ブログ記事にツイッターシェアボタンを設置する方法
定型文機能を使ってブログ記事を書いた時に簡単に設置できます。
ファンブログで記事を書いているブロガーの皆様
はじめまして
2020年6月からファンブログ「音と写真」をスタートさせた
AKIKO.Nと申します。
普段はロックアーティストや音楽イベントの写真撮影を行うカメラマンです。
2018年に副職で働いていた会社の経営難で失業し、
ハローワークの勧めで神奈川県の職業訓練にて
画像加工ソフトなども学べるWEBデザインの専門学校へ通いました。
ウェブデザインの基本も学びました。
普段は音楽と写真の記事をメインにお送りしますが
ブログ記事に便利な事なども書いていきます。
今回一回目にお送りするのは
ブログ記事にツイッターでシェアするためのボタンを記事に張り付ける
HTMLタグを定型文に登録しておき
記事の入力が終わったら定型文を入れて保存すると
ファンブログの記事にツイッターのシェアボタンが表示されます。
ファンブログで記事を書いている方の多くは、読んでもらうだけではなく
読んだ方に拡散してもらうことを願っている方が多いと思います。
ツイートボタン設置前

ツイートボタン設置後

ツイートするボタンを設置する手順
1.ブログの投稿画面の中から「定 定型文」を選んでクリック

2.「定型文を新規追加」をクリックします

この定型文一つに200文字以内しか記入できないため
二個の定型文欄を使います。
一つ目と二つ目の順番がわかるように定型文の前に
tweet1 tweet2 と入れますが
そのまま記載するとブログ記事に文章として表示されてしまいます
表示されないためには、半角の<>(実際は半角で記入)の中に記載します

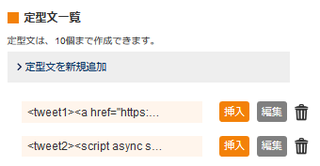
3.定型文を登録する(以下の定型文には、表示させるためにわざと♪マークを入れています)
ここから〜ここまでを一旦コピーしてメモ帳等へコピーしましょう
-----ここから-----
定型文一つ目
<♪tweet1> <♪a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Twitter
定型文二つ目
<♪tweet2> <♪script async src="https://platform.twitter.com/widgets.js" charset="utf-8">
-----ここまで-----
4.コピーが終わったら文章から♪マークを削除して定型文に登録します。

5.ブログ記事が書き終わったら
tweet1 tweet2 の定型文を順番にクリックします
ココでの注意点は二つの定型文の間に全角のスペースや文字、等は入れてはいけません。

6.ブログをプレビューしてみましょう。

ツイッターのシェアが表示されていることを確認したら投稿します。
(長い記事の場合記事の一番最初に設置してHTMLを選択してフォントの右寄せもおすすめです)
HTMLとCSSを変更できるファンブログのブロガーさんにおすすめな本
 |
できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応 できるポケットシリーズ 新品価格 |
 |
新品価格 |

