2019年06月21日
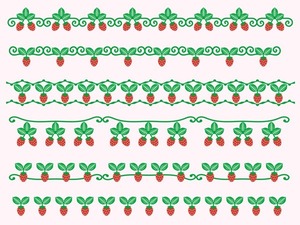
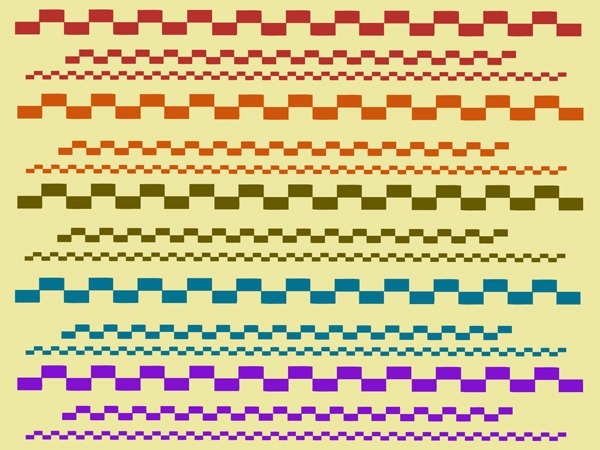
ブログやサイトを彩る「罫線」素材(イラスト素材)
ブログで文章を書いたりホームページを作ったりする時
「ここにちょっとアクセントが欲しいな」
「ここでちょっと話題が変わるから仕切りたいな」という時に使える素材です。
イラスト素材は全てpngファイル(縦1200px×横1600px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

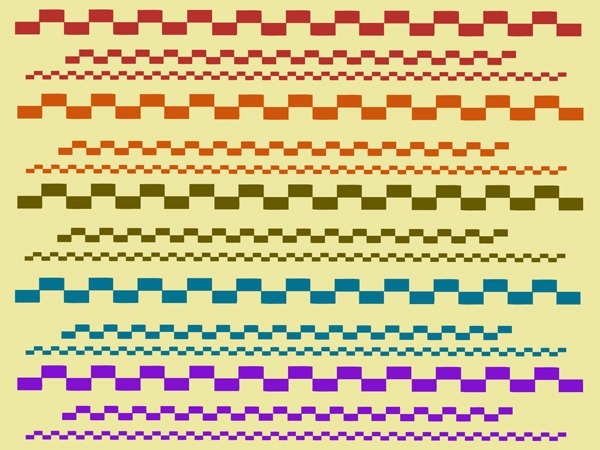
ジグザグ罫線pngファイルをダウンロード

話題を変えたい時などに
こんな風に使うと記事やページの内容が更に分かりやすくなると思います。

さて、今回は更にとても小さいサイズの罫線を作ってみました。
行の高さ20px用罫線(そのままクリックorタッチして保存)





行の高さ25px用罫線(そのままクリックorタッチして保存)





