先日の記事「ブログ移転で rel="canonical" は有効か?」で、このブログではヘッダのタイトルに「ページ番号」や「カテゴリー名」を追加していると書きました。よく考えたら、その方法を知りたい方がいるかもしれないと思いますので、この記事にまとめます。
先日の記事に書いた通り、このスクリプトを適用したら、ほんの数日でGoogleの検索結果に反映されるようになりました。この記事は、このブログを書いているファンブログを例にしていますが、他のブログでも充分応用が効く内容だと思います。
この記事の目次
現在、このブログのスキンは下の構成になっています。(2013年3月16日時点)
このスキンは独自仕様なので、ファンブログの物とは違います
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="Shift_JIS" />
<meta name="description" content="{$BlogDescription$}" />
<meta name="keywords" content="HTML,css,JavaScript,スタイルシート" />
<meta name="author" content="Tom" />
<meta name="copyright" content="Copyright {$BlogName$}" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<link rel="start" href="{$BlogUrl$}" title="{$BlogName$}" />
<link rel="stylesheet" type="text/css" href="{$BlogUrl$}style.css" charset="Shift_JIS" media="all" />
<link rel="alternate" type="application/rss+xml" title="RSS" href="{$BlogUrl$}index1_0.rdf" />
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
<title>{$BlogEntryTitle$} | {$BlogName$}</title>
<!--[if lte IE 8]>
<link rel="stylesheet" type="text/css" href="" media="all" />
<script type="text/javascript" src=""></script>
<![endif]-->
<script type="text/javascript" src=""></script>
</head>
<body>
(省略)
</body>
</html>この中のtitleタグの中身は{$BlogEntryTitle$} | {$BlogName$}です。
{$BlogEntryTitle$}は、記事のタイトルに、
{$BlogName$}はブログのタイトルに自動で変換されて表示されます。
ファンブログのスキンの初期状態
ただし、ファンブログのスキンの初期設定は
{$BlogName$} だけが書き込まれていて、{$BlogEntryTitle$}はありません。このままだと「ブログ名」だけが表示され、「記事のタイトル」は表示されません。これは検索結果にも同じように反映されます。
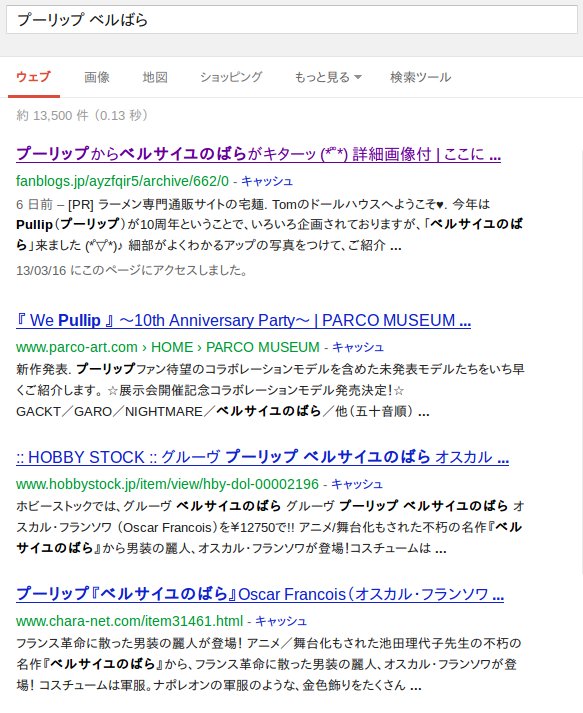
たとえば次のキーワードで検索してみます。

その結果、今現在このブログの記事が1位に表示されています(2013年3月17日時点)。下のどちらかが実際の表示結果、もう片方は画像を加工した物ですが、この2つを比べてみてクリックされやすいと思うタイトルはどちらでしょう?


左が実際の表示。右がファンブログのスキンのままだと表示される状態を再現したものです。検索した人の入力した2つのキーワード。これがタイトルに含まれる方がクリックされやすいと思います。ブログ名だけで、キーワードのない右は、せっかく1位にあってもそのままスルーされそうな気はしませんか?
