新規記事の投稿を行うことで、非表示にすることが可能です。
2020年02月12日
Swift日記1日目(MacでのXcodeのインストールと開発の準備)
はじめに
今回iOSアプリ開発のために必要な開発環境の説明と簡単なプログラムの紹介をしていきます
自分が持っているMacBook Proを使ってアプリ作成を説明していくのでWindowsの環境構築に関しては
以下のサイトを参考にしてください
Windows 10でSwift開発環境構築 with Atom
 | 価格:41,700円 |
1.Xcodeのインストール
今回のIOSアプリ開発にはXcodeを使用します。今回使用するXcodeではMacアプリ、Apple WatchアプリAppleTVアプリなどの開発にも使うことができる。Xcode に関してはApp Storeからダウンロードすることができます.
最高の6ヶ月!超実践型プログラミングスクール【.pro】
2.ハローワールドの出力
- HelloWorldアプリを作る
- Product Name : HelloWorld
- Organization Name :
- Organization Identifier :
- Language : Swift
- 画面を緑に変更するボタンを作る
- 作ったプログラムをシュミレートする
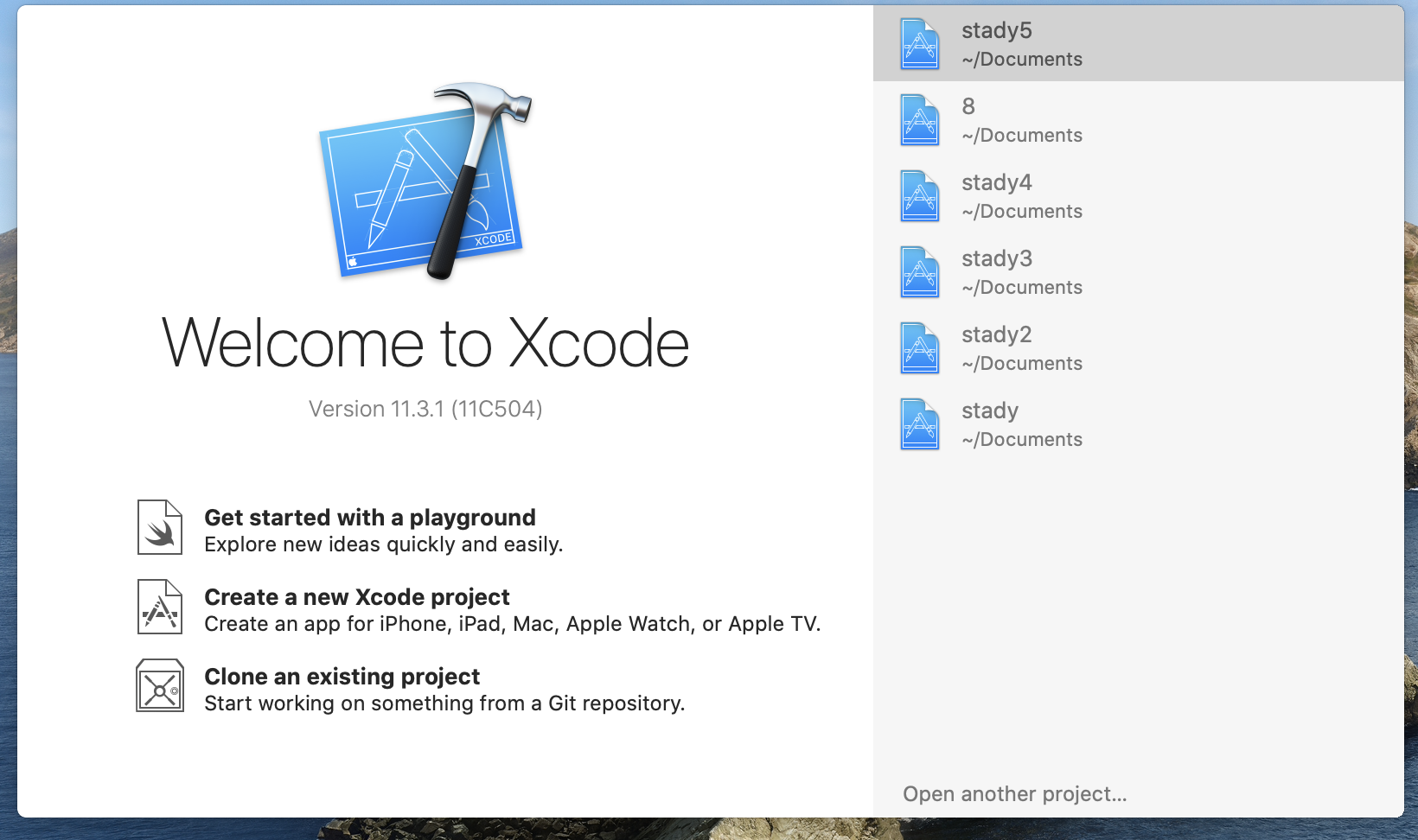
Xcodeを起動した時に表示される画面から
『Create a new Xcode project』をクリックして新規プロジェクトを作成します。
『Welcome to Xcode』の画面が表示されない場合はFIle>New>Projectを選択してプロジェクトを作成します。