この小さい罫線を使ってCSSで指定するとノートやメモのように文字の行間に線を引くことができます。
例えば、
はじめまして、あけぴと申します!
フリーイラスト素材ブログ「素材屋とりっくすたー」に
お越しいただきありがとうございます!
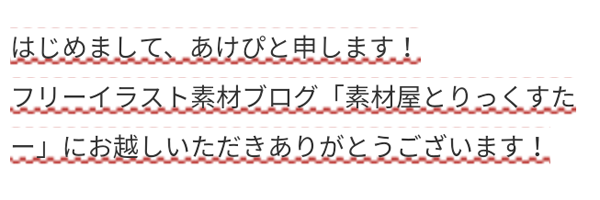
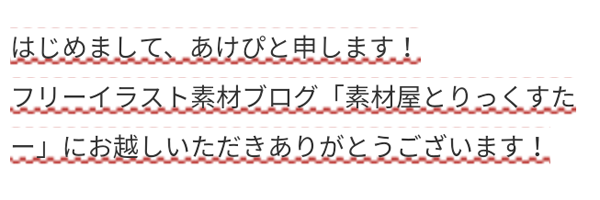
上の文章に20pxの罫線を加えると
はじめまして、あけぴと申します!
フリーイラスト素材ブログ「素材屋とりっくすたー」に
お越しいただきありがとうございます!
こうなります。
ソースコードはこちら。
罫線画像をアップロードしてこのソースコード(<>の部分を半角<>に直す)をコピペするだけで
簡単に表示できます。
ただし注意する点が二つ。
ソースコードの中にline-heightという値があります。これは行の高さです。
行の高さ20px用の罫線を使う時は20px、行の高さ25px用の罫線を使う時は25pxで固定して下さい。
固定しないと罫線と文字がズレてしまったり表示されない場合があります。
そしてフォントサイズですが、こちらもあまり弄らないのがベストです。
・フォントサイズが14px〜18pxなら20pxの罫線
・フォントサイズが16px〜20pxなら25pxの罫線
が一番見やすい組み合わせだと思います。
ブログやサイトの雰囲気をぐっと変えるアイテムとしてお使いください。
しかしですね……この方法、スマホ表示版だとレイアウトが大幅に崩れたり
表示されなかったりするのが難点なんですよね。
試しに自分のスマホとタブレットで確認してみました。(ブラウザはchrome)
スマホ表示版「いらない線が出る」

タブレット表示版「全く表示されない」

あちゃー。こりゃ困った。
スマホ表示版でも上手く表示される方法ってあるんでしょうか?
スマホ版のソースコードを弄った事がないのでこの機会に少し調べてみます。
新しい発見があればまた記事にしてみたいと思います!
「ここにちょっとアクセントが欲しいな」
「ここでちょっと話題が変わるから仕切りたいな」という時に使える素材です。
イラスト素材は全てpngファイル(縦1200px×横1600px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

ジグザグ罫線pngファイルをダウンロード

話題を変えたい時などに
こんな風に使うと記事やページの内容が更に分かりやすくなると思います。

さて、今回は更にとても小さいサイズの罫線を作ってみました。
行の高さ20px用罫線(そのままクリックorタッチして保存)





行の高さ25px用罫線(そのままクリックorタッチして保存)





この小さい罫線を使ってCSSで指定するとノートやメモのように文字の行間に線を引くことができます。
例えば、
はじめまして、あけぴと申します!
フリーイラスト素材ブログ「素材屋とりっくすたー」に
お越しいただきありがとうございます!
上の文章に20pxの罫線を加えると
はじめまして、あけぴと申します!
フリーイラスト素材ブログ「素材屋とりっくすたー」に
お越しいただきありがとうございます!
こうなります。
ソースコードはこちら。
<span style=" font-size:14px; color:#333333; background:url('罫線画像のURL'); border:0; line-height:20px; margin:0px;">
罫線画像をアップロードしてこのソースコード(<>の部分を半角<>に直す)をコピペするだけで
簡単に表示できます。
ただし注意する点が二つ。
ソースコードの中にline-heightという値があります。これは行の高さです。
行の高さ20px用の罫線を使う時は20px、行の高さ25px用の罫線を使う時は25pxで固定して下さい。
固定しないと罫線と文字がズレてしまったり表示されない場合があります。
そしてフォントサイズですが、こちらもあまり弄らないのがベストです。
・フォントサイズが14px〜18pxなら20pxの罫線
・フォントサイズが16px〜20pxなら25pxの罫線
が一番見やすい組み合わせだと思います。
ブログやサイトの雰囲気をぐっと変えるアイテムとしてお使いください。
しかしですね……この方法、スマホ表示版だとレイアウトが大幅に崩れたり
表示されなかったりするのが難点なんですよね。
試しに自分のスマホとタブレットで確認してみました。(ブラウザはchrome)
スマホ表示版「いらない線が出る」

タブレット表示版「全く表示されない」

あちゃー。こりゃ困った。
スマホ表示版でも上手く表示される方法ってあるんでしょうか?
スマホ版のソースコードを弄った事がないのでこの機会に少し調べてみます。
新しい発見があればまた記事にしてみたいと思います!
この記事へのコメント
コメントを書く