ファンブログのスキンに「記事のタイトル」を追加する方法

まず、ファンブログの管理画面左の「スタイルの編集」をクリック。
画面が変わったら「フリースキンの編集」と言う項目から「1記事」を選択。
「フリースキンの編集」は画面左にあり、次の一覧になっています。
- スタイルシート
- メイン
- ポータル
- アーカイブ
- 1記事
- プロフィール
この中の「1記事」をクリックします。「1記事」の画面になったら画面右のタイトルが「1記事テンプレートの編集」になります。この右側の枠の中を編集します。
1記事テンプレートの編集で一番上から見ていくと、途中で下のように書かれた行があります。
これを、次のように変更します。
これで保存すれば、「記事のタイトル | ブログの名前」という風に表示されます。
タイトルに「ページ番号」を追加するスクリプト
ようやくここからが、今回の本題です。今回やるのは「ページ番号」の追加と、「カテゴリー名」の追加です。「ページ番号」を追加するスクリプトは「メイン」スキンに書き加えます。まず、上の要領で「フリースキンの編集」から「メイン」を選択して開きます。ちなみに、このブログのメインスキンはtitleタグを下のように書き直してあります。
メインスキンのheadに、次のコードを書き加えます。ソースの中の「ayzfqir5」はこのブログの場合です。各自、自分のブログのURLに変更してください。
https://fanblogs.jp/ayzfqir5/
<script type="text/javascript"><!-- url=window.location.href.match(/^https?:\/\/fanblogs\.jp\/ayzfqir5(\/(([0-9]+)\/?)?)?$/); if(url){ var number=url[3]?url[3]:1; if(document.title){ document.title+=' page'+number; }else{ document.querySelector('title').innerHTML+=' page'+number; } } //--> </script>
このソースを書き加えるのは、スキンのtitleタグ <title>{$BlogName$} | ブログ インデックス</title> の直後、真下です。
この結果、トップページのタイトルは下の通りになります。「ブログ インデックス」や「page」は、上のソースの青字部分を書きかえて、好みに変更してください。
このブログの、トップページのURLは「https://fanblogs.jp/ayzfqir5/」ですが、記事が10個より多くある時は2ページ目「https://fanblogs.jp/ayzfqir5/2」が存在します。
その2ページ目「https://fanblogs.jp/ayzfqir5/2」が開かれるとタイトルは下のように変わります。
うまく表示されない時は「うまく表示されない場合の対処法」を、スクリプトの内容を知りたい場合は「スクリプトの解説」を参照してください。
タイトルに「カテゴリー名」を追加するスクリプト
「カテゴリー名」を追加するスクリプトは「アーカイブ」スキンです。上の要領で「フリースキンの編集」から「アーカイブ」を選択して開きます。このブログのスキンは「アーカイブ」のtitleタグを下のように書き直してあります。
カテゴリー名を追加するのはページ番号を追加するより大変です。
まず、段取りとして「カテゴリー名」と「カテゴリーURL」の対応表を作る必要があります。書き方の説明の前に実例として、このブログの2013年3月16日時点での対応表を示します。
<script type="text/javascript"><!--
categories={
"category_5":"HTML",
"category_28":"超初心者HTML入門",
"category_6":"スタイルシート",
"category_7":"JavaScript",
"category_27":"JavaScript(上級)",
"category_30":"PHP",
"category_34":"python",
"category_35":"SQL",
"category_33":"Twitter",
"category_20":"スクリプト置き場",
"category_13":"ブログカスタマイズ",
"category_32":"ドロップシッピング",
"category_24":"アフィリエイトとSEO",
"category_18":"ファンブログのSEO",
"category_15":"ファンブログ用情報",
"category_26":"他のブログサービス",
"category_16":"スパムの記録","icon",
"category_19":"ふつうのブログ記事",
"category_25":"ほのぼのニュース",
"category_29":"かこ専",
"category_31":"アゲハッピー。"
};
//-->
</script>カテゴリー「HTML」の一覧を表示するURLは「https://fanblogs.jp/ayzfqir5/category_5/」です。
このcategory_5を左に、カテゴリー名「HTML」を右に書きます。
「category_5」と「HTML」は、それぞれ「"」(ダブルクォーテーション)で囲みます。その2つを「:」(コロン)でつなぎます。
これを、ひとつのブロックとして、ブロックとブロックは「,」(コンマ)で区切ります。
たとえば「ブロックA,ブロックB,ブロックC」の時、ブロックAの前には「,」(コンマ)はありません。同じくブロックCの後にも「,」(コンマ)はありません。左右にブロックがある時の区切りが「,」(コンマ)です。
ブロックAが「"category_5":"HTML"」
ブロックBが「"category_28":"超初心者HTML入門"」
ブロックCが「"category_6":"スタイルシート"」なら下の通りに書きます。
categories={
"category_5":"HTML",
"category_28":"超初心者HTML入門",
"category_6":"スタイルシート"
};「改行」と「行頭の空白」は見やすくするために付けただけで、コンピューターは無視します。つまり、こう書きかえても同じですが、見にくいです。
categories={"category_5":"HTML","category_28":"超初心者HTML入門","category_6":"スタイルシート"};ここまでの説明に沿って、自分のブログの「対応表」を作ってください。それが出来れば、後は簡単です。
