新規記事の投稿を行うことで、非表示にすることが可能です。
2020年10月03日
A8.netファンブログのヘッダー画像を変更する方法
【 はじめに 】
こんにちは。田中パスタです。
このブログは、就職氷河期世代の量産型プログラマである私(ワタクシ)が、ブログ・アフィリエイト・SEOについての見識を深めるべく個人的に利用させて頂く実験部屋でございます。
 |
最近は楽天やAmazonで、目を皿のようにしてペンタブレットや液晶ペンタブレットを物色していたのですが、”画伯”な私がそれらを使いこなして素敵なヘッダー画像を作成するまでには、もう一度年号が変わるほどの途方もない時間を要すると考え直し、ここはクリエイターの皆様のお力を存分にお借りして、なんとかすぐに見栄えの良いものが当ブログに設置できないか調べてみることにしました。
そんな訳で、今日は当ブログのヘッダー画像を変更するにあたって調べたこと、設定したことをまとめます。
※補足:上の画像はいちおう、”ネコ”です。
 | |
 | ワコム 液晶ペンタブレット Wacom Cintiq 16 DTK1660K0D 15.6インチ フルHD ディスプレイ Wacom Pro Pen 2 対応 15.6型 |
【 目次 】
※補足:画面、及び操作方法については Windows10 使用時のものです。
【お気に入りのヘッダー画像を見つける】
まずはお気に入りのヘッダー画像を見つけます。
当ブログでは下記のサイトより素敵なヘッダー画像を1つ拝借させていただきました。
リンク:Pixabay 高品質なフリー画像素材
~ 多くのクリエイター達による、1.800万点以上の高品質な画像・動画素材 ~
このサイトはまあなんとも太っ腹なサイトでございまして、
・無料で使っていいよ。
・改変しちゃってもいいよ。
・商用利用してもいいよ。
・使ったことを報告しなくてもいいよ。
・クレジット(署名)の表記も必要ないよ。
という世紀末に現れた救世主のような、ミスミのじいさんにとっての"種もみ"のような、非常にありがたいサイトでございます。
とは言え、何をしても良いというわけではありません。
下記のライセンスのページに記載があるように、ダウンロードした画像を販売したり、ダウンロードした画像を使って他人に迷惑をかけたりしてはいけません。
リンク:Simplified Pixabay License
Pixabayライセンス
<ダウンロード方法>
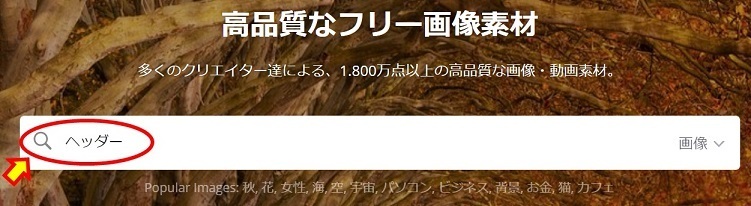
① 検索欄に「ヘッダー」と入力して検索し、お気に入りの画像を探してクリック。
 |
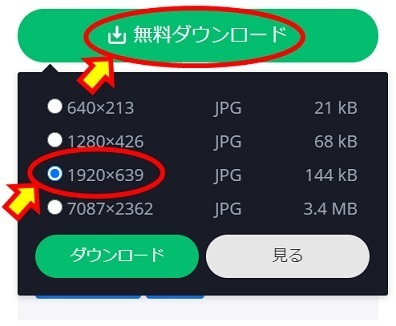
②「無料ダウンロード」をクリック → お好みに合わせてサイズ「1280×426」または「1920×639」を選択し「ダウンロード」をクリック。
 |
③「私はロボットではありません」にチェックを入れて「ダウンロード」をクリック。
 |
【 ヘッダー画像をオリジナルなものに加工する 】
お気に入りのヘッダー画像を入手したら、次にその画像を自分だけのオリジナルなものになるように加工します。
今回、私が入手したヘッダー画像には、丁度良い具合に飛行機に吊るされてはためく横断幕がありますので、そこに当ブログの名前とURLを挿入してみました。
画像処理ソフト『GIMP』を使ってヘッダー画像に文字列を挿入し、はためく横断幕に対して違和感の無いように挿入した文字をねじります。
ソフトウェアダウンロード:GIMP公式サイト(英語)
無料で高機能な画像編集・処理ソフト『GIMP』
<ダウンロード方法>
① 上記 GIMP公式サイトにアクセスする。
② 「DOWNLOAD x.xx.xx」をクリック。※2020/10/3時点では2.10.20
 |
クリック後は自動的にダウンロードが開始されますので完了するまで待ちます。
<インストール方法>
GIMPのインストール方法につきましては、下記サイトで詳しく解説されていますので参考になさってください。
参考:最新のGIMP(ギンプ)日本語版のダウンロード&インストール方法 - 2019.11.23
enjoypclife.net
<インストール後の初期設定について>
比較的新しいバージョンのGIMPは、ツールボックスに表示されるアイコンがグルーピングされています。
私の場合は全てのアイコンが常に表示されていた方が使いやすいので、そうなるように設定を変更しました。
設定の変更方法は下記サイトで詳しく解説されていますので、同じ思いをされている方は参考になさってください。
参考:【GIMP】ツールボックスのアイコンが消えた!?全てのツールを表示させる方法 - 2020.06.08
EGUWEB.JP
<画像の加工方法>
① GIMPでダウンロードしたヘッダー画像を開く。
 |
② 横断幕の位置に合わせて文字を挿入する。
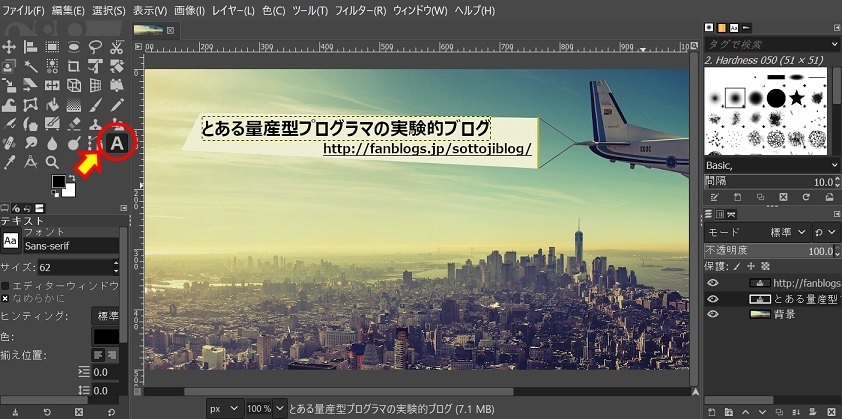
・ツールボックスの”A”のアイコン『テキスト』をクリックします。
・文字の挿入位置の始点をクリックして、終点まで範囲選択します。
・挿入する文字を入力し、フォントサイズやフォントタイプを調整します。
 |
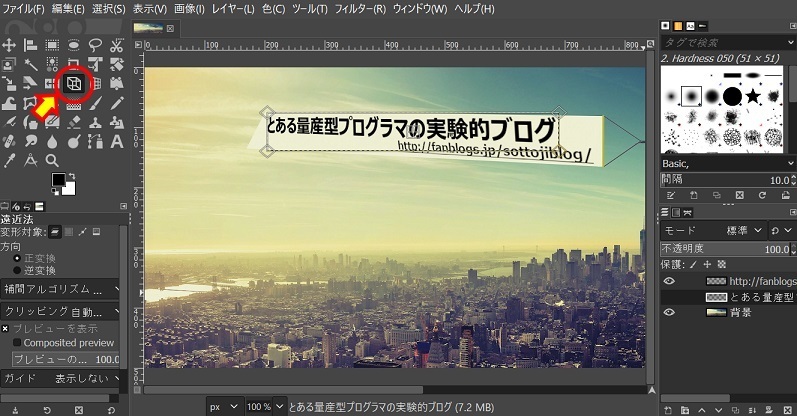
