2017�N06��01��
Bootstrap�ŃA�C�R����Font Awesome(�t�H���g �I�[�T��)�̃A�C�R���ɒu��������
Bootstrap�̕����ɏo���킵�������ɑΉ�
���̒����̏ڍׂ�Bootstrap�̃A�C�R����iOS�G�����ɂȂ���������������
�����BootstrapDCN�ŃA�C�R����Font Awesome�̃A�C�R���ɕς��Ă݂܂��傤

�܂���BootstrapDCN�֍s���܂��B�w�b�_�[���ɋL�q���镔�����Q�b�g���܂��B
�T�C�g���ɏ���������܂��B�����A���̂�html�̋L�q���o�ĂȂ�������l�p�̂Ƃ�����N���b�N����ƁA���ꂼ��ɍ��킹���L�q������܂��B
�����html �ł̋L�q�Ȃ̂ŁA�I�����W�F�g���̋L�q���R�s�[���܂��B


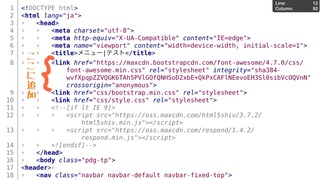
html �t�@�C���ɖ߂�A��قǃR�s�[�����L�q���w�b�_�[��title�^�O�̒����Ƀy�[�X�g���܂��B
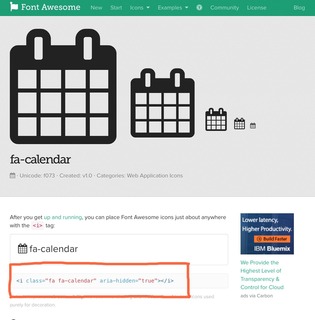
����Font Awesome�̃y�[�W�ɍs���A���D�݂̃A�C�R����T���܂��B�A�C�R�������܂�����N���b�N���ďڍ׃y�[�W�ցc����̓J�����_�[�̃A�C�R�����g�p���܂�
�I�����W�F�g���̋L�q���R�s�[���܂��B

���Ȃ݂ɃA�C�R�����L�̃N���X�̌��fa-2x��NjL����ƃT�C�Y���ύX�ł��܂��B������傫������ƃA�C�R�����傫���Ȃ�d�g�݂ł��B
html�t�@�C���̔C�ӂ̏ꏊ�Ƀy�[�X�g���܂��B����Ŋ����ł�
Bootstrap��Font Awesome�̃A�C�R�����r���Ă݂܂���
���������Ɋ����ł��B
���̒����̏ڍׂ�Bootstrap�̃A�C�R����iOS�G�����ɂȂ���������������
�����BootstrapDCN�ŃA�C�R����Font Awesome�̃A�C�R���ɕς��Ă݂܂��傤
������
- BootstrapDCN�̃T�C�g�ɂ���
- Font Awesome CSS���R�s�[����
- �R�s�[����CSS���w�b�_�[�Ƀy�[�X�g����
- �A�C�R����I�сA�L�q���R�s�[����
- �A�C�R���̋L�q���y�[�X�g����
BootstrapDCN�̃T�C�g�ɂ���
�܂���BootstrapDCN�֍s���܂��B�w�b�_�[���ɋL�q���镔�����Q�b�g���܂��B
Font Awesome CSS���R�s�[����
�T�C�g���ɏ���������܂��B�����A���̂�html�̋L�q���o�ĂȂ�������l�p�̂Ƃ�����N���b�N����ƁA���ꂼ��ɍ��킹���L�q������܂��B
�����html �ł̋L�q�Ȃ̂ŁA�I�����W�F�g���̋L�q���R�s�[���܂��B
�R�s�[����CSS���w�b�_�[�Ƀy�[�X�g����
html �t�@�C���ɖ߂�A��قǃR�s�[�����L�q���w�b�_�[��title�^�O�̒����Ƀy�[�X�g���܂��B
�A�C�R����I�сA�L�q���R�s�[����
����Font Awesome�̃y�[�W�ɍs���A���D�݂̃A�C�R����T���܂��B�A�C�R�������܂�����N���b�N���ďڍ׃y�[�W�ցc����̓J�����_�[�̃A�C�R�����g�p���܂�
�I�����W�F�g���̋L�q���R�s�[���܂��B
���Ȃ݂ɃA�C�R�����L�̃N���X�̌��fa-2x��NjL����ƃT�C�Y���ύX�ł��܂��B������傫������ƃA�C�R�����傫���Ȃ�d�g�݂ł��B
�A�C�R���̋L�q���y�[�X�g����
html�t�@�C���̔C�ӂ̏ꏊ�Ƀy�[�X�g���܂��B����Ŋ����ł�
Bootstrap��Font Awesome�̃A�C�R�����r���Ă݂܂���
���������Ɋ����ł��B
���̋L���ւ̃R�����g
�R�����g������
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/6323201
���u���O�I�[�i�[�����F�����g���b�N�o�b�N�̂ݕ\������܂��B
���̋L���ւ̃g���b�N�o�b�N