このブログでは、ソースコードを書く事が多いんですが、それをはみ出さずに表示する
HTMLとスタイルシートの書き方です。
カテゴリー別アーカイブ :
サイドの広告を画面毎に変える
ブログの文字サイズを変更したい
こんばんは。「ここにブログの名前を入れます」略して「ナマ入れ」です。
人のコメント欄に長々説明するのは、良くないと思ったので、記事にします。
でも、そう考えたのは、もう書き込んでしまった後でした。
わかる人いたらアドバイスお願いします(;^ω^A
パソコン初心者がネットで お小遣い稼ぎに挑戦!!「眠たい目をこすりながら」
リンク貼ってくれていたし、これから同じ疑問を持つ人もいるだろうから。
ついでに、トラックバックも送っておこう。
メディア属性後編 - HTML5で縦書き年賀状5
メディア属性 - HTML5で縦書き年賀状4のつづき、最終回です。
メディア属性 - HTML5で縦書き年賀状4
リセットCSS後編 - HTML5で縦書き年賀状3のつづきです。
まず「Internet Explorerで背景も印刷する方法」の手順で、印刷でも背景画像を表示する設定にしてください。終わったら、このページを印刷プレビューで見てみてください。ヘッダーの画像が小犬ではなくなっているはずです。
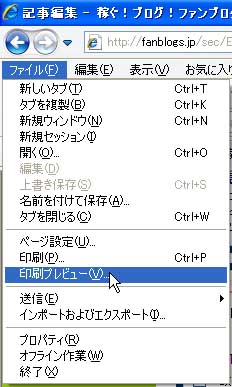
印刷プレビューの方法
メニューバーのファイルから、印刷プレビューを選択します。

このように、普段の表示と印刷時などで、読み込むスタイルシートを変更することができます。今回は、この機能を使って、ブラウザを見ながらレイアウトを作る時は枠線を表示して、印刷の時にはその枠線が表示されないようにします。
その前に。
前回はリセットCSSについて書きました。
混乱を避けるために書きませんでしたが、縦書き年賀状を作るのにリセットCSSは不要です。
なぜなら、リセットCSSというのは、どんなコンピュータの、どんなブラウザで見ても同じように表示するためのものです。縦書きはInternetExplorerでしかできないのだから、他のブラウザのことを考える必要はありませんし、印刷に使うのは自分自身が持っているInternetExplorerなのですから、バージョンを心配する必要もありません。
リセットCSSを説明するのにいい機会なので、黙って、わき道にそれました。
取っ掛かりがファンブログに書いた年賀状のHTMLソースだったから、ファンブログのスタイルシートを適用しないと表示が狂うだけで、最初から書き直せば、リセットCSSは不要です。
ということで、この下が、印刷用年賀状HTMLのソースです。
リセットCSS後編 - HTML5で縦書き年賀状3
リセットCSS - HTML5で縦書き年賀状2
前回ファンブログのスタイルシートを読み込まずにhtmlファイルを表示したら、思い通りに表示されませんでした。
ソースは同じなのに何故、違う表示がされるのか?
それは、スタイルシートの初期値が違うからです。
InternetExplorerやfirefoxなどのブラウザはそれぞれにスタイルシートの初期値を持っています。
何もスタイルシートを読み込まない場合、その初期値を使います。
前回使ったhtmlファイルは、「縦書きHTML」という記事で使ったソースを流用しました。そのソースはファンブログのスタイルシートを基準に作られています。だから、そのファンブログのスタイルシートを先に読み込まないと基準値が違うために、表示が変わります。
これと同じことは、ブラウザを変えただけで起こります。
しかし、今見ているページはInternetExplorerで見ても、firefoxで見ても、ほとんど同じように表示されます。それは、各ブラウザの初期値をファンブログのスタイルシートでリセットしているからです。
抜ける画像の作り方
画像を半透明にする方法、すける画像の作り方です。今回はこの画像をサンプルにします。
【即日発送】エレガントモーメント/ペアでパイロット&スチュワーデスなりきりコスチューム/ランジェリーセット 在庫限り最終処分セール EM7790
presented by amazon
これを加工してこんな感じにします。この程度の加工に画像編集ソフトは不要です。
テンプレートの背景色
特に、画像をたくさん使っている人。

