2017�N10��18��
�y�t�@���u���O�J�X�^�}�C�Y�z�T�C�h�o�[�Ƀv���t�B�[����\��������
���N�Ԃ�ɍĂуu���O���͂��߂Ă݂�ɂ������āA�v�����āA�u���O�̃J�X�^�}�C�Y�ɒ��킵�Ă݂邱�Ƃɂ��܂����B
�Ƃ͂����Ă��A���S�ȃh�f�l�B
���������A�J�X�^�}�C�Y�]�X�ȑO�́A�u���ق�̂��v�݂����ȂƂ���ł܂����܂���̓��X�ł��B
���ʂ����̂́A
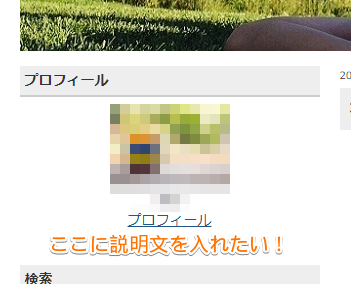
�T�C�h�o�[�̃v���t�B�[�����ɐ��������ڂ���ɂ͂ǂ�����悢���Ƃ������B
�ҏW���悤�Ƃ���ƁA�ǂ����Ă��u�v���t�B�[���v�p�̕ʃy�[�W�ɂƂ�ł��܂��܂��B
��l�̂��m�b��q���悤�ƁA�H�̖钷��2���Ԃقǃl�b�g�̊C�����܂悤��������T���o�����c�B

���ǂ́A�u���O�������������������Ă��邤���ɁA���ȉ����Ɏ���܂����B
�킩���Ă݂�A���䉺�Â��I�ȁA���ɔ��q��������قNJȒP�ȕ��@�ł������A�����O���Ă��܂������Ȃ̂ŁA���Y�^�����ɂ��̕��@���܂Ƃ߂Ă��������Ǝv���܂��B

�t�@���u���O�ŃT�C�h�o�[�Ƀv���t�B�[����\��������@
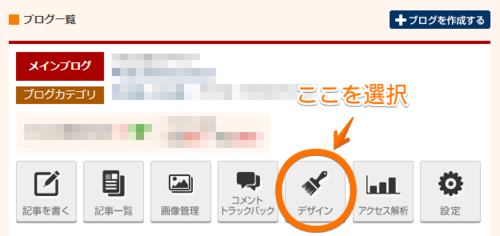
���O�C����ɊJ���u�}�C�y�[�W�v���́u�u���O�ꗗ�v����A�u�f�U�C���v���N���b�N

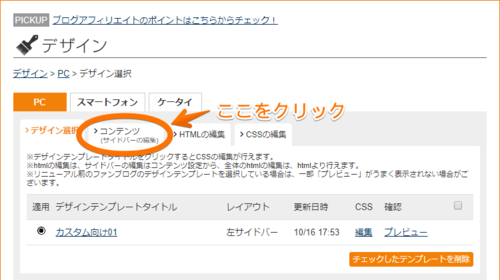
�u�f�U�C���v�̃y�[�W���J������A�u�R���e���c�i�T�C�h�o�[�̕ҏW�j�v�^�u���N���b�N

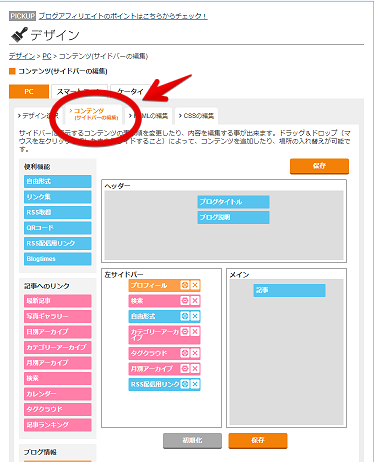
�N���b�N��A�ȉ��̂悤�ȃy�[�W���J���܂�

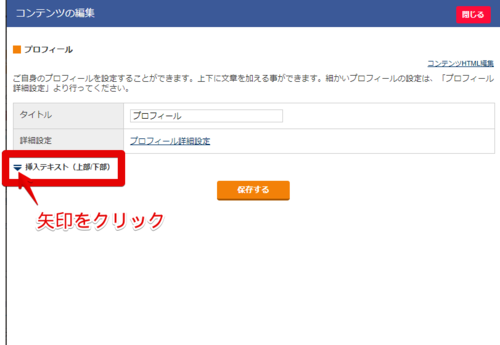
�y�[�W���̃T�C�h�o�[�ҏW�����́u�v���t�B�[���v�̉E�ɂ��鎕�ԁi�݂����ȁj�������N���b�N

�u�R���e���c�̕ҏW�v�Ƃ����{�b�N�X���J���܂�
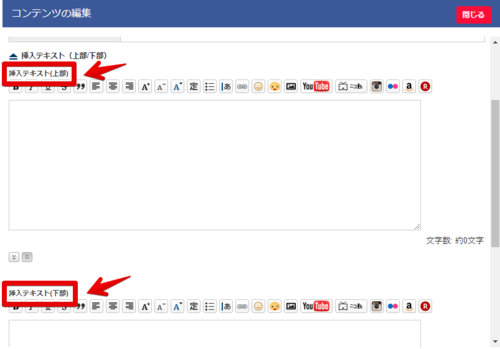
�{�b�N�X���́h�}���e�L�X�g�i�㕔�^�����j�h�Ə����ꂽ�����̍��ɂ�������N���b�N

