�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2014�N06��15��
Java Script ��S�e�@�u���E�U�̃R���\�[���œ��o�͕�
����́A�������I���ƂȂ邱�Ƃ�����Ă��������Ǝv���܂��I
�܂��́A�u���E�U�̃R���\�[�����J���Ă��������B
�J�����͑O��̒ʂ�ł��B
�ŏ��ɁA�h��������h�Ƃł��ł��ĉ������B
����́A�Ǘ��l�̖��O�Ȃ̂ł����A�C�ӂ̕�����ő��v�ł��B
�Ԃ��Ă��܂������H�Ȃ����A����Ă�C�ɂȂ�܂���ˁI��
���ɁA�h��������h.length�Ƒł��Ă��������B
�U�ƕԂ��Ă��܂����ˁI
����͂܂�A��������Ƃ���������̒�����\���Ă��܂��B
�happle�h.length�Ȃ�T�ƕԂ��Ă���͂��ł��B
���ɁAalert("����ɂ���");�ȂǂƑł��Ă݂܂��傤�I
����ƁA�x���݂����Ȃ��̂��o����Ȃ����Ǝv���܂��I
�����Ă����āAprompt("���Ȃ��̂����O�́H");�Ƒł��Ă݂܂��傤�I
�X�N���v�g�v�����v�g�Ƃ������̂��o�Ă�����Ȃ����Ǝv���܂��B
�����ɁA�������łĂ�̂ŁA��������Ɠ��͂��Ă݂܂��B
�h��������h�Ƃ����̂��Ԃ��Ă�����Ȃ����Ǝv���܂��I
�ȂA�킭�킭���܂���ˁI��
���Ƃ́A�v�Z�Ȃ��ł��܂��I
3+5�ƑłĂ�
�W�ƕԂ��Ă��܂��B
���Ƃ́A-�ň����Z�A*�Ŋ|���Z�A/�Ŋ���Z���ł��܂��B
�����ЂƂ����āA
9%2�Ƒł��Ă݂Ă��������B
1�ƕԂ��Ă��܂������H
���Ė��ł��B����͂Ȃ�̐����ł��傤�H
�����́A9��2�Ŋ��������̗]��̐��ł��I�������ł���ˁI
����+��������-������������Z�q�Ƃ����A���ɎZ�p���Z�q�ƌ����܂��B
���ɂ����Z�q�ɂ́A������Z�q�Ƃ����̂�����܂����A����́��̂��Ƃł��ˁB
�Ƃ������ƂŁA��4����I��肽���Ǝv���܂��I
������₷���������Ƃɂ���āA�V���ȋ^�₪�����肵�ėǂ��ł��ˁI���R�Ɗo������Ȃ��܂����I��
�܂��́A�u���E�U�̃R���\�[�����J���Ă��������B
�J�����͑O��̒ʂ�ł��B
�ŏ��ɁA�h��������h�Ƃł��ł��ĉ������B
����́A�Ǘ��l�̖��O�Ȃ̂ł����A�C�ӂ̕�����ő��v�ł��B
�Ԃ��Ă��܂������H�Ȃ����A����Ă�C�ɂȂ�܂���ˁI��
���ɁA�h��������h.length�Ƒł��Ă��������B
�U�ƕԂ��Ă��܂����ˁI
����͂܂�A��������Ƃ���������̒�����\���Ă��܂��B
�happle�h.length�Ȃ�T�ƕԂ��Ă���͂��ł��B
���ɁAalert("����ɂ���");�ȂǂƑł��Ă݂܂��傤�I
����ƁA�x���݂����Ȃ��̂��o����Ȃ����Ǝv���܂��I
�����Ă����āAprompt("���Ȃ��̂����O�́H");�Ƒł��Ă݂܂��傤�I
�X�N���v�g�v�����v�g�Ƃ������̂��o�Ă�����Ȃ����Ǝv���܂��B
�����ɁA�������łĂ�̂ŁA��������Ɠ��͂��Ă݂܂��B
�h��������h�Ƃ����̂��Ԃ��Ă�����Ȃ����Ǝv���܂��I
�ȂA�킭�킭���܂���ˁI��
���Ƃ́A�v�Z�Ȃ��ł��܂��I
3+5�ƑłĂ�
�W�ƕԂ��Ă��܂��B
���Ƃ́A-�ň����Z�A*�Ŋ|���Z�A/�Ŋ���Z���ł��܂��B
�����ЂƂ����āA