対応表が出来たら、その下に次のスクリプトを加えます。ソースの中の「ayzfqir5」はこのブログの場合です。各自、自分のブログのURLに変更してください。
https://fanblogs.jp/ayzfqir5/
category_url=window.location.href.match(/^https?:\/\/fanblogs\.jp\/ayzfqir5\/(category_[0-9]+)\/(([0-9]+)\/?)?$/);
if(category_url){
url=category_url[1];
page=category_url[3]?category_url[3]:1;
if(document.title){
document.title+='「'+categories[url]+'」 page'+page;
}else{
document.querySelector('title').innerHTML+='「'+categories[url]+'」 page'+page;
}
}このブログの場合なら、下が完成形になります。これをスキンに書き加えますが、書き加えるのは、ページ番号を追加したメインのスキンの時と同じく、titleタグの直後です。
<script type="text/javascript"><!--
categories={
"category_5":"HTML",
"category_28":"超初心者HTML入門",
"category_6":"スタイルシート",
"category_7":"JavaScript",
"category_27":"JavaScript(上級)",
"category_30":"PHP",
"category_34":"python",
"category_35":"SQL",
"category_33":"Twitter",
"category_20":"スクリプト置き場",
"category_13":"ブログカスタマイズ",
"category_32":"ドロップシッピング",
"category_24":"アフィリエイトとSEO",
"category_18":"ファンブログのSEO",
"category_15":"ファンブログ用情報",
"category_26":"他のブログサービス",
"category_16":"スパムの記録","icon",
"category_19":"ふつうのブログ記事",
"category_25":"ほのぼのニュース",
"category_29":"かこ専",
"category_31":"アゲハッピー。"
};
category_url=window.location.href.match(/^https?:\/\/fanblogs\.jp\/ayzfqir5\/(category_[0-9]+)\/(([0-9]+)\/?)?$/);
if(category_url){
url=category_url[1];
page=category_url[3]?category_url[3]:1;
if(document.title){
document.title+='「'+categories[url]+'」 page'+page;
}else{
document.querySelector('title').innerHTML+='「'+categories[url]+'」 page'+page;
}
}
//-->
</script>この結果「https://fanblogs.jp/ayzfqir5/category_5/」にアクセスすると、タイトルは下の通りになります。
「https://fanblogs.jp/ayzfqir5/category_5/2」なら、こうなります。
「カテゴリー」という文字やカギ括弧を変更する時は、ソースを書きかえてください。
うまく表示されない場合の対処法
ファンブログの標準スキンは下のようになっています。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta name="keywords" content="" />
<meta name="description" content="{$BlogDescription$}" />
<link rel="alternate" type="application/rss+xml" title="RSS" href="{$BlogUrl$}index1_0.rdf">
<link href="{$BlogUrl$}style.css" rel="stylesheet" type="text/css" />
<title>{$BlogName$}</title>
</head>
<body>
</body>
</html>日本語を使うときは、日本語が出てくる前に
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" /> がなければいけません。
そして、スクリプトを使うときは、最初のスクリプトよりも前に
<meta http-equiv="Content-Script-Type" content="text/javascript" /> がなければいけません。
つまり順番として次の通りである必要があります。ただし、この順番で隣接させる必要はありません。この順番が守られていれば、間に何が挟まれていても大丈夫です。
- <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
- <meta http-equiv="Content-Script-Type" content="text/javascript" />
- <title>{$BlogName$}</title>
- 追加したスクリプト
そして、追加したスクリプトよりも前に「script」タグがあるなら、それを全部出てきた順番で追加したスクリプトの後にずらします。
スクリプトの解説
基本的にはdocument.writeで追加しているだけなので説明することもないんですが、1ヵ所だけ注意する事があります。
IEの場合はtitleタグのinnerHTMLに書き込もうとするとエラーになります。その場合はdocument.titleに書き込めばうまくいきます。
if(document.title){
// IE用
document.title+=' page'+number;
}else{
// その他のブラウザ
document.querySelector('title').innerHTML+=' page'+number;
}