③ はためく横断幕に合わせて文字をねじる。
・ツールボックスの”キューブ”のアイコン『遠近法』をクリックします。
・文字を選択し、四隅をマウスでドラッグしてねじり幅を調整します。
 |
④ png形式の画像としてエクスポートします。
・メニュー[ファイル] → [エクスポート] を選択します。
・ファイル名を入力(※拡張子はpng)して[エクスポート] を選択しpng画像を保存します。
・メニュー[ファイル] → [保存] を選択してGIMPファイル(※拡張子はxcf)を保存します。
【 ヘッダー画像を適切な大きさに縮小・トリミングする 】
エクスポートしたpng形式のヘッダー画像を、適切な大きさに縮小・トリミングします。
A8.netのファンブログの場合、適切な大きさは横が1000pxで縦はお好みに合わせて100px~400pxです。
当ブログでは横1000px、縦250pxとしてみました。
① Windowsに標準搭載の『ペイント』を起動し、ヘッダー画像を開きます。
② メニュー「イメージ」→「サイズ変更」で適度に縮小させます。
③ メニュー「イメージ」→「選択」→「四角形選択」で横1000px、縦250pxを範囲指定してコピーします。
④ もう一つ『ペイント』を起動して貼り付け、別名のファイルで保存します。
※もちろん、これらの作業をGIMPで行っても良いですよ
 |
【 A8.netファンブログにヘッダー画像をアップロードする 】
① ファンブログにログインする
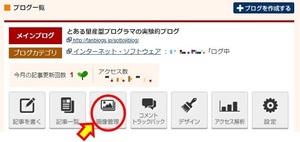
② 「画像管理」ボタンをクリックする
 |
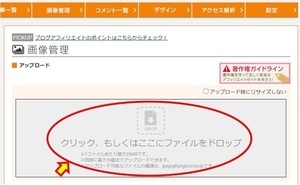
③ ヘッダー画像をアップロードする
 |
④ アップロードした画像のURLを確認する
・アップロードした画像のファイル名をクリックします。
・ポップアップ画面の「元ファイル」のリンクをクリックします。
・ブラウザが起動するのでURLを確認し覚えておきます。
 |
【 ブログタイトルの表示位置を移動させる 】
変更したヘッダー画像のイメージに調和するように、ブログタイトルをカスタマイズします。
① ファンブログにログインする
② 「デザイン」ボタンをクリックする
 |
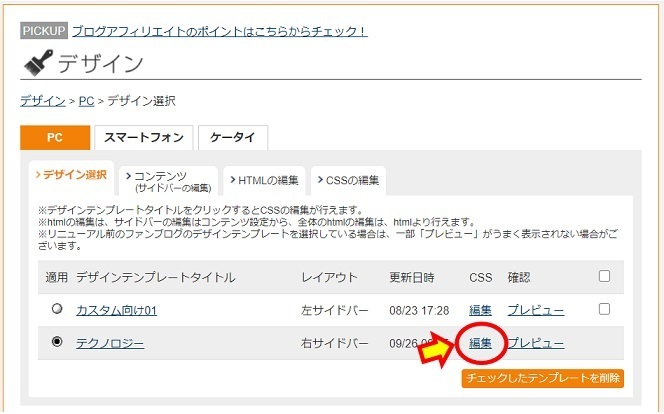
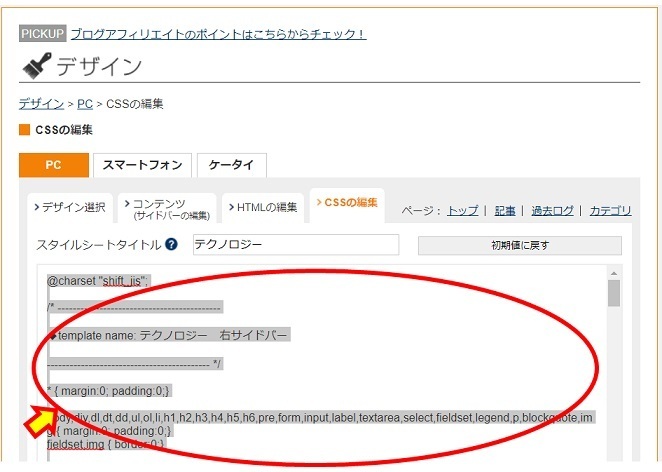
③ 「PC」タブ → 「デザイン選択」タブ → CSS「編集」をクリックする
 |
④ 今現在の設定内容をバックアップする
・表示されたCSS(スタイルシート)をすべて選択し、コピーします。
・メモ帳等に貼り付け、テキストファイル(※拡張子がtxtのファイル)として保存します。
※CSS編集後にもし何か不具合があった場合には保存した内容を参考にして元に戻します。
※注意:「初期値に戻す」ボタンは、押すだけですぐに初期状態に戻ってしまうのでご注意ください。
 |
⑤ ブログタイトルとサブタイトルの表示位置を下にずらす
/* header */・上図の赤字の部分を修正します。
div#header {
padding:145px 0 0 20px;
margin-bottom:15px;
background:url(/ブログ名/file/undefined/ほげほげ.png) top left no-repeat;
display:block;
min-height:160px;
box-sizing: border-box;
height:250px;
}
・paddingの90px→145pxに修正してタイトル表示位置を下にずらします。
・background:url には先ほど覚えたpng画像のURLを記載します。
・box-sizing: border-box; と height:250px; を追加して、タイトル表示位置を下にずらしてもヘッダーのサイズ自体は変わらないようにします。
⑥ ブログタイトルとサブタイトルの文字色を変更する
div#header h1 a { color:#476647; text-decoration:none;}・上図の赤字の部分を修正します。
div#header h1 a:hover { color:#7db37d; text-decoration:underline;}
#header .description{
color:#476647;
}
・div#header h1 a の color を修正してブログタイトルの色を設定します。
・div#header h1 a:hover の color を修正してブログタイトルにマウスカーソルを重ねた時の色を指定します。
・text-decoration:none; → underline; に修正して色だけでなく下線も表示されるようにします。
・#header .description の color を修正してサブタイトルの色を設定します。
・color に設定する数字については、下記のサイトで簡単に検索することができます。
リンク:HTML Color Codes
HTMLカラーチャート(日本語)
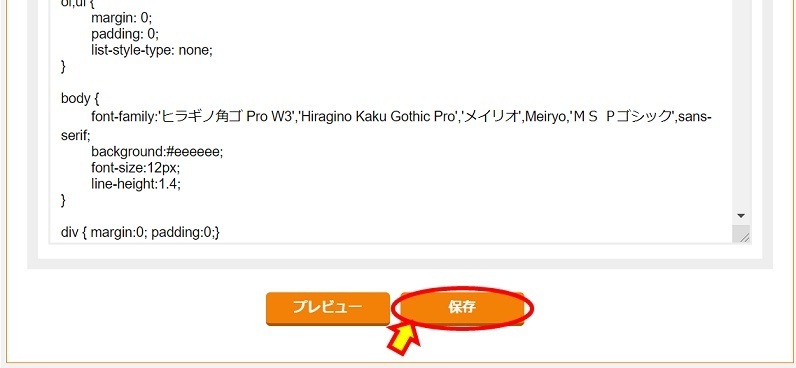