9%2�Ƒł��Ă݂Ă��������B
1�ƕԂ��Ă��܂������H
���Ė��ł��B����͂Ȃ�̐����ł��傤�H
�����́A9��2�Ŋ��������̗]��̐��ł��I�������ł���ˁI
����+��������-������������Z�q�Ƃ����A���ɎZ�p���Z�q�ƌ����܂��B
���ɂ����Z�q�ɂ́A������Z�q�Ƃ����̂�����܂����A����́��̂��Ƃł��ˁB
�Ƃ������ƂŁA��4����I��肽���Ǝv���܂��I
������₷���������Ƃɂ���āA�V���ȋ^�₪�����肵�ėǂ��ł��ˁI���R�Ɗo������Ȃ��܂����I��
2014�N06��14��
Java Script�@��R�e�@�X�N���v�g��g�ݍ��ނ���
���āA����͑O��̂ЂȌ^�ɂ����Java�@Script�������Ă����܂���I
���Ȃ݂ɁA�O��̂ЂȌ^�́A������(�����������邩���H)��e�L�X�g�G�f�B�^�Ɋg���q�����������ɂ��ĕۑ�����AGoole�@Chrome�Ȃǂ̃u���E�U�Ō��邱�Ƃ��ł��܂��B
����̂������ł��ˁI
<!DOCTYPE html>
<html lang="ja">
<head>
�@�@�@�@�@<meta charset="utf-8">
�@�@�@�@�@<title>
�@�@�@�@�@�@�@�@�@Java Script�@��R�e�@�X�N���v�g��g�ݍ��ނ���
�@�@�@�@�@</title>
</head>�@�@
<body>
�@�@�@�@�@<script>
�@�@�@�@�@�@�@�@�@�@console.log(�h���u���O�ɂ悤�����I�h);
�@�@�@�@�@</script>
</body>
</html>
<script>�^�O�̓X�N���v�g��A�f�[�^�u���b�N��g�ݍ��ނ̂ɗp���܂��B<head>�^�O�̒���<body>�^�O�̉����ɔz�u����̂���ʓI�Ȃ悤�ł����A�ڂ����Ƃ���͕�����܂���I^_^;
��������A��������Ⴂ�܂����[�[�[�[�H�H�H�H�H
�����āA�����ł��X�N���v�g�����f�[�^�`�����w�肷��K�v������܂��Btype�����ƌ����܂����A����͏����l��type="text/javascript"�Ȃ̂ŁA�����ł͏ȗ����Ă����܂��܂���ˁI��
���ɁAconsole�Ƃ����̂͊��ł��B
<html lang="ja">�@��<�v�f���@����=�h�l�h>�̗v�f�ɑ�
console.log(�h���u���O�ɂ悤�����I");�@������.���\�b�h(����);�ƂȂ�A��������ƌ����܂��B
���\�b�h�́A��������Ȃ������肷��̂��ȁH(�������G�I��)
����(�Ђ�����)���Ă����̂́A�h�h�ň͂܂ꂽ������␔�l�̂��Ƃ��Ă��Ƃł��ˁI
�K��������́h�h�ň͂��Ă��������B���l�͂��̂܂܂ő��v�ł��B
�Ō�́A;�Œ��߂Ă��������B
����́A�O�q�̂Ƃ���A���������t�@�C���Ƃ��ĕۑ�����ƃu���E�U�Ŋm�F���邱�Ƃ��ł��܂��B
Google�@Chrome�Ȃ�A�ݒ聨�c�[����Javascript�R���\�[��
IE�Ȃ�AF12�ŏo�Ă��܂��B
IE�́A�Ǝ��d�l��������A�W���̎d�l�ɑΉ����Ȃ������肵�āA���������m�F�ł͂��܂�I�X�X���ł��܂���B
���Ƃ��A�g�p�����ja���h�h�ł����ƈ͂��ĂȂ���Chrome�ł͕����������Ă��܂��܂��B�ł����AIE���Ƃł�������Ă��肷���ł����(��)
�ǂ����A������(��)