IOSテンプレートから『Single View App』を選択します
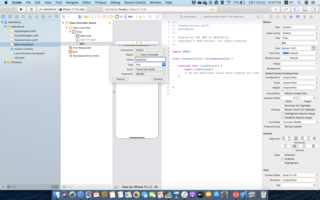
ダイアログでプロジェクト名などの項目を入力して保存します


入力例
Main.Storyborardを選択してストーリーボードを表示します
ライブラリにある◎のボタンをクリックしてObjectライブラリを開きます
Labelを選択してストーリーボードに表示される画面にドロップします
その内容を『ハローワールド』に書き換えます。
これで画面に表示することができます

Labelを画面にドロップしたように同じでボタンのオブジェクトをドロップします
内容を『緑色』に書き換えます

続いてアシストエディタを開きViewControllerswiftのコードを開きます

『緑色』ボタンをcontrolキーを押したままドラッグすると接続線が伸びるので
接続線をViewControllerswiftのコードまで伸ばし『class ViewController : UIViewController{』
と書いている下の行にドラッグします
ドラッグを終了すると接続を設定するパネルが挿入する箇所に表示されるので
Connectionを『Action』を選択しNameを『tapGreen』と入力し
Connectをクリックします

そうするとtapGreen()メソッドが追加せれる
このメソッドが『緑色』ボタンの実行メソッドになる
メソッドの中に
view.backgroundColor = UIColor.green
を挿入します
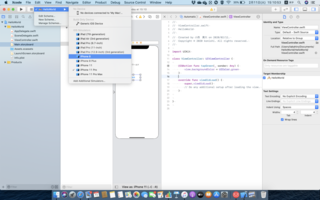
そしてIOSシミュレータのデバイスを選択します
今回は自分が使用しているiPhone8を選択しました

デバイスの選択を終えるとビルドしてシミュレータを選択し起動します。
シミュレータを起動したら実際に試してみます
今回はシミュレートした結果の動画を下に貼っておきます

プログラムのシミュレーション
 | [改訂新版]Swiftポケットリファレンス【電子書籍】[ WINGSプロジェクト 片渕彼富【著】 ] 価格:3,168円 |
3.Playgroundを使ってみる
次はPlaygroundを使用してプログラムを書いていきます
『Welcome to Xcode』を表示します
Praygroundファイルを作って保存します

次にOSとテンプレートを選択します
今回はBlankを選びます。

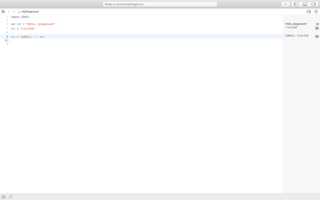
変数strに"Hello prayground"を代入する式が書いてあるので行の左端に実行ボタンが表示される
のでそこで実行します
次の行にstrの値を"こんにちは"変更する式を入力して実行してみる

次に値の変化を図にして表示することもできます
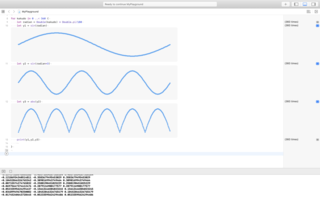
実際に入力したプログラムを下に書いておきます
入力プログラム
for kakudo in 0 ..< 360 {
let radian = Double(kakudo) * Double.pi/180
let y1 = sin(radian)
let y2 = sin(radian*3)
let y3 = abs(y2)
print(y1,y2,y3)
このプログラムを入力して実行した結果が下の画像になる

おわりに
今回はインストールから簡単なプログラムの実行をしてきました
次回は紹介したストーリーボードを使用してアプリ作成の基本を紹介していきます
長文お読みいただきありがとうございます
次回の更新もお楽しみください
 | 詳細!SwiftUI iPhoneアプリ開発入門ノート iOS 13 Xcode11対応 [ 大重美幸 ] 価格:2,970円 |