⑦ 保存ボタンをクリックして編集内容を確定させます。
・保存する前に「プレビュー」をクリックすると、事前に確認することができます。
 |
【 さいごに 】
ヘッダー画像を変更すると、それだけでなんだか人と違う独創的なブログが作れている”気が”するので不思議ですね
ヘッダは人の為ならず。ブログへの愛着も沸くってものです
最後までご覧いただき、ありがとうございました。
※この情報は2020年10月3日時点のものです。
※当ブログに掲載された内容によって生じた損害等の一切の責任を負いません。
私が契約しているレンタルサーバーは“エックスサーバー“です。
タグ:ヘッダー画像
【このカテゴリーの最新記事】
2020年09月12日
"シェル芸" ~ 大量のテキストファイルの行数を一発でカウントする方法 ~ 【Windows PowerShell編】
【 はじめに 】
こんにちは。田中パスタです。
このブログは、就職氷河期世代の量産型プログラマである私(ワタクシ)が、ブログ・アフィリエイト・SEOについての見識を深めるべく個人的に利用させて頂く実験部屋でございます。
 |
今回は、Windows10に標準搭載のPowerShellで実行可能な、前回と同じ処理を行うコマンドレットをご紹介します。
もちろん、しっかり"シェル芸"のルールを守っていきますよ~。それではいってみましょう!
【目次】
【 "シェル芸"のルールをおさらい 】
当ブログにおける"シェル芸"のルールをおさらいします。
- PowerShell画面で、コマンド入力一発で目的の処理を完結させる
- 1行のコマンド、1回の実行で全てを終わらせる
- アプリケーションソフトなどの外部ツールは利用しない
- バッチファイルも作らない
【 PowerShellとは 】
”PowerShell”とは、一言でいうとコマンドプロンプトをよりパワフルにしたものです。
| 【PowerShellのロゴ】 Microsoft - Extracted from the PowerShell Core 6.0.0 for Windows. |
引用:PowerShell(パワーシェル)は、マイクロソフトが開発した拡張可能なコマンドラインインターフェイス (CLI) シェルおよびスクリプト言語である。
PowerShell - フリー百科事典『ウィキペディア(Wikipedia)』
コマンドプロンプトでは実現が難しかった複雑な処理を簡単に実行することができます。
Windows7でバージョン2が標準搭載され、Windows10ではバージョン5が標準搭載されています。
下記のサイトにてPowerShellがどういったものなのか、詳しく解説されています。
参考:PowerShell(パワーシェル)は何ができるの?メリット、使い方、実例まで - 2020.4.1
パソコン(PC)通販のドスパラ
基本的な操作方法はコマンドプロンプトと大きく違いはありませんが、入力できるコマンドの種類は大幅に増えています。
PowerShellの使い方については、下記のサイトで詳しく説明されています。
参考:PowerShell 使い方メモ - 2020.07.29
Qiita - @opengl-8080
PowerShellでは、コマンドのことを”コマンドレット”という呼び方をします。
コマンドレットは、コマンドに比べて機能が直感的に分かりやすい名前であることが特徴の一つです。
【 コマンドレットの機能説明 】
1つのフォルダを指定して、その中、及びサブフォルダの中にある全てのテキストファイル(※拡張子が.txtのファイル)の行数をカウントして画面に結果を出力します。
出力結果は 『 [フルパスのファイル名] , [行数] <改行> 』 のようにして、カンマ区切りのCSV形式で一覧表示します。
【 コマンドレットの実行結果 】
例えば次のようにテキストファイルが6つ存在するとき、
C:\Temp
│ aaa.txt
│ bbb.txt
│ ccc.txt
│
└─ddd
eee.txt
fff.txt
ggg.txt
コマンドの実行結果はこうなります。
c:\Temp\aaa.txt,5
c:\Temp\bbb.txt,8
c:\Temp\ccc.txt,4
c:\Temp\ddd\eee.txt,9
c:\Temp\ddd\fff.txt,6
c:\Temp\ddd\ggg.txt,13
【 コマンドレットの動作環境 】
Windows10のPowerShell
※バージョン5で動作確認しました。(詳細バージョン:5.1.18362.752)
※バージョンの確認方法は、PowerShell画面にて「$PSVersionTable」のコマンドレットを実行すると画面に表示されます。
※ちなみに、Windows7に標準搭載のPowerShellでは、バージョンが古くて正しく実行できませんでした。
【 コマンドレットの使い方 】
① [スタートボタン] → [Windows PowerShell] → [Windows PowerShell] を選択する。
② 下記の一発コマンドレットの "c:\ほげほげ" の部分に、あなたが調べたいフォルダ名をフルパスで入力する。
③ コマンドレットを実行する。(エンターキー ッターン!!)
