2021年03月13日
◆とりあえずプログラミングを実感してみる方法

Louie Martinez
だいぶお久しぶりになります<(_ _)>
コロナやら色々バタついておりまして。。。(;^_^A
----------------------------------------------------------------------------------------------------------
これから記事の前に一つでも便利グッズなど紹介してから記事にいこうと思います
(IT関係ない場合もあります<(_ _)>)
買っていただけるとワタクシにも励みになりますのでご了承ください
何かにつけてUSB充電が必要な昨今、これは2つつなげられるので便利です
 | 【プラタ】プラタ AC-USBアダプタ 2ポート 合計 1000mA PSE認証 価格:398円 |
これに100円ローソンで買うコードを付けてスマホやIpad充電してます
なんだかんだ使います
----------------------------------------------------------------------------------------------------------
では今回はまだプログラミングしたことのない人に、まずどうゆうものか実感できるようなやり方を紹介しようと思います
用意してもらうのは、当然パソコン1台ですが、その中でインストールしてもらうものとしては・・・
◆ブラウザ→ChromeやらMicrosoft EdgeやらFire foxやらネットで検索するときに使っているものですね
このブラウザは当然あるとは思いますが、これだけでもプログラミングに触れることはできます
今回使うブラウザは、今までの現場でもほぼメインで使われていた「Google Chrome」を使います
皆さん当然使いこなしているとは思いますが、プログラミングしている人は違うツールで分析しています

ブラウザを立ち上げたら、ここでF12を押してください
すると「デベロッパーツール(開発者ツール)」と呼ばれるものが出ます
ここで右側に出てくるものがホームページを作っているプログラミングのほぼ全体になります
ここで見れるのはHTML、CSS、Javascriptなどの、いわゆるフロントエンドと呼ばれている部分のコードが見れます。
PHPやJavaなどのいわゆるサーバーサイド言語というものはここからは見れません。
PHPなどはDBからデータをとってきてどのHTMLに表示するかなど、かなり根幹の重要なプログラミングのため皆さんからはいじれないようになっています。
とはいえ、JS(Javascriptの略称)はどんどん進化していてかなり重要な部分にも食い込んできているので、このフロントからホームページを壊すようなことをする不届きな輩がいます(^^;
このデベロッパールールを使うのはWebで仕事をしようという人には、必須の技術なので早い段階で存在を知っておいたほうが良いです
漠然と見せられても何もわからないでしょうから、まず右上の矢印を押してください

そうすると、画面のどの部分でもマウスのカーソルをあててクリックすると、そこに該当するHTMLが右側に表示されます

これによって例えば開発中の画面の仕組みを分析したり、壊れた部分を調べることができます
非常に大事な方法なので覚えていて損はなしです
そしてここで色々いじってみると勉強になります
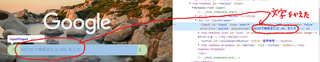
例えば今表示されている検索窓の文言を変えてみます

placeholderと書かれているところをダブルクリックすると、文字が入力できるようになるので、そこで「ABCDEで検索またはURLを入力」と書き換えると画面に表示されているものが変化しているのがわかります

このように実際公開されているホームページのファイルを書き換えて、一時的に変更して試すことができます
これはCSSでもできるのでWebデザインを目指している方にも必須になります
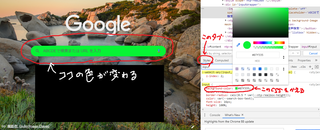
試しに検索窓のCSSを書き換えてみると

右下にある「Style」タブを押して該当箇所のCSSを出します
ここだと「input」IDの「background-color」という部分をクリックして書き換えると検索窓の色が変わります
まだCSSの文言がわからない方は、 文字選択してコピーしてググるとどうゆう使い方か調べられます
ブラウザを使って色々いじってみると理解が深まるのでおススメです
まずは触れてみてHTML、CSSがどうゆうもので、どのように関係しているか調べながらやってみるのも良いと思います
別の機会で、環境を作って実際ブラウザに表示する方法など書いてみようと思います
今回はここまでです。
読んでくださった方ありがとうございました
この記事へのトラックバックURL
https://fanblogs.jp/tb/10597031
この記事へのトラックバック