2020年10月03日
A8.netファンブログのヘッダー画像を変更する方法
【 はじめに 】
こんにちは。田中パスタです。
このブログは、就職氷河期世代の量産型プログラマである私(ワタクシ)が、ブログ・アフィリエイト・SEOについての見識を深めるべく個人的に利用させて頂く実験部屋でございます。
 |
最近は楽天やAmazonで、目を皿のようにしてペンタブレットや液晶ペンタブレットを物色していたのですが、”画伯”な私がそれらを使いこなして素敵なヘッダー画像を作成するまでには、もう一度年号が変わるほどの途方もない時間を要すると考え直し、ここはクリエイターの皆様のお力を存分にお借りして、なんとかすぐに見栄えの良いものが当ブログに設置できないか調べてみることにしました。
そんな訳で、今日は当ブログのヘッダー画像を変更するにあたって調べたこと、設定したことをまとめます。
※補足:上の画像はいちおう、”ネコ”です。
 | |
 | ワコム 液晶ペンタブレット Wacom Cintiq 16 DTK1660K0D 15.6インチ フルHD ディスプレイ Wacom Pro Pen 2 対応 15.6型 |
【 目次 】
※補足:画面、及び操作方法については Windows10 使用時のものです。
【お気に入りのヘッダー画像を見つける】
まずはお気に入りのヘッダー画像を見つけます。
当ブログでは下記のサイトより素敵なヘッダー画像を1つ拝借させていただきました。
リンク:Pixabay 高品質なフリー画像素材
~ 多くのクリエイター達による、1.800万点以上の高品質な画像・動画素材 ~
このサイトはまあなんとも太っ腹なサイトでございまして、
・無料で使っていいよ。
・改変しちゃってもいいよ。
・商用利用してもいいよ。
・使ったことを報告しなくてもいいよ。
・クレジット(署名)の表記も必要ないよ。
という世紀末に現れた救世主のような、ミスミのじいさんにとっての"種もみ"のような、非常にありがたいサイトでございます。
とは言え、何をしても良いというわけではありません。
下記のライセンスのページに記載があるように、ダウンロードした画像を販売したり、ダウンロードした画像を使って他人に迷惑をかけたりしてはいけません。
リンク:Simplified Pixabay License
Pixabayライセンス
<ダウンロード方法>
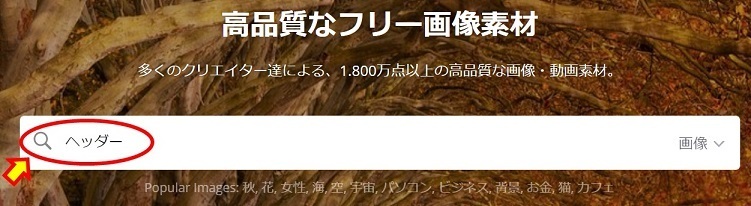
① 検索欄に「ヘッダー」と入力して検索し、お気に入りの画像を探してクリック。
 |
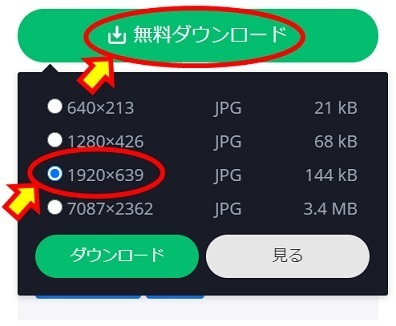
②「無料ダウンロード」をクリック → お好みに合わせてサイズ「1280×426」または「1920×639」を選択し「ダウンロード」をクリック。
 |
③「私はロボットではありません」にチェックを入れて「ダウンロード」をクリック。
 |
【 ヘッダー画像をオリジナルなものに加工する 】
お気に入りのヘッダー画像を入手したら、次にその画像を自分だけのオリジナルなものになるように加工します。
今回、私が入手したヘッダー画像には、丁度良い具合に飛行機に吊るされてはためく横断幕がありますので、そこに当ブログの名前とURLを挿入してみました。
画像処理ソフト『GIMP』を使ってヘッダー画像に文字列を挿入し、はためく横断幕に対して違和感の無いように挿入した文字をねじります。
ソフトウェアダウンロード:GIMP公式サイト(英語)
無料で高機能な画像編集・処理ソフト『GIMP』
<ダウンロード方法>
① 上記 GIMP公式サイトにアクセスする。
② 「DOWNLOAD x.xx.xx」をクリック。※2020/10/3時点では2.10.20
 |
クリック後は自動的にダウンロードが開始されますので完了するまで待ちます。
<インストール方法>
GIMPのインストール方法につきましては、下記サイトで詳しく解説されていますので参考になさってください。
参考:最新のGIMP(ギンプ)日本語版のダウンロード&インストール方法 - 2019.11.23
enjoypclife.net
<インストール後の初期設定について>
比較的新しいバージョンのGIMPは、ツールボックスに表示されるアイコンがグルーピングされています。
私の場合は全てのアイコンが常に表示されていた方が使いやすいので、そうなるように設定を変更しました。
設定の変更方法は下記サイトで詳しく解説されていますので、同じ思いをされている方は参考になさってください。
参考:【GIMP】ツールボックスのアイコンが消えた!?全てのツールを表示させる方法 - 2020.06.08
EGUWEB.JP
<画像の加工方法>
① GIMPでダウンロードしたヘッダー画像を開く。
 |
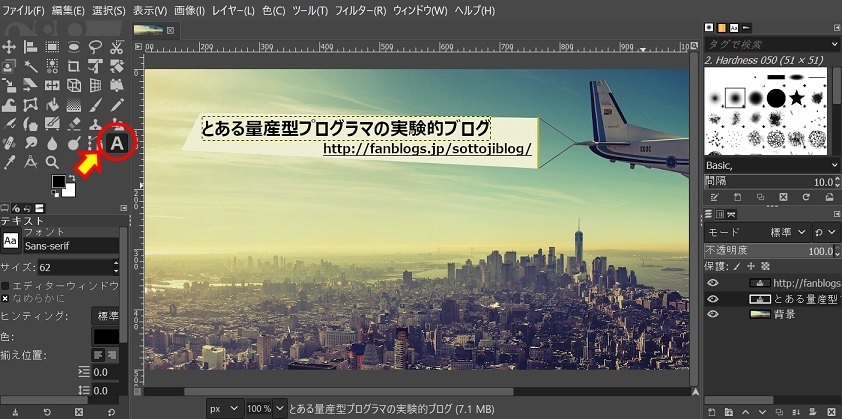
② 横断幕の位置に合わせて文字を挿入する。
・ツールボックスの”A”のアイコン『テキスト』をクリックします。
・文字の挿入位置の始点をクリックして、終点まで範囲選択します。
・挿入する文字を入力し、フォントサイズやフォントタイプを調整します。
 |
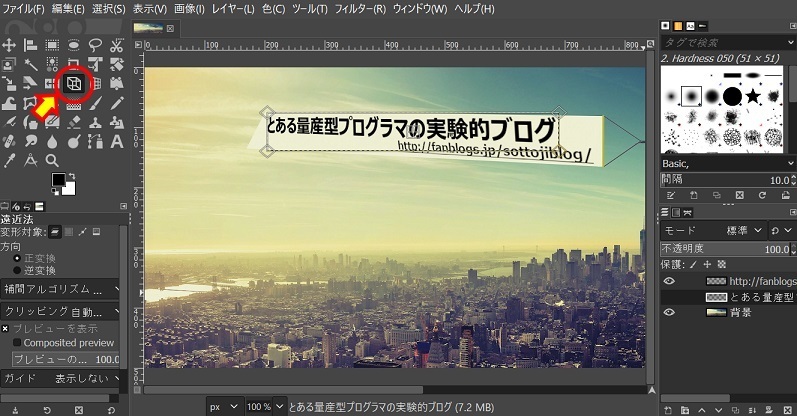
③ はためく横断幕に合わせて文字をねじる。
・ツールボックスの”キューブ”のアイコン『遠近法』をクリックします。
・文字を選択し、四隅をマウスでドラッグしてねじり幅を調整します。
 |
④ png形式の画像としてエクスポートします。
・メニュー[ファイル] → [エクスポート] を選択します。
・ファイル名を入力(※拡張子はpng)して[エクスポート] を選択しpng画像を保存します。
