新規記事の投稿を行うことで、非表示にすることが可能です。
2019年07月11日
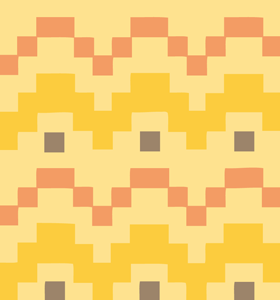
布のような模様(パターン素材)

布の生地のようなパターン素材です。
パターン登録用のpng画像サイズは縦300px×横300px、解像度72dpiです。
画像をそのままクリックorタッチして保存してください。
パターン登録ができない場合は縦1200px×横1600pxの
別ファイルを用意していますのでそちらを保存してお使いください。
パターン登録用(300px×300px)
そのままクリックorタッチして保存

布の生地のようなパターン1(縦1200px×横1600px)pngファイルをダウンロード
パターン登録用(300px×300px)
そのままクリックorタッチして保存

布の生地のようなパターン2(縦1200px×横1600px)pngファイルをダウンロード
パターン登録用(300px×300px)
そのままクリックorタッチして保存

布の生地のようなパターン3(縦1200px×横1600px)pngファイルをダウンロード
タグ:布生地
【このカテゴリーの最新記事】
2019年07月09日
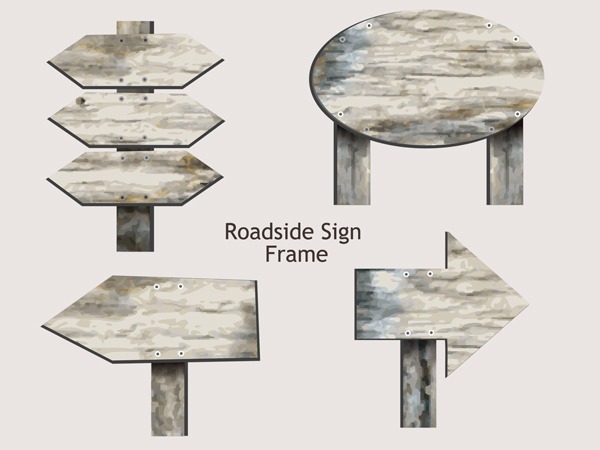
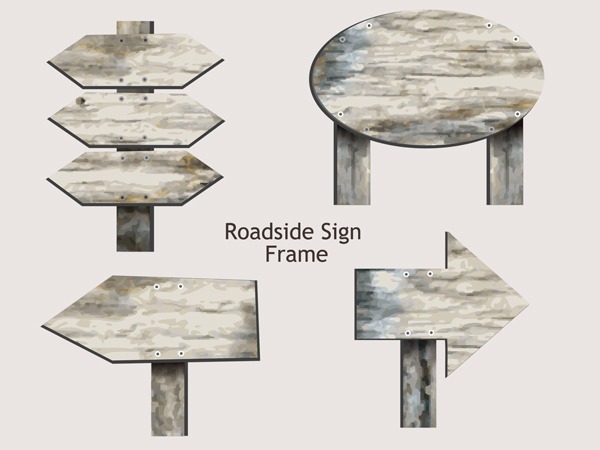
立て札フレーム(フレーム素材)
木製の立て札フレーム8パターンです。
イラスト素材は全てpngファイル(縦1200px×横1600px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

立て札フレーム1pngファイルをダウンロード

立て札フレーム2pngファイルをダウンロード
イラスト素材は全てpngファイル(縦1200px×横1600px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

立て札フレーム1pngファイルをダウンロード

立て札フレーム2pngファイルをダウンロード
2019年07月06日
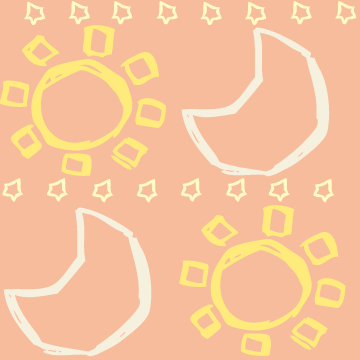
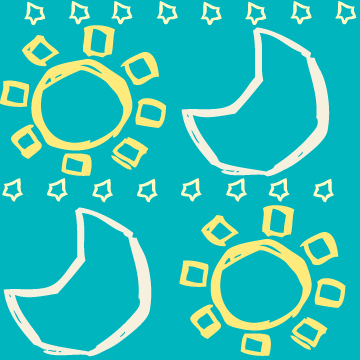
太陽と月のパターン(パターン素材)

