2016/10/06
レスポンシブなメニューを設置する方法
スマホ版とPC版を統合する手順を数回に分けて紹介しています。(これまでの記事)
スマホ版とPC版を統合するメリット・デメリット
レスポンシブデザインことはじめ
今回は前回適用したBootstrapを使ってグローバルメニューを設置する方法を紹介します。
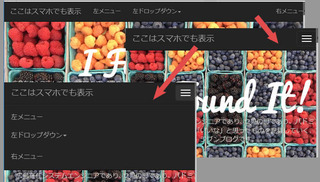
設置するグローバルメニューはこんな感じです。(上:PCサイズ表示時、中:スマホサイズ表示時、下:スマホメニューオープン時)

- 画面上部に固定表示される(スクロールしても表示されたまま)
- ドロップダウンでサブメニューも表示できる
- 画面を小さくするとメニューボタンが表示される
Auro - Bootstrap Agency Template
cssの変更
画像のようなデフォルトスタイルを使用する場合、cssの変更は基本的には必要ないんですが、筆者が試してみたところ「カスタム01」ではリンクに下線が表示される指定があるので、これを書きかえる必要がありました。(メニューはリンクでできています)「デザイン > デザイン設定」で、PCの使用中のテンプレートのcss編集リンクをクリックします。cssの最後に下記を追加してください。
.navbar a{
text-decoration:none;
}htmlの変更
「デザイン > html」からhtmlを編集します。早速メニュー本体を追加します。まず、下記を<body>の記述の直後(bodyタグ内の先頭)に貼り付けてください。
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">ここはスマホでも表示</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<!--左メニュー-->
<ul class="nav navbar-nav">
<li><a href="#">左メニュー</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">左ドロップダウン<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">サブメニュー1</a></li>
<li><a href="#">サブメニュー2</a></li>
<li class="divider"></li>
<li class="dropdown-header">ここはテキスト</li>
<li><a href="#">サブメニュー3</a></li>
</ul>
</li>
</ul>
<!--右メニュー-->
<ul class="nav navbar-nav navbar-right">
<li><a href="#">右メニュー</a></li>
</ul>
</div>
</div>
</nav>
以上でhtmlの変更はひとまず終了です。
このメニューバーは固定表示にしていると上部に重なるようにレイアウトされるので、ヘッダーの上部(デフォルトで50px)は常にメニューで隠れることになります。ヘッダーのデザインによっては文字が隠れたりしてしまうので、その場合は後からcssのヘッダーのスタイルにマージンを追加してくださいね。(例:margin-top:50px;)
簡易版カスタマイズ
プレビューでサブメニューを開くと

このようにサブメニューが白っぽくなります。デフォルトのスタイルがこれなんですが、ちょっと惜しい感じもするので…全体の色変更の方法も含めて、ちょっと紹介しておこうと思います。
サブメニューまわりの色指定例(色はnav-inverseのスタイルに合わせて適当に書いてみました)
.dropdown-menu{
background-color:#222; /*サブメニュー背景色*/
}
.dropdown-menu > li > a{
color:#9d9d9d; /*サブメニュー文字色*/
}
.dropdown-menu > li > a:hover{
background-color:#080808; /*ホバー時サブメニュー背景*/
color:#fff; /*ホバー時サブメニュー文字色*/
}
.dropdown-menu .divider{
background-color:#333333; /*区切り線*/
}
.dropdown-header{
color:#333333; /*サブメニューテキスト表示*/
}メニューバー本体も好きな色にしたい方は下記を参考に、クラスを追加してください。この場合、「nav-inverse」指定の後ろに「mynavbar」を追加すればOKです。(色はひとまずnav-inverseと同じにしています。変えたい部分を書きかえてくださいね。)
.mynavbar {
background-color:#222; /*メニューバー背景色*/
border-color:#222; /*メニューバー罫線色*/
}
.mynavbar .navbar-brand{
color:#9d9d9d; /*スマホでも表示 のところの文字色*/
}
.mynavbar .navbar-brand:hover{
color:#fff; /*スマホでも表示 のところのホバー時文字色*/
}
.mynavbar .navbar-nav > li > a{
background-color:#222; /*メニューバーリンク部分背景色*/
color:#9d9d9d; /*メニューバー文字色*/
}
.mynavbar .navbar-nav > .open > a, .mynavbar .navbar-nav > .open > a:focus, .mynavbar .navbar-nav > .open > a:hover{
background-color:#080808; /*ドロップダウン部分背景色*/
color:#fff; /*ドロップダウン部分文字色*/
}
.mynavbar .navbar-nav > li > a:hover{
color:#fff; /*メニューバーホバー時文字色*/
}
.mynavbar .navbar-toggle{
border-color:#333; /*メニューボタン罫線色*/
}
.mynavbar .navbar-toggle:hover,
.mynavbar .navbar-toggle:focus {
background-color: #333; /*メニューボタンホバー時背景色*/
}
.mynavbar .navbar-toggle .icon-bar{
color:#fff; /*メニューボタンアイコンバー*/
}これでメニューバーの設置は完了です。もういつPC版に統合しても大丈夫!なはずです。いよいよ次回、スマホ版とPC版を統合する方法を紹介します。
Latest in category
Comments
この記事へのトラックバックURL
https://fanblogs.jp/tb/5485918
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック