これは「HTML」というカテゴリーが適当というわけではないですが、他にいいカテゴリーがないので、ここに入れておきます。内容は簡単な「豆知識」です。
このブログは今年、2013年3月1日に模様替えをしました。テンプレート自体は形になっていますが、古い記事を開くと、記事の部分だけ表示が変だったりします。古い記事は新しいスキンのレイアウトにあっていないんです。今後、古い記事を順番に改訂し、レイアウトを統一しなくてはいけないなと思っています。
で、ですね。古い記事によっては、特にカテゴリーの「ブログカスタマイズ」であったり「スタイルシート」においては、記事の説明と実際の(現在の)このブログのレイアウトと違っていたりして、意味が通じないことがあります。
古いレイアウトを再現して、提示できればいいんですけど、それをやるのは大変だし、どーしましょ?というのが、今回のお題。
「Internet Archive」という自動保存「Web魚拓」
世の中には、探せば便利なものがありまして「Internet Archive」というのも、そのひとつです。
便利である半面、人によっては都合が悪い場合もあるかもしれません。というのは消したはずのページが、ここに残っているかもしれないからです。「ウェブ魚拓」というのがありますが、あれの自動保存版といえばわかりやすいでしょうか?それもタイムラインに沿って探せるようになっています。
「Internet Archive」の使い方
「Internet Archive」には膨大な数のサイトが保存されていますが、検索には探したいサイトのURLが必要です。サイト名が分かってもURLが分からなければ探せません。基本的には「ブックマークしてあったページがなくなった。あのページの情報が欲しかったのに!」というような時に力を発揮するのが「Internet Archive」です。ですが、サイト名が分かる場合はGoogleなどで検索すればURLが見つかるかもしれません。
今回は、このブログのURL「https://fanblogs.jp/ayzfqir5/」を例に説明します。
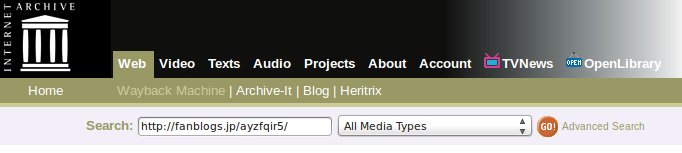
まず、Internet Archiveのページを開きます。サイトの左上は下図のようになっています。
サイトを検索する場合、タブは「Web」のままで、Searchに探したいページのURLを打ち込みます。「All Media Types」はそのままでいいです。そして「GO!」ボタンをクリック。

下のようなグラフと一緒にカレンダーの一覧が表示されます。このブログを始めたのは2011年の5月ですが、グラフを見ると「Internet Archive」に保存されたのは2011年の末からのようです。

ということで2011年の、このブログを見てみます。グラフは現在(2013年)を指しているので、2011年をクリックします。ちょっとモタつくかもしれませんが、ページのカレンダーが2011年の一覧に変わります。

