確かに昔は、そういう趣もありましたが、今は個人で何かを作る場合は、先ずGUI(グラフィカルユーザーインターフェース)を使って、画面を見ながら「アプリケーションの画面」を作ります(笑)。
そして、「画面」が出来上がった状態は、プログラムのほぼ七割が、出来上がった状態といっても、過言ではありません。標準的な事を、標準的に行う場合ですが。
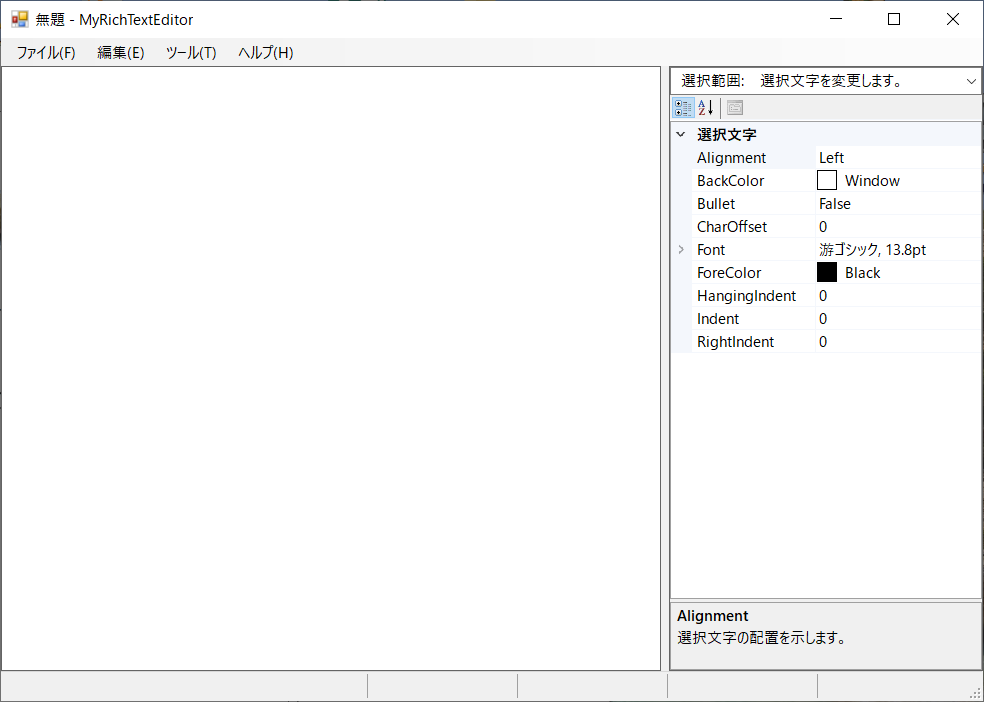
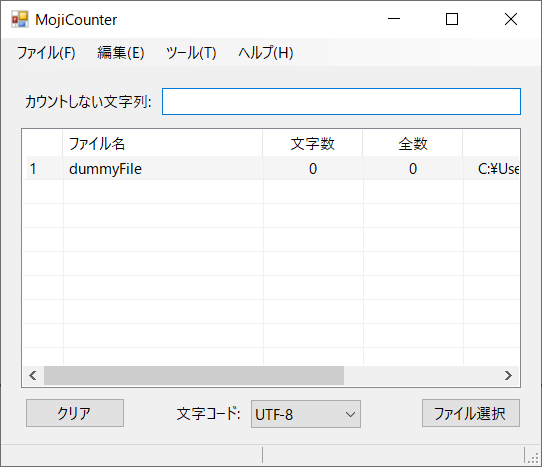
というのは、画面を構成している「各コントロール(Form、Label、TextBox、ComboBox、PictureBox、ListView、FileDialog)」等は、それだけで十分な機能が既に備わっています。ですから、プログラムをする必要は何もありません。
何もしなくても、Windows 上で立派に動きます。後は、各コントロールの連携と、アプリケーション固有の仕様を、プログラミングすれば良い分けです。
そして更に、各コントロールの連携や、ファイルの入出力に関しては、マニュアルにそのものズバリのコードが、載っている分けです。それを「コピー&ペースト」すれば、出来上がるという事です(凄い)。
ですから、標準的な要素の場合は、「アプリケーションの画面=プログラムまでは一本道」という感じなんです。勿論、一字一句同じという意味ではありません(笑)。大まかな道筋(ロジック)が同じだという意味です。
前回までに、私が紹介しているプログラムは、ほぼ標準的な事柄なので、プログラムの殆どは、「Visual Studio Community 2022」のマニュアルに載っています。
ですから敢えて、プログラムコードは載せずに、画面だけを紹介しています。作り方としては、同じように画面を作ってから、該当する項目をマニュアルで探せば(F1を押下)、コードが載っています。
ただし、「PropertyGrid コントロール」に関しては、可なり難しいので、次回の「TextBox で作ったエディターの行番号について 」の時に、合わせて紹介します。
一応、既に出来上がっているので、来月の初旬くらいに投稿したいと思います。
尚、お詫びをして置かないといけないのですが、次回の投稿で技術的な投稿は、最後にしたいと思っています。その後は、当初からの予定の 初めてのご挨拶です でも書いていますが、「ワードプレス」の方で新たに出発しようと考えています。
この「ファンブログ」で書いた投稿は、このまま置いておきます。実は、結構良い事が書いてあります(笑)。新たな引っ越し先では、このブログで学んだ事を良き経験として、一から再出発したいと思っています。
その時は、また詳しく報告します。それではこの辺で、ごきげんよう。
【このカテゴリーの最新記事】
-
no image
-
no image