���āA����͂���ł����܂��ł��B�ǂ�ʼn����������A���肪�Ƃ��������܂����I
���Ȃ݂ɁA�O��̂ЂȌ^�́A������(�����������邩���H)��e�L�X�g�G�f�B�^�Ɋg���q�����������ɂ��ĕۑ�����AGoole�@Chrome�Ȃǂ̃u���E�U�Ō��邱�Ƃ��ł��܂��B
����̂������ł��ˁI
<!DOCTYPE html>
<html lang="ja">
<head>
�@�@�@�@�@<meta charset="utf-8">
�@�@�@�@�@<title>
�@�@�@�@�@�@�@�@�@Java Script�@��R�e�@�X�N���v�g��g�ݍ��ނ���
�@�@�@�@�@</title>
</head>�@�@
<body>
�@�@�@�@�@<script>
�@�@�@�@�@�@�@�@�@�@console.log(�h���u���O�ɂ悤�����I�h);
�@�@�@�@�@</script>
</body>
</html>
<script>�^�O�̓X�N���v�g��A�f�[�^�u���b�N��g�ݍ��ނ̂ɗp���܂��B<head>�^�O�̒���<body>�^�O�̉����ɔz�u����̂���ʓI�Ȃ悤�ł����A�ڂ����Ƃ���͕�����܂���I^_^;
��������A��������Ⴂ�܂����[�[�[�[�H�H�H�H�H
�����āA�����ł��X�N���v�g�����f�[�^�`�����w�肷��K�v������܂��Btype�����ƌ����܂����A����͏����l��type="text/javascript"�Ȃ̂ŁA�����ł͏ȗ����Ă����܂��܂���ˁI��
���ɁAconsole�Ƃ����̂͊��ł��B
<html lang="ja">�@��<�v�f���@����=�h�l�h>�̗v�f�ɑ�
console.log(�h���u���O�ɂ悤�����I");�@������.���\�b�h(����);�ƂȂ�A��������ƌ����܂��B
���\�b�h�́A��������Ȃ������肷��̂��ȁH(�������G�I��)
����(�Ђ�����)���Ă����̂́A�h�h�ň͂܂ꂽ������␔�l�̂��Ƃ��Ă��Ƃł��ˁI
�K��������́h�h�ň͂��Ă��������B���l�͂��̂܂܂ő��v�ł��B
�Ō�́A;�Œ��߂Ă��������B
����́A�O�q�̂Ƃ���A���������t�@�C���Ƃ��ĕۑ�����ƃu���E�U�Ŋm�F���邱�Ƃ��ł��܂��B
Google�@Chrome�Ȃ�A�ݒ聨�c�[����Javascript�R���\�[��
IE�Ȃ�AF12�ŏo�Ă��܂��B
IE�́A�Ǝ��d�l��������A�W���̎d�l�ɑΉ����Ȃ������肵�āA���������m�F�ł͂��܂�I�X�X���ł��܂���B
���Ƃ��A�g�p�����ja���h�h�ł����ƈ͂��ĂȂ���Chrome�ł͕����������Ă��܂��܂��B�ł����AIE���Ƃł�������Ă��肷���ł����(��)
�ǂ����A������(��)
���āA����͂���ł����܂��ł��B�ǂ�ʼn����������A���肪�Ƃ��������܂����I
�i�������@�r�����������@��Q�e�@�\���m���҂Ƃ������̃�������
���������Ƃ���ɂ́A���݂����Ƀu���O�łg�s�lL�^�O��ꖂ��Ă܂����Ƃ����l��A�d���Ŏg���Ă���悤�Ȋ��ꂽ�������ł��ĉ���������A�͂��܂����ꂩ��Ȃ�˂��Ă��������w����K�����ł���Ă݂悤�Ƃ����l�����邩�����Ă������ƂŁA��b�̊�b����Ԃ��Ă������Ǝv���܂��I
��b���đ厖�I
�ł��܂��A���ꂽ������̒m���Ȃ̂ŁA�Ԉ���Ă��邱�Ƃ������Ǝv���܂��̂ŁA�����������͂₳�����w�E���Ă�������Ƃ������Ȃ��Ďv���܂�(��)