・メニュー[ファイル] → [保存] を選択してGIMPファイル(※拡張子はxcf)を保存します。
【 ヘッダー画像を適切な大きさに縮小・トリミングする 】
エクスポートしたpng形式のヘッダー画像を、適切な大きさに縮小・トリミングします。
A8.netのファンブログの場合、適切な大きさは横が1000pxで縦はお好みに合わせて100px~400pxです。
当ブログでは横1000px、縦250pxとしてみました。
① Windowsに標準搭載の『ペイント』を起動し、ヘッダー画像を開きます。
② メニュー「イメージ」→「サイズ変更」で適度に縮小させます。
③ メニュー「イメージ」→「選択」→「四角形選択」で横1000px、縦250pxを範囲指定してコピーします。
④ もう一つ『ペイント』を起動して貼り付け、別名のファイルで保存します。
※もちろん、これらの作業をGIMPで行っても良いですよ
 |
【 A8.netファンブログにヘッダー画像をアップロードする 】
① ファンブログにログインする
② 「画像管理」ボタンをクリックする
 |
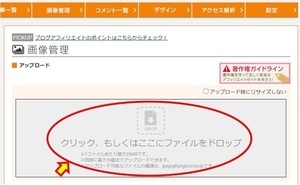
③ ヘッダー画像をアップロードする
 |
④ アップロードした画像のURLを確認する
・アップロードした画像のファイル名をクリックします。
・ポップアップ画面の「元ファイル」のリンクをクリックします。
・ブラウザが起動するのでURLを確認し覚えておきます。
 |
【 ブログタイトルの表示位置を移動させる 】
変更したヘッダー画像のイメージに調和するように、ブログタイトルをカスタマイズします。
① ファンブログにログインする
② 「デザイン」ボタンをクリックする
 |
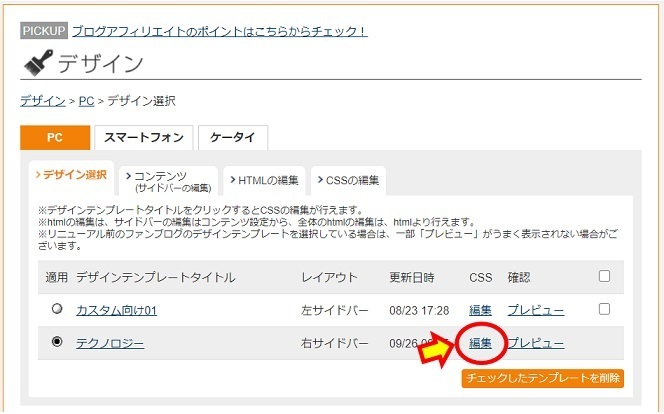
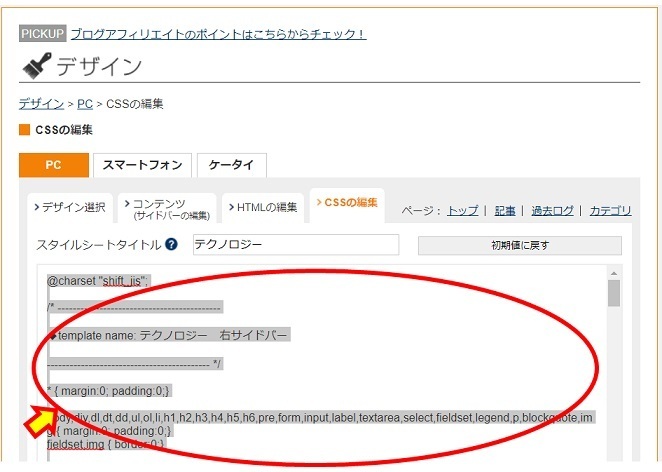
③ 「PC」タブ → 「デザイン選択」タブ → CSS「編集」をクリックする
 |
④ 今現在の設定内容をバックアップする
・表示されたCSS(スタイルシート)をすべて選択し、コピーします。
・メモ帳等に貼り付け、テキストファイル(※拡張子がtxtのファイル)として保存します。
※CSS編集後にもし何か不具合があった場合には保存した内容を参考にして元に戻します。
※注意:「初期値に戻す」ボタンは、押すだけですぐに初期状態に戻ってしまうのでご注意ください。
 |
⑤ ブログタイトルとサブタイトルの表示位置を下にずらす
/* header */・上図の赤字の部分を修正します。
div#header {
padding:145px 0 0 20px;
margin-bottom:15px;
background:url(/ブログ名/file/undefined/ほげほげ.png) top left no-repeat;