※当ブログに掲載のコマンドレットを実行される場合はあくまで自己責任でお願い致します。
【 一発コマンドレット 】
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| get-childitem -file -recurse "C:\ほげほげ" -filter "*.txt" | Foreach-Object { $_.FullName + "," + (Get-Content $_.FullName | Measure-Object -Line).Lines } |
※【補足】テキストファイルの最終行が改行のみの空行だった場合は、最終行をカウントに入れません。
【 出力結果をファイルに保存する場合はこちら 】
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| get-childitem -file -recurse "C:\ほげほげ" -filter "*.txt" | Foreach-Object { $_.FullName + "," + (Get-Content $_.FullName | Measure-Object -Line).Lines } | Out-File "C:\ほげほげ\結果.csv" -Encoding default |
※【補足】"c:\ほげほげ\結果.csv"には、出力したいファイル名のフルパスを入力してください。
【 コマンドレットの解説 】
「get-childitem」は、フォルダ"C:\ほげほげ"の中に存在するファイルやフォルダの情報を一括して取得します。
「-file」のオプションを付けることによってファイルのみを対象とし、フォルダは対象外となります。
「-recurse」のオプションを付けることによって、サブフォルダにあるファイルも対象にします。
「-filter "*.txt" 」のオプションを付けることによって、テキストファイルのみを対象にします。
「 | (パイプ)」は、取得したテキストファイルの情報を、パイプ以降に記載されたコマンドに渡します。
「Foreach-Object { ~ }」の部分は、取得したテキストファイルの数だけ、{ ~ } の中のコマンドを繰り返し実行します。
「$_.FullName」の部分は、画面に一つのテキストファイルのフルパスを表示します。
「(Get-Content $_.FullName | Measure-Object -Line).Lines」の部分は、一つのテキストファイルの行数を数えて、その行数のみを画面に表示します。
「Out-File "C:\ほげほげ\結果.csv"」の部分は、出力結果を「結果.csv」のファイル名で指定されたディレクトリに保存します。
「-Encoding default」のオプションは、出力結果の文字化けを防ぐために使用しています。
【 さいごに 】
今後も便利そうな”シェル芸”を思いついたら当ブログに掲載していきたいと思います。
そうそう、ツイッターでは今現在も続々と"シェル芸人"の方々が面白いコマンドを呟いていますので、興味のある方はハッシュタグ #シェル芸 で検索してみてくださいね。
最後までご覧いただき、ありがとうございました。
※この情報は2020年9月13日時点のものです。
※間違いや、もっと良い案がありましたらコメントに記載をお願いいたします。
※当ブログに掲載された内容によって生じた損害等の一切の責任を負いません。
私が契約しているレンタルサーバーは“エックスサーバー“です。
タグ:シェル芸
2020年09月05日
"シェル芸" ~ 大量のテキストファイルの行数を一発でカウントする方法 ~ 【Windows コマンドプロンプト編】
【 はじめに 】
こんにちは。田中パスタです。
このブログは、就職氷河期世代の量産型プログラマである私(ワタクシ)が、ブログ・アフィリエイト・SEOについての見識を深めるべく個人的に利用させて頂く実験部屋でございます。
 |
”シェル芸”とは、主にLinuxなどのUNIX系OS上で、あらゆる処理をコマンド入力一発で華麗に終わらせる芸当のこと、そしてその技を繰り出す人々のことを”シェル芸人”と呼ぶのだそうです。
まさにCUI界の”ワンパンマン”と言ったところでしょうか。
参考:シェル芸 - フリー百科事典『ウィキペディア(Wikipedia)』
参考:CUI(キャラクタユーザインタフェース) - フリー百科事典『ウィキペディア(Wikipedia)』
OSをWindows に置き換えてみると、次のようなことが言えそうです。
- コマンドプロンプト画面で、コマンド入力一発で目的の処理を完結させる
- 1行のコマンド、1回の実行で全てを終わらせる
- アプリケーションソフトなどの外部ツールは利用しない
- バッチファイルも作らない
私(ワタクシ)もプログラマのはしくれ、ちょっとこれに挑戦してみたいと思います。なお、当ブログに掲載のコマンドを実行される場合はあくまで自己責任でお願い致します。
【 大量のテキストファイルの行数を一発でカウントする 】
【目次】
【 コマンドの機能説明 】
1つのフォルダを指定して、その中、及びサブフォルダの中にある全てのテキストファイル(※拡張子が.txtのファイル)の行数をカウントして画面に結果を出力します。
出力結果は 『 [フルパスのファイル名] , [行数] <改行> 』 のようにして、カンマ区切りのCSV形式で一覧表示します。
【 コマンドの実行結果 】
例えば次のようにテキストファイルが6つ存在するとき、
C:\Temp
│ aaa.txt
│ bbb.txt
│ ccc.txt
│
└─ddd
eee.txt
fff.txt
ggg.txt
コマンドの実行結果はこうなります。
c:\Temp\aaa.txt,5
c:\Temp\bbb.txt,8
c:\Temp\ccc.txt,4
c:\Temp\ddd\eee.txt,9
c:\Temp\ddd\fff.txt,6
c:\Temp\ddd\ggg.txt,13
【 コマンドの実行環境 】
Windows10のコマンドプロンプト
【 コマンドの使い方 】
① [スタートボタン] → [Windows システムツール] → [コマンドプロンプト] を選択して、コマンドプロンプト画面を起動する。
② 下記の一発コマンドの "c:\ほげほげ" の部分に、あなたが調べたいフォルダ名をフルパスで入力する。
③ コマンドを実行する。(エンターキー ッターン!!)