手描きの太陽と月のパターン素材です。
パターン登録用のpng画像サイズは縦360px×横360px、解像度72dpiです。
画像をそのままクリックorタッチして保存してください。
パターン登録ができない場合は縦1200px×横1600pxの
別ファイルを用意していますのでそちらを保存してお使いください。
パターン登録用(360px×360px)
そのままクリックorタッチして保存

太陽と月のパターン1(縦1200px×横1600px)pngファイルをダウンロード
パターン登録用(360px×360px)
そのままクリックorタッチして保存

太陽と月のパターン2(縦1200px×横1600px)pngファイルをダウンロード
パターン登録用(360px×360px)
そのままクリックorタッチして保存

太陽と月のパターン3(縦1200px×横1600px)pngファイルをダウンロード
2019年07月03日
ラベルフレーム(フレーム素材)

月桂冠のデザインが入ったラベルフレームです。
イラスト素材は全てpngファイル(縦1200px×横1600px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

月桂冠のラベルフレーム1pngファイルをダウンロード

月桂冠のラベルフレーム2pngファイルをダウンロード
2019年07月01日
ハートのパターン(パターン素材)

色にムラのあるハートを使ったパターン素材です。
パターン登録用のpng画像サイズは縦270px×横360px、解像度72dpiです。
画像をそのままクリックorタッチして保存してください。
パターン登録ができない場合は縦1200px×横1600pxの
別ファイルを用意していますのでそちらを保存してお使いください。
パターン登録用(270px×360px)
そのままクリックorタッチして保存

ハートのパターン1(縦1200px×横1600px)pngファイルをダウンロード
パターン登録用(270px×360px)
そのままクリックorタッチして保存

ハートのパターン2(縦1200px×横1600px)pngファイルをダウンロード
パターン登録用(270px×360px)
そのままクリックorタッチして保存

ハートのパターン3(縦1200px×横1600px)pngファイルをダウンロード
2019年06月27日
葉っぱのオーナメントフレーム(フレーム素材)
メッセージカード等の枠に使えそうなデザインにしました。
イラスト素材は全てpngファイル(縦1200px×横1600px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

葉っぱのオーナメントフレーム1pngファイルをダウンロード

葉っぱのオーナメントフレーム2pngファイルをダウンロード
イラスト素材は全てpngファイル(縦1200px×横1600px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

葉っぱのオーナメントフレーム1pngファイルをダウンロード

葉っぱのオーナメントフレーム2pngファイルをダウンロード
タグ:オーナメント
2019年06月25日
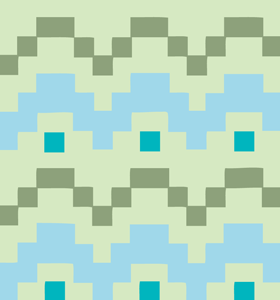
ギザギザのパターン(パターン素材)

四角いドットで描いたギザギザ(シェブロン)パターンです。
パターン登録用のpng画像サイズは縦300px×横280px、解像度72dpiです。
画像をそのままクリックorタッチして保存してください。
パターン登録ができない場合は縦1200px×横1600pxの
別ファイルを用意していますのでそちらを保存してお使いください。
パターン登録用(300px×280px)
そのままクリックorタッチして保存

ギザギザのパターン1(縦1200px×横1600px)pngファイルをダウンロード
パターン登録用(300px×280px)
そのままクリックorタッチして保存

ギザギザのパターン2(縦1200px×横1600px)pngファイルをダウンロード
パターン登録用(300px×280px)
そのままクリックorタッチして保存

ギザギザのパターン3(縦1200px×横1600px)pngファイルをダウンロード
パターン登録用(300px×280px)
そのままクリックorタッチして保存

ギザギザのパターン4(縦1200px×横1600px)pngファイルをダウンロード
2019年06月24日
スケッチブック(フレーム素材)
表紙と裏表紙がストライプとドット模様のファンシーなスケッチブックフレームです。
イラスト素材は全てpngファイル(縦750px×横1000px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

スケッチブックフレーム1pngファイルをダウンロード


スケッチブックフレーム2pngファイルをダウンロード
イラスト素材は全てpngファイル(縦750px×横1000px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

スケッチブックフレーム1pngファイルをダウンロード
 | iPad タッチペン スマホペン タブレットペン 極細 ペン先1.45mm 充電式 iPhoneX iPhone8 iPhone7 iPad Android Windows タブレット共用 白色 価格:3,280円 |

スケッチブックフレーム2pngファイルをダウンロード
2019年06月22日
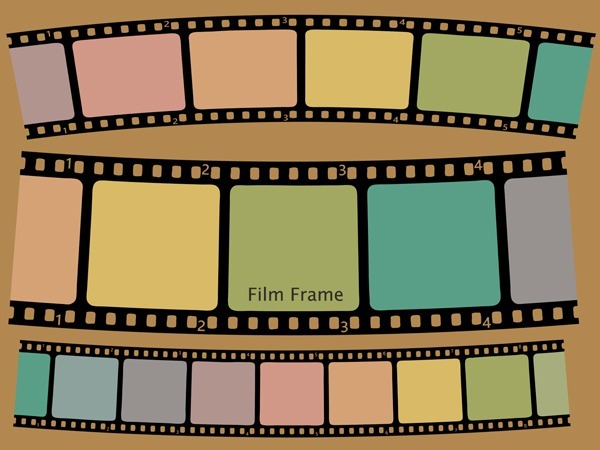
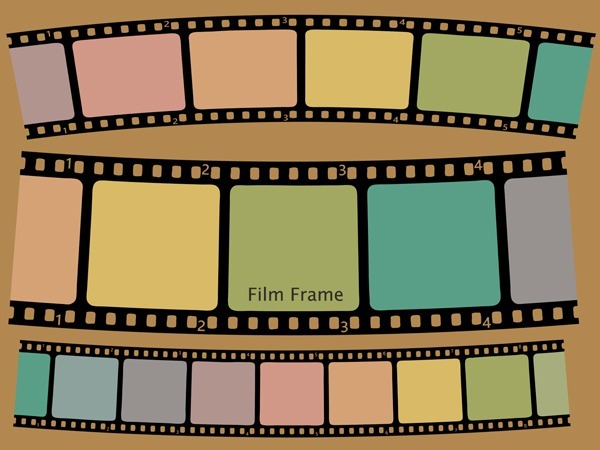
フィルムフレーム(フレーム素材)
アーチ型のシンプル基本系フィルムフレームです。
イラスト素材は全てpngファイル(縦1200px×横1600px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

フィルムフレーム1pngファイルをダウンロード

フィルムフレーム2pngファイルをダウンロード
イラスト素材は全てpngファイル(縦1200px×横1600px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

フィルムフレーム1pngファイルをダウンロード

フィルムフレーム2pngファイルをダウンロード
2019年06月21日
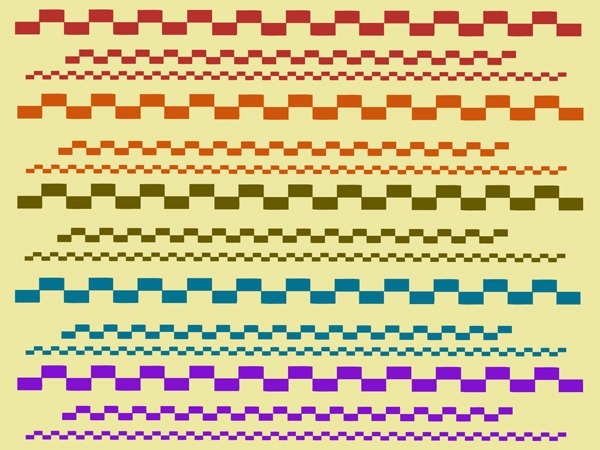
ブログやサイトを彩る「罫線」素材(イラスト素材)
ブログで文章を書いたりホームページを作ったりする時
「ここにちょっとアクセントが欲しいな」
「ここでちょっと話題が変わるから仕切りたいな」という時に使える素材です。
イラスト素材は全てpngファイル(縦1200px×横1600px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

ジグザグ罫線pngファイルをダウンロード

話題を変えたい時などに
こんな風に使うと記事やページの内容が更に分かりやすくなると思います。

さて、今回は更にとても小さいサイズの罫線を作ってみました。
行の高さ20px用罫線(そのままクリックorタッチして保存)





行の高さ25px用罫線(そのままクリックorタッチして保存)