�ł́A�ЂȌ^�t�@�C�������ɂ������āA�g�s�l�k�t�@�C������Ăяo���Ƃ������ƁH(���Ă����������ŗǂ��̂��ȁH)�����Ă����܂��傤�I
�g�s�l�k�͊�{�I�ɂQ�ɕ�����Ă��āA�����錾�ƕ��͂�����܂��B
<!DOCTYPE html> �����ꂪ�����錾�@�c�n�b�s�x�o�d�錾���Ă���ȁB�h�L�������g�^�C�v��錾���܂��B
<html lang="ja"> �@���J�n�^�O�@�@lang��langage�@ja��japanese�@����͓��{�ꂾ����ĈӖ��ł��ˁB
</html>�@�@�@�@�@�@�@�@���I���^�O
html�^�O�̒��ɂ́Ahead�^�O�ƌĂ��^�C�g�����`���L�q����^�O��Abody�^�O�ƌĂ��{�����L�q���Ă����^�O������q����Ă��邱�Ƃ������ł��B
�ŏI�I�ɂ́A���������ЂȌ^�ɂȂ�܂��B
<!DOCTYPE html>
<html lang="ja">
�@�@�@�@�@�@�@�@�@�@�@�@<head>
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@<meta�@charset=�hutf-8�h>
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@<title>
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�����ɂ̓u���E�U�ŏ㕔�̃^�C�g�����L�q
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@</title>
�@�@�@�@�@�@�@�@�@�@�@�@</head>
�@�@�@�@�@�@�@�@�@�@�@�@<body>
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@<p>
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�p���O���t��P�Ȃ̂ŕ��͂�����
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@</p>
�@�@�@�@�@�@�@�@�@�@�@�@</body>
</html>
�^�O���������Ă�̂́A�������Ƃ����s�ׂł��ˁB���₷���悤�ɁB
����Ɏ��������Ă����A�e�L�X�g�G�f�B�^�������Ǝv���܂��B
meta�^�O�͕����R�[�h�̎w��⌟�����Ăق������Ȃǂ��L�q���܂��B
meta�@charset�@�͕����R�[�h�̎w��ł��ˁB
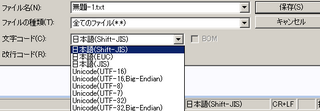
UTF-8�@�Ƃ����̂́A�������Q�Ƃ̂��ƁB�B�B
�ށA�������I�I�I�I�I
�Ƃ肠�����AWindows��Mac�Ŏg����Shift-JIS�AUNIX�ȂǂŎg����EUC�AJIS(���{�H�ƋK�i)�ŕW�������ꂽJIS�R�[�h�Ƃ������ƂŁB
Unicode(���j�R�[�h)�ɂ́AUTF-8�@���@UTF-16�@��炪������Ă��Ƃł��ˁB
���Ԃ����鎞�ɂł��A���ׂĂ݂�����Ȃ��B�B�B��
����������h�����߂�head�^�O�̍ŏ㕔�ւ̋L�q���ǂ��炵���ł��B
�܂��A�ǂ�ȕ����R�[�h�����w�肵�Ă���킯�ł����ˁB�������̏���ǂݎ���Ăق�������Ȃ̂��ȁH
�Ƃ������ƂŁA����͏I���I��
��b���đ厖�I
�ł��܂��A���ꂽ������̒m���Ȃ̂ŁA�Ԉ���Ă��邱�Ƃ������Ǝv���܂��̂ŁA�����������͂₳�����w�E���Ă�������Ƃ������Ȃ��Ďv���܂�(��)