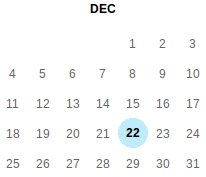
カレンダーの日付が水色になっているのが、保存されているデータのある日です。それによると、このブログがはじめてアーカイブされたのは2011年12月22日のようです。
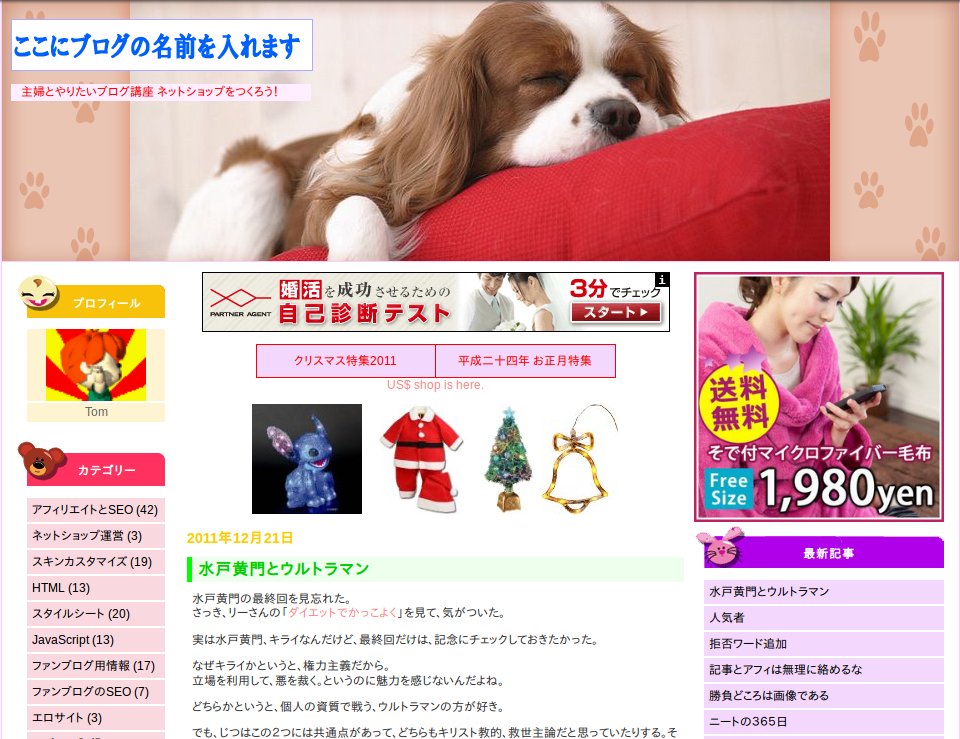
その日付をクリックしてみます。出ました。懐かしい画面。当時のレイアウトのこのブログです。
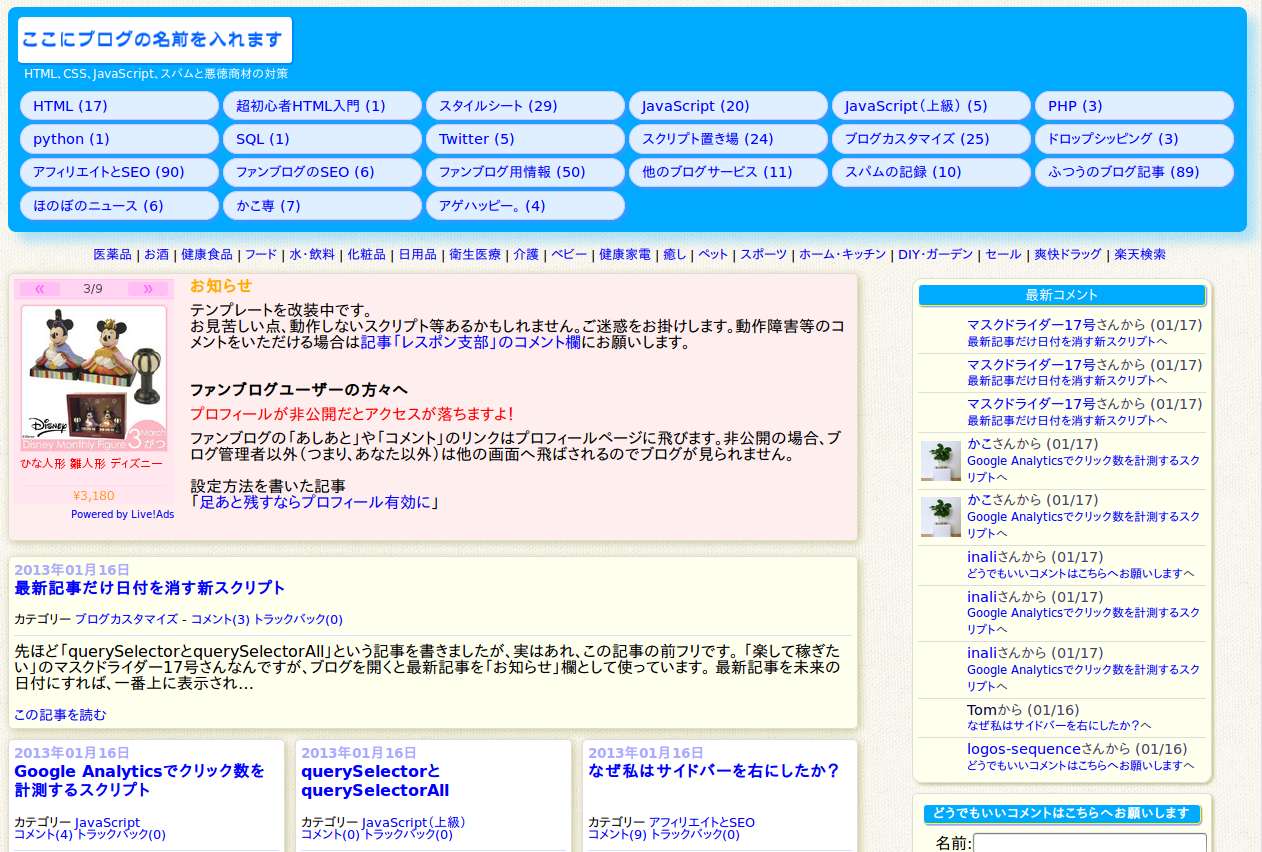
今度は、今年のカレンダーから1月17日を選択。確かに今年1月のレイアウトです。
このようにして「Internet Archive」では古いWebページを探して見ることが出来ます。誰でも無料で使えますので、困ったときは利用してみてはいかがでしょう?