2016年10月27日
ファンブログって表が作れないんだっけ??

どうもこんにちは。
ファンブログを使い始めてはや・・・半年も経ってました!びっくりしました(笑)まずは半年結果が出なくてもコツコツ書き続ければ光は見えてくる!と言われるまず1つ目の区切り、半年。これはなんとかクリア出来ました。
とはいえ、毎日記事を書き続けてこその話で私の更新頻度といったら。がんばります。
半年にしてテーブルにつまづく。
普段ファンブログでは、ひたすらテキストと付属で付いている装飾ボタンで記事を作成していたのですが、ふと表を使ってみたくなって思い返してみればファブログでは初めての表作成。久しぶりにHTMLでソースをつくっていざプレビューしてみたら・・・
おや?(๑´•ㅂ•)
テーブルが遥か彼方(下)においやられて表示されている ↓↓
テーブル
| あ | あ |
| いい | い |
私の描く理想のプレビューは

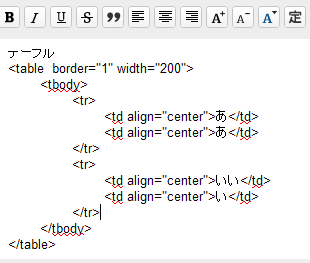
ううーん。なぜでしょう。ちなみにソースには特に問題が無いと思うのだけど何故だ、謎すぎる。ちなみにソースはこんな感じ

とっても初歩的な躓きで恥ずかしいのですが、調べてみても一向に解決策が出てこない(気がするんです)のでお問い合わせしてみようかな。。そもそもスタッフさんにソースの質問なんてして良いんだろうか。
−−−−−−−−−−−−−−−−−−−−−−−−
【追記】→ カスタマイズに関する質問はNGでした〜
ちなみにこのブログ、他のブログサービスで言う「高度な作成」みたいなソースを直接弄って作成する機能が無いですよね。おそらく広告を貼るのにぐちゃぐちゃになるのを防ぐためとか、改変防止とかいろいろな理由があるのでしょうが、ソースコードを編集出来るとちょっと嬉しいのですよね。
(たぶん、それは独自ドメインとってやってくださいってことなんでしょうけれど)
何か解ったらここに追記しようと思います。
−−−−−−−−−−−−−−−−−−−−−−−−
【さらに追記10/31】
アン・ポンタンさんからコメントを頂きました。
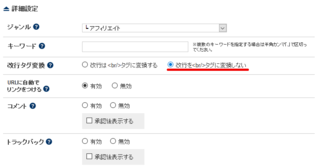
「詳細設定」にある

「改行タグ変換」の設定を「改行を<br/>タグに変換しない」
に変更したら解決しました。。ここでした〜。

もちろんここにチェックを入れると全ての改行をタグえ指示してあげないといけないので大変ですが、テーブルを使う時にはチェック、こうすれば良いんですね。アン・ポンタンさんありがとうございましたー\(^o^)/
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/5569862
この記事へのトラックバック



自動改行なってました〜〜!詳細設定で解除するんですね。
テーブルタグにnowrapを入れたりいろいろ試していましたがこんなところに解決策が。。
助かりました。ありがとうございました^^