3 スマートフォンでもオリジナルのデザインに
スマートフォンでもオリジナルのヘッダー画像が設定できるテンプレートが登場しました!
オリジナルのヘッダー画像でスマホから見た時も自分だけの素敵なブログを見せる事ができます。

ヘッダー画像を変えてみよう

- 【1】オリジナルのヘッダー画像を幅850px以上のサイズで用意し、半角英数字のタイトルをつけます。※1

- 【2】「画像管理」で右上の「アップロード時にリサイズしない」にチェックをし、画像をアップロードします。

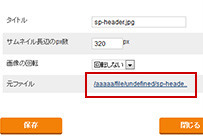
- 【3】アップロードした画像の「タイトル」をクリックし、更に「元ファイル」のURLをクリックしてコピーします。

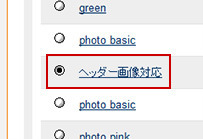
- 【4】「デザイン」>「デザイン設定」>「スマートフォン」の中から「ヘッダー画像対応」のテンプレートを選択します。

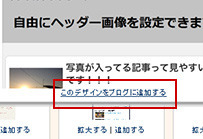
- 【5】「このデザインをブログに追加する」をクリックします。

- 【6】「デザイン」>「デザイン設定」>「スマートフォン」内のデザイン一覧より「ヘッダー画像対応」をクリックします。

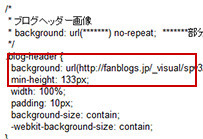
- 【7】スタイルシートの中から「ブログヘッダー画像」の見出しを探し、そこから5行下の「background: url() no-repeat;」の()の中に?でコピーした画像のURLを貼り付けます。※2

- 【8】「保存」を押すと、ヘッダー画像が切り替わります。スマホでブログの表示を確認してみましょう。
- ※1 日本語の画像名はURLが長くなり扱いにくいため、タイトルが半角英数字の画像をお勧めします。
- ※2 初期の段階では別の画像(https://fanblogs.jp/_visual/spv3/images/cover_photo/001.jpg)が設定されています。
更にカスタマイズにチャレンジ
ヘッダー画像を変更したら、更にオリジナルのデザインへカスタマイズ!
タイトルや背景等の色もヘッダーに合わせて変更してみましょう。
ブログタイトルとブログ説明文の色を変えてみよう

- 【1】「デザイン」>「デザイン設定」>「スマートフォン」内のデザイン一覧より「ヘッダー画像対応」をクリックします。※

- 【2-1:説明文色変更】
スタイルシートの中から「*ブログ説明*ブログ説明の装飾」の見出しを探し、「.blog-description 」の「color:#7F7F8C;」を任意の色コードに変更します。

- 【2-2:タイトル色変更】
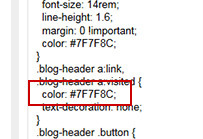
スタイルシートの中から「*ブログ説明*ブログ説明の装飾」の見出しを探し、「.blog-header a:link, .blog-header a:visited 」の「color:#7F7F8C;」を任意の色コードに変更します。

- 【3】「保存」を押すと、タイトル、説明文の色が切り替わります。スマホでブログの表示を確認してみましょう。
背景とフッターの色を変えてみよう

- 【1】「デザイン」>「デザイン設定」>「スマートフォン」内のデザイン一覧より「ヘッダー画像対応」をクリックします。

- 【2-1:背景色変更】
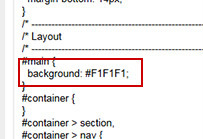
スタイルシートの中から「Layout」の見出しを探し、「#main 」の「 background: #F1F1F1;」を任意の色コードに変更します。

- 【2-2:フッター色変更】
スタイルシートの中から「Footer」の見出しを探し、「.copyright」の「background:#333333;」を任意の色コードに変更します。

- 【3】「保存」を押すと、背景、フッターの色が切り替わります。スマホでブログの表示を確認してみましょう。