【 一発コマンド 】
【GitHubGist】
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| pushd "c:\ほげほげ" & for /r %f in ("*.txt") do @set /p <NUL=%f,&find /v /c "" < "%f" & popd |
※【補足】テキストファイルの最終行が改行のみの空行だった場合は、最終行をカウントに入れません。
【 出力結果をファイルに保存する場合はこちら 】
【GitHubGist】
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| pushd "c:\ほげほげ" & (for /r %f in ("*.txt") do @set /p <NUL=%f,&find /v /c "" < "%f") > "c:\ほげほげ\結果.csv" & popd |
※【補足】"c:\ほげほげ\結果.csv"には、出力したいファイル名のフルパスを入力してください。
【 コマンドの解説 】
コマンドの先頭と末尾の部分、pushdとpopdは、カレントディレクトリをコマンドを実行している間だけ一時的に移動させるために使用しています。なので以下のコマンドを実行しても結果は同じです。
【GitHubGist】
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| cd "c:\ほげほげ" | |
| for /r %f in ("*.txt") do @set /p <NUL=%f,&find /v /c "" < "%f" |
もっとシンプルなコマンドが良い方は、下記のようなコマンドでもだいたい目的を達成しますが、余計な線や改行が入ったり、ファイルパスが全部大文字になったりします。
【GitHubGist】
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| cd "c:\ほげほげ" | |
| for /r %f in ("*.txt") do @find /v /c "" "%f" |
---------- C:\TEMP\AAA.TXT: 5
---------- C:\TEMP\BBB.TXT: 8
---------- C:\TEMP\CCC.TXT: 4
---------- C:\TEMP\DDD\EEE.TXT: 9
---------- C:\TEMP\DDD\FFF.TXT: 6
---------- C:\TEMP\DDD\GGG.TXT: 13
「@set /p <NUL=%f」の部分はファイルのフルパスを出力する部分です。これを「echo」に置き換えるとシンプルなのですが、それだと出力結果に余計な改行が入ってしまいます。
【GitHubGist】
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| cd "c:\ほげほげ" | |
| for /r %f in ("*.txt") do @echo %f,&find /v /c "" < "%f" |
c:\Temp\aaa.txt,
5
c:\Temp\bbb.txt,
8
c:\Temp\ccc.txt,
4
c:\Temp\ddd\eee.txt,
9
c:\Temp\ddd\fff.txt,
6
c:\Temp\ddd\ggg.txt,
13
【ざっくり解説 ※めんどくさかったら読み飛ばしてね。】
「for /r %f in ("*.txt") do」の部分は、存在するテキストファイルの数だけ、その後に記載されたコマンドを繰り返します。
「/r」のオプションを付けることによって、サブフォルダにあるテキストファイルも対象にします。
「%f」の部分は、do 以降に記載されたコマンドに対してフルパスの情報を変数「%f」に格納して渡します。
