2023年05月07日
Jnotes:新規ノートを作る(1)
この「Jnotesカテゴリ」では、ノートアプリを使いたいけれど、使いこなせなせるか心配…な方向けに、
Jnotesを使って解説していきます。
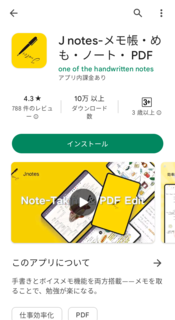
Jnotes は、android専用アプリとなります。(2023年5月時点)
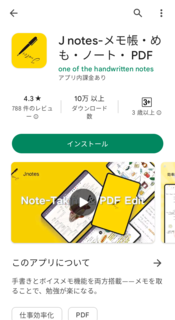
Google Playで検索してインストール&ユーザー登録をしてください。

インストールした時点では、14日間の無料プランとなっています。
この期間に試してみて、やっぱり使えないかも・・・と思った場合は、購入に進まなければ費用はかかりません。

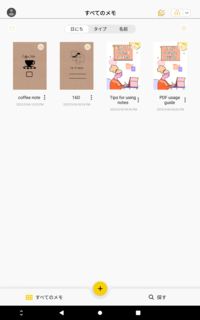
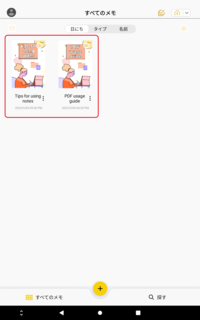
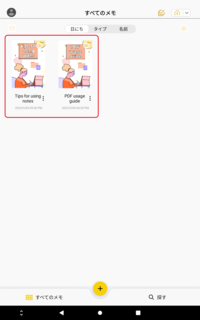
最初の画面は、(上の図の赤枠)ユーザーガイド(英語)2冊
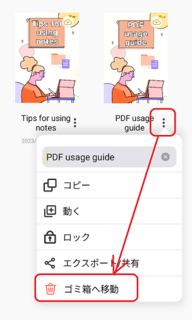
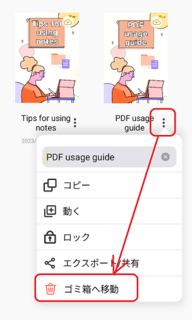
不要な場合は、以下のようにして、削除できます。

準備が完了したら、新しいノートの設定にはいります!
新しいノート(アプリでは「新しいメモ」)を作ります。
画面下、中央の「+」をタップ。
「新しいメモ」をタップします。

DLしたテンプレートを使わずに、アプリ付属のページを追加して使用する場合は、
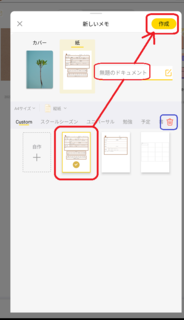
下図の「スクールシーズン」「ユニバーサル」「勉強」など、すでに入っているノートをタップして
タイトル(「無題のドキュメント」のところ)を記入して、右上の「作成」をタップして作成します。
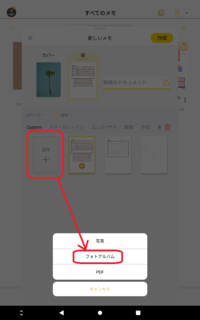
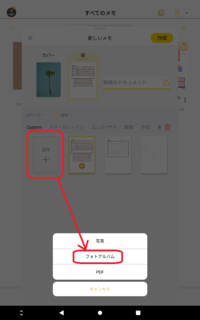
DLしたテンプレートを使う場合は、「Custom」をタップ。

「自作 +」をタップ。

画面下部からでてくる、「フォトアルバム」をタップ。
お使いのスマホの、画像を保存しているフォルダが表示されます。
表示されない場合は、「ディバイスのフォルダ」の「ダウンロード」などを探します。
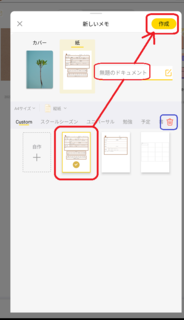
DLしたテンプレートをタップすると、下図のように確認画面が表示されるので、右上のをタップ。

「Custom」タブのページに、ページが追加されます。

追加されたページをタップし、タイトルを記入、右上の「作成」をタップ。
テンプレートを使用したページのノートが作成されます。
おつかれさまでした!
次回は表紙の設定について



Jnotesを使って解説していきます。
Jnotes は、android専用アプリとなります。(2023年5月時点)
Google Playで検索してインストール&ユーザー登録をしてください。

インストールした時点では、14日間の無料プランとなっています。
この期間に試してみて、やっぱり使えないかも・・・と思った場合は、購入に進まなければ費用はかかりません。

最初の画面は、(上の図の赤枠)ユーザーガイド(英語)2冊
不要な場合は、以下のようにして、削除できます。

準備が完了したら、新しいノートの設定にはいります!
新しいノート(アプリでは「新しいメモ」)を作ります。
画面下、中央の「+」をタップ。
「新しいメモ」をタップします。

DLしたテンプレートを使わずに、アプリ付属のページを追加して使用する場合は、
下図の「スクールシーズン」「ユニバーサル」「勉強」など、すでに入っているノートをタップして
タイトル(「無題のドキュメント」のところ)を記入して、右上の「作成」をタップして作成します。
DLしたテンプレートを使う場合は、「Custom」をタップ。

「自作 +」をタップ。

画面下部からでてくる、「フォトアルバム」をタップ。
お使いのスマホの、画像を保存しているフォルダが表示されます。
表示されない場合は、「ディバイスのフォルダ」の「ダウンロード」などを探します。
DLしたテンプレートをタップすると、下図のように確認画面が表示されるので、右上のをタップ。

「Custom」タブのページに、ページが追加されます。

追加されたページをタップし、タイトルを記入、右上の「作成」をタップ。
テンプレートを使用したページのノートが作成されます。
おつかれさまでした!
次回は表紙の設定について

【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/11975270
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック