでは「JIN」で作ってみることにしたわけです
私が有料テーマ「JIN」を選んだ理由
・余計な時間を使いたくない
・デザインにはこだわりたい
・ひつじさんのサイトデザインが好き
こうした理由から、私は「JIN」を購入しました。
・htmlやcssのカスタマイズが苦ではない
・できるだけお金をかけずにブログ運営がしたい
この2つに当てはまっている人なら、バズ部さんの「Xeory」などを使ってみてはいかがでしょうか?
無料で使えますし、ちょっとカスタマイズしただけでかなりかっこいいデザインになります
そのほかにも、魅力的なワードプレステーマはたくさんあるので、いろいろ調べてみて、「これだ!」というテーマを選んでくださいね
それでは、読んでくださりありがとうございました
今後のおおまかな流れとしては
・テーマを設定
・プラグイン導入
・Googleツールとの関連付け
・記事作成
こんな感じになると思います
この記事では、ワードプレスにテーマを設定する方法をまとめておきます
ワードプレスのテーマとは?
ワードプレスは大人気のブログ作成サービスですが、その理由の1つに、テーマを自由に設定できることが挙げられます。
無料ブログなどは、どうしてもカスタマイズに限界があるので、似たようなデザインになりやすいんですよね。そのため、オリジナリティを重視するなら、自分でhtmlやcssカスタマイズなどをして、1から作っていく必要があります。
しかし、htmlやcssを覚えるのは簡単ではありませんし、私を含め、そこに時間をかけている余裕はない人も大勢いると思います
ワードプレスには、さまざまなテーマが用意されているので、同じ「ワードプレス」というサービスを使っていても、選んだテーマによってデザインが異なるのが特徴。
そのため、簡単な操作しかできなくても、オリジナリティのあるブログを作りやすいんです
テーマは1つのブログにつき1つ設定することができます。
テーマによってデザイン性や機能性がそれぞれ異なるので、「このテーマで、自分の理想とするブログが作れそうかな?」ということを考えてから設定するようにしましょう
ワードプレスのテーマ設定方法
それでは、ワードプレスの設定方法を紹介していきます

ワードプレスをインストールしたら、エックスサーバーのサーバードメインからログインする必要があります。上の画像のように、左側の「ホームページ」欄、上から10番目の「自動インストール」をクリックしましょう。

「(ダッシュボードへ)」と書かれた文字リンクをクリックしてください。

ワードプレスのログイン画面が表示されるので、IDとパスワードを入力してログインします。

ログインしたら、このような画面になります。
左側の「外観」をクリックしてください。

外観をクリックすると、テーマを設定する画面が開きます。
現在は、ワードプレス公式のテーマだけがインストールされている状態です。公式テーマ以外を使う場合は、上の画像のように「新規追加」をクリックしてください。

「テーマを追加」という画面になります。
現在は、15個ほどのテーマが表示されています。この中から選んでもいいのですが、ここにないテーマを使いたい場合は、「テーマのアップロード」をする必要があります。
その場合は、あらかじめ使いたいテーマをダウンロードしておいたほうがスムーズに設定できます。
私の場合は、「JIN」という有料テーマを使いたかったので「テーマのアップロード」を選んでいます。

「テーマのアップロード」をクリックすると、上の画面になります。
ダウンロードしたワードプレステーマは、ZIP形式のファイルで保存されているはずです。
ZIP形式とは、サイズの大きいファイルを圧縮しているものになります。圧縮されていますが、ワードプレステーマの場合は解凍しなくてOKです
そのまま「ファイルを選択」からダウンロードしたZIPファイルを選択して、「今すぐインストール」をクリックしましょう。

上記の画面に切り替わってインストールが完了したら、「有効化」をクリック。
これで、ブログのテーマを設定することができました
テーマは無料でOK?有料じゃなきゃダメ?
ワードプレスのテーマはたくさんありますが、大きく分けると「無料」と「有料」の2種類があります。
私は今回、「JIN」という有料テーマを使っていますが、必ずしも有料テーマを使わなければならないのでしょうか
結論から言うと、無料のテーマでも問題ありません
無料テーマでも有料並みに魅力的なテーマはあると思います。
私が有料テーマにした理由は、「JIN」が「有料でも使ってみたい!
以前、作業報告でもちらっと書きましたが、この「JIN」を監修したのは有名アフィリエイター「ひつじさん」という方です。ひつじさんのブログはとてもデザインセンスがよく、ずっと憧れていました
また、ひつじさんがアフィリエイターとして培ってきた知識と経験が詰め込まれたテーマですから、デザインだけではなく、機能性もかなり優れています。
私は以前から、ワードプレスで雑記ブログを運営しています。
そのブログは無料テーマですが、デザイン的なお気に入り度は80点くらいです
この無料テーマは、運営してしばらくしてから変えたのですが、この変更作業がかなり大変でした
また、満足できるデザインにするために、かなりの時間をかけてhtml・CSSのカスタマイズをしています。
こうした作業に手間取って、肝心な「記事を書く」作業がなかなか進まなかったら嫌なので、今回のブログでは「JIN」で作ってみることにしたわけです
私が有料テーマ「JIN」を選んだ理由
・余計な時間を使いたくない
・デザインにはこだわりたい
・ひつじさんのサイトデザインが好き
こうした理由から、私は「JIN」を購入しました。
・htmlやcssのカスタマイズが苦ではない
・できるだけお金をかけずにブログ運営がしたい
この2つに当てはまっている人なら、バズ部さんの「Xeory」などを使ってみてはいかがでしょうか?
無料で使えますし、ちょっとカスタマイズしただけでかなりかっこいいデザインになります
そのほかにも、魅力的なワードプレステーマはたくさんあるので、いろいろ調べてみて、「これだ!」というテーマを選んでくださいね
それでは、読んでくださりありがとうございました
【このカテゴリーの最新記事】