なのでdo の後に「@echo %f 」などと記載すると、テキストファイルのフルパスを画面に出力します。
でも実際にはechoを使用すると出力結果に余計な改行が入ってしまうので、ちょっと複雑になっちゃいますが「@set /p <NUL=%f」で代用しています。
尚、「@」は入力されたコマンドそのものを画面に表示しないようにするために使用します。邪魔ですからね。
また「&」は複数のコマンドを順番に実行する場合に使用します。
「find /v /c "" < "%f"」の部分は、一つのテキストファイルの行数を数えて、その行数のみを画面に表示します。
【 さいごに 】
次回はWindows 10に標準搭載の「PowerShell」を使って、今日と同じ処理を一発コマンドで実現してみたいと思います。
最後までご覧いただき、ありがとうございました。
※この情報は2020年9月4日時点のものです。
※間違いや、もっと良い案がありましたらコメントに記載をお願いいたします。
※当ブログに掲載された内容によって生じた損害等の一切の責任を負いません。
私が契約しているレンタルサーバーは“エックスサーバー“です。
タグ:シェル芸
2020年08月30日
A8.netのファンブログに免責事項を掲載する方法(案)
【 はじめに 】
こんにちは。田中パスタです。
このブログは、就職氷河期世代の量産型プログラマである私(ワタクシ)が、ブログ・アフィリエイト・SEOについての見識を深めるべく個人的に利用させて頂く実験部屋でございます。
 |
時は90年代後半、スキーブーム終焉の足音もどこへやら、平日にもかかわらずまだまだ目を見張るばかりの大勢のスキーヤーが雪山に集結していました。
新品のサロモンのスキー板と、あらゆる色のペンキをぶっかけたような派手なデザインのスキーウェアに身を包んだビギナーの私は、TRFや広瀬香美の最新曲が響き渡るゲレンデのリフト乗り場で1時間の順番待ちをし、ボーゲンで初心者コースを直滑降、15分で下ってきては『やっぱスキーは最高だよねー!』などと分かったようなことを申していたのでございます。
そんな、何でも形から入るタイプの私が、ブログを始めてぜひやってみたかったことの一つが、免責事項を設置することでございます。理由はひとつ。 『なんか、かっちょいーから』 。
え?あ、いや、最初はそうでしたが、調べていくうちにとっても大切な事だと分かりましたので、今日は当ブログに免責事項を設置するにあたって調べたこと、設定したことをまとめます。
 | SALOMON サロモン 19-20 スキー 2020 S/RACE RUSH SL レースラッシュ (金具付き) スキー板 レーシング デモ ショート [SKI] |
【目次】
【 免責事項って何ですか? 】
免責事項とは、不測の事態が生じた場合に、ブログ運営者が、その責任を免れる事柄を明言したものです。
引用:商品やサービスの提供者が、不測の事態が生じた場合に責任を免れる事項。
weblio国語辞典:「免責事項」
【 なんで書く必要があるんですか? 】
ブログに掲載した内容によって何らかの損害が生じた場合に、ブログ運営者は責任を負いませんという宣言をして、読者の皆様にそれを承諾・合意して頂いた上でご覧いただくことにより、トラブルを未然に防ぐことができるからです。
参考:アフィリエイトサイトに設置必須。最低限押さえて置きたいプライバシーポリシーと免責事項の書き方 - 2019.10.29
Enjoy IT Life - 仁科俊晴
【 何を書けばいいですか? 】
免責事項には、主に次の2つの事柄について記載するのが一般的なようです。
1.ブログの情報が必ずしも正確では無いかもしれないことを記載。
2.ブログの情報によって生じた損害について責任を負わないことを記載。
参考:【ブログに必須!】プライバシーポリシーと免責事項の書き方 - 2020.8.4
初心者のためのブログ始め方講座 - T部長
【 具体的な文章を教えてください。】