�ȉ��̂悤�ɁA�e�L�X�g�{�b�N�X���W�J���܂����i�㕔�p�Ɖ����p��2�����j
���������A�D�݂̈ʒu�ɕ��͂��ݒu�ł���悤�A�{�b�N�X���ɕ�������͂��Ă����܂�

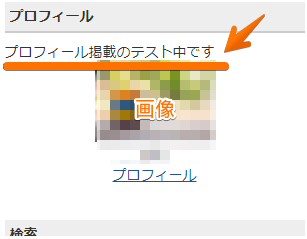
�v���t�B�[���摜�̏㕔�ɐ�������\���������Ƃ���
�u�}���e�L�X�g�i�㕔�j�v�̃{�b�N�X�̕��ɕ��������

�ȉ��̂悤�ɁA�v���t�B�[���摜�̏�ɕ��͂�����܂�

�����v�̂ŁA
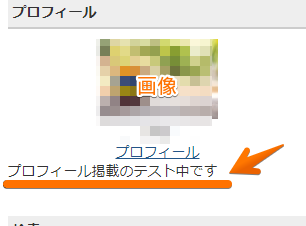
�v���t�B�[���摜�̉����ɐ�������\���������Ƃ���
�u�}���e�L�X�g�i�����j�v�̃{�b�N�X�̕��ɕ��������

�ȉ��̂悤�ɁA�v���t�B�[���摜�ƃ^�C�g���̉��ɕ��͂�����܂�

�������A�����̃{�b�N�X�ɕ�������͂��āA�摜�̏㉺�ɓ����ɕ��͂�\�����邱�Ƃ��ł��܂��B
�����̏ꍇ�́A�摜�̉��ɐ���������ꂽ�������̂ŁA
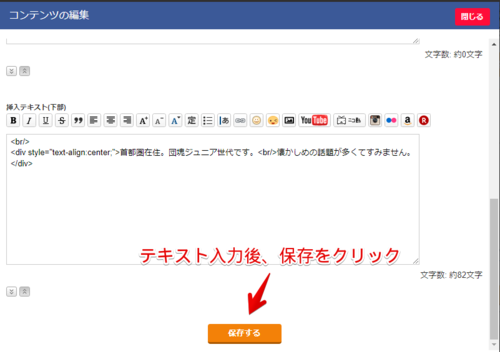
�u�}���e�L�X�g�i�����j�v�̕��ɁA���͂���́B
���̂܂܂��ƃ��C�A�E�g��������ƋC�ɂȂ��Ă��܂������߁A�u�����v��u���s�v���g�p���āA�����̍ق𐮂��Ă݂܂����B
���̂悤�ɁA������̃��C�A�E�g�����Ȃǂ��A�{�b�N�X�㕔�̊e��{�^�����g������A�ȒP��HTML����͂��邱�ƂŁA���S�҂ł��X���[�Y�ɍs�����Ƃ��ł��܂����B
�������͌�͕ۑ��{�^�����N���b�N

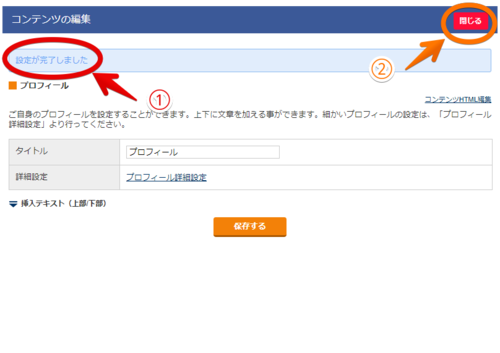
�ۑ����N���b�N����ƁA�ȉ��̂悤�ȉ�ʂ��J���̂ŁA
�u�ݒ肪�������܂����v�̕������m�F������i�@�j�A�E��́u����v���N���b�N�i�A�j

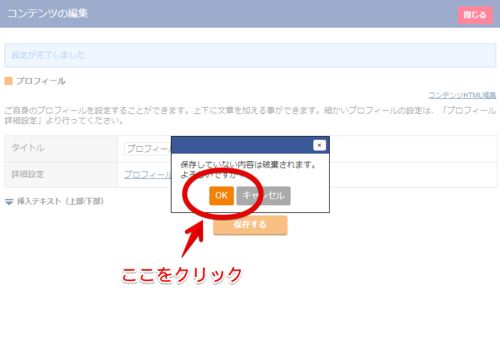
�����ɁA�ŏI�m�F�𑣂��{�b�N�X���J���܂�
���Ȃ���uOK�v���N���b�N

�uOK�v�������Ɓu�f�U�C���v�̍ŏ��̃y�[�W�i���̉�ʁj�ɖ߂�܂��@
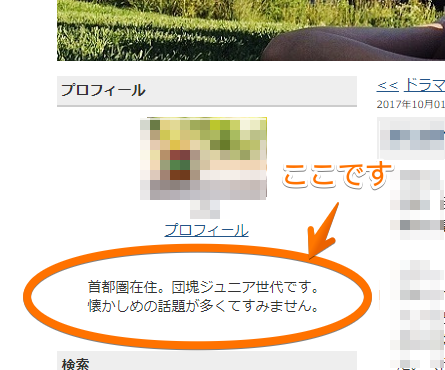
�����܂ł�����A�u���O���m�F���Ă݂܂�

�ł��܂���!!!
�y���̃J�e�S���[�̍ŐV�L���z
posted by �������˃X�i�b�N at 14:55
| �u���O�쐬