�ł́A�ЂȌ^�t�@�C�������ɂ������āA�g�s�l�k�t�@�C������Ăяo���Ƃ������ƁH(���Ă����������ŗǂ��̂��ȁH)�����Ă����܂��傤�I
�g�s�l�k�͊�{�I�ɂQ�ɕ�����Ă��āA�����錾�ƕ��͂�����܂��B
<!DOCTYPE html> �����ꂪ�����錾�@�c�n�b�s�x�o�d�錾���Ă���ȁB�h�L�������g�^�C�v��錾���܂��B
<html lang="ja"> �@���J�n�^�O�@�@lang��langage�@ja��japanese�@����͓��{�ꂾ����ĈӖ��ł��ˁB
</html>�@�@�@�@�@�@�@�@���I���^�O
html�^�O�̒��ɂ́Ahead�^�O�ƌĂ��^�C�g�����`���L�q����^�O��Abody�^�O�ƌĂ��{�����L�q���Ă����^�O������q����Ă��邱�Ƃ������ł��B
�ŏI�I�ɂ́A���������ЂȌ^�ɂȂ�܂��B
<!DOCTYPE html>
<html lang="ja">
�@�@�@�@�@�@�@�@�@�@�@�@<head>
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@<meta�@charset=�hutf-8�h>
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@<title>
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�����ɂ̓u���E�U�ŏ㕔�̃^�C�g�����L�q
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@</title>
�@�@�@�@�@�@�@�@�@�@�@�@</head>
�@�@�@�@�@�@�@�@�@�@�@�@<body>
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@<p>
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�p���O���t��P�Ȃ̂ŕ��͂�����
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@</p>
�@�@�@�@�@�@�@�@�@�@�@�@</body>
</html>
�^�O���������Ă�̂́A�������Ƃ����s�ׂł��ˁB���₷���悤�ɁB
����Ɏ��������Ă����A�e�L�X�g�G�f�B�^�������Ǝv���܂��B
meta�^�O�͕����R�[�h�̎w��⌟�����Ăق������Ȃǂ��L�q���܂��B
meta�@charset�@�͕����R�[�h�̎w��ł��ˁB
UTF-8�@�Ƃ����̂́A�������Q�Ƃ̂��ƁB�B�B
�ށA�������I�I�I�I�I
�Ƃ肠�����AWindows��Mac�Ŏg����Shift-JIS�AUNIX�ȂǂŎg����EUC�AJIS(���{�H�ƋK�i)�ŕW�������ꂽJIS�R�[�h�Ƃ������ƂŁB
Unicode(���j�R�[�h)�ɂ́AUTF-8�@���@UTF-16�@��炪������Ă��Ƃł��ˁB
���Ԃ����鎞�ɂł��A���ׂĂ݂�����Ȃ��B�B�B��
����������h�����߂�head�^�O�̍ŏ㕔�ւ̋L�q���ǂ��炵���ł��B
�܂��A�ǂ�ȕ����R�[�h�����w�肵�Ă���킯�ł����ˁB�������̏���ǂݎ���Ăق�������Ȃ̂��ȁH
�Ƃ������ƂŁA����͏I���I��
Java Script@�h�b�g�C���X�g�|����P�e�@�\����
���A��ʂ����Ă݂͂���ł����A����`������A���łƂȂ��Ă����̂ŁA�V�����������߂������Ă��������Ƃ������܂��B
�����A�Y�ꂿ����Ă܂�����^_^;
���Ȃ݂ɁA�h�b�g�C���X�g�[���Ƃ��������ł��B
���āA�i�������@�r���������������i�߂Ă����܂��傤�B
��A���t�@�����X���ĂȂɁH(���A��������H)
�O�O��B�B�B
�Q�ƁA�Q�l����
���ĂłĂ��܂����ˁB
�ȂA�p��̒ʂ肩�B�ق��Ƃ��܂���(��)
���t�@�����X�́A�l�c�m�Ɨ������T�C�g���ǂ������ł��B
�B�B�B�ł��A�Q�Ƃ̎d�������܂���������܂���^_^;(�Ӗ��Ȃ�)
�Q�Ƃ̎d����N�������Ă���������
�O�ɁA���ł�����Ă����̂ŁA�J�����͐����Ă����̂ŁA�����ł��܂��ˁI��
�������A�g�s�l�k�Ƃb�r�r�̒m�������Ƃ��ĂƂ����̂͋C�ɂȂ�Ƃ���ł��ˁB
�K�v�Ƃ���A��������������Ă��������ȁB
�u���E�U�͂f�����������@�b�����������A�e�L�X�g�G�f�B�^�͂��o�����ł��B
�ǂ����������������Ȃ�����ǂ��ł��ˁI
��[�A��{�͂���ς�g�s�l�k����Ăяo���Ă��ł����B
�ȂY�ꂿ������ȁB����ł��邭�炢�ɂ��悤�Ǝv���Ă���̂ŁA���g�s�lL������������Ă݂܂����B
�����A�Y�ꂿ����Ă܂�����^_^;
���Ȃ݂ɁA�h�b�g�C���X�g�[���Ƃ��������ł��B
���āA�i�������@�r���������������i�߂Ă����܂��傤�B
��A���t�@�����X���ĂȂɁH(���A��������H)
�O�O��B�B�B
�Q�ƁA�Q�l����
���ĂłĂ��܂����ˁB
�ȂA�p��̒ʂ肩�B�ق��Ƃ��܂���(��)
���t�@�����X�́A�l�c�m�Ɨ������T�C�g���ǂ������ł��B
�B�B�B�ł��A�Q�Ƃ̎d�������܂���������܂���^_^;(�Ӗ��Ȃ�)
�Q�Ƃ̎d����N�������Ă���������
�O�ɁA���ł�����Ă����̂ŁA�J�����͐����Ă����̂ŁA�����ł��܂��ˁI��
�������A�g�s�l�k�Ƃb�r�r�̒m�������Ƃ��ĂƂ����̂͋C�ɂȂ�Ƃ���ł��ˁB
�K�v�Ƃ���A��������������Ă��������ȁB
�u���E�U�͂f�����������@�b�����������A�e�L�X�g�G�f�B�^�͂��o�����ł��B
�ǂ����������������Ȃ�����ǂ��ł��ˁI
��[�A��{�͂���ς�g�s�l�k����Ăяo���Ă��ł����B
�ȂY�ꂿ������ȁB����ł��邭�炢�ɂ��悤�Ǝv���Ă���̂ŁA���g�s�lL������������Ă݂܂����B
�܂��́A���u���O�𗧂��グ�܂����[�I
���ꂩ��A�����Ńv���O���~���O������Ă����ߒ������������Ȃ��Ďv���Ă��܂��B
�ł��A������������A�Ⴄ�Ƃ���ł�邩���H(���A����)
�������āAHTML�t�@�C�����ڂ����Ȃ���ł���ˁB�B�B
�܁A�Ƃ肠�����A�h�b�g�C���X�g�[���Ƃ����Ƃ�����Q�l�ɂ��Ȃ���A����Ă��������Ǝv���Ă��܂��B
�Ȃɂ��A�������������ǂ���I�Ƃ�����A�R�����g�ŋ����ĉ�����Ɗ������ł��B
�ł��A������������A�Ⴄ�Ƃ���ł�邩���H(���A����)
�������āAHTML�t�@�C�����ڂ����Ȃ���ł���ˁB�B�B
�܁A�Ƃ肠�����A�h�b�g�C���X�g�[���Ƃ����Ƃ�����Q�l�ɂ��Ȃ���A����Ă��������Ǝv���Ă��܂��B
�Ȃɂ��A�������������ǂ���I�Ƃ�����A�R�����g�ŋ����ĉ�����Ɗ������ł��B