display:block;
min-height:160px;
box-sizing: border-box;
height:250px;
}
・paddingの90px→145pxに修正してタイトル表示位置を下にずらします。
・background:url には先ほど覚えたpng画像のURLを記載します。
・box-sizing: border-box; と height:250px; を追加して、タイトル表示位置を下にずらしてもヘッダーのサイズ自体は変わらないようにします。
⑥ ブログタイトルとサブタイトルの文字色を変更する
div#header h1 a { color:#476647; text-decoration:none;}・上図の赤字の部分を修正します。
div#header h1 a:hover { color:#7db37d; text-decoration:underline;}
#header .description{
color:#476647;
}
・div#header h1 a の color を修正してブログタイトルの色を設定します。
・div#header h1 a:hover の color を修正してブログタイトルにマウスカーソルを重ねた時の色を指定します。
・text-decoration:none; → underline; に修正して色だけでなく下線も表示されるようにします。
・#header .description の color を修正してサブタイトルの色を設定します。
・color に設定する数字については、下記のサイトで簡単に検索することができます。
リンク:HTML Color Codes
HTMLカラーチャート(日本語)
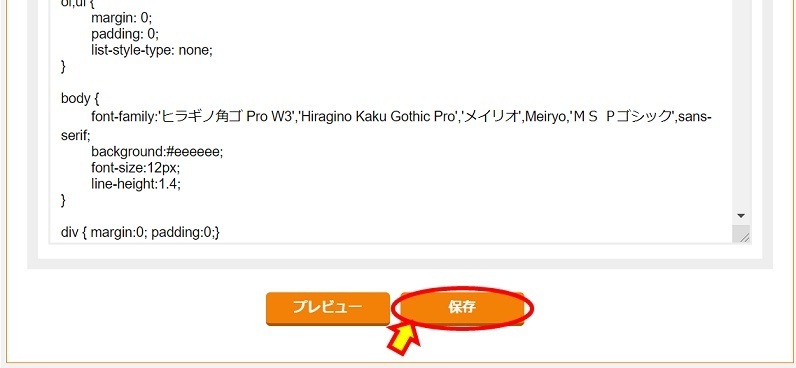
⑦ 保存ボタンをクリックして編集内容を確定させます。
・保存する前に「プレビュー」をクリックすると、事前に確認することができます。
 |
【 さいごに 】
ヘッダー画像を変更すると、それだけでなんだか人と違う独創的なブログが作れている”気が”するので不思議ですね
ヘッダは人の為ならず。ブログへの愛着も沸くってものです
最後までご覧いただき、ありがとうございました。
※この情報は2020年10月3日時点のものです。
※当ブログに掲載された内容によって生じた損害等の一切の責任を負いません。
私が契約しているレンタルサーバーは“エックスサーバー“です。
タグ:ヘッダー画像
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/10244063
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