下記のサイトを参考にして、当ブログでは次のような免責事項を作ってみました。
[当ブログの内容について]
- 当ブログの内容は可能な限り正確な情報を掲載するよう努めてまいりますが、その正確性を保証するものではありません。また合法性や安全性なども保証しません。
- 当ブログに掲載した情報は、予告なく変更や削除される可能性がありますので予めご了承ください。
[損害等の責任について]
- 当ブログに掲載された内容によって生じた損害等の一切の責任を負いません。
- また当ブログからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
- 当ブログの情報を利用する場合は、全て自己責任となりますので予めご了承ください。
参考:ブログの免責事項の書き方【例文をコピペして完成】 - 2019.10.11
ブログチップス - コピーライター古川
【 どこに書けばいいですか? 】
<< 注:ここからはA8.netのファンブログ管理画面の設定方法になります。>>
免責事項は、読者の皆様がいつでもすぐにアクセスして閲覧できる場所に掲載するのが良いと思います。
A8.netのファンブログですと「プロフィール」のページがそれにあたりますので、当ブログではこれを「プロフィールと免責事項」に変更してみたいと思います。
(※初心者が手探りでやっておりますので、もっと良い掲載場所がありましたらコメントでお知らせ頂けますと幸いです。)
【 ファンブログで設定した場所は4か所。 】
ファンブログで設定の変更を行った場所は、次の4か所です。
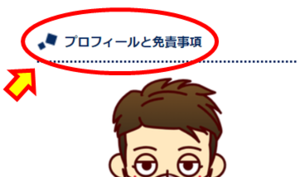
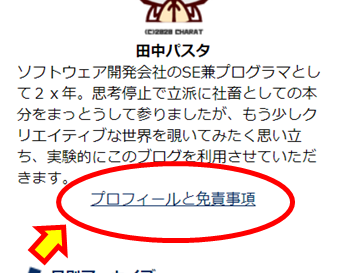
① サイドバーのプロフィールのタイトルを “プロフィールと免責事項“ に変更。
 | (画像クリックで拡大) |
② サイドバーのプロフィールのリンク文字を “プロフィールと免責事項“ に変更。
 | (画像クリックで拡大) |
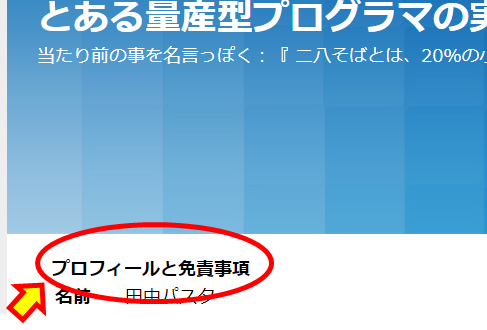
③ プロフィールページのタイトルを “プロフィールと免責事項“ に変更。
 | (画像クリックで拡大) |
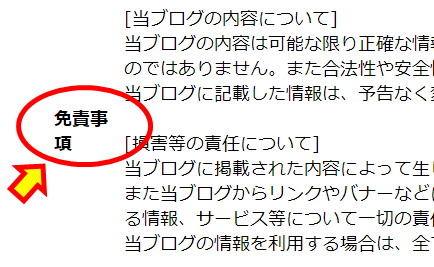
④ プロフィールページの自由項目に免責事項を記載。
 | (画像クリックで拡大) |
【 サイドバーのプロフィールのタイトルとリンク文字の設定方法 】
手順1:ファンブログにログイン
手順2:設定ボタンをクリック
 | (画像クリックで拡大) |
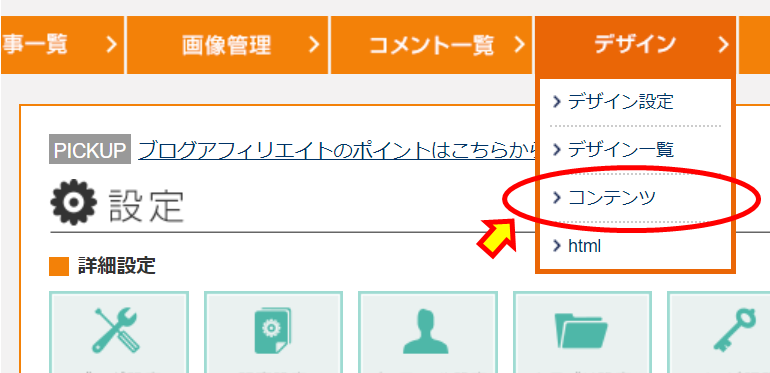
手順3:画面上部のメニュー [デザイン] → [コンテンツ]をクリック
 | (画像クリックで拡大) |
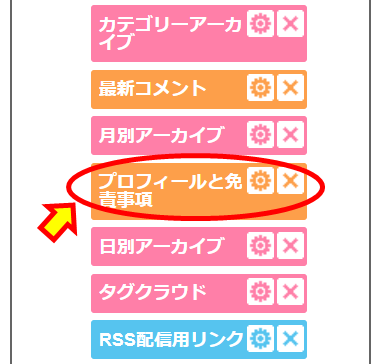
手順4:サイドバーにある[プロフィール] の [設定](※ギアのマーク)をクリック
 | (画像クリックで拡大) |
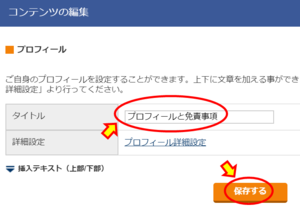
手順5:プロフィールのタイトルに ”プロフィールと免責事項” と記入して、画面下部の [保存する] をクリック
 | (画像クリックで拡大) |
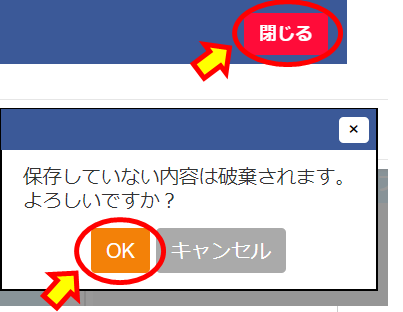
手順6:[閉じる]クリック → 確認画面でOKボタンをクリック
 | (画像クリックで拡大) |
手順7:もう一度サイドバーにある[プロフィール] の [設定](※ギアのマーク)をクリック
 | (画像クリックで拡大) |
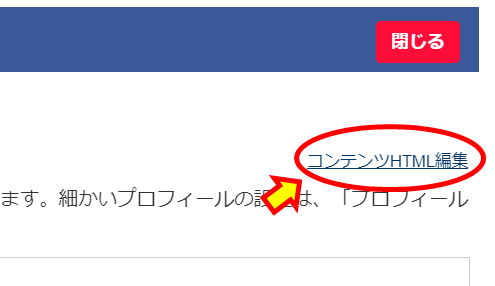
手順8:[コンテンツHTML編集]のリンクをクリック
 | (画像クリックで拡大) |
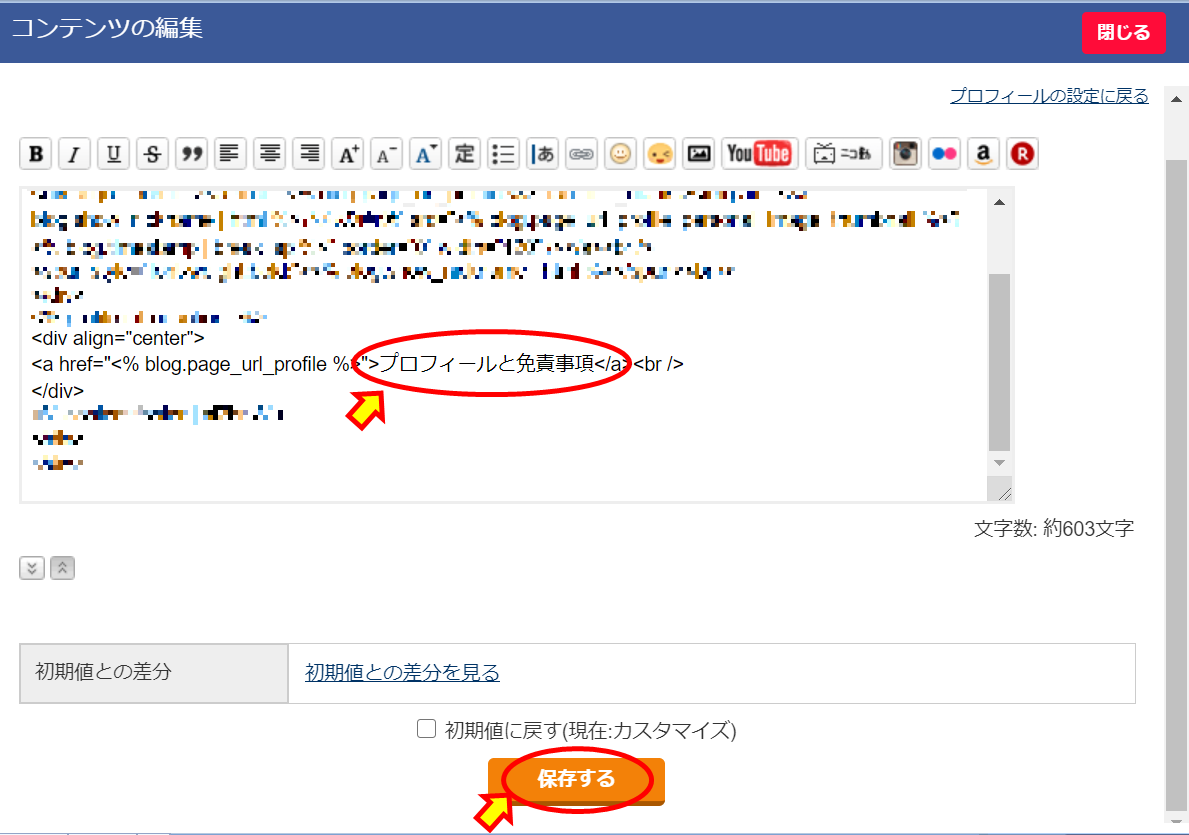
手順9:”プロフィール”と記載されている所を ”プロフィールと免責事項” に変更して[保存する]をクリック
 | (画像クリックで拡大) |
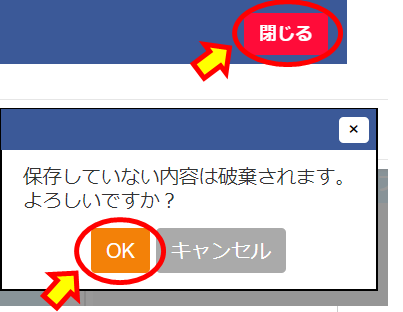
手順10:[閉じる]クリック → 確認画面でOKボタンをクリック
 | (画像クリックで拡大) |
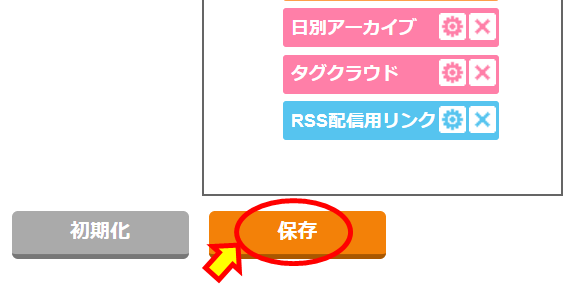
手順11:デザイン画面下部の[保存する]をクリック
 | (画像クリックで拡大) |
【 プロフィールページのタイトルと自由項目の設定方法 】
手順1:ファンブログにログイン
手順2:設定ボタンをクリック
 | (画像クリックで拡大) |
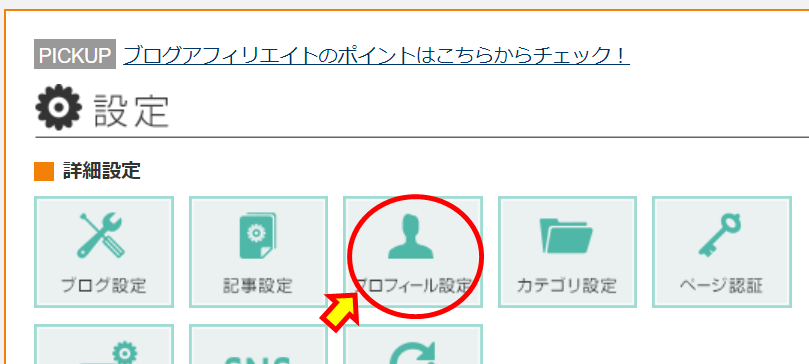
手順3:詳細設定の [プロフィール設定] をクリック
 | (画像クリックで拡大) |
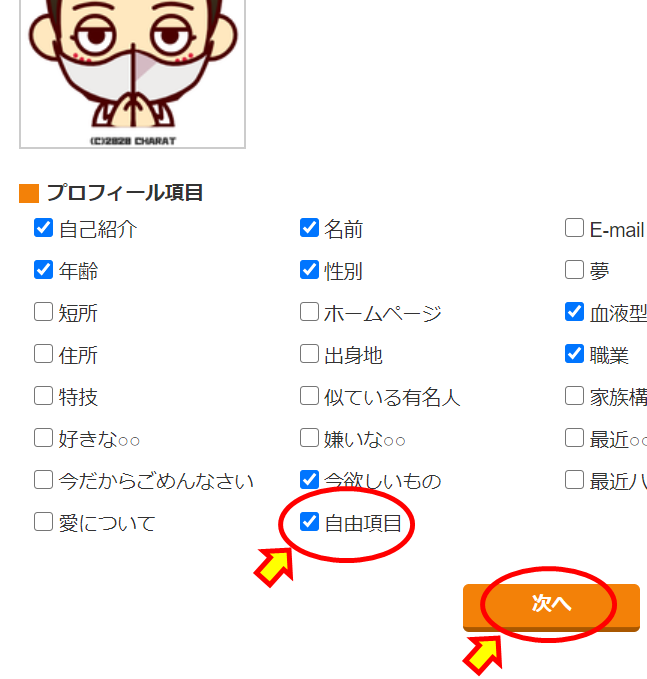
手順4:プロフィール項目の自由項目にチェックを入れ、[次へ]をクリック
 | (画像クリックで拡大) |
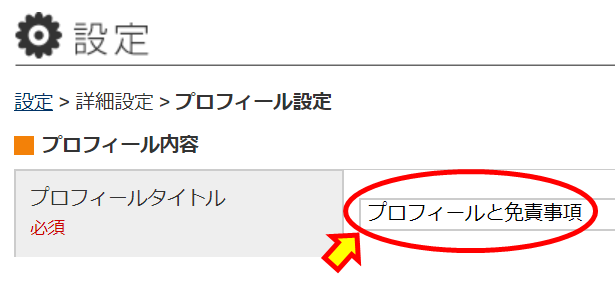
手順5:プロフィールタイトルに ”プロフィールと免責事項” と記載
 | (画像クリックで拡大) |
手順6:自由項目に "免責事項" と記載し、文章を記入して [保存] をクリック
 | (画像クリックで拡大) |
【 さいごに 】
免責事項と並んで記載すべき大切な項目に”プライバシーポリシー”がありますが、これについてもまたいろいろと調べたのち当ブログに掲載したいと考えております。
最後までご覧いただき、ありがとうございました。
※この情報は2020年8月30日時点のものです。
私が契約しているレンタルサーバーは“エックスサーバー“です。
2020年08月26日
とある量産型プログラマの実験的ブログ
【 はじめに 】
はじめまして。田中パスタと申します。
このブログは、就職氷河期世代の量産型プログラマである私(ワタクシ)が、ブログ・アフィリエイト・SEOについての見識を深めるべく個人的に利用させて頂く実験部屋でございます。
ブログは全くの初心者でして、皆様に向けて何か有益な情報を発信できるとはとても思えませんので、基本的にはそっ閉じがよろしいかと存じます。
【 量産型プログラマ 】
 |
「量産型プログラマ」という言葉の意味は、ネット上にいくつか異なる定義が存在するようでございます。
多くは、効率的でないソースコードを大量生産して会社や周りに迷惑をかける人のこと、すなわちバグを量産するタイプのプログラマのことを指すようです。
参考:量産型プログラマを撲滅したい
Yoshihito Kuranuki – Medium Jan 13, 2017
当ブログでは、人余りの就職氷河期時代に “量産型ザク“ のごとく大量生産されたIT企業戦士のことと捉えて頂けますと幸いです。
【 就職氷河期 】
私はいわゆる、ポスト団塊ジュニアの “詰め込み教育“ 世代。ビックリマンチョコのシール欲しさに、飽きてしまったウエハースチョコをスーパーのゴミ箱に捨てる児童が増加し、生徒指導の先生が手を焼いた世代でございます。
裏にマジックで大きく名前の書いてあるファミコンソフトが中古屋に並び、それをいくつも買い込んだ帰り道にメローイエローなるまっ黄色のジュースをがぶ飲みしてお腹を下す、そんな幼少期を過ごしてまいりました。
 |
【 これからのこと 】
ブログの更新は頻繁ではありません。ゆっくり、ゆっくり、皆様の記事を拝見し参考にさせて頂きながら、盆栽のように少しづつ育てていく所存です。
メディア会員の皆様、そしてA8.netのスタッフの皆様、今後ともどうぞよろしくお願いいたします。
私が契約しているレンタルサーバーは“エックスサーバー“です。