この小さい罫線を使ってCSSで指定するとノートやメモのように文字の行間に線を引くことができます。
例えば、
はじめまして、あけぴと申します!
フリーイラスト素材ブログ「素材屋とりっくすたー」に
お越しいただきありがとうございます!
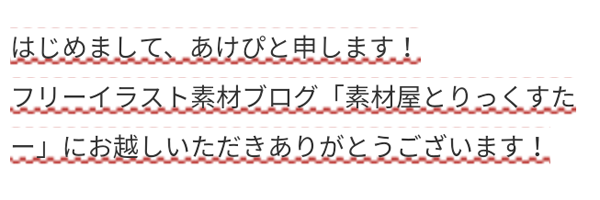
上の文章に20pxの罫線を加えると
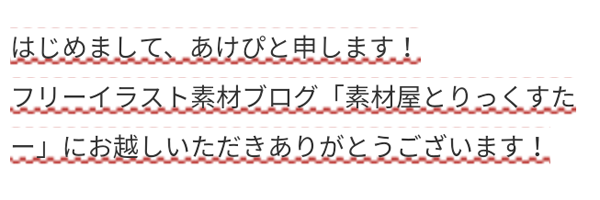
はじめまして、あけぴと申します!
フリーイラスト素材ブログ「素材屋とりっくすたー」に
お越しいただきありがとうございます!
こうなります。
ソースコードはこちら。
罫線画像をアップロードしてこのソースコード(<>の部分を半角<>に直す)をコピペするだけで
簡単に表示できます。
ただし注意する点が二つ。
ソースコードの中にline-heightという値があります。これは行の高さです。
行の高さ20px用の罫線を使う時は20px、行の高さ25px用の罫線を使う時は25pxで固定して下さい。
固定しないと罫線と文字がズレてしまったり表示されない場合があります。
そしてフォントサイズですが、こちらもあまり弄らないのがベストです。
・フォントサイズが14px〜18pxなら20pxの罫線
・フォントサイズが16px〜20pxなら25pxの罫線
が一番見やすい組み合わせだと思います。
ブログやサイトの雰囲気をぐっと変えるアイテムとしてお使いください。
しかしですね……この方法、スマホ表示版だとレイアウトが大幅に崩れたり
表示されなかったりするのが難点なんですよね。
試しに自分のスマホとタブレットで確認してみました。(ブラウザはchrome)
スマホ表示版「いらない線が出る」

タブレット表示版「全く表示されない」

あちゃー。こりゃ困った。
スマホ表示版でも上手く表示される方法ってあるんでしょうか?
スマホ版のソースコードを弄った事がないのでこの機会に少し調べてみます。
新しい発見があればまた記事にしてみたいと思います!
「ここにちょっとアクセントが欲しいな」
「ここでちょっと話題が変わるから仕切りたいな」という時に使える素材です。
イラスト素材は全てpngファイル(縦1200px×横1600px、解像度72dpi)で保存してあります。
pngファイルはサンプル画像の下のテキスト
(〇〇をダウンロード)をクリックorタッチして画像保存して下さい。

ジグザグ罫線pngファイルをダウンロード

話題を変えたい時などに
こんな風に使うと記事やページの内容が更に分かりやすくなると思います。

さて、今回は更にとても小さいサイズの罫線を作ってみました。
行の高さ20px用罫線(そのままクリックorタッチして保存)





行の高さ25px用罫線(そのままクリックorタッチして保存)





この小さい罫線を使ってCSSで指定するとノートやメモのように文字の行間に線を引くことができます。
例えば、
はじめまして、あけぴと申します!
フリーイラスト素材ブログ「素材屋とりっくすたー」に
お越しいただきありがとうございます!
上の文章に20pxの罫線を加えると
はじめまして、あけぴと申します!
フリーイラスト素材ブログ「素材屋とりっくすたー」に
お越しいただきありがとうございます!
こうなります。
ソースコードはこちら。
<span style=" font-size:14px; color:#333333; background:url('罫線画像のURL'); border:0; line-height:20px; margin:0px;">
罫線画像をアップロードしてこのソースコード(<>の部分を半角<>に直す)をコピペするだけで
簡単に表示できます。
ただし注意する点が二つ。
ソースコードの中にline-heightという値があります。これは行の高さです。
行の高さ20px用の罫線を使う時は20px、行の高さ25px用の罫線を使う時は25pxで固定して下さい。
固定しないと罫線と文字がズレてしまったり表示されない場合があります。
そしてフォントサイズですが、こちらもあまり弄らないのがベストです。
・フォントサイズが14px〜18pxなら20pxの罫線
・フォントサイズが16px〜20pxなら25pxの罫線
が一番見やすい組み合わせだと思います。
ブログやサイトの雰囲気をぐっと変えるアイテムとしてお使いください。
しかしですね……この方法、スマホ表示版だとレイアウトが大幅に崩れたり
表示されなかったりするのが難点なんですよね。
試しに自分のスマホとタブレットで確認してみました。(ブラウザはchrome)
スマホ表示版「いらない線が出る」

タブレット表示版「全く表示されない」

あちゃー。こりゃ困った。
スマホ表示版でも上手く表示される方法ってあるんでしょうか?
スマホ版のソースコードを弄った事がないのでこの機会に少し調べてみます。
新しい発見があればまた記事にしてみたいと思います!