2016/09/23
パンくずリストを表示させる
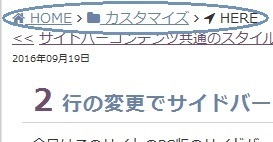
調べものをしていたらPC版でパンくずリストを表示させる記事を見つけました。パンくずリストとは、現在のページの場所を示す、これ。(トップページには表示されません)
簡単につけられそうだったので、つけてみました。せっかくなので以前紹介したアイコンフォントを使用しています。 参考にさせていただいたのはこちら。
Seesaaブログにdata-vocaburary.orgのパンくずリストを設置する
ファンブログはSeesaaブログと同じブログシステムらしいので使えるかなぁ、と思ったら、ほんとにそのまま使えました。筆者は今のところ最低限のブログパーツしか配置していないので、実際は表示されないページの対応も入ってますが、そのうちどうなるかわからないのでそのまま使わせていただきました。
変更点は以前紹介したFontAwesomeのフォントを使用するようにしたのと、カテゴリページで 「HOME > [カテゴリ] > HERE」となっていたので、HEREは表示させないようにしました。
変更方法
「デザイン > html」からhtmlを編集します。htmlを初めて追加する場合は適当な名前で新しくhtmlを追加して、そちらを編集してください。まず
<div id="content"> <!-- Content --> を探します。その直後に下記をコピペします。
<div class="breadcrumbs">
<% if:page_name eq "index" -%><span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="<% blog.title %>" href="<% blog.page_url %>" style="display:none"><i class="fa fa-home"></i> HOME</a></span><% /if -%><% if:page_name eq "article" %><span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="<% blog.title %>" href="<% blog.page_url %>"><i class="fa fa-home"></i> HOME</a></span> <i class="fa fa-angle-right"></i> <% loop:list_article -%><span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="<% article_category.name %>" href="<% article_category.page_url %>"><i class="fa fa-folder"></i> <% article_category.name %></a></span> <i class="fa fa-angle-right"></i> <span typeof="v:Breadcrumb"><span property="v:title"><i class="fa fa-location-arrow"></i> HERE</span></span><% /loop %><% /if %><% if:page_name eq "archive" %><% if:archive_page_name eq "month" -%><span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="<% blog.title %>" href="<% blog.page_url %>"><i class="fa fa-home"></i> HOME</a></span> <i class="fa fa-angle-right"></i> <span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="<% archive.createstamp | date_format("%Y年%m月") %>" href="<% archive.page_url %>"><% archive.createstamp | date_format("%Y年%m月") %></a></span> <i class="fa fa-angle-right"></i> <span typeof="v:Breadcrumb"><span property="v:title"><i class="fa fa-location-arrow"></i> HERE</span></span><% /if %><% /if %><% if:page_name eq "archive" %><% if:archive_page_name eq "mday" %><span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="<% blog.title %>" href="<% blog.page_url %>"><i class="fa fa-home"></i> HOME</a></span> <i class="fa fa-angle-right"></i> <span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="<% archive.createstamp | date_format("%Y年%m月%d日") %>"><% archive.createstamp | date_format("%Y年%m月%d日") %></a></span> <i class="fa fa-angle-right"></i> <span typeof="v:Breadcrumb"><span property="v:title"><i class="fa fa-location-arrow"></i> HERE</span></span><% /if %><% /if %><% if:page_name eq "category" %><span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="<% blog.title %>" href="<% blog.page_url %>"><i class="fa fa-home"></i> HOME</a></span> <i class="fa fa-angle-right"></i> <span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="<% category.name %>" href="<% category.page_url %>"><i class="fa fa-folder"></i> <% category.name %></a></span><% /if %>
</div><!-- /.Breadcrumbs -->if文でページ種別(記事、カテゴリ、月別・日別アーカイブ)を判別して必要な情報を表示させてます。FontAwesomeのフォントを使用しているため、導入がまだの方は2行の変更でサイドバーコンテンツタイトルにアイコンを表示するを参考に、先に設置してくださいね。
タグページ用にもう一か所、
<% if:page_name eq 'tag' -%> を探して、直後にこれをコピペします。
<div class="breadcrumbs">
<span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="<% blog.title %>" href="<% blog.p property="v:title" title="<% tag.word | html %>" href="<% blog.tag_url(tag) %>"><i class="fa fa-tagage_url %>"><i class="fa fa-home"></i> HOME</a></span> <i class="fa fa-angle-right"></i> <span typeof="v:Breadcrumb"><a rel="v:url""></i> <% tag.word | html %></a></span> <i class="fa fa-angle-right"></i> <span typeof="v:Breadcrumb"><span property="v:title"><i class="fa fa-location-arrow"></i> HERE</span></span>
新しくhtmlを追加した場合はラジオボタンで編集したhtmlを選択するのをお忘れなく。
今回、参考記事のおかげで簡単にパンくずリストが追加できました。ありがとうございました。
Latest in category
Comments
この記事へのトラックバックURL
https://fanblogs.jp/tb/5457192
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック