2017年02月24日
iPhoneだけでHTMLを読む2
以前から引き伸ばしになっていた、SNOOPYの利用方法を公開してみたいと思います。
以前のiPhone5sに入れてから、ソースを見たくなったら利用していましたが、今回はiPhoneSEにも入れてみたので、その手順を残しておきたいと思います。
こんな感じでSafariに表示したサイトのHTMLをiPhoneだけで閲覧する事ができるようになります。
仮でこのブログをブックマークしておくことにして説明します。 今、Safariで御覧のかたはそのままブックマークすればOKです。
それ以外は上のURLをコピーしてSafariを開いてブックマークして下さい。(画面にブックマークではなく、本のマークのブックマークです。)
ブックマークを完了します。
手順1(仮ブックマーク)
まず、Safariにブックマークします。この時のブックマークは手順の都合上仮登録になるので、適当なサイトをブックマークして下さい。仮でこのブログをブックマークしておくことにして説明します。 今、Safariで御覧のかたはそのままブックマークすればOKです。
それ以外は上のURLをコピーしてSafariを開いてブックマークして下さい。(画面にブックマークではなく、本のマークのブックマークです。)
手順2(コピー)
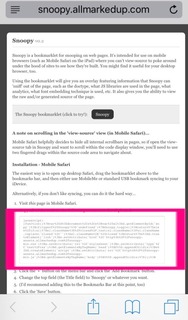
仮ブックマークが終わったら、コードを貰いにSNOOPYのサイトを開きます。
http://snoopy.allmarkedup.com
このサイトで必要なコードを取得します。サイトを開くと英語のサイトですが、以下の部分をコピーします。
赤枠の部分をコピーしたらサイトを閉じます。
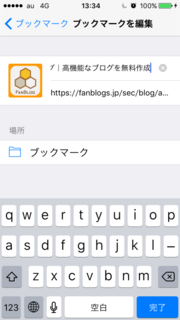
手順3(仮ブックマーク編集)
次に最初に用意したブックマークを編集します。ブックマークを開き(Safariの下段の本のマーク)、編集をタップしたら、
名前をわかり易い名前に変更します。(私の場合は「HTML閲覧(SNOOPY)」にしています。次にURLを全て削除して、先ほどコピーしたコードを貼り付けてOKです。ブックマークを完了します。
手順4(確認作業)
HTMLを閲覧したいサイトを開きます。次にブックマーク(本のマーク)をタップして「HTML閲覧(SNOOPY)」をタップします。すると、
このように表示されるので、黄色や緑の部分をタップするとHTMLが閲覧できるようになりました。閉じる時は赤の(Close)で閉じます。
注意!
ここまで記事を書いて気がつきましたが、私はiOS9バージョンのままです。iOS10でも使えるとは思いますが.........
設定するかしないかは御自身で判断して下さいね。こんな方法でHTMLを閲覧できるんですが、そんな事ができる事をお伝えしたくて記事にしてみました。
最後まで読んで頂き、ありがとうございますm(_ _)m
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5975274
※ブログオーナーが承認したトラックバックのみ表